- Интеграция WordPress в Magento
- Создание новой страницы
- Добавление поддержки JQuery
- Добавление Lightbox2 в Magento
- Добавление баннера принятого платежа в нижнем колонтитуле
Введение
Нам всегда нужно разрабатывать онлайн-магазин в удобной для клиента форме так, что любой клиент чувствует себя комфортно во время просмотра магазина. Мы добавим некоторую крутую функциональность в наш магазин в этой главе для того, чтобы наш магазин был более удобным для клиентов.
Интеграция WordPress в Magento
WordPress была очень популярной CMS. Интеграция WordPress в Magento стала горячей темой на форуме Magento. Мы будем интегрировать и менять внешний вид нашего блога, как основной магазин.
Подготовка
Нам необходимо загрузить последнюю версию WordPress с http://wordpress.org/latest.tar.gz. Я использовал WordPress версии 3.0.1.
Как это сделать?
1. После загрузки WordPress мы должны извлечь его в каталог нашего Magento проекта и переименовать его на blog.
2. Давайте укажем наш браузер на блог. В моем случае это http://magento.local.com/blog, а затем запустим процесс установки.
3. Все шаги установки говорят сами за себя, поэтому последуем за ними и завершим процесс установки.
4. Мы будем создавать тему для нашего нового блога WordPress. Для стандартного скелета темы WordPress давайте скопируем тему по умолчанию (Twenty Ten) и вставим его как имя папки Magento в каталог /blog/wp-content/themes/.
5. Удалите все файлы, кроме тех, что с расширением *.php из папки blog/wp-content/themes/magento.
6. Скопируйте CSS файлы и изображения вашей Magento активной темы из skin/frontend/default/default/и вставьте их в папку blog/wp-content/themes/magento/.
7. Хорошо, давайте играть с кодом сейчас! Запустите ваш редактор IDE и откройте style.css
файл из каталога blog/wp-content/themes/magento.
8. style.css контент должен быть чем-то вроде этого (если вы используете стандартную Magento тему):
/*
Theme Name: Magento
Theme URI: http://dynamicguy.com/
Description: The Magento theme for wordpress created with magento
default theme based on Twenty Ten
Author: Your Name
Version: 1.0
Tags: black, blue, white, two-columns, fixed-width, custom-header,
theme-options, threaded-comments, sticky-post, translation-ready,
microformats, rtl-language-support
*/
@import 'css/styles.css';
#s{
border-color: 1px solid #5C7989;
margin-right: 4px;
width: 140px;
}9. Давайте изменим верхний и нижний колонтитулы, чтобы сделать их похожими на наш главный магазин Magento. Найдите и откройте header.php файл из каталога /blog/wp-content/themes/ и назначьте необходимые классы и идентификаторы в соответствующие узлы. Я добавил левую боковую панель в header.php файл, чтобы показать некоторые виджеты (widget stuff).
Вы найдете исходный код финальной темы с этой книгой, как архив.
10. Откройте footer.php, как мы делали раньше с header.php, и внесите необходимые изменения.
11. Вы найдете <?php get_sidebar(); ?> почти в каждом файле PHP в каталоге темы, мы должны отключить эту функцию с предыдущем комментарием, как это: <?php//get_sidebar(); ?>. Давайте гнать ее вниз, т.к. мы уже показали левую боковую панель в файле header.php.
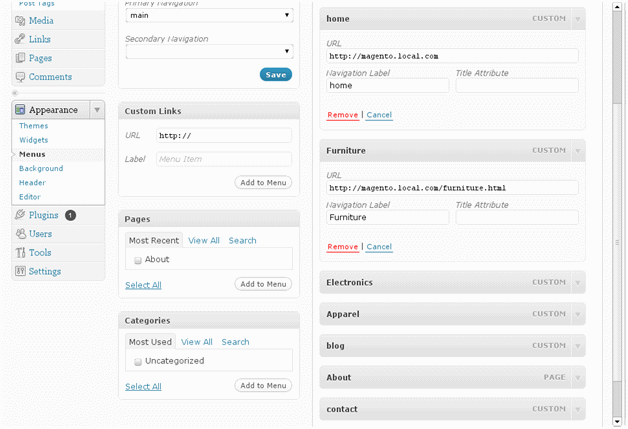
12. После активации вашей новой темы Magento мы могли бы быть заинтересованы, чтобы добавить меню из магазина Magento в нашем блоге. Вы можете добавлять любое количество пользовательских меню в вашей WordPress панели администратора. Вот скриншот после добавления некоторых пользовательских меню в WordPress панели администратора:

13. Когда вы закончите со всеми шагами, упомянутыми ранее, запустите его!
Как это работает...
Поясним, как эти шаги позволят нам интегрировать WordPress. Мы только что установили новую WordPress установку как и любую другую веб-установку в той же базе данных Magento. Затем мы изменили структуру темы для ее учета в нашем текущем магазине, добавив некоторые CSS ID и классы.
Больше...
Хотя есть некоторые другие методы, которые делают WordPress подпадающими под тот же колпак в Magento, как разбор RSS feed, указывание всех 404 страниц в блог со стндартным no-route блоком, это еще лучше, чтобы держать их на своем месте. Перенаправление страницы 404 на блог не очень хорошее решение.
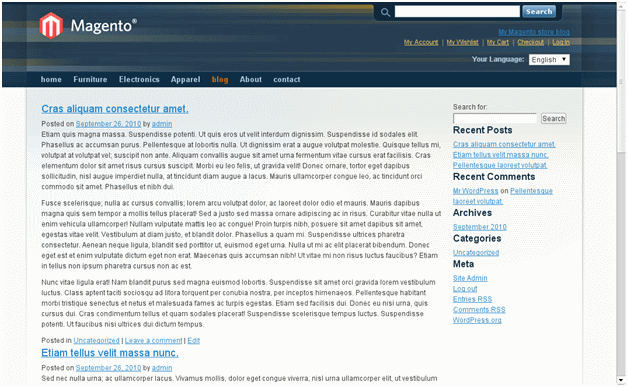
Типичный блог в Magento может выглядеть следующим образом:

См. также
Если вы хотите добавить блог меню в главное меню, то рецепт добавления домашней ссылки на меню в главе 2, CMS и дизайн в этой книге был бы полезен.
Создание новой страницы
Создать новую страницу в Magento довольно легко. В этот рецепте мы собираемся создать новую страницу и добавить ее в блок колонтитула (footer block) с помощью Magento CMS.
Подготовка
Войдите в Magento админ-панель для создания страницы Terms of Serviceот из Magento административной части.
Как это сделать?
1. Войдите Magento административную часть и укажите в браузере на меню CMS | Pages.
2. Нажмите кнопку Add New Page в правом верхнем углу.
3. Вы должны увидеть пустое поле для вновь созданной страницы. Заполните его и сохраните изменения, которые вы сделали.
4. Позвольте мне сказать вам, что я ввел в меню Page Information:
- Page Title: Terms of Service
- URL Key: tos
- Store view: All Store Views
- Status: enabled
5. Введите некоторые данные в разделы Content, Design и Meta Data.
6. Сохранить все изменения.
7. Теперь мы добавим эту вновь созданную страницу в наш блок меню нижнего колонтитула магазина (store footer menu block). Укажите ваш курсор на CMS | Static Blocks. Вы увидите страницу списка со всеми статическими блоками.
8. Нажмите на Footer Links, чтобы открыть ее.
9. Найдите и нажмите кнопку Show/Hide Editor.
10. Добавьте следующую строку в конец <ul> тега:
<li class="last">
<a title="TOS" href="{{store direct_url="tos"}}">Terms of
service</a>
</li>11. Окончательный исходный код для блока Footer Links должен быть чем-то вроде этого:
<ul>
<li><a href="{{store direct_url="about-magento-demostore"}}">
About Us</a></li>
<li><a href="{{store direct_url="customer-service"}}">Customer
Service</a></li>
<li class="last"><a title="TOS" href="{{store direct_
url="tos"}}">Terms of service</a></li>
</ul>12. Нажмите на кнопку Save Block в правом верхнем углу.
13. Запустите его! Укажите ваш браузер на любую из страниц вашего Magento магазина; вы увидите новую прибывшую ссылку в колонтитул по имени Terms of Service, нажмите на нее!
14. Вы должны увидеть страницу, созданную в действии прямо сейчас!
Как это работает...
Magento CMS была доработана до версии 1.4.0.0 с большой системой управления контентом. Можно легко создавать новую страницу и добавлять ее в любой блок, т.к. он/она нуждается в дружественном графическом интерфейсе от TinyMCE. Теперь создание великолепной страницы в магазине Magento и ее привязка к блоку - только вопрос пары кликов мышью и нажатия клавиш.
Magento использует свои собственные теги замены для оказания динамического содержания на страницах CMS, в шаблонах электронной почты и статических блоках. Вы могли заметить, что на страницах CMS и статических блоках есть некоторые {{ завернутые в двойные фигурные скобки }} элементы с некоторыми атрибутами. Они известны как шаблоннные теги. В этом рецепте мы использовали только тег магазина, пока были пять других тегов. Некоторые из шаблонных тегов такие, как следующие:
Block: Это создает статический блок с указанным идентификатором. Например: {{block type='core/template' template='cms/your_page.phtml'}}
Layout: Это делает вывод HTML макета для указанного макета. Обрабатываемы атрибут (handle attribute) ожидает имя макетной ручки (layout handle). Например: {{layout handle="default"}}
Media: Это возвращает путь файлов из root/mediaпапки. Например: {{media url="images/logo.png"}}
Skin: Это получает файлы от активной темы в папке skin/frontend. Например: <img src="{{skin url='images/media/about_us.png'}}"/>
Store: Это создает маршруты и пользовательские URL-адреса для магазинов Magento. Например:
{{store url="contact"}}будет оказывать полный URL для этого пути.
htmlescape: Это избегает HTML символы, как предполагает его название. Например:
{{var htmlescape =""}}
var: Это выводит переменную. Например: {{VAR my_variable}}
protocol: Это делает соответствующий протокол (HTTP или HTTPS) в зависимости от текущего
контекста. Например: {{protocol url="www.domain.com/"}}
Если вы хотите увидеть методы, которые обрабатывают этот материал, вы можете посмотреть на app/code/core/Mage/Core/Model/Email/Template/Filter.php.
Добавление поддержки JQuery
JQuery является очень популярной JavaScript базой (framework) взаимодействия между разработчиками с малой площадью покрытия. DOM программирования распоряжается своими задачами, пока управляет особенностями конкретного браузера. JQuery предоставляет несколько утилит для работы в окружающей среде браузер агностика. JQuery имеет широкий спектр плагинов. Если мы можем добавить JQuery в Magento, мы можем также использовать какой-нибудь классный плагин JQuery.
Magento уже имеет три JS рамки (prototype, scriptaculous и extjs) для обработки интерфейсной логики. Добавление еще одной рамки (framework) JS наподобие JQuery вызовет конфликт с их фабричными методами. JQuery библиотека и практически все из этих плагинов обернуты в пространстве имен JQuery. Глобальные объекты хранятся внутри пространства имен JQuery и там не должно быть никакого конфликта имен с прототипом. Давайте приведем пример:
Prototype example: $('comments').addClassName('active').show();
jQuery example: $("div.slide").slideup("slow").addClass("removed");
Обратите внимание, что обе библиотеки используют $ как фабричный метод. Вы можете изменить стандартную (по умолчанию) $ функцию, использующую jQuery.noConflict (), в любой точке JQuery и других библиотеках, как это:
<html>
<head>
<script type="text/javascript" src="prototype.js"></script>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
jQuery.noConflict();
// Use jQuery via jQuery(...)
jQuery(document).ready(function()
{
jQuery("div").hide();
});
// Use Prototype with $(...).
$('HTMLid').hide();
</script>
</head>
<body>
</body>
</html>В конце этого рецепта мы получим 3D вращающееся облако тега для нашего магазина Magento. Давайте предположим, что у нас есть облако тега на нашей домашней странице, и мы собираемся сделать его ROTATING 3D TAG CLOUD (3D вращающееся облако тега)!
Подготовка
Мы будем использовать JQuery и один JQuery плагин, чтобы это было сделано. Давайте захватим эти файлы по следующей ссылке:
- JQuery: http://jquery.com
- tagoSphere plugin: http://plugins.jquer...ject/tagosphere
Как это сделать?
1. Создайте новую папку с именем JQuery в каталоге / JS /.
2. Создайте другую папку в / JS / JQuery / каталоге с именем plugins.
3. Удалите самый последний JQuery файл в каталоге / JS / JQuery. Я использовал уменьшенный один:
JQuery-1.4.2.min.js.
4. Поместите загруженный файл плагина по имени jquery.tagosphere.js в папку /js/jquery/plugins.
5. Хорошо, давайте теперь включим его в наш макет то! Откройте файл с именем page.xml из папки app/design/frontend/YOUR_PACKAGE/YOUR_THEME/layout и добавим следующие две строки в блок с именем head. Добавьте два действия в head блок путем добавления следующих двух строк в начале блока. Убедитесь, что вы добавили их перед прототипом.
<action method="addJs"><script>jquery/jquery-1.4.2.min.js</ script></action> <action method="addJs"><script>jquery/plugins/jquery.tagosphere. js</script></action>
6. После добавления этих двух линий head блок должен выглядеть следующим образом:
<block type="page/html_head" name="head" as="head"> <action method="addJs"><script>jquery/jquery-1.4.2.min.js</ script></action> <action method="addJs"><script>jquery/plugins/jquery. tagosphere.js</script></action> <action method="addJs"><script>prototype/prototype.js</ script></action> <action method="addJs" ifconfig="dev/js/ deprecation"><script>prototype/deprecation.js</script></action> <action method="addJs"><script>lib/ccard.js</script></action> <action method="addJs"><script>prototype/validation.js</ script></action> <action method="addJs"><script>scriptaculous/builder.js</ script></action> <action method="addJs"><script>scriptaculous/effects.js</ script></action> <action method="addJs"><script>scriptaculous/dragdrop.js</ script></action> <action method="addJs"><script>scriptaculous/controls.js</ script></action> <action method="addJs"><script>scriptaculous/slider.js</ script></action> <action method="addJs"><script>varien/js.js</script></action> <action method="addJs"><script>varien/form.js</script></ action> <action method="addJs"><script>varien/menu.js</script></ action> <action method="addJs"><script>mage/translate.js</script></ action> <action method="addJs"><script>mage/cookies.js</script></ action> <action method="addCss"><stylesheet>css/styles.css</ stylesheet></action> <action method="addItem"><type>skin_css</type><name>css/ styles-ie.css</name><params/><if>lt IE 8</if></action> <action method="addCss"><stylesheet>css/widgets.css</ stylesheet></action> <action method="addCss"><stylesheet>css/print.css</stylesheet> <params>media="print"</params></action> <action method="addItem"><type>js</type><name>lib/ds-sleight. js</name><params/><if>lt IE 7</if></action> <action method="addItem"><type>skin_js</type><name>js/ie6.js</ name><params/><if>lt IE 7</if></action> </block>
7. Откройте оба JavaScript файла, которые мы сейчас добавили, и прикрепите следующую строку в конце каждого файла для разрешения конфликтов:
jQuery.noConflict();
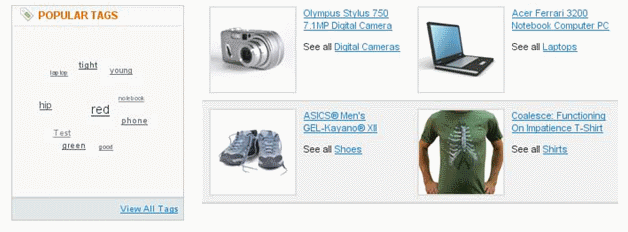
8. Давайте теперь изменим файл шаблона для популярных тегов. Ищите файл popular. phtml из каталога app/design/frontend/base/default/template/tag/ и замените существующий код на следующий код:
<div class="block block-tags">
<div class="block-title">
<strong><span><?php echo $this->__('Popular Tags');
?></span></strong>
</div>
<div class="block-content content" id="tagoSphere">
<ul>
<?php foreach ($this->getTags() as $_tag): ?>
<li><a href="<?php echo $_tag->getTaggedProductsUrl() ?>"
style="font-size:<?php echo $_tag->getRatio()*70+75 ?>%;"><?php
echo $this->htmlEscape($_tag->getName()) ?></a></li>
<?php endforeach; ?>
</ul>
<div class="actions">
<a href="<?php echo $this->getUrl('tag/list') ?>"><?php echo
$this->__('View All Tags') ?></a>
</div>
</div>
</div>
[b]<script type="text/javascript">
var settings = {
//height of sphere container
height: 193,
//width of sphere container
width: 193,
//radius of sphere
radius: 45,
//rotation speed
speed: 3,
//sphere rotations slower
slower: 0.97,
//delay between update position
timer: 10,
//dependence of a font size on axis Z
fontMultiplier: 15,
//tag css stylies on mouse over
hoverStyle: {
border: 'none',
color: '#6f0b0b'
},
//tag css stylies on mouse out
mouseOutStyle: {
border: '',
color: ''
}
};
jQuery(document).ready(function(){
jQuery('#tagoSphere').tagoSphere(settings);
});
</script>[/b]Как это работает...
Подобно любому другому JQuery плагину tagoSphere плагин имеет дело (связан) с JQuery. Я написал этот плагин раньше. Мы только что добавили JQuery файл и плагин в наш макет и добавили дополнительную линию по урегулированию конфликта между прототипом и JQuery, который есть JQuery функция:
jQuery.noConflict ();
Таким образом, мы написали JQuery код с JQuery в отличие от $ в popular.phtml файле. Мы установили значения переменных для передачи в качестве параметра для нашего плагина. Вы можете играть с настройками, чтобы сделать его так, как вы хотите. Запустите его!

Добавление Lightbox2 в Magento
"Лайтбокс - это простой ненавязчивый скрипт, используемый для наложения изображений на текущей странице. Это кусочек для установки и работает во всех современных браузерах". Этот лозунг, который был использован на его странице обзора проекта его создателем Lokesh Dhakar.
Это популярный и широко используемый инструмент в современных веб-приложениях для его элегантных стилей и легкой реализации. Хотя изначально был разработан на пустом месте, лайтбокс с тех пор был изменен, чтобы использовать несколько библиотек JavaScript (например, Prototype JavaScript Framework и script.aculo.us для анимации и позиционирования), с тем чтобы уменьшить размер кода, и конечным результатом является Lightbox2.
Интеграция Lightbox2 в Magento довольно проста, если вы знаете Magento файлы и коды для обращения с ним. Хорошая новость - в Magento уже включены JavaScript библиотеки, которые были необходимы для Lightbox2.
В короткое время мы будем интегрировать Lightbox2 для изображений товаров нашего магазина на странице деталей товара.
Подготовка
Идите и используйте копию Lightbox2 от http://www.lokeshdha...cts/lightbox2/.
Как это сделать?
1. У нас есть Lightbox2 архив, который мы скачали с http://www.lokeshdha...cts/lightbox2/. Давайте его извлечем.
2. Откройте /skin/frontend/YOUR_PACKAGE/YOUR_THEME/js/ и создайте новый каталог под названием lightbox (в моем случае это /skin/frontend/default/default/js/) и вложите lightbox.js в этот каталог.
3. Откройте lightbox.js файл в вашем редакторе и замените последнюю строку на следующий код:
[b]var myLightbox;
document.observe('dom:loaded', function () { myLightbox = new
Lightbox(); });[/b]4. Найдите эти две строки в lightbox.js и замените их на следующий выделенный код:
[b]fileLoadingImage: 'images/loading.gif', fileBottomNavCloseImage: 'images/closelabel.gif', fileLoadingImage: SKIN_URL + 'images/lightbox/loading.gif', fileBottomNavCloseImage: SKIN_URL + 'images/lightbox/closelabel. gif',[/b]
5. Теперь скопируйте lightbox.css в каталог the/skin/frontend/YOUR_PACKAGE/YOUR_THEME/css/ (в моем случае это /skin/frontend/default/default/css/).
6. Давайте добавим необходимые изображения. Найдите и откройте каталог the/skin/frontend/YOUR_PACKAGE/YOUR_THEME/images (в большинстве случаев это будет /skin/frontend/default/default/images/).
7. Создайте новый каталог с именем lightbox и вставьте все изображения из lightbox в него.
8. Мы сейчас должны изменить lightbox.css файл для корректной загрузки UI изображений.
9. Откройте: /skin/frontend/default/default/css/lightbox.css, а затем примените эти поиск и замену, как указано:
Замена:
background: transparent url(../images/blank.gif) no-repeat;
на:
background: transparent url(../images/lightbox/blank.gif) norepeat;
Замена:
#prevLink:hover, #prevLink:visited:hover { background: url(../
images/prevlabel.gif) left 15% no-repeat; }
на:
#prevLink:hover, #prevLink:visited:hover { background: url(../
images/lightbox/prevlabel.gif) left 15% no-repeat; }
Замена:
#nextLink:hover, #nextLink:visited:hover { background: url(../
images/nextlabel.gif) right 15% no-repeat; }
на:
#nextLink:hover, #nextLink:visited:hover { background: url(../
images/lightbox/nextlabel.gif) right 15% no-repeat; }
10. Хорошо, давайте изменим шаблонные файлы. Откройте /app/design/frontend/YOUR_PACKAGE/YOUR_THEME/template/page/html/head.phtml.
11. Найдите этот фрагмент кода и замените его на следующий выделенный код:
<!--[if lt IE 7]>
<script type="text/javascript"//<![CDATA[
var BLANK_URL = '<?php echo $this->helper('core/js')-
>getJsUrl('blank.html') ?>';
var BLANK_IMG = '<?php echo $this->helper('core/js')-
>getJsUrl('spacer.gif') ?>';
//]]>
</script>
<![endif]-->Замените его на:
<script type="text/javascript">
var SKIN_URL = '<?php echo $this->helper('core/js')-
>getJsSkinUrl('') ?>';
</script>
<!--[if lt IE 7]>
<script type="text/javascript">
//<![CDATA[
var BLANK_URL = '<?php echo $this->helper('core/js')-
>getJsUrl('blank.html') ?>';
var BLANK_IMG = '<?php echo $this->helper('core/js')-
>getJsUrl('spacer.gif') ?>';
//]]>
</script>
<![endif]-->12. Обратите внимание, что мы добавили еще один блок сценария, чтобы объявить нашу новую переменную SKIN_URL.
13. Мы должны добавить lightbox2.js и CSS файлы в верхний раздел Magento шаблона. Мы можем сделать это, изменив page.xml файл из каталога /app/design/frontend/YOUR_PACKAGE/YOUR_THEME/layout/. Найдите и откройте page.xml файл и найдите следующую строку:
<action method="addJs"><script>mage/cookies.js</script></action>
14. Затем добавите следующие строки перед этой. В моем случае это на линии № 50.
[b]<!--lightbox specific--> <action method="addItem"> <type>skin_js</type><name>js/lightbox.js</name> </action> <action method="addCss"> <stylesheet>css/lightbox.css</stylesheet> </action> <!--end lightbox specific-->[/b]
15. Сейчас самое время изменить файл /app/design/frontend/bases/default/template/catalog/product/view/media.phtml /. Откройте его и найдите следующий код:
<?php foreach ($this->getGalleryImages() as $_image): ?>
<li>
<a href="#" onclick="popWin('<?php echo $this->getGalleryUrl($_
image) ?>', 'gallery', 'scrollbars=yes,width=200,height=200,resiza
ble=yes');return false;">
<img src="<?php echo $this->helper('catalog/image')->init($this-
>getProduct(), 'thumbnail', $_image->getFile())->resize(68,68);
?>" alt="<?php echo $this->htmlEscape($_image->getLabel()) ?>"
title="<?php echo $this->htmlEscape($_image->getLabel()) ?>"/>
</a>
</li>
<?php endforeach; ?>Замените его на:
[b]<?php foreach ($this->getGalleryImages() as $_image): ?>
<li>
<a href="<?php echo $this->helper('catalog/image')-
>init($this->getProduct(), 'image', $_image->getFile())-
>resize(640, 480); ?>" rel="lightbox[rotation]" title="<?php echo
$_product->getName();?>">
<img src="<?php echo $this->helper('catalog/image')-
>init($this->getProduct(), 'thumbnail', $_image->getFile())-
>resize(68, 68); ?>" width="68" height="68" alt=""/>
</a>
</li>
<?php endforeach; ?>[/b]16. В media.phtml следует заменить:
<?php
$_img = '<img id="image" src="'.$this->helper('catalog/image')-
>init($_product, 'image').'" alt="'.$this->htmlEscape($this-
>getImageLabel()).'" title="'.$this->htmlEscape($this-
>getImageLabel()).'" />';
echo $_helper->productAttribute($_product, $_img, 'image')
?>На:
[b]<?php
$_img = '<img id="image" src="'.$this->helper('catalog/
image')->init($_product, 'image').'" alt="'.$this-
>htmlEscape($this->getImageLabel()).'" title="'.$this-
>htmlEscape($this->getImageLabel()).'" ondblclick="myLightbox.
start($('imageLink'));"/>';
echo $_helper->productAttribute($_product, $_img, 'image')
?>
<a href="<?php echo $this->helper('catalog/image')->init($_
product, 'image'); ?>" id="imageLink" rel="lightbox"></a>[/b]Новый поиск:
<script type="text/javascript">
Event.observe(window, 'load', function() {
product_zoom = new Product.Zoom('image', 'track', 'handle', 'zoom_
in', 'zoom_out', 'track_hint');
});
</script>Замена на:
<script type="text/javascript">
Event.observe(window, 'load', function() {
product_zoom = new Product.Zoom('image', 'track', 'handle',
'zoom_in', 'zoom_out', 'track_hint');
Event.stopObserving($('image'), 'dblclick', null);
});
</script>17. Пришло время обновления кэша (если он включен). Войдите в Admin Dashboard, затем уажите ваш браузер на System | Cache Management и обязательно измените все настройки All cache от No change на REFRESH и нажмите кнопку Images Cache—Clear.
18. Сейчас перейдите к любой странице деталей товара сейчас и попробуйте нажать на любое из more images или дважды щелкните на основное изображение товара, чтобы увидеть lightbox2 в действии!
Как это работает...
Lightbox2 очень проста в использовании. Если вы хотите отобразить большое изображение на той же странице без перезагрузки страницы и с элегантным стилем, все что вам нужно сделать, это добавить требуемые JavaScript библиотеки, таких как Prototype JavaScript framework and script.aculo.us для анимации и позиционирования. Magento поставляется с этими библиотеками по умолчанию.
Таким образом, мы добавили только lightbox.js, lightbox.css, и lightbox изображения для предыдущей и следующей навигации. Наконец, мы добавили REL rel="lightbox" атрибут, чтобы инициировать начальное изображение в лайтбокс. В разделе дополнительных изображений мы добавили rel атрибут, как rel="lightbox[rotation]",в качестве группы для предыдущей и следующей навигации. Заголовок для каждого изображения извлекается из атрибута якорь название.
Мы также отключили наблюдаемое событие(observe event), вызвав следующее:
Event.stopObserving($('image'), 'dblclick', null);
Теперь, если мы дважды щелкнем на основное изображение товара на странице деталей о товаре, он будет открыт в lightbox2 с большим размером. Если изображение товара имеет больше видов (картинок), то они могут также рассматриваться в lightbox2. Вы можете попробовать нажать на изображения товаров на любой странице деталей о товаре сейчас.
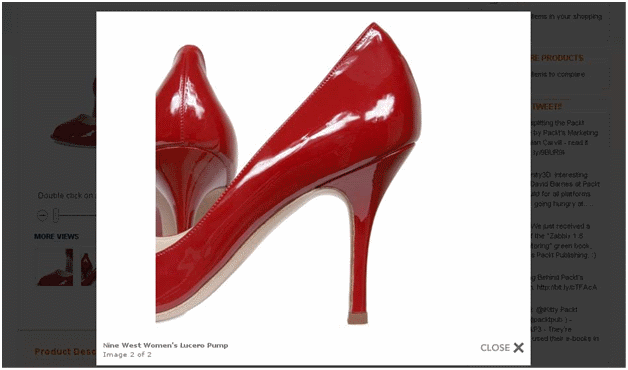
Если все пойдет хорошо, вы должны увидеть страницу наподобие следующей:

Добавление баннера принимаемой оплаты в нижнем колонтитуле
Значки кредитной карточки являются неотъемлемой частью каждого интернет-магазина. Они часто используются для указания имеющихся условий оплаты и вариантов покупки. Чем яснее они представлены в интернет-магазине, тем легче потенциальным клиентам выяснить, могут ли они на самом деле оплатить онлайн в этом магазине или нет. Поэтому, когда дело доходит до дизайна интернет-магазина, не существует способа обойти использование некоторых иконок кредитной карты.
Подготовка
Сбор необходимых конкретных значков кредитных карт, например, иконки регионального банка в вашей стране; не забудьте посетить официальный сайт банка, чтобы получить самые последние иконки. Они, как правило, представлены в разделах под названием логотип центр, бренд-материалы, медиа-центр и т.д. Кредитные карты могут также выглядеть по-разному в зависимости от страны, в которой они должны быть использованы. Я использовал некоторые типичные свободные иконки кредитных карт с из http://www.virtualln...ard-icons.aspx.
Как это сделать?
1. Давайте предположим, что вы уже собрали значки кредитной карты, которые будут показаны в баннере принятой оплаты.
2. Запустите ваш file explorer и направьте его в каталог skin/frontend/default/default/images/. Теперь, создайте в нем новый каталог по имени payment_logos и вставьте свои логотипы в него.
3. Найдите и откройте файл с именем footer.phtml из каталога app/design/frontend/base/default/template/page/html/. Найдите блок, как:
<!-- start footer -->
<div class="footer-container">
<div class="footer">
<?php echo $this->getChildHtml('footer') ?>
</div>
</div>
<!-- end footer -->4. Измените этот блок и сделайте его подобно этому:
<!-- start footer -->
<div class="footer-container">
<div class="footer">
<?php echo $this->getChildHtml('footer') ?>
</div>
<div id="payment-logos">
<ul class="mini-product-tags">
<li><img src="<?php echo $this-
>getSkinUrl('images/payment_logos/amex.png'); ?>"
alt="amex"/></li>
<li><img src="<?php echo $this-
>getSkinUrl('images/payment_logos/discover.png'); ?>"
alt="discover"/></li>
<li><img src="<?php echo $this-
>getSkinUrl('images/payment_logos/eCheck.png'); ?>"
alt="eCheck"/></li>
<li><img src="<?php echo $this-
>getSkinUrl('images/payment_logos/masterCard.png'); ?>"
alt="master card"/></li>
<li><img src="<?php echo $this-
>getSkinUrl('images/payment_logos/paypal.png'); ?>"
alt="paypal"/></li>
<li><img src="<?php echo $this-
>getSkinUrl('images/payment_logos/visa.png'); ?>"
alt="visa"/></li>
</ul>
</div>
</div>
<!-- end footer -->5. Повторите шаги 3 и 4 в других файлах шаблона, таких как 2columns-left.phtml, 1column.phtml и 3columns.phtml, если вы хотите, или вы можете положить их в app/design/frontend/base/default/template/page/html/footer.phtml, так что она будет вызываться на каждой странице.
6. Перезагрузите домашнюю страницу вашего магазина, чтобы увидеть баннер принимаемой оплаты в действии. Это должно быть нечто, как на следующем скриншоте:

Как это работает?
Мы добавили логотипы кредитной карты в каталог изображений нашего скина. Затем мы добавили маркированный список с изображениями кредитной карты после колонтитульного блока (footer block), чтобы показать баннер принимаемой оплаты. Мы использовали предопределенный класс из boxes.css, чтобы показать элементы списка встроенные с небольшим количеством общих фраз.
Кроме того, вы можете и должны добавить разметки в файл app/design/frontend/base/default/template/page/2columns-right.phtml только с целью добавления его в определенный файл шаблона. Я положил это в footer.phtml, просто чтобы дать вам идею и минуя некоторые дополнительные CSS хитрости.

 Вход
Вход Регистрация
Регистрация Помощь
Помощь

