- Создание пустого модуля и Enabler (пособник) файла
- Создание конфигурационного файла и объявление виджетов
- Написание помощника модуля (module helper Data.php) по умолчанию
- Создание исходной модели для услуг мульти выбора в конфигурации виджета
- Создание интерфейсного блока для нашего виджета
- Создание шаблонов
Введение
Magento виджеты - это новая функция, которая вышла в последнее время (начиная с версии 1.4 и выше), чтобы справиться с прохладной модификацией интерфейса со страницы CMS админ-панели, что может быть достигнуто без каких-либо знаний в области программирования для владельца магазина. Это блок интерфейса с некоторыми предопределенными конфигурациями. Способность легко установить опции конфигурации виджета позволяет полностью контролировать размещение виджета на странице для владельцев магазинов.
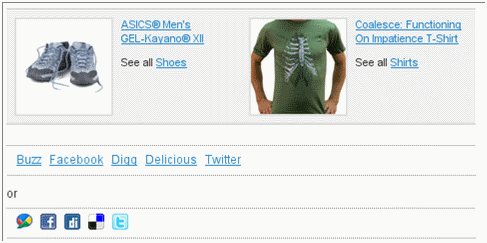
После завершения этой главы мы будем заниматься созданием нашего собственного виджета, а также обменом этим виджетом с различными ссылками социальных сетей. Ниже приведен скриншот того, чего мы добьемся после изучения этой главы:

Мы добавили пять ссылок, чтобы вы могли знать, как это работает. Вам настоятельно рекомендуется добавить еще несколько ссылок.
Виджет может иметь один или несколько других виджетов в себе. В этой главе мы создадим один виджет, который будет содержать несколько виджетов.
Создание пустого модуля и Enabler файла
Виджет довольно похож на любой модуль, но имеет некоторые различные директивы конфигурации. Она требует файл config.xml и некоторые другие файлы, как делает любой другой модуль. В этом рецепте мы создадим необходимую структуру файла и файлы конфигурации, что запустит новый виджет. Хорошо, давайте начнем с этого, что мы ждем!
Как это сделать…
1. Создайте папку Packt в папке app/code/loca, если такой еще не существует.
2. Создайте папку под названием Socialwidget в папке app/code/local/Packt.
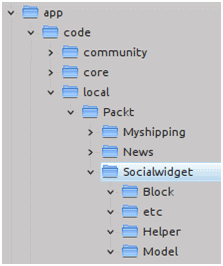
3. Создайте папки Block, etc, Helper и Model в папке app/code/local/Socialwidget, как показывает следующий скриншот:

4. Теперь создайте XML файл по имени Packt_Socialwidget.xml в папке app/etc/modules и поместите в него следующий блок кода:
<?xml version="1.0"?> <!-- /** * @category Packt * @package Packt_Socialwidget * @license http://opensource.org/licenses/osl-3.0.php Open Software License (OSL 3.0) */ --> <config> <modules> <Packt_Socialwidget> <active>true</active> <codePool>local</codePool> <depends> <Mage_Cms /> </depends> </Packt_Socialwidget> </modules> </config>
Как это работает...
Это очень похоже на любой другой стандартный процесс создания модуля. Мы добавили необходимую структуру каталога и создали Enabler файл в папке app/etc/modules. Мы использовали локальный codepool, т.к. это наш собственный модуль и установили его, как активный. Существует одна зависимость для этого модуля, которая есть Mage_Cms.
Создание конфигурационного файла и объявление виджетов
config.xml и widget.xml - это файлы, в которых находятся определения виджета. Этот рецепт имеет дело с созданием этих двух файлов.
Как это сделать…
1. Давайте создадим новый XML файл в папке app/code/local/Socialwidget/etc и назовем его как config.xml.
2. Замените существующий контент следующим:
<?xml version="1.0"?> <!-- /** * @category Packt * @package Packt_Socialwidget * @license http://opensource.org/licenses/osl-3.0.php Open Software License (OSL 3.0) */ --> <config> <modules> <Packt_Socialwidget> <version>0.0.1</version> </Packt_Socialwidget> </modules> <global> <helpers> <socialwidget> <class>Packt_Socialwidget_Helper</class> </socialwidget> </helpers> <blocks> <socialwidget> <class>Packt_Socialwidget_Block</class> </socialwidget> </blocks> <models> <socialwidget> <class>Packt_Socialwidget_Model</class> </socialwidget> </models> </global> </config>
3. Сохраните его.
4. Мы должны создать другой XML файл, т.к. это виджет. Создайте еще один файл XML в той же папке и назовите его как widget.xml.
5. Замените существующий контент следующим:
<?xml version="1.0"?> <!-- /** * @category Packt * @package Packt_Socialwidget * @license http://opensource.org/licenses/osl-3.0.php Open Software License (OSL 3.0) */ --> <widgets> <socialwidget_list type="socialwidget/list" translate="name description" module="socialwidget"> <name>Packt Share this</name> <description>Adds a list of share links</description> <parameters> <enabled_services> <label>Enabled Services</label> <visible>1</visible> <required>1</required> <type>multiselect</type> <source_model>socialwidget/services</source_model> </enabled_services> <template translate="label"> <label>Frontend Template</label> <visible>1</visible> <required>1</required> <type>select</type> <values> <text translate="label"> <value>socialwidget/text.phtml</value> <label>Text Links</label> </text> <icons translate="label"> <value>socialwidget/icons.phtml</value> <label>Icon Links</label> </icons> </values> </template> </parameters> </socialwidget_list> </widgets>
6. Сохраните этот файл.
Как это работает...
В файле config.xml мы заявили необходимые блок, helper и модели. Мы назвали нашу компанию модуля как Packt и имя виджета как Socialwidget, которые можно было бы назвать по своему усмотрению.
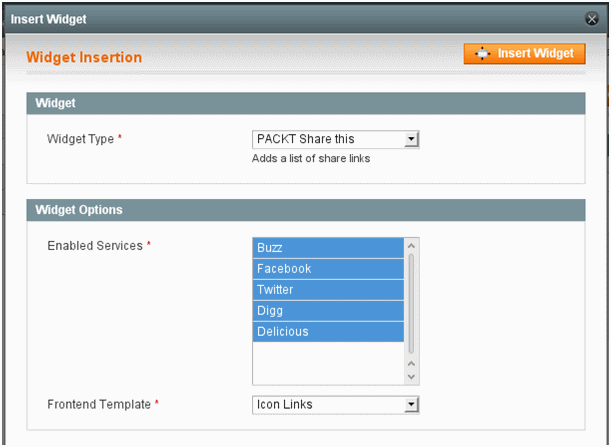
widget.xml файл имеет параметрыконфигурации, которые будут видны в админ-панели магазина Magento на странице CMS в виджет форме, пока владелец магазина инициирует виджет вставки (insert Widget) и выбирает этот виджет.
Написание модуля помощника (module helper) Data.php по умолчанию
Это самый простой рецепт в этой главе! Нам необходимо создать пустой класс для нашего модуля.
Как это сделать...
1. Создайте новый файл PHP в папке app/code/local/Packt/Socialwidget/Helper и назовите его как Data.php.
2. Введите следующий контент и сохраните данный файл:
<?php
/**
* Packt Socialwidget Helper class
*
* @category Packt
* @package Packt_Socialwidget
* @license http://opensource.org/licenses/osl-3.0.php Open
Software License (OSL 3.0)
*/
class Packt_Socialwidget_Helper_Data extends Mage_Core_Helper_
Abstract
{
}Как это работает...
Обычно вспомогательный класс (helper class) задает формат (форматирует) данным до вынесения их на экран. В этом случае мы только что создали пустого помощника (empty helper) с именем Packt_Socialwidget_Helper_Data и продлили его с Mage_Core_Helper_Abstract, чтобы получить доступ к некоторым основным функциям.
Создание исходной модели для мульти выбора услуг в виджет конфигурации
Мы будем писать модель, возвращающую сервисы, которые будут использоваться в нашем социальном виджете, как ссылки или в тексте или в значке (иконке) в соответствии с выбором владельца магазина. Это не что иное, как простой класс PHP.
Как это сделать…
1. Создайте новый PHP файл в папке app/code/local/Packt/Socialwidget/Model и назовите его как Services.php.
2. Замените существующий контент следующим:
<?php
/**
* Packt Socialwidget Services model
*
* @category Packt
* @package Packt_Socialwidget
* @subpackage Model
* @license http://opensource.org/licenses/osl-3.0.php Open
Software License (OSL 3.0)
*/
class Packt_Socialwidget_Model_Services
{
/**
* Generate available services as array
*
* you can add a new value to the array if you wish to add yet
another link
* to this widget. keep in mind that you have to add the details
in the
* List Block as well.
*
* @return array
*/
public function toOptionArray()
{
return array(
array('value' => 'buzz', 'label' => 'Buzz'),
array('value' => 'facebook', 'label' => 'Facebook'),
array('value' => 'twitter', 'label' => 'Twitter'),
array('value' => 'digg', 'label' => 'Digg'),
array('value' => 'delicious', 'label' => 'Delicious')
);
}
}3. Сохраните и закройте этот файл.
Как это работает...
Существует только одна функция в нашей модели, которая имеет несколько значений в массиве и возвращает их.
Создание блока интерфейса для нашего виджета
Этот рецепт является важной частью этой главы, где мы будем генерировать HTML для ссылок и возвращать его. Файлы шаблонов будут визуализировать (render ) его позже. Это Magento путь!
Как это сделать…
1. Создайте новый файл PHP в папке app/code/local/Packt/Socialwidget/Block и назовите его как list.php.
2. Этот файл получил несколько хороший объем кода. Мы будем обсуждать его по частям, пока полный файл сам по себе вместе с другими предоставляется в комплекте с этой книгой.
3. Самый первый из list.php - это объявление класса и конструктора и защищенной собственности с именем $ _serializer. Внутри конструктора мы присвоили экземпляр Varien_Object () к $ _serializer и вызвали его родительский конструктор.
<?php
class Packt_Socialwidget_Block_List extends Mage_Core_Block_
Template implements Mage_Widget_Block_Interface
{
protected $_serializer = null;
protected function _construct()
{
$this->_serializer = new Varien_Object();
parent::_construct();
}4. _toHtml () – это функция шаблона Magento, которая делает HTML разметки (HTML markups). В этом методе мы повторили в указанных сервисах и отнесли ее в списки.
protected function _toHtml()
{
$html = '';
$config = $this->getData('enabled_services');
if (empty($config)) {
return $html;
}
$services = explode(',', $config);
$list = array();
foreach ($services as $service) {
$item = $this->_generateServiceLink($service);
if ($item) {
$list[] = $item;
}
}
$this->assign('list', $list);
return parent::_toHtml();
}5. Это функция, где все социальные ссылки (social links) создаются из данного сервиса. В этой функции существует switch case блок, который определяет сервис (service) и порождает соответствующую ссылку. Если вы добавляли дополнительные ссылки, то вы должны добавить case блок и создать правильную ссылку, как сервис предлагает.
protected function _generateServiceLink($service)
{
$pageTitle = '';
$headBlock = $this->getLayout()->getBlock('head');
if ($headBlock) {
$pageTitle = $headBlock->getTitle();
}
$currentUrl = $this->getUrl('*/*/*', array('_current' =>
true, '_use_rewrite' => true));
$attributes = array();
$icon = '';
switch ($service) {
case 'buzz':
$attributes = array(
'href' => 'http://www.google.com/buzz/post?message='
. $pageTitle
.'&url='.rawurlencode($currentUrl),
'title' => ucfirst($service),
'target' => '_blank'
);
$icon = 'buzz.png';
break;
case 'facebook':
$attributes = array(
'href' => 'http://www.facebook.com/sharer.php?u='
. rawurlencode($currentUrl)
.'&t='.$pageTitle.'%26s+website',
'title' => ucfirst($service),
'target' => '_blank'
);
$icon = 'facebook.png';
break;
case 'twitter':
$attributes = array(
'href' => 'http://twitter.com/home?status='
. rawurlencode('Check it out ' . $pageTitle . ' at ' .
$currentUrl),
'title' => ucfirst($service),
'target' => '_blank'
);
$icon = 'twitter.png';
break;
case 'digg':
$attributes = array(
'href' => 'http://www.digg.com/submit?url=' .
rawurlencode($currentUrl) . '&phase=2',
'title' => ucfirst($service),
'target' => '_blank'
);
$icon = 'digg.png';
break;
case 'delicious':
$attributes = array(
'href' => 'http://del.icio.us/post?url=' .
rawurlencode($currentUrl),
'title' => ucfirst($service),
'onclick' => 'window.open(\'http://del.icio.us/post?v=4&
amp;noui&jump=close&url='
. rawurlencode($currentUrl) . "&title=" .
rawurlencode($pageTitle)
. "','delicious', 'toolbar=no,width=700,height=400');
return false;",
);
$icon = 'delicious.png';
break;
default:
return array();
break;
}
$item = array(
'text' => $attributes['title'],
'attributes' => $this->_serializer->setData($attributes)-
>serialize(),
'image' => $this->getSkinUrl("images/socialwidget/" .
$icon),
);
return $item;
}
}6. Сохраните и закройте этот файл.
Как это работает...
Здесь мы создали необходимые атрибуты для каждой ссылки в виде массива. Каждый элемент этого массива имеет некоторые общие признаки (атрибуты), которые предоставляются в файлах шаблонов. Мы ссылались на услуги и преобразовали их в виде массива, а затем передали их в качестве параметра в _generateServiceLink () метод.
_generateServiceLink () метод заполняет массив и присваивает его Magento, так что он может быть представлен в шаблонах.
Создание шаблонов
Этот виджет может быть показан в двух форматах: либо в тексте, либо в значке. Этот рецепт позволит вам написать два шаблона: один для текста, а другой для иконок (значков).
Как это сделать...
1. Создайте новую папку в папке app/design/frontend/YOUR_PACKAGE/YOUR_THEME/template и назовите ее socialwidget. В моем случае, это app/design/frontend/default/default/template/socialwidget/.
2. Создайте новый пустой файл и назовите его text.phtml.
Magento использует *. Phtml файл как файлы шаблона.
3. Вставьте следующий код в text.phtml:
<div style="border-top: 1px dotted #777;border-bottom: 1px dotted #777;padding: 5px 10px;margin: 20px 0;"> <?php foreach ($list as $item) : ?> <a style="margin-right: 5px;" <?php echo $item['attributes']; ?>><?php echo $this->escapeHtml($item['text']); ?></a> <?php endforeach; ?> </div>
4. Сохраните и закройте его.
5. Давайте создадим еще один шаблон для отображения ссылок в иконках. Создайте еще один файл как icons.phtml, так же как text.phtml.
6. Вложите следующее содержание:
<div style="border-top: 1px dotted #777;border-bottom: 1px dotted #777;padding: 5px 10px;margin: 20px 0;"> <?php foreach ($list as $item) : ?> <a style="margin-right: 5px;" <?php echo $item['attributes']; ?>><img src="<?php echo $item['image']; ?>" title="<?php echo $this->escapeHtml($item['text']); ?>" border="0" /></a> <?php endforeach; ?> </div>
7. Сохраните и закройте этот файл.
8. Последним шагом для этой главы является создание/сбор некоторых социальных иконок для использования в нашем файле шаблона и вложение их в надлежащее место. Создайте новую папку в папке skin/frontend/YOUR_PACKAGE/YOUR_THEME/images и назовите ее socialwidget. В моем случае это /skin/frontend/default/default/images/socialwidget/.
9. Вставьте значки сюда. Убедитесь, что файловые имена ваших иконок такие же, как мы писали в блоке List.php.
10. Эй! Вы двигаетесь, проверьте это в Magento бэкэнде сейчас. Редактируйте любую страницу (например, домашнюю страницу) и вставьте наш новый виджет. Если вы нажмете на кнопку Insert Widget и выберитеь наш новый виджет, ваш экран должен выглядеть, например, как на следующем скриншоте:

11. Сохраните страницу.
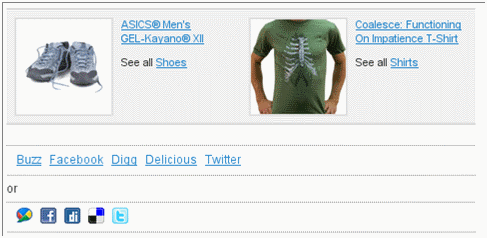
12. Запустите ее в интерфейсе! Вы должны увидеть следующий скриншот, как это показано во введении этой главы:

Как это работает...
Шаблоны довольно просты. Мы просто повторили массив и напечатали его как якорь. Весь виджет добавлен, вы можете скачать его с www.packtpub.com.

 Вход
Вход Регистрация
Регистрация Помощь
Помощь

