- Создание каталога по умолчанию
- Добавление 'Like' кнопки Facebook на товарной странице
- Настройка таблицы ставок по доставке
- Добавление товара в корзину через Querystring (строки запросов)
- Создание настраиваемого товара
- Вложение YouTube видео в детали (подробное описание) о товаре
Введение
Декорирование магазина с помощью демонстрации товара является наиболее важной частью любого магазина. Обращение потенциального зрителя к клиенту является основной целью нашего магазина Magento. Мы должны показать продукцию таким образом. Magento является надежной CMS. Если мы не можем установить его профессионально, наша цель не будет достигнута. Эта глава поможет вам настроить некоторые важные параметры в Magento. Существует рецепт для добавления 'Like' кнопки Facebook на странице товара. Существует также рецепт для встраивания видео на странице деталей товара. Конечная цель этой главы заключается в повышении удобства нашего магазина.
Создание каталога по умолчанию
Самый первый шаг к созданию успешного интернет-магазина – это создание системы каталога по умолчанию (Catalog system Defaults). В этом рецепте мы будем создавать систему каталога и необходимые категории.
Подготовка
Запустите ваш веб-браузер и войдите в админ-панель своего Magento магазина.
Как это сделать?
1. Войдите и посетите страницу System | Configuration в админ-панели магазина Magento.
2. Нажмите на Catalog из левой боковой панели.
3. Под аккордеоном Product Review выберите yes, чтобы разрешить незарегистрированным пользователям писать отзывы.
4. Под аккордеоном Frontend вот что я установил:
- List Mode: Grid (default) [/ List
- Products per Page on Grid Allowed Values: 9,15,30
- Products per Page on Grid Default Value: 9
- Products per Page on List Allowed Values: 5,10,15,20,25
- Products per Page on List Default Value: 10
- Allow All Products per Page: Yes
- Product Listing Sort by: Best Value
- Use Flat Catalog Product: No
- Use Flat Catalog Category: No
5. В Sitemap области введите текст, как:
- Use Tree Like Category Sitemap: Yes
- Minimum Lines per Page: 30
6. Product alert настройки таковы:
- Allow Alert When Product Price Changes: No
- Allow Alert When Product Comes Back in Stock: No
- Остальные поля не используются, т.к. мы установили product alert как No. Кроме того, вы можете выбрать, чтобы установить product alert как Yes и выбрать шаблон электронной почты, чтобы использовать его.
7. Давайте не будем беспокоиться о Product Alerts Run Settings, т.к. мы решили не использовать product alert (товарное предупреждение). Оставьте как есть.
8. Раздел Product Image Placeholders позволяет вам указать изображение для каждого из размеров, которые используются вместо изображения товара, если оно отсутствует. Загрузите брендовые изображения товаров вашего собственного магазина для изображений Base, Small, and Thumbnail. Отметим, что все эти изображения будут обрезаны.
9. В Recently Viewed/Compared Products давайте заполним следующим образом:
- Show for Current: Website
- Default Recently Viewed Products Count: 5
- Default Recently Compared Products Count: 5
10. Введите в Catalog Price Scope как Global в Price.
11. Я ввожу Category Top Navigation, как 3, чтобы позволить повысить категории до третьего уровня. Вы можете установить его в качестве 3 или 0, чтобы разрешить неограниченное количество уровней в меню категории.
12. Catalog Search конфигурация такова, как следует по моему мнению:
- Minimal Query Length: 3
- Maximum Query Length: 128
- Maximum Query Words Count: 10
- Search Type: Combine (Like and Fulltext)
- Apply Layered Navigation if Search Results are Less Than as: 1000
13. Теперь SEO состав:
- Autogenerated Site Map: Enable
- Popular Search Terms: Enable
- Product URL Suffix: .html
- Category URL Suffix: .html
- Use Categories Path for Product URLs: Yes
- Create Permanent Redirect for old URLs if Url key changed: Yes
- Page Title Separator: NIL
- Use Canonical Link Meta Tag For Categories: Yes
- Use Canonical Link Meta Tag For Products: Yes
14. Давайте держать Downloadable Product Options без изменений.
15. Измените Date & Time Custom Options в соответствии с вашей временной зоной. Вы можете установить Use JavaScript Calendar на Yes, если вам хочется.
16. Сохранить конфигурацию, нажав на кнопку Save Config в правом верхнем углу.
Как это работает...
Мы настроили Catalog System в соответствии с требованиями нашего магазина. Мы поставили все эти значения в Magento админ-панели. Могучий Magento будет обрабатывать их, чтобы показать их, как мы установили в интерфейсе.
Добавление 'Like' кнопки Facebook на товарной странице
Facebook недавно выступил с Like plugin, который обеспечит возможность добавлять кнопку Like или Recommend на страницы за пределами Facebook. В этом рецепте мы добавим 'Like' кнопку Facebook во всех изображениях деталей товара.
Подготовка
Откройте ваш Magento проект в вашем любимом IDE. Теперь запустите веб-браузер, чтобы увидеть Facebook Like кнопку в действии.
Как это сделать?
1. Откройте файл view.phtml из app/design/frontend/YOUR_PACKAGE/YOUR_THEME/template/catalog/product/view.html. В большинстве случаев это app/design/frontend/default/default/template/catalog/product/view.html.
2. Перейдите на строку № 80 и добавьте следующий фрагмент кода:
[b]<!---code for facebook like button starts here --->
<?php $src = urlencode($this->helper("core/url")-
>getCurrentUrl()); ?>
<iframe src="http://www.facebook.com/plugins/like.
php?href=<?php echo $src; ?>&layout=button_count&show_
faces=true&width=450&action=like&font=arial&
colorscheme=light&height=21" scrolling="no"
frameborder="0" style="border:none; overflow:hidden;
width:450px; height:21px;" allowTransparency="true"></iframe>
<!---//code for facebook like button ends here --->[/b]3. Сохраните его.
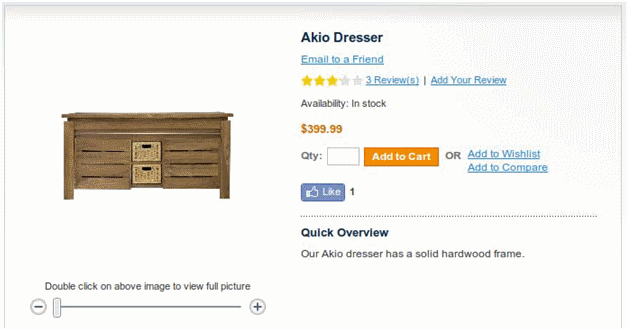
4. Теперь перезагрузите любую страницу деталей товара. Вы должны увидеть что-то вроде этого с Facebook кнопкой Like с фото:

Как это работает...
Facebook Like кнопка позволяет пользователям подключаться к вашей странице и обмениваться контентом со своими друзьями по Facebook одним щелчком мыши. Т.к. контент размещается Facebook, кнопка может отображать персонализированное содержимое (контент) в независимости от того, вошел или нет пользователь на ваш сайт. Для вошедших в систему пользователей Facebook кнопка персонализирована, чтобы выделить друзей, кому также понравилась страница.
Больше...
Вы можете узнать больше о Facebook 'Like' плагине отсюда: http://developers.fa...e/plugins/like.
Настройка таблицы цен доставки
Доставка играет жизненно важную роль в любом магазине электронной коммерции. В Magento магазинах иногда люди путались, пытаясь добавить таблицу ставок (цен) за способ доставки. В этом рецепте мы добавим некоторые таблицы ставок для нашего магазина Magento.
Подготовка
Запустите ваш веб-браузер и войдите в админку вашего магазина Magento.
Как это сделать?
1. Войдите в вашу Magento админ-панель и укажите ваш браузер на System |Configuration.
2. В верхнем левом углу Magento админ-панели нацдите лейбл Current Configuration Scope: и выберите Default Config.
3. Вы увидите ссылку на левой боковой панели для перехода на страницу вкладки Shipping Methods Under Sales. Нажмите на эту ссылку.
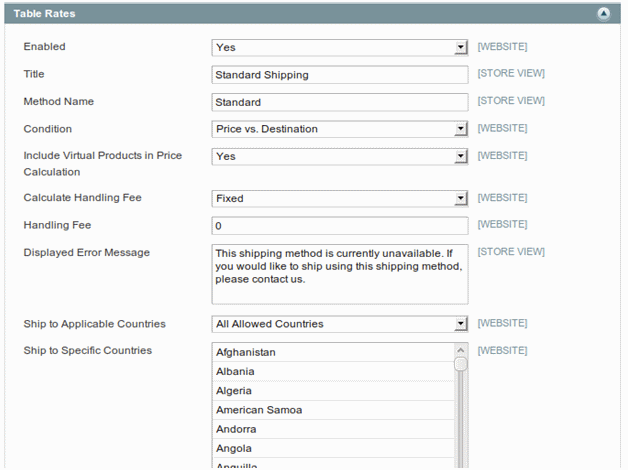
4. Разверните вкладку Table Rates и заполните ее следующим образом:

5. Сохраните эту конфигурацию.
6. Мы должны изменить Current Configuration Scope: снова на сайт, где мы хотим сейчас применить таблицу ставок. Допустим, мы установим ее в основном веб-сайте. Выберите Main Website из Current Configuration Scope: страница будет перезагружена.
7. Нажмите на кнопку Export CSV и сохраните файл CSV в нужном месте. Если вы делаете это в первый раз, вы должны увидеть содержание tablerate.csv файла, как: "Страна", "Регион / Штат", "Почтовый индекс", "итог заказа (и выше)", "Цена доставки "
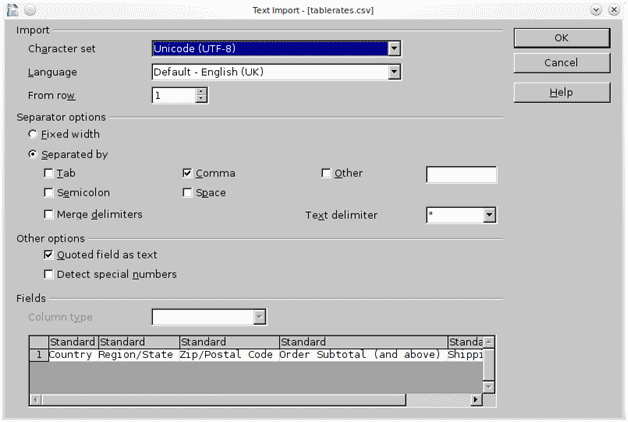
8. Откройте этот файл в MS Excel или Open Office Spreadsheet. При открытии вы должны точно выбрать варианты следующим образом (обратите внимание, что я поставил Separated by, только как Comma (разделение запятыми)):

9. Давайте добавим нашу таблицу ставок в эту таблицу теперь. Я добавил некоторые ставки следующим образом:
| Country | Region/State | Zip/Postal Code | Order subtotal (and above) | Shipping price |
|---|---|---|---|---|
| USA | * | * | 100 | 5 |
| USA | * | * | 50 | 10 |
| USA | * | * | 0 | 15 |
| USA | AK | * | 100 | 10 |
| USA | AK | * | 50 | 15 |
| USA | AK | * | 0 | 20 |
| USA | HI | * | 100 | 10 |
| USA | HI | * | 50 | 15 |
| USA | HI | * | 0 | 20 |
10. Сохраните этот файл и импортируйте его из Magento админ-панели, чтобы увидеть его в действии.
Как это работает...
CSV (Comma Separated Values) файл используется для поддержания таблицы тарифов для тарифов доставки в Magento. Таблица ставок по доставке может применяться тремя различными способами, каждый из которых почти идентичен. В этом рецепте мы использовали Price vs. Destination в качестве условия. Кроме того, вы можете применить любой из двух других из окна выбор (select box). Magento разбирает файл CSV в этой цели с разделителем запятой (,) так что все другое, кроме запятой, приведет к ошибке. Имейте это в виду при работе с таблицей ставок для доставки в Magento.
Звездочка * в таблице действует как подстановочный знак, который обозначает All (всё).
Добавление товаров в корзину через строку запросов
Нам часто необходимо интегрировать Magento магазин с некоторыми внешними приложениями: таким образом, нам, возможно, необходимо добавить один или несколько товаров через строку запроса с Magento кодом товара или SKU. В этот рецепте мы будем добавлять различные виды продукции (товаров) с строкой запроса (Querystring). Мы также добавим товар с помощью SKU внешне.
Подготовка
Запустите браузер и откройте интерфейс магазина Magento и админ-панель.
Как это сделать...
Добавление товара по ID товара Magento:
1. Войдите в админ-панель вашего Magento магазина.
2. Перейдите на страницу Catalog | Manage products.
3. На этой странице вы увидите список всех товаров. Найдите товар, который вы хотите добавить через строки запроса и скопируйте идентификатор (код) товара из второго столбца.
4. Допустим, мы выбираем HTC Touch Diamond, для которых идентификатор товара – это 166 (как в моем Magento Admin; он может быть разным у вас).
5. Время построить URL; для простого товара URL-адрес должен быть следующим:
http://yourstoreurl/...rt/add?product=[id]&qty=[qty]
или
http://yourstoreurl/...rt/add/product/[id]/qty/[qty]
6. В моем случае адрес (URL) товарного ID 166 и количество 2 - это:
http://magento.local...oduct/166/qty/2
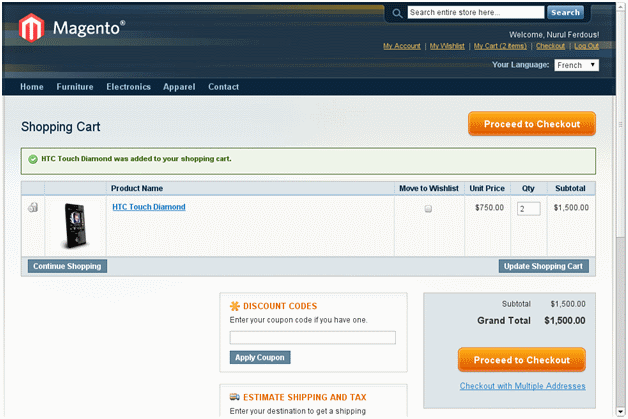
7. Попробуйте сейчас этот URL в вашем браузере! Вы должны увидеть страницу, похожую на эту:

Добавление связки товара (Bundle Product):
1. Мы только что успешно добавили простой товар через URL, строки запроса. Что делать, если вы хотите добавить Bundle Product таким же образом? Вы могли бы знать, что такой товар имеет несколько больше возможностей в отличие от простого. Мы должны передать эти параметры в строки запроса. Давайте сделаем это сейчас.
2. «Схватите» ID Magento товара так же, как мы это делали в случае простого товара в предыдущей задаче. Скажем, мы сделаем это для товара "Мой компьютер", у которого Magento код товара 165.
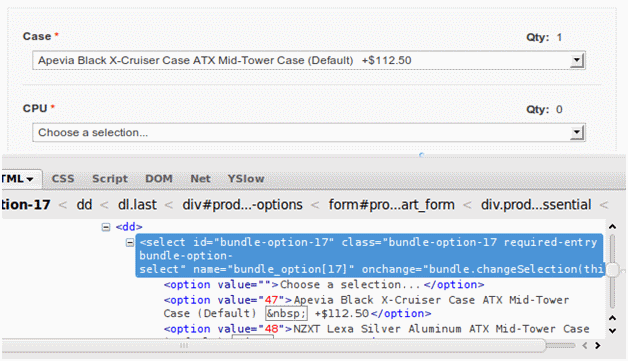
3. Нам понадобится опции ID и выбранное значение для различных вариантов bundle. Мы будем собирать их со страницы деталей товара. Мы можем рассматривать этот товар через этот URL: http://magento.local...ct/view/id/165.
4. Перейдите на страницу подробной информации (деталей) товара, который должен быть добавлен через строку запроса путем посещения ранее упомянутого URL.
5. Теперь собираем ID bundle опции (bundle option ID) и значение для каждого варианта. Вы можете просматривать их с инструментом, как Firebug. Следующий скриншот взят с Firefox и Firebug, чтобы сделать его легким для вас для первого варианта:

6. Я выбрал 47 для bundle option 17, но вы можете выбрать то, что вам подходит лучше.
7. Повторите шаг 6 для каждого bundle option и соберите ID вариант (option ID) и значение.
8. Наконец, сделайте URL с теми ID и значениями, которые должны быть чем-то вроде этого:
http://magento.local...dd/product/165/
qty/2/?bundle_option[17]=47&bundle_option[22]=59&bundle_
option[16]=43&bundle_option[15]=40&bundle_option[14]=36
9. Посетите URL, которое упоминалось ранее; он должен перенаправить вас на страницу оформления заказа (checkout page) и затем добавить два bundle товара, как мы указали.
10. Нет такого шага, как шаг 10. Бинго!
Как это работает...
Magento анализирует текущий URL и показывает соответствующую страницу клиенту, используя свою MVC архитектуру. Так или иначе, если мы можем передавать параметры, как Magento ожидает, пока идет добавление товаров в корзину, то мы сделали! Мы сделали свое дело, т.к. мы закончили этот рецепт.
Добавление товара через SKU
Если вы хотите добавить товар через уникальный идентификатор товара SKU из внешнего приложения, то мы должны сначала иллюстрировать пример Mage::app() за пределами настоящего приложения. Мы можем сделать это, как:
<?php
include_once 'app/Mage.php';
Mage::app();
Mage::getSingleton('core/session', array('name' => 'frontend'));Добавив $ _GET переменную, мы можем получить SKU и использовать экземпляр модели товара, чтобы получить Magento ID следующим образом:
$cProd = Mage::getModel('catalog/product');
$id = $cProd->getIdBySku("$sku");Теперь у нас есть Magento Product ID, мы можем добавить товар в корзину с умолчанием 1 товара как количество. Вы можете использовать другие переменные $ _GET и условия для имитации добавления количества к строке запроса, используя перенаправление заголовка PHP:
header('Location: '. Mage::getUrl('checkout/cart/add', array('product'
=> $id)));Создание настраиваемого товара
Настраиваемые товары позволяют клиентам выбрать вариант, который они хотят, путем выбора различных вариантов, как указано в бэкэнде. Например, вы продаете толстовки в трех размерах. Вы могли бы создать три варианта, как отдельные товары (с собственным наименованием), а затем добавить эти три к настраиваемому товару, откуда клиенты могут выбрать их размер, а затем добавить в корзину. В этом рецепте мы узнаем, как создать настраиваемый товар.
Подготовка
Войдите в backend/admin панель вашего Magento магазина. Вы можете сделать это, посетив http://yourstoreurl/admin или, если вы переименовали его в что-то другое, такое как backend, то это было бы http://yourstoreurl/backend.
Как это сделать...
Мы можем создать несколько вариантов, которые могут быть выбраны из интерфейса от клиента, но мы создадим один в этом рецепте. Давайте начнем его построение. Вот несколько шагов:
1. Войдите в бэкэнд магазина Magento и перейдите на страницу Catalog | Attributes | Manage Attributes.
2. Нажмите на кнопку Add New Attribute в правом верхнем углу.
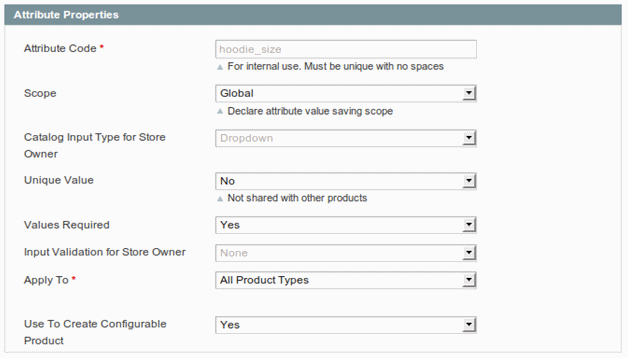
3. Заполните форму, как показано на следующем скриншоте:

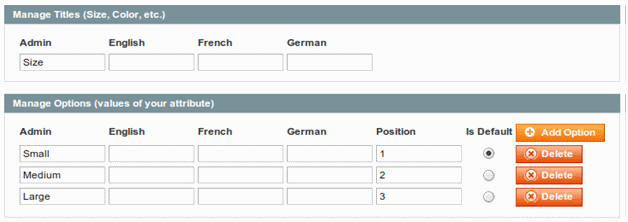
4. Label выглядит следующим образом:

5. Выберите параметры в опциях интерфейса, как вы хотите, что не будет блокировать нас от создания настраиваемого товара.
6. Сохраните этот атрибут, нажав на кнопку Save Attribute.
7. Перейдите в Catalog | Attributes | Manage Attribute Sets.
8. Нажмите на кнопку Add New Set, чтобы создать новый набор атрибутов.
9. Давайте установим имя как Universal Hoodies и базируем его как Shirts General.
10. Перетащите атрибут hoodie_size, который мы создали некоторое время назад, из Unassigned attributes to Groups | General.
11. Избавьтесь от гендера из General, т.к. мы не будем использовать его здесь. Вы можете сделать это из Groups to Unassigned области.
12. Хорошо, сейчас пришло время создания некоторых товаров. Давайте направимся на страницу Catalog | Manage Products.
13. Давайте создадим три простых товара, дублируя первый. Это почти так же, как с другими стандартными простыми товарами, которые - Visibility. Мы установим его, как Not Visible Individually.
14. Пришло время создать сам настраиваемый товар! Перейдите в Catalog | Manage Products. Щелкните на кнопку Add product и выберите Universal Hoodies как Attribute set (набор атрибутов) и Configurable Product как Product Type.
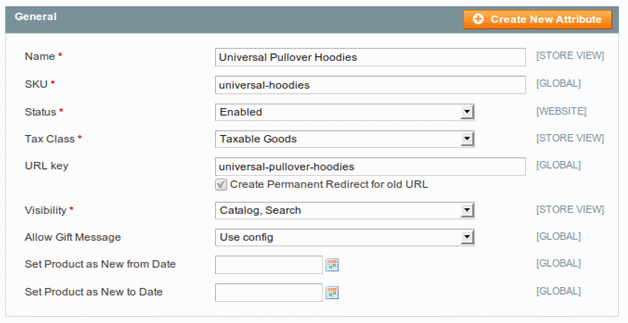
15. Вы должны увидеть форму сейчас. Введите информацию, как указано на следующем скриншоте:

16. Нажмите на Associated Products из левого меню и выберите товары, которые мы создавали ранее, как простые товары.
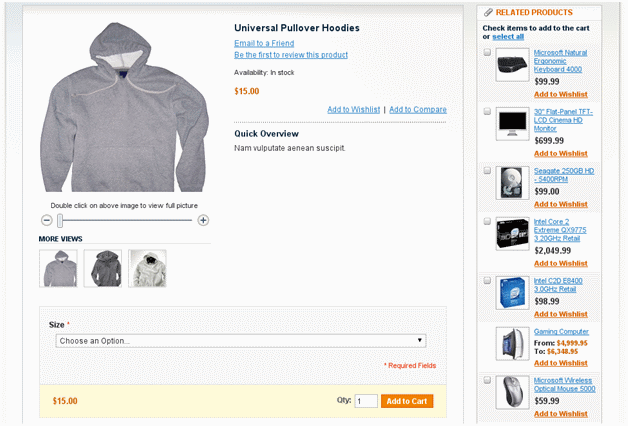
17. Заполните другую необходимую информацию, которая идентична любым другим типам товаров. Сохраните товар и ищите его в интерфейсе. Удачи! Вот скриншот:

Как это работает...
Настраиваемый товар представляет собой сочетание отдельных простых товаров. В этом рецепте мы создали новый атрибут для нашего настраиваемого товара и назвали его как hoodie_size. Затем мы создали новый набор атрибутов по имени Universal Hoodies и перетащили в ранее созданный атрибут hoodie_size. Мы установили видимость отдельного товара на no, вы можете установить его на yes, если хочется. Затем мы добавили несколько отдельных товаров с атрибутом размера и, наконец, добавили их в настраиваемый товар наряду с некоторыми связанными товарами.
Больше...
Настраиваемый товар – это особенность (функция) Magento системы, которая очень удобна, если вы хотите показать клиенту несколько вариантов на выбор. В Magento 1.4.x он гораздо более зрелый, чем у предыдущих версий. Сейчас настраиваемый товар может быть построен с видимым простым товаром, и его можно найти в поисковых системах, многоуровневой навигации (layered navigation), сравнении товаров и т.д. Все, что нам нужно сделать, это выбрать в качестве настраиваемого товара, добавляя его и следуя инструкциям на экране; перерыва не требуется!
Существует шесть видов (типов) товаров в Magento 1.4.x, а именно:
- Простой товар
- Группированный товар
- Настраиваемый товар
- Виртуальный товар
- Пакетный (Bundle ) товар
- Загружаемый товар
Вложение видео YouTube в детали товара
Magento 1.4 появился с хорошим редактором WYSIWYG. Это сэкономит нам время, когда мы будем вставлять видео в подробности о товаре. В этом рецепте мы будем добавлять видео YouTube на страницу деталей товара.
Как это сделать?
Нам нужен YouTube код вложения, чтобы добавить его в наши детали товара. Посетите страницу YouTube, где находится ваше видео. Давайте предположим, что мы будем вставлять видео из URL
1. Посетите следующую страницу:
2. Найдите и нажмите кнопку Вставить.
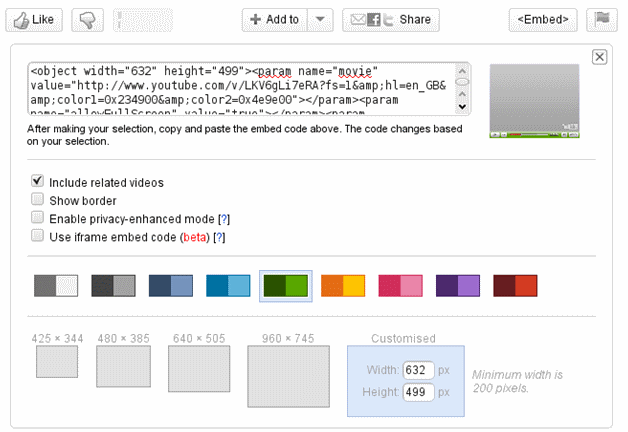
3. Вы должны увидеть форму. Заполните ее так, как вам будет угодно. Вот скриншот от меня:

4. Обратите внимание, что я установил ширину и высоту, как Customised (индивидуальный), чтобы учитывать их в разделе описания товара. Вы можете установить собственную конфигурацию и копировать код вставки (embed code).
5. Теперь скопируйте код встраивания (embed code ) из текстового поля. Мы будем использовать его в ближайшее время в Magento админ-панели.
6. Войдите в Magento админ-панель.
7. Укажите ваш браузер на страницы Catalog | Manage Products.
8. Кликните на товар, куда вы хотите добавить видео YouTube.
9. На product edit форме нажмите на ссылку Description из бара левой стороны.
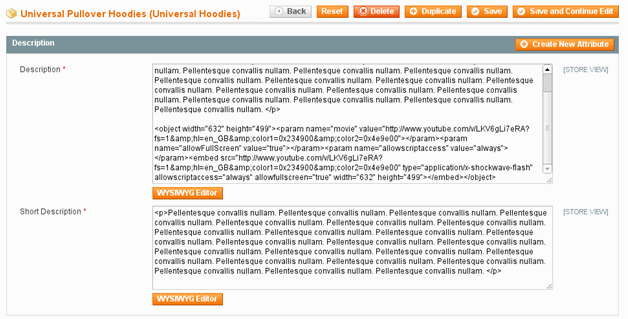
10. Теперь вставьте YouTube код вставки в текстовое поле описания.

11. Сохраните эту страницу и посмотрите ее в интерфейсе.
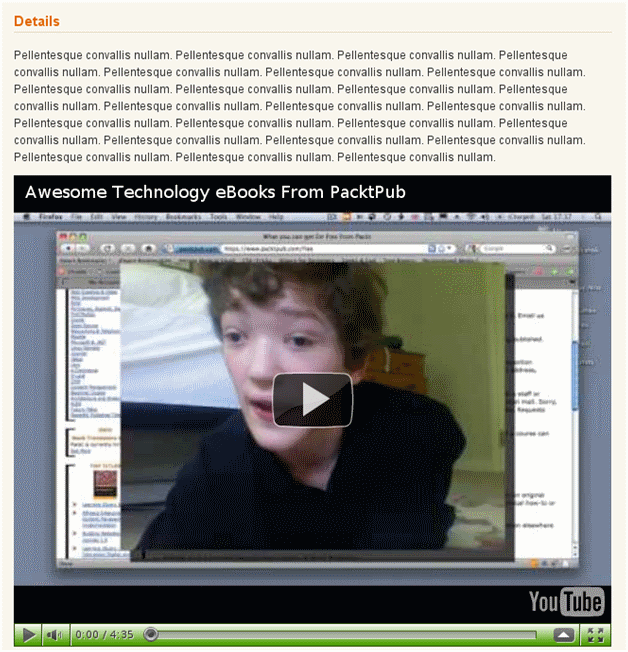
12. Я получил следующую страницу с предыдущими шагами, описанными как:

Как это работает...
Magento добавил TinyMCE в качестве своего стандартного WYSIWYG редактора. Через Magento админ-панель мы добавили код вставки видео YouTube в текстовое поле описания и сохранили его.

 Вход
Вход Регистрация
Регистрация Помощь
Помощь

