Модуль «Полностраничное кэширование» ускоряет Magento в 30 раз.
***************************************
В этой главе мы рассмотрим:
- Измерение / разметка вашего Magento с Siege, ab, Magento Profiler, YSlow, Page Speed, GTmetrix и WebPagetest
- Оптимизация Magento базы данных и MySQL конфигурации
- Оптимизация конфигурации веб-сервера (Apache)
- Настройка конфигурации Magento
- Использование APC / Memcached в качестве кэш бэкэнда (cache backend)
- Ускорение PHP: php.ini конфигурация
- Применение YSlow и правил Page Speed
Введение
«Пользователи действительно реагируют на скорость» - Марисса Майер, вице-президент Google раздела исследований и пользовательского опыта.
Мы будем объяснять, почему эта цитата верна в этой главе. Ее ключевая мысль для публики на саммите Web 2. - "медленно и осторожно не выиграть гонку". Сегодня люди хотят быстро и яростно. Не убедил? Хорошо, давайте посмотрим на некоторые аргументы:
- 500мс потери - потерять 20 процентов трафика в Google (это может быть, поэтому Есть только десять результатов на странице в исследовании).
- Увеличение задержки на 100 мс стоит 1 процента от продаж на Amazon.
- Сокращение на 25 процентов веса страницы - выиграть 25 процентов пользователей в среднесрочной перспективе для Google.
- Потеря 400мс - иметь 5-9 процентов падения в дополнение к Yahoo, редакционный сайт.
Как мы видим, это эпоха миллисекунд и терабайт, так что мы должны платить большую цену, если мы не можем отставать. В этой главе будет обеспечена оптимальная производительность вашего магазина Magento и преодолены некоторые из самых распространенных ошибок, с которыми сталкиваются люди. Например, в Magento BackOffice медленный, интерфейс стремится «умереть» во время загрузки, доступность далека от совершенства, запрос AJAX не удается в связи с истечением сессии, ничего не происходит, нет сообщения об ошибке, просто ничего, кошмар XML макета и т.д.
Эта глава будет очень полезна независимо от того, новичок ли вы или профессионал по оптимизации производительности. Следуйте каждой главе и ваш Magento магазин должен получить заметное повышение производительности.
Применяя методы, описанные в различных рецептах в этой главе, вы можете добиться огромного прироста производительности (около 300 процентов) на любое приложение LAMP.
Измерение/разметка вашего Magento с Siege, ab, Magento Profiler, YSlow, Page Speed, GTmetrix и WebPagetest
Самая первая задача оптимизации производительности любого веб-сайта в том, чтобы знать его подводные камни. Иными словами, узнать, почему он занимает так много времени. Кто виновные? К счастью, у нас есть некоторые друзья, которые будут вести нас через это. Перечислим их:
- ab (ApacheBench): Поставляется в комплекте с каждым Apache как утилиты разметки (benchmarking utility).
- Siege: Это открытый источник напряженного/регрессивного тестирования и анализа полезность от Joe Dog.
- Magento profiler: Это встроенный в Magento Profiler.
- YSlow: Это инструмент от Yahoo! Мы используем его в течение многих лет. Это на самом деле Firebug дополнение.
- Page Speed: Это еще одно firebug дополнение от Google для анализа производительности страницы на некоторых общих правилах.
- GTmetrix: Это онлайн веб-приложение, из которого вы можете получить как YSlow, так и Page Speed в том же месте. Фанаты Opera, которым не нравится Firefox или Chrome, могут использовать его для YSlow и Page Speed здесь.
- WebPagetest: Это еще один онлайн-инструмент для разметки (for benchmarking, как GTmetrix. Он также собирает и показывает скриншоты с отчетами.
Хорошо, мы познакомились с нашими новыми друзьями. В этом рецепте мы будем работать с ними, и искать ловушки нашего магазина Magento, которые будут рассматриваться на протяжении всей главы.
Подготовка
Перед началом работы, мы должны убедиться, что каждый необходимый инструмент на месте. Давайте это проверим.
ab: Этот Apache инструмент для тестирования поставляется в комплекте с каждой Apache инсталляцией. Если вы находитесь на дистрибутиве на базе Linux, вы можете запустить его, выполнив следующую команду в терминале:
ab –h
Siege: Мы будем использовать этот инструмент в том же поле, как наш сервер. Поэтому убедитесь, что он установлен. Вы можете увидеть его, набрав эту команду (обратите внимание, что опция -заглавная V):
siege –V
Если он установлен, вы должны увидеть установленную информацию версии Siege. Если это не так, вы можете установить его с помощью следующей команды в любой Distro на основе Debian (Debian-based Distro):
sudo apt-get install siege
Вы также можете установить его из источника. Чтобы сделать это, вы должны взять последний источник отсюда:
ftp://ftp.joedog.org...e-latest.tar.gz, затем выполните последовательно следующие шаги:
# go the location where you downloaded siege
tar xvzf siege-latest.tar.gz
# go to the siege folder. You should read it with something like
siege-2.70
./configure
make
make install
Если вы находитесь в окне Windows, вы найдете его как:
apache/bin/ab.exe
Magento Profile: Это также встроенный инструмент Magento.
YSlow: Это Firebug дополненик от Firefox может быть установлено через Интернет отсюда:
http://developer.yahoo.com/yslow/. Firebug дополнение – это зависимость для YSlow.
Page Speed: Это также Firebug дополнение, которое может быть скачано и установлено с:
http://code.google.c.../download.html.
Для использования GTmetrix и WebPagetest нам необходимо активное соединение с Интернетом. Убедитесь, что у вас оно есть.
Как это сделать...
Использование простого ab инструмента:
1. Если вы находитесь на среде Windows, перейдите к папке apache/bin/, и если вы на Unix, запустите ваш терминал и введите следующую команду:
ab -c 10 -n 50 -g mage.tsv http://magento.local.com/
2. В предыдущей команде параметры означают следующее:
- -c: Это число совпадений составных (multiple) запросов для выполнения за раз. По умолчанию используется один запрос за раз.
- -n: Запрашивает количество запросов для выполнения для сравнения сессии (benchmarking session). По умолчанию просто выполняет одиночный запрос, который обычно приводит к нерепрезентативным результатам сравнения (benchmarking results).
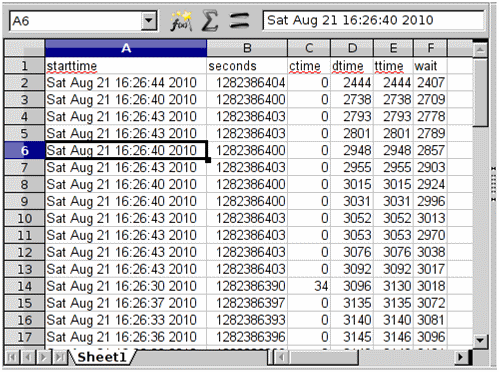
- -g (gnuplot-file): Выписывает все измеренные значения, как Gnuplot или TSV (tab separate values) файл. Этот файл может быть легко импортирован в пакеты, такие как Gnuplot, IDL, Mathematica, Igor или даже Excel. Лейблы находятся на первой строке файла.
3. Предшествующая команда создает некоторое сообщение сравнения в терминале и файл с именем mage.tsv в текущем местоположении, как мы указали в команде.
4. Если мы откроем mage.tsv файл в редакторе электронных таблиц, таком как Open Office или MS Excel, его следует читать следующим образом:

Вы можете настроить ab параметры и просмотреть полный список параметров, набрав ab –h в терминале.
Использование Siege:
1. Давайте наложим Siege на него! Siege HTTP регрессионное тестирование и утилита разметки (benchmarking utility). Она была разработана, чтобы веб-разработчики измеряли производительность своего кода под принуждением, чтобы увидеть, как он будет выдерживать загрузку в Интернете. Siege поддерживает обычную проверку подлинности, cookies, HTTP и HTTPS протоколы. Это позволяет пользователю обращаться к веб-серверу с настраиваемым количеством одновременных виртуальных пользователей. Эти пользователи размещают веб-сервер "under Siege".
2. Давайте создадим текстовый файл с URL-адресами, которые будут протестированы в Siege. Мы можем передать одиночный URL-адрес в командной строке. Мы будем использовать внешний текстовый файл, чтобы использовать больше URL-адресов через одну команду. Создайте новый текстовый файл в текущем местоположении терминала. Давайте предположим, что мы находимся в / Desktop / mage_benchmark / каталоге. Создайте файл с именем mage_urls.txt здесь и вложите в него следующие URL-адреса:
http://magento.local.com/
http://magento.local...ult/favicon.ico
http://magento.local...culous/builder.
js,scriptaculous/effects.js,scriptaculous/dragdrop.js,scriptaculous/controls.js,scriptaculous/slider.js,varien/js.js,varien/form.js,varien/menu.js,mage/translate.js,mage/cookies.js
http://magento.local...t/css/print.css
http://magento.local...ss/stylesie.css
http://magento.local.../css/styles.css
http://magento.local..._cart_thumb.gif
http://magento.local...roduct_main.gif
http://magento.local...es/np_thumb.gif
http://magento.local...btn_zoom_in.gif
http://magento.local...tn_zoom_out.gif
http://magento.local...ages/spacer.gif
http://magento.local...04_callout1.jpg
http://magento.local...cs/cameras.html
http://magento.local...allout_spot.jpg
http://magento.local...fault/boxes.css
http://magento.local...default/ie7.css
http://magento.local...fault/reset.css
http://magento.local...efault/menu.css
http://magento.local...fault/print.css
http://magento.local...ucero-pump.html
3. Эти адреса будут меняться вами. Измените их, как вам удобно. Вы можете добавить больше URL-адресов, если хотите.
4. Убедитесь, что вы находитесь в / Desktop / mage_benchmark / каталоге вашего терминала. Теперь введите следующую команду:
siege -c 50 -i -t 1M -d 3 -f mage_urls.txt
5. Это займет немало времени. Будьте терпеливы. После завершения он должен возвращать результат вроде следующего:
Lifting the server siege.. done.
Transactions: 603 hits
Availability: 96.33 %
Elapsed time: 59.06 secs
Data transferred: 10.59 MB
Response time: 1.24 secs
Transaction rate: 10.21 trans/sec
Throughput: 0.18 MB/sec
Concurrency: 12.69
Successful transactions: 603
Failed transactions: 23
Longest transaction: 29.46
Shortest transaction: 0.00
6. Повторите шаги 1 и 3, чтобы составлять отчеты с некоторыми вариациями и сохранять их, куда вы хотите.
7. Детали опции (option details)можно найти, введя следующую команду в терминале:
siege –h
Magento Profiler:
1. Magento имеет встроенный Profiler. Вы можете включить его из раздела бэкенда
System |Configuration | Advanced | Developer | Debug.
2. Теперь откройте файл index.php из вашего Magento корневого каталога. Раскомментируйте номера строк 65 и 71. Линии читаются следующим образом:
line 65: #Varien_Profiler::enable(); // delete #
line 71: #ini_set(‹display_errors›, 1); // delete #
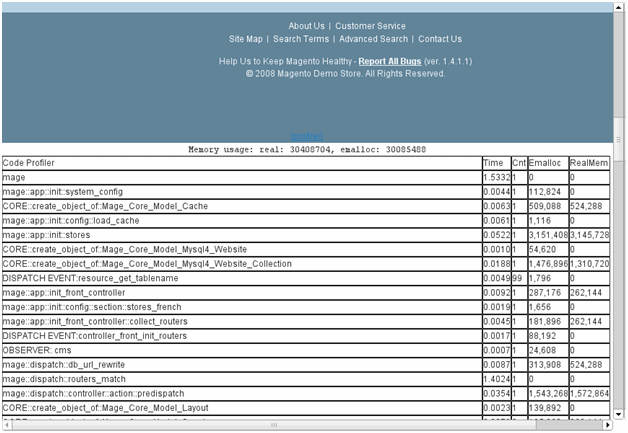
3. Сохраните этот файл и перезагрузите ваш Magento интерфейс в браузере. Вы должны увидеть profiler данные в нижней части страницы, похожие на следующий скриншот:

YSlow:
1. Мы уже установили YSlow Firebug дополнение. Откройте браузер Firefox и давайте активируем его, нажав кнопку F12 или нажав firebug значок в нижнем правом углу Firefox.
2. Нажмите на ссылку YSlow в firebug.
3. Выберите Rulesets. В моем случае я выбрал YSlow (V2).
4. Нажмите на кнопку Run Test.
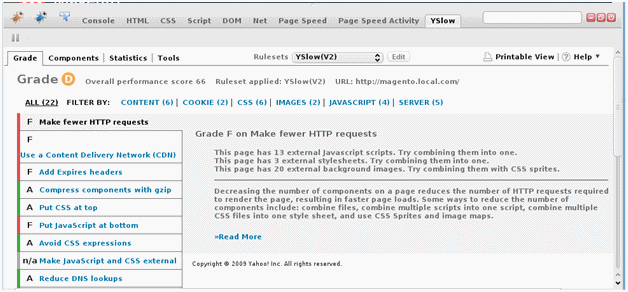
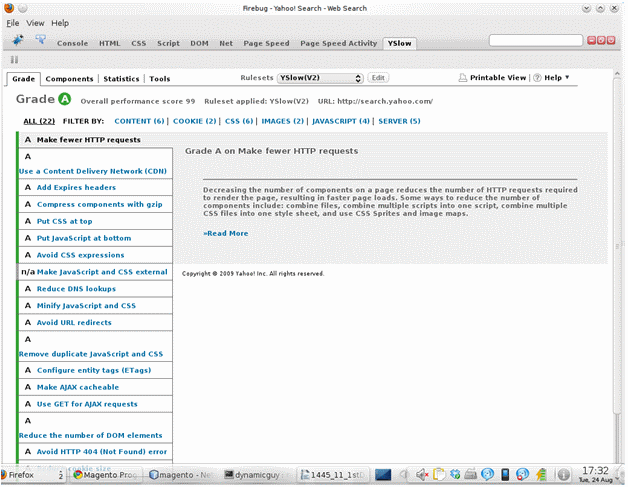
5. Через несколько секунд вы увидите страницу отчета с деталями оценкой. Вот у меня:

6. Вы можете нажать на ссылку и посмотреть, что он говорит.
Page Speed:
1. Запустите ваш браузер Firefox.
2. Включите firebug панель, нажав клавишу F12.
3. Нажмите на ссылку Page Speed.
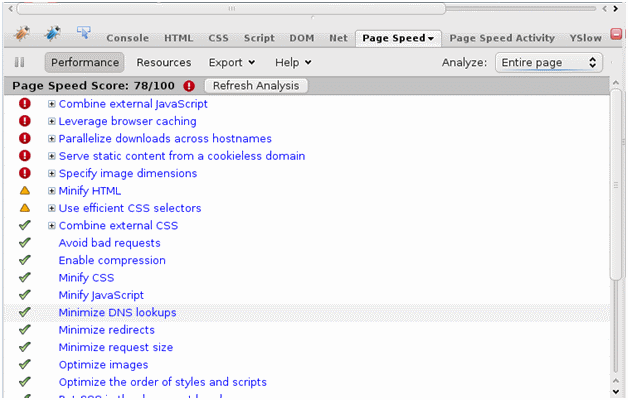
4. Нажмите на кнопку Performance и посмотрите Page Speed Score и детали. Вывод должен быть чем-то, как на следующем скриншоте:

Это онлайн-инструмент для сравнения страницы с сочетанием YSlow и Page Speed. Посетите http://gtmetrix.com/ and DIY (Do It Yourself).
Использование WebPagetest:
Это аналогичный инструмент к GTmetrix, который может быть доступен отсюда:
http://www.webpagetest.org/.
Как это работает...
ab – это инструмент для сравнения вашего Apache Hypertext Transfer Protocol (HTTP) сервера. Он предназначен, чтобы дать вам представление о том, как текущая версия Apache выполняет. Особенно это показывает, сколько запросов в секунду ваша Apache установка может обслуживать.
Исследование (анализ), с которым Siege оставляет вас, может сказать вам много об устойчивости кода и сервера под принуждением. Очевидно, что пригодность (availability )является наиболее важным фактором. Все, что меньше 100 процентов означает, что есть пользователь, который не может получить доступ к сайту. Так, в приведенном выше случае, есть какой-то вопрос для рассмотрения, учитывающий, что пригодность составила только 96,33 процента по устойчивому 50 конкуренту, одну минута Siege пользователя.
Взаимосовмещаемость определяется как время каждой операции (определяется как число серверных ударов (server hits), включая любые возможные проблемы аутентификации), разделенное использованным временем. Он говорит нам о среднем числе одновременных подключений. Высокая взаимосовмещаемость может быть ведущим индикатором, с которым сервер борется. Чем дольше она занимает сервер, чтобы завершить сделку, пока она еще открывает сокеты, чтобы иметь дело с новым траффиком, тем выше будет одновременный трафик и хуже производительность сервера.
Команда Yahoo! исключительной производительности определила 34 правила, которые влияют на производительность веб-страницы. Анализ веб-страницы в YSlow основан на 22 из этих 34 правил, которые проверяемы. Мы использовали одно из своих предопределенных правил. Вы также можете изменять и создавать свои собственные правила.
При анализе веб-страницы, YSlow вычитает баллы за каждое нарушение правил, а затем применяет оценку к каждому правилу. Общая оценка и оценка на веб-странице вычисляются путем суммирования значений оценки для каждого правила, взвешенных по степени важности правила. Обратите внимание, что правила являются взвешенными для средней страницы. По разным причинам могут быть некоторые правила, которые менее важны для вашей личной страницы.
В YSlow 2.0 вы можете создавать свои собственные наборы правил в дополнение к следующим трем предопределенным наборам правил:
- YSlow (V2): Этот набор содержит 22 правила
- Classic (V1): Этот набор содержит первые 13 правил
- Небольшой сайт или блог: Этот набор содержит 14 правил, которые применимы к небольшим веб-сайтам или блогам
Page Speed генерирует результаты, основанные на состояние страницы за время запуска инструмента. Чтобы обеспечить наиболее точные результаты, вы должны ждать, пока страница загрузится перед запуском Page Speed. В противном случае, Page Speed не может быть в состоянии в полной мере проанализировать ресурсы, которые еще не закончили загрузку.
Windows пользователи могут использовать Fiddler в качестве альтернативы к Siege. Вы можете скачать его с http://www.fiddler2.com/fiddler2/, который разработан Microsoft.
Оптимизация Magento базы данных и MySQL конфигурации
Мы уже знаем узкие места нашего магазина Magento. Начнем с базы данных Magento и с нашего сервера MySQL, т.к. это резко влияет на общую производительность. В этом рецепте мы оптимизируем базу данных нашего магазина, а также наш MySQL сервер.
Как это сделать...
Оптимизация базы данных Magento:
1. Это непростая задача. Запустите MySQL инструмент администрирования. phpMyAdmin в порядке. Выберите свою Magento базу данных.
2. Вы должны увидеть две страницы для таблицы структур. Нажмите на кнопку check all в нижней части.
3. Теперь по поддержанию всех выбранных таблиц, нажмите на таблицу Repair из раскрывающегося меню кроме check all ссылки.
4. Сделайте то же самое для таблицы Optimize из выпадающего меню.
5. Повторите также эти действия для страницы 2.
6. На данном этапе наша база данных готова к запуску.
7. Дублируйте ваш MySQL сервер, как описано в главе 7, Database Design, the Magento database replication using Master Slave setup recipe.
8. Разбейте писать и читать на ведущего и ведомого базы данных. Обратитесь к Главе 7, Database Design, the Magento database replication using Master Slave setup recipe.
Оптимизация MySQL сервера:
1. Начнем с самой системной операционной системы. Чтобы получить лучшее использование многопроцессорных машин (multiple-CPU machines) вы должны использовать Linux (потому что 2.4 и поздние ядра имеют хорошую поддержку SMP). Файловые системы, такие как ReiserFS и XFS не имеют какого-либо ограничения по размер 2 ГБ, что на ext2 хотя, ext2 может быть исправлено более чем на 2 ГБ размера с патч LFS. Для запуска Magento ему рекомендуется использовать выделенный сервер или, по крайней мере, VPS.
2. Если у вас достаточно оперативной памяти (RAM), вы можете удалить все обменные устройства (swapped devices). Некоторые операционные системы используют устройство обмена в некоторых случаях, даже если у вас есть свободная память.
3. Избегайте внешнего замкас помощью пропуска внешней блокировки в [mysqld] разделе my.cnf.
4. Следующей важной задачей является создание key_buffer_size для двигателя MyISAM. Войдите в ваш MySQL сервер с правами суперпользователя в терминале.
mysql> SHOW VARIABLES LIKE '%key_buffer%';
5. Вы должны указать текущее выделение для key_buffer_size. Она используется в таблицах MyISAM для только кэша индекса, а не данных. Если у вас есть только система MyISAM, то key_buffer_size должен занимать 30 процентов памяти. Помните, что существует ограничение в 4 Гб в буфере ключей. MyISAM таблицы используются для временных таблиц в любом случае. Давайте установим его как 512M. Таким образом, следующей будет команда MySQL:
mysql> SET GLOBAL key_buffer_size = 536870912;
6. Мы установим остальную часть конфигураций через my.cnf файл из /etc/mysql/ каталога.
7. Откройте его и создайте [mysqld]] раздел следующим образом:
[mysqld]
key_buffer = 512M
max_allowed_packet = 64M
thread_stack = 192K
thread_cache_size = 32
table_cache = 512
query_cache_type = 1
query_cache_size = 52428800
tmp_table_size = 128M
expire_logs_days = 10
max_binlog_size = 100M
sort_buffer_size = 4M
read_buffer_size = 4M
read_rnd_buffer_size = 2M
myisam_sort_buffer_size = 64M
wait_timeout = 300
max_connections = 400
8. Сохраните и перезапустите MySQL сервер
Как это работает...
Наиболее важные настройки для любого сервера MySQL – это key_buffer, query_cache и table_cache. Убедитесь, что вы указали соответствующие единицу измерения и значение. Переходная внешняя блокировка (Skip-external-locking) - также важная настройка. Она помогает отвергать какую-либо внешнюю блокировку.
Вы можете просмотреть текущий статус сервера MySQL и переменные с помощью следующих команд:
| Команда | Описание |
|---|---|
| mysql] SHOW STATUS; | Показывает текущее состояние (статус) сервера MySQL. Он доступен, начиная с MySQL 5.0, и SHOW STATUS теперь не выполняет обязательств к этому. Некоторые переменные являются только глобальными, они все еще будут показаны в выводе SHOW STATUS. |
| mysql] SHOW VARIABLES; | Показывает MySQL переменные. |
| mysql] SHOW INNODB STATUS; | Показывает текущий InnoDB статус. |
| mysql] SHOW GLOBAL STATUS; | Свидетельствует о глобальном состоянии нагрузки сервера. Это хорошо для понимания нагрузки. |
| mysql] SHOW LOCAL STATUS; | Это отличная возможность для определения профиля запроса/сделки. |
| mysql] mysqladmin extended -i100 -r | Это очень удобно для образца, который сейчас происходит с сервером MySQL. |
Вам предлагается тест вашего сервера при применении этих настроек. Вы должны получить около 50 процентов прироста производительности после применения этих настроек.
Больше…
Некоторые неправильные единицы в настройке сервера MySQL:
- table_cache=128M
- Неправильно, таблицы кэша измеряются в пунктах (entries)
- key_buffer_size=1024
- Неправда, ключевой буфер должен быть указан в байтах
- innodb_max_dirty_pages_pct=8G
- Они установлены в процентах
Оптимизация Apache Web Server Configuration
В наши эти есть и другие альтернативы для Apache, но все же большинство из нас используют Apache в качестве веб-сервера. Конечная эффективность любого веб-приложения зависит от ряда других факторов, таких как CPU (процессор), сетевая карта, диск, ОС и оперативная память (RAM).
Наиболее важным аппаратным средством, которое влияет на производительность любого веб-сервера, является оперативная память. Чем больше, тем лучше. В этом рецепте мы будем оптимизировать веб-сервер, предпочтительно DS или, по крайней мере, VPS.
Как это сделать…
1. Обновите операционную систему до последней стабильной версии. В большинстве случаев, OS поставщики ввели значительное повышение производительности их стекам TCP и потоковым библиотекам (thread libraries).
2. Обновите свой Sendfile (2) поддержку системного вызова с последним патчем, если ваше окно – Linux, и его ядро ниже, чем 2,4. Если ваше окно имеет ядро выше, чем 2,4, то это OK. Это гарантирует Apache 2 для более быстрой доставки статического содержимого при меньшей загрузке процессора.
3. Держите другие фоновые приложения минимальными. Например, в Unix, выключите NFS, любые полиграфические услуги, и даже Sendmail, если он не нужен. Под Windows, используйте панель контроля системы для оптимизации системы для приложений и системного кэша, и оптимизируйте систему для повышения производительности.
4. ReiserFS и XFS – это несколько хороших файловых систем для использования для лучшего диска I / O.
5. Веб-сервер никогда не должен менять, т.к. обмен увеличивает латентность каждого запроса. Вы должны контролировать MaxClients настройки так, что ваш сервер не
порождает так много «детей», что это запускает обмен (swapping). Определите размер среднего Apache процесса, глядя на ваш список процессов с помощью такого инструмента, как top, и разделить это на ваш общий объем доступной памяти, оставляя место для других процессов.
6. Установите HostnameLookups на Off, если ваш Apache ниже, чем 1.3. Если Apache выше чем 1.3, то HostnameLookups настроен по умолчанию на Off.
7. Настоятельно рекомендуется использовать SymLinksIfOwnerMatch, вы можете также использовать его в качестве Options FollowSymLinks + SymLinksIfOwnerMatch для отдельных каталогов. А в других местах используйте Options FollowSymLinks. Это позволит предотвратить lstat (2) системные вызовы. Кстати, результаты lstat () никогда не кэшируются.
8. Никогда не используйте DirectoryIndex в качестве группового символа (wildcard - джокер), например, следующий:
DirectoryIndex index
9. Напротив, используйте один полный, как следующий:
DirectoryIndex index.php index.html index.cgi index.pl index.shtml
10. Включитк mod deflate и mod header с помощью следующей команды:
sudo a2enmod deflate
sudo a2enmod header
11. Давайте добавим некоторые deflate настройки в нашей .htaccess нашего магазина Magento. Найдите и откройте .htaccess from из корня Magento и измените его, чтобы показать deflate блок следующим образом:
<IfModule mod_deflate.c> ############################################ ## enable apache served files compression ## http://developer.yahoo.com/performance/rules.html#gzip # Insert filter on all content SetOutputFilter DEFLATE # Insert filter on selected content types only AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css text/javascript # Netscape 4.x has some problems... BrowserMatch ^Mozilla/4 gzip-only-text/html # Netscape 4.06-4.08 have some more problems BrowserMatch ^Mozilla/4\.0[678] no-gzip # MSIE masquerades as Netscape, but it is fine BrowserMatch \bMSIE !no-gzip !gzip-only-text/html # Don›t compress images SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png)$ no-gzip don’t vary # Make sure proxies don›t deliver the wrong content Header append Vary User-Agent env=!dont-vary </IfModule>
12. Следующей задачей является создание модуля expires. Выполните следующую команду в терминале Linux:
sudo a2enmod expires
sudo /etc/init.d/apache2 restart
13. Мы должны добавить expires настройки в нашем .htaccess. Найдите expires блок и сделайте его следующим образом:
<IfModule mod_expires.c> ############################################ ## Add default Expires header ## http://developer.yahoo.com/performance/rules.html#expires ExpiresDefault ≪access plus 1 year≫ ExpiresActive On ExpiresByType image/gif ≪access plus 30 days≫ ExpiresByType image/jpg ≪access plus 30 days≫ ExpiresByType image/jpeg ≪access plus 30 days≫ ExpiresByType image/png ≪access plus 30 days≫ ExpiresByType image/x-icon ≪access plus 30 days≫ ExpiresByType text/css ≪access plus 30 days≫ ExpiresByType application/x-javascript ≪access plus 30 days≫ </IfModule> Apache 1.1 comes with the Keep-Alive support on by default.
14. Apache 1.1 и выше поднялся выше с его KeepAlive директивой как On по умолчанию. Убедитесь, что KeepAlive включен (On). Это трюк, когда несколько HTTP-запросов могут быть направлены через одно соединение TCP. Вы можете изменить его из файла / etc/apache2/apache2.conf.
15. Настройте ваш MPM наилучшим образом. Экспериментируйте с ним. Вот моя конфигурация, она может и должна быть разной в зависимости от ресурсов вашей системы:
StartServers 50
MinSpareServers 15
MaxSpareServers 30
MaxClients 225
MaxRequestsPerChild 4000
16. Сравните снова ваш Magento и посмотрите изменения в действии!
Как это работает...
Общая производительность LAMP приложения зависит от факторов, описанных ранее, и, очевидно, от вашего приложения. Если ваше приложение не может обслуживать 100 одновременных просмотров, затем пытается оптимизировать его, это пустая трата времени. Если вы делаете это на вашем собственном приложении, отличное от Magento, то убедитесь, что код приложения может обслуживать, по крайней мере, 100 одновременных ударов.
Серверное программное обеспечение, аппаратное обеспечение также имеет большое влияние на общую производительность, так что сделайте его как можно выше. Для преодоления общих узких мест веб-приложения у нас есть некоторые предопределенные наборы правил, которые описаны искусно в Yahoo! и Google для YSlow и Page Speed соответственно. Следуйте им.
Не в последнюю очередь – это размещение своих приложений на сервере, расположенном в той же области, как местоположение ваших целевых клиентов.
Настройка конфигураций Magento
Magento конфигурация не выполнена на запуск в широком спектре серверов, которые могут препятствовать лучшей производительности. Этот рецепт поможет вам настроить Magento конфигурации, чтобы позволить им выполнять быстро и яростно!
Как это сделать…
1. Войдите в ваш Magento бэкэнд в качестве администратора.
2. Очистите (деинсталлируйте и удалите) все расширения / модули, которые вы не используете.
3. Включите все типы кэширования со страницы бэкэнда System | Cache Management. Не забудьте избавиться / очистить все кэш хранилища.
4. Скомпилируйте Magento из System | Tools | Compilation | Run Compilation процесса. Он компилирует все файлы Magento установки и создает единый включающий пути. Это ускорит страницы от 25 до 50 процентов, согласно официальной документации.
5. Перейдите на страницу системы System | Configuration | Advanced | Disable Modules Output и отключить те, которые вы не используете, например, Mage_poll.
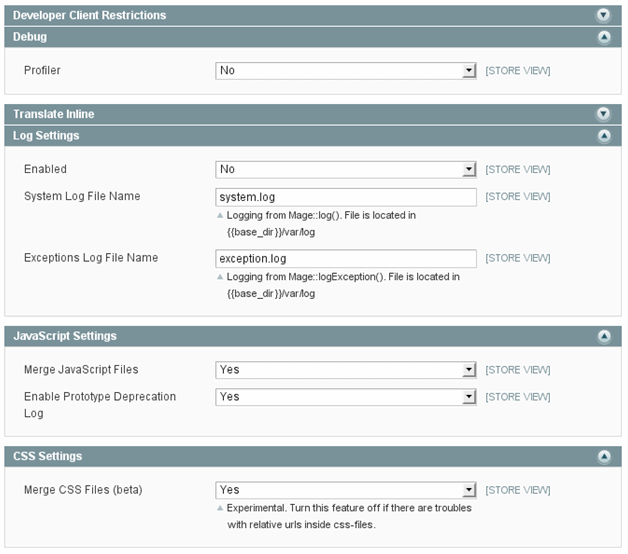
6. Перейдите на страницу System | Configurations | Advanced | Developers и сделайте ее следующим образом:

7. Перейдите на страницу Catalog | Attributes | Manage Attributes. Установите только те свойства интерфейса атрибута на Yes, которые вы на самом деле собираетесь использовать. Установите все другие на No. Не используйте их в быстром поиске, сравнении расширенного поиска и т.д.
8. Используйте наценку контента магазина, как W3 действительный, и избегайте выражений в CSS, подобных этому:
background-color: expression( (new Date()).getHours()%2 ?
"#B8D4FF" : "#F08A00" );
9. Как было показано ранее, expression метод принимает выражение (expression) JavaScript. CSS свойство установлено на результат вычисления выражения JavaScript. Выражение метода игнорируется другими браузерами, так что это полезно для настройки свойств в Internet Explorer, которые необходимы для создания последовательного опыт во всех браузерах.
Как это работает...
Это конфигурации, представленные административной панелью Magento. Мы скорректировали их, чтобы получить более высокую производительность. Обратите внимание, что Merging JavaScript and CSS - это бета-функция, которая доступна в Magento 1.4.x версии. Merging JavaScript and CSS рекомендуется и YSlow и Page Speed.
Использование APC / Memcached в качестве cache backend
Magento имеет кэш систему, основанную на файлах по умолчанию. Мы можем увеличить общую производительность путем изменения обработчика кэша на более лучший двигатель наподобие APC или Memcached. Этот рецепт поможет нам установить APC или Memcached в качестве cache backend.
Подготовка
Инсталляция APC:
Alternative PHP Cache (APC) – это PECL расширение. Для любого дистрибутива на основе Debian (Debian-based Distro) оно может быть установлено с помощью легкой команды из терминала:
sudo apt-get install php5-apc
Или:
sudo pecl install APC
Вы также можете установить его с источника. Расположение загрузки пакета для APC: http://pecl.php.net/package/APC. Проверьте, существует ли он или нет в phpinfo (). Если вы не можете в нем увидеть блок APC, то вы не можете иметь добавленный APC в файле php.ini.
Установка Memcached:
Memcached также доступно в большинстве пакетных хранилищ OS. Вы можете установить его из командной строки:
sudo apt-get install php5-memcached
Memcached может быть установлен из источника. Проверьте, существует ли он или нет в phpinfo (). Если вы не видите в нем Memcached блок, то вы не можете добавить Memcached в файл php.ini.
Вы также можете проверить это с помощью telnet клиента. Выполните следующую команду в терминале:
telnet localhost 11211
Мы можем сейчас выпустить команду get:
get greeting
Ничего не произошло? Мы должны установить его в первую очередь.
set greeting 1 0 11
Hello World
STORED
get greeting
Hello World
END
quit
Как это сделать…
1. У нас все готово пойти за APC или Memcached. Давайте сделаем это сейчас для APC. Откройте local.xml в вашем любимом редакторе PHP. Добавьте кэш блок следующим образом:
<?xml version="1.0"?> <config> <global> <install> <date><![CDATA[Sat, 26 Jun 2010 11:55:18 +0000]]></date> </install> <cache> <backend>apc</backend> <prefix>alphanumeric</prefix> </cache> <crypt> <key><![CDATA[870f60e1ba58fd34dbf730bfa8c9c152]]></key> </crypt> <disable_local_modules>false</disable_local_modules> <resources> <db> <table_prefix><![CDATA[]]></table_prefix> </db> <default_setup> <connection> <host><![CDATA[localhost]]></host> <username><![CDATA[root]]></username> <password><![CDATA[f]]></password> <dbname><![CDATA[magento]]></dbname> <active>1</active> </connection> </default_setup> </resources> <session_save><![CDATA[files]]></session_save> </global> <admin> <routers> <adminhtml> <args> <frontName><![CDATA[backend]]></frontName> </args> </adminhtml> </routers> </admin> </config>
2. Удалите все файлы из каталога var/cache/. Перезагрузите ваш Magento и протестируйте его сейчас, чтобы увидеть прирост производительности. Выполнить тест (benchmark) несколько раз, чтобы получить точный результат.
ab -c 5 -n 100 http://magento.local.com/
3. Вы можете использовать либо APC, либо Memcached. Давайте теперь протестируем это с Memcached. Удалите блок кэша, как мы установили с APC ранее, и добавьте кэш блок следующим образом:
<?xml version="1.0"?> <config> <global> <install> <date><![CDATA[Sat, 26 Jun 2010 11:55:18 +0000]]></date> </install> <crypt> <key><![CDATA[870f60e1ba58fd34dbf730bfa8c9c152]]></key> </crypt> <disable_local_modules>false</disable_local_modules> <resources> <db> <table_prefix><![CDATA[]]></table_prefix> </db> <default_setup> <connection> <host><![CDATA[localhost]]></host> <username><![CDATA[root]]></username> <password><![CDATA[f]]></password> <dbname><![CDATA[magento]]></dbname> <active>1</active> </connection> </default_setup> </resources> <session_save><![CDATA[files]]></session_save> [b]<cache> <backend>memcached</backend> apc / memcached / xcache / empty=file <slow_backend>file</slow_backend> database / file (default) - used for 2 levels cache setup, necessary for all shared memory storages <memcached> memcached cache backend related config <servers> any number of server nodes can be included <server> <host><![CDATA[127.0.0.1]]></host> <port><![CDATA[11211]]></port> <persistent><![CDATA[1]]></persistent> <weight><![CDATA[2]]></weight> <timeout><![CDATA[10]]></timeout> <retry_interval><![CDATA[10]]></retry_interval> <status><![CDATA[1]]></status> </server> </servers> <compression><![CDATA[0]]></compression> <cache_dir><![CDATA[]]></cache_dir> <hashed_directory_level><![CDATA[]]> </hashed_directory_level> <hashed_directory_umask><![CDATA[]]> </hashed_directory_umask> <file_name_prefix><![CDATA[]]></file_name_prefix> </memcached> </cache>[/b] </global> <admin> <routers> <adminhtml> <args> <frontName><![CDATA[backend]]></frontName> </args> </adminhtml> </routers> </admin> </config>
4. Сохраните local.xml файл, удалите все кэш файлы из /var/cache/ и перезагрузите ваш Magento в интерфейсе и проверите производительность.
5. Установите (Mount) var/cache как TMPFS:
mount tmpfs /path/to/your/magento/var/cache -t tmpfs -o size=64m
Как это работает...
Alternative PHP Cache (APC) - это свободная структура кэша кода операции с открытым исходным кодом, которая оптимизирует PHP промежуточный код и кэширует данные и скомпилированный код от компилятора PHP байт-кода в разделяемой памяти, которая похожа на Memcached. APC быстро становится стандартом де-факто PHP механизма кэширования, т.к. он будет включен встроенным в ядро PHP, начиная с PHP 6. Самая большая проблема с APC – это то, что вы можете получить доступ только к локальному кэшу APC.
Магия Memcached заключается в его подходе хэша в два этапа. Он ведет себя, как если бы это была гигантская хэш-таблица, глядя значение ключа = значение пар. Дайте ему ключ, и установите или получите некоторые произвольные данные. При выполнении поиска Memcached, в первую очередь клиент разрубает (искажает) (hashes) ключ против всего списка серверов. Как только он выбрал сервер, клиент посылает свой запрос, и сервер совершает внутренний хэш-ключ для поиска фактических данных пункта. Memcached дает нам безграничные возможности (кэширование запросов, кэширование контента, хранения сессии) и большую гибкость. Это отличный вариант для повышения производительности и масштабируемости на любом сайте, не требуя много дополнительных ресурсов.
Изменение var/cache к TMPFS - очень хороший трюк для увеличения дискового ввода/вывода (disk I/O). Лично я нашел исполнение, как БТР, так и Memcached очень похожими. Оба хороши, чтобы продолжить. Если вы хотите разделить ваш кэш в нескольких серверах идите на Memcached. Удачи!
Выделенные разделы в коде - для APC и Memcached настроек соответственно.
Ускорение PHP: php.ini конфигурация
Если вы не используете APC-как ускоритель, пришло время для его использования. Когда скрипт запрашивается, PHP читает сценарий и компилирует его в то, что называется Zend код операции, бинарное представление кода, которое будет выполнено. Этот код операции затем выполняется движком PHP и выбрасывает. Кэш кода операции сохраняет этот составленный код операции и повторно использует его в следующий раз, когда страница вызывается. Это позволяет сэкономить значительное количество времени. В этом рецепте мы узнаем, как оптимизировать конфигурацию php.ini для ее лучшей производительности.
Подготовка
Есть много ускорителей PHP. Вы можете пойти на любой из них. Такие как APC, eAceelerator, XCache, Zend Accelerator (инструмент по серверу Zend), Zend Platform и т.д. Вот несколько адресов для вашего удобства:
- EAccelerator: http://eaccelerator.net/
- XCache: http://xcache.lighttpd.net/
Как это сделать…
1. Самое первое задание заключается в использовании эффективного менеджера процесса, например, PHP-FPM, который проходит FastCGI с впечатляющей скоростью.
2. Используйте realpath_cache_size в php.ini. Это обозначает размер realpath кэша для использования PHP. Это значение должно быть увеличено на системах, где PHP открывает много файлов, чтобы отразить количество выполняемых операций с файлами. Вот у меня:
realpath_cache_size=1M
realpath_cache_ttl=86400
3. Есть также и другие ресурсы, которые могут улучшить общую производительность:
| Настройка | Описание | Рекомендуемое значение |
|---|---|---|
| max_execution_time | Сколько CPU-секунд может потреблять скрипт | 30 |
| max_input_time | Как долго (в секундах) скрипт может ждать ввод данных | 60 |
| memory_limit | Какой объем памяти (в байтах) скрипт может использовать, прежде чем быть «убитым» | 32M |
| output_buffering | Какой объем данных (в байтах) в буфер перед отправкой клиенту | 4096 |
4. Последним, но не в последнюю очередь, является установка отчетов об ошибках на off.
Как это работает...
Эти цифры зависят в основном от вашего приложения. Если вы согласны с большими файлами от пользователей, то max_input_time может быть увеличено, или в php.ini или путем переопределения в коде. Кроме того, процессор (CPU) или memory-heavy программа может потребовать больше настроек. Цель состоит в том, чтобы смягчить влияние уходящей программы (runaway program), поэтому отключение этих параметров глобально не рекомендуется. Еще одно замечание по max_execution_time: оно относится CPU времени процесса, а не к абсолютному времени. Таким образом, программа, которая делает много I/O и несколько расчетов, может работать намного дольше, чем max_execution_time. Это также как max_input_time может быть больше, чем max_execution_time.
Количество регистрации (записи), которое PHP может сделать, настраивается. В рабочей среде, отключая все, но наиболее важные журналы сохраняют записи на диск. Если журналы нужны для устранения проблемы, вы можете включить ведение журнала по мере необходимости. error_reporting = E_COMPILE_ERROR | E_ERROR | E_CORE_ERROR включает достаточную регистрацию для выявления проблем, но устраняет много болтовни из сценариев.
Применение правил YSlow и Page Speed
YSlow и Page Speed оба очень полезны, FREE (бесплатные) инструменты для оптимизации экспертов. Лично я использую оба. Оба имеют определенный набор правил и опций для создания на вашем собственном путем изменения правил. Этот рецепт позволит нам применять эти правила в нашем приложении.
Большинство правил уже применялись в наших предыдущих рецептах в этой главе. Мы будем теперь иметь дело с остальными рецептами.
Подготовка
Мы должны установить браузер Firefox и следующие дополнения для работы с этим рецептом. Убедитесь, что эти средства установлены и относительно версии: чем позже, тем лучше.
| Инструмент | Ссылка для скачивания |
|---|---|
| Firefox | http://www.mozilla-e...org/en/firefox/ |
| Firebug | http://getfirebug.com/ |
| YSlow | http://developer.yahoo.com/yslow/ |
| Page Speed | http://code.google.c...eed/page-speed/ |
Как это сделать…
YSlow анализирует веб-страницу на выбранном наборе правил, Ruleset YSlow(v2) Ruleset YSlow(v1). v2 составил 22 правила, в то время как V1 имеет 13 правил. Мы будем использовать v2, который имеет следующие правила. Исследования показали, что время ответа веб-страницы может быть улучшено на 25 процентов до 50 процентов путем выполнения следующих правил:
- Сверните HTTP запросы
- Используйте сеть содержания доставки
- Добавьте заголовок истечения или кэш-контроля
- Gzip компоненты
- Положите StyleSheets наверх
- Положите сценарии вниз
- Избегайте CSS выражения
- Сделайте JavaScript и CSS внешними
- Сократите DNS поиск
- Уменьшите JavaScript и CSS
- Избегайте перенаправления
- Удалите повторяющиеся сценарии
- НастройтеETags
- Сделайте AJAX кэшируемым
- Используйте GET для запросов AJAX
- Сократите число элементов DOM
- Нет 404
- Уменьшите размер cookie
- Используйте cookie-free домены для компонентов
- Избегайте фильтры
- Не масштабируйте картинки в HTML
- Сделайте favicon.ico маленьким и кэшируемым
1. Если вы не следовали предыдущим рецептам этой главы, вам настоятельно рекомендуется следовать им, а затем вернуться к этому. На этом этапе, если мы запустим тест YSlow, то мы должны увидеть, что общий ранг - В. Нам не удалось в "использовать содержание сети доставки (content delivery network (CDN))". Для удобства я прилагаю полный и окончательный .htaccess файл здесь:
############################################
## uncomment these lines for CGI mode
## make sure to specify the correct cgi php binary file name
## it might be /cgi-bin/php-cgi
# Action php5-cgi /cgi-bin/php5-cgi
# AddHandler php5-cgi .php
############################################
## GoDaddy specific options
# Options –MultiViews
## you might also need to add this line to php.ini
## cgi.fix_pathinfo = 1
## if it still doesn›t work, rename php.ini to php5.ini
############################################
## this line is specific for 1and1 hosting
#AddType x-mapp-php5 .php
#AddHandler x-mapp-php5 .php
############################################
## default index file
DirectoryIndex index.php
<IfModule mod_php5.c>
############################################
## adjust memory limit
# php_value memory_limit 64M
php_value memory_limit 128M
php_value max_execution_time 18000
############################################
## disable magic quotes for php request vars
php_flag magic_quotes_gpc off
############################################
## disable automatic session start
## before autoload was initialized
php_flag session.auto_start off
############################################
## enable resulting html compression
php_flag zlib.output_compression on
###########################################
# disable user agent verification to not break multiple image
upload
php_flag suhosin.session.cryptua off
###########################################
# turn off compatibility with PHP4 when dealing with objects
php_flag zend.ze1_compatibility_mode Off
</IfModule>
<IfModule mod_security.c>
###########################################
# disable POST processing to not break multiple image upload
SecFilterEngine Off
SecFilterScanPOST Off
</IfModule>
<IfModule mod_deflate.c>
############################################
## enable apache served files compression
## http://developer.yah...rules.html#gzip
# Insert filter on all content
SetOutputFilter DEFLATE
# Insert filter on selected content types only
AddOutputFilterByType DEFLATE text/html text/plain text/xml
text/css text/javascript
# Netscape 4.x has some problems...
BrowserMatch ^Mozilla/4 gzip-only-text/html
# Netscape 4.06-4.08 have some more problems
BrowserMatch ^Mozilla/4\.0[678] no-gzip
# MSIE masquerades as Netscape, but it is fine
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
# Don›t compress images
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png)$ no-gzip dontvary
# Make sure proxies don›t deliver the wrong content
Header append Vary User-Agent env=!dont-vary
</IfModule>
<IfModule mod_ssl.c>
############################################
## make HTTPS env vars available for CGI mode
SSLOptions StdEnvVars
</IfModule>
<IfModule mod_rewrite.c>
############################################
## enable rewrites
Options +FollowSymLinks
RewriteEngine on
############################################
## you can put here your magento root folder
## path relative to web root
#RewriteBase /magento/
############################################
## workaround for HTTP authorization
## in CGI environment
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
############################################
## always send 404 on missing files in these folders
RewriteCond %{REQUEST_URI} !^/(media|skin|js)/
############################################
## never rewrite for existing files, directories and links
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
############################################
## rewrite everything else to index.php
RewriteRule .* index.php [L]
</IfModule>
############################################
## Prevent character encoding issues from server overrides
## If you still have problems, use the second line instead
AddDefaultCharset Off
#AddDefaultCharset UTF-8
<IfModule mod_expires.c>
############################################
## Add default Expires header
## http://developer.yah...es.html#expires
ExpiresDefault ≪access plus 1 year≫
ExpiresActive On
ExpiresByType image/gif ≪access plus 30 days≫
ExpiresByType image/jpg ≪access plus 30 days≫
ExpiresByType image/jpeg ≪access plus 30 days≫
ExpiresByType image/png ≪access plus 30 days≫
ExpiresByType image/x-icon ≪access plus 30 days≫
ExpiresByType text/css ≪access plus 30 days≫
ExpiresByType application/x-javascript ≪access plus 30 days≫
</IfModule>
############################################
## By default allow all access
Order allow,deny
Allow from all
############################################
## If running in cluster environment, uncomment this
## http://developer.yah...ules.html#etags
FileETag none
2. . htaccess оптимизирован, как рекомендовано YSlow и Page Speed.
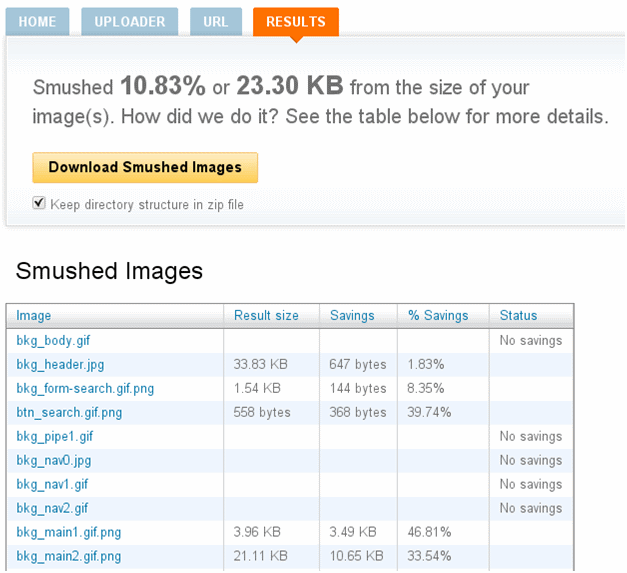
3. Позволим себе оптимизировать наши изображения с помощью превосходного инструмента из Yahoo! под именем Smush It! В YSlow вы увидите ссылку для всех инструментов. Нажмите на нее и перейдите к All Smush It!. После нажатия вы увидите страницу что-то вроде следующей:

4. Далее, загрузите оптимизированные изображения и замените локальные изображения. Если вы читаете этот рецепт для некоторых приложений LAMP, отличных от Magento, то Вы можете использовать другие инструменты, предоставляемые YSlow, такие как сжатие ваших js и css файлов. Круто да!
5. Для Page Speed, его уже применяют большинство рекомендуемых правил, за исключением Parallelize downloads через хосты. Вы можете принять его с помощью CDN.
6. Есть так много CDN провайдеров. Вы можете выбрать любой из и потянуть статические контенты из CDN. После завершения этого, если мы запустим YSlow и Page Speed, все должно быть зеленым!

Как это работает...
YSlow и Page Speed оба имеют документацию для применения своих наборов правил. Вы можете и должны прочитать это полностью, чтобы сделать их лучше.
- Page Speed: http://code.google.c...ocs/using.html.
Смотрите также…
Вы можете также обратиться к Measuring/benchmarking your Magento with Siege (Измерение/тестирование вашего Magento с Siege), ab, Magento Profiler, YSlow, Page Speed, GTmetrix, и WebPagetest рецепту этой главы.

 Вход
Вход Регистрация
Регистрация Помощь
Помощь

