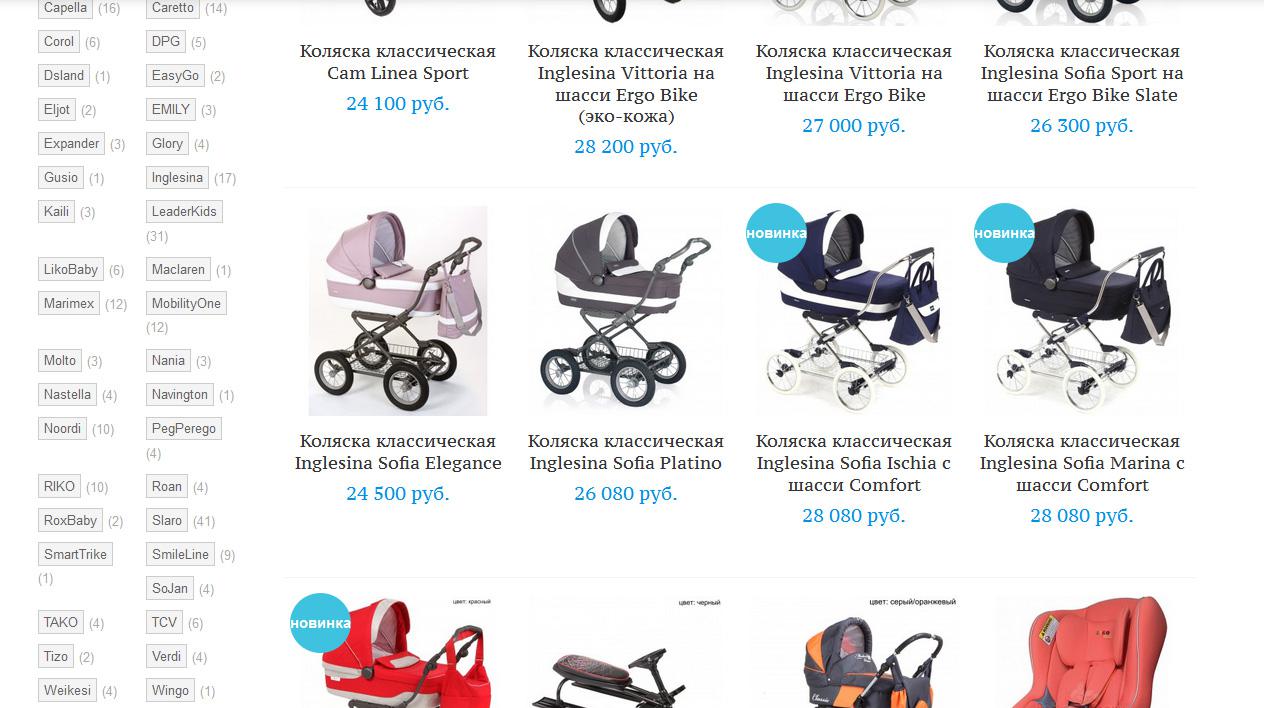
В последних версиях Infortis Ultimo (после обновления Magento до 1.9.1) в левой колонке есть блок производителей, в нем они выводятся в два столба, что удобно. Замечено, что в случае длинного имени производителя данный блок выглядит коряво, перескакивает количество товаров данного производителя на другую строчку. Хочется увеличить ширину левой колонки на странице товарного раздела.
Пожалуйста, дайте рецепт, как это сделать? В настройках шаблона и руководстве такой опции (скаэем через grid units) не нахожу. Выключать полностью responsive не желаю. Может быть где-то что-то в css подправить? Фаербагом смотрел, что запас по ширине в левой колонке есть, но нужно параметра не нашел.
Ultimo: как изменить ширину боковой колонки витрины?
12.04.2015 20:17
Оформительская тема Infortis Ultimo задаёт основные размеры блоков витринных страниц в файле
app/design/frontend/base/default/template/infortis/ultimo/css/grid.phtml
Обратите внимание, что тема Infortis Ultimo адаптируется ширине экрана браузера посетителя интернет-магазина, поэтому размеры блоков задаются отдельно для каждого интервала ширин браузеров посетителей.
В этом файле интерваоы задаются посредством сравнения значения переменной $maxBreak с границами интервала, например:
Внутри интервалов размеры колонок задаются правилами CSS.
Боковой колонке в двухколоночном макете соответствуют правила с селекторами .grid-col2-sidebar и .no-gutter.grid-col2-sidebar
Приставка «.no-gutter» означает, что между боковой колонкой и основной информационной областью не требуется широкой пустой полосы.
Требуется она или не требуется — можно узнать для каждой страницы конкретно, посмотрев, какие селекторы применены к боковой колонке помимо основного селектора .sidebar.
Ширины задаются в процентах.
Увеличивая ширину боковой колонки, потребуется уменьшить ширину основной информационной области: её ширина определяется селекторами .grid-col2-main или .no-gutter.grid-col2-main.
app/design/frontend/base/default/template/infortis/ultimo/css/grid.phtml
Обратите внимание, что тема Infortis Ultimo адаптируется ширине экрана браузера посетителя интернет-магазина, поэтому размеры блоков задаются отдельно для каждого интервала ширин браузеров посетителей.
В этом файле интерваоы задаются посредством сравнения значения переменной $maxBreak с границами интервала, например:
if ($maxBreak >= 1360)
Внутри интервалов размеры колонок задаются правилами CSS.
Боковой колонке в двухколоночном макете соответствуют правила с селекторами .grid-col2-sidebar и .no-gutter.grid-col2-sidebar
Приставка «.no-gutter» означает, что между боковой колонкой и основной информационной областью не требуется широкой пустой полосы.
Требуется она или не требуется — можно узнать для каждой страницы конкретно, посмотрев, какие селекторы применены к боковой колонке помимо основного селектора .sidebar.
Ширины задаются в процентах.
Увеличивая ширину боковой колонки, потребуется уменьшить ширину основной информационной области: её ширина определяется селекторами .grid-col2-main или .no-gutter.grid-col2-main.

 Вход
Вход Регистрация
Регистрация Помощь
Помощь