
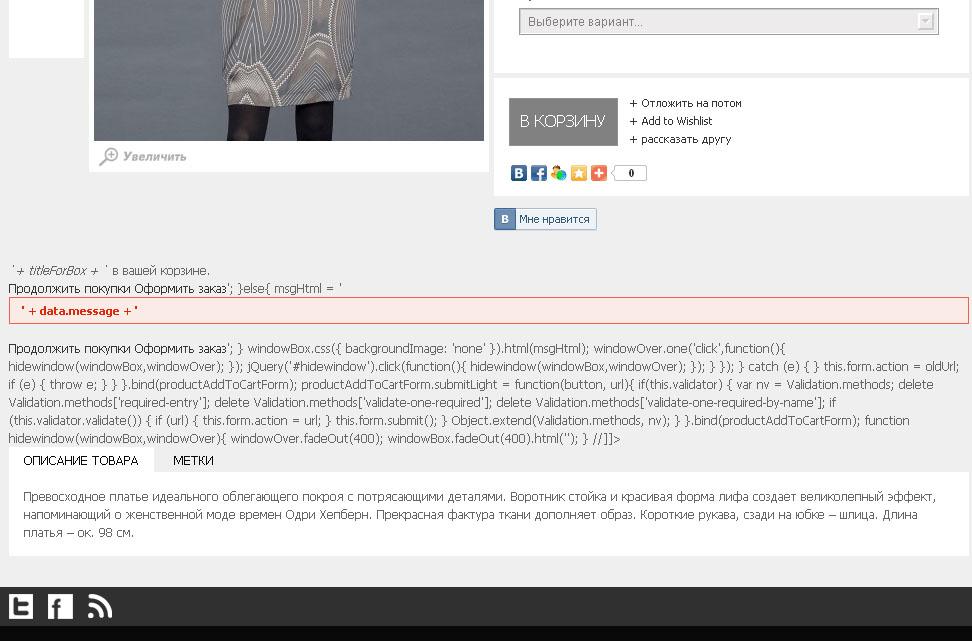
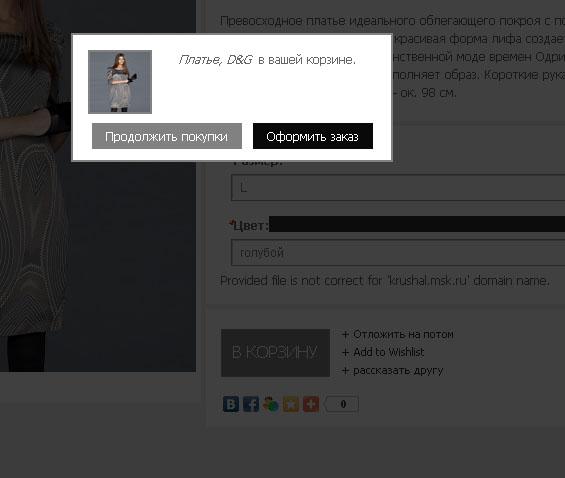
Похоже на конфликт c этим приложением:

... пробовал вставить в файл (/template/catalog/product/view.phtml) <script type="text/javascript">jQuery.noConflict();</script> после скрипта, но проблема не исчезла ...
Вот сам скрипт:
<script type="text/javascript">
//<![CDATA[
var productAddToCartForm = new VarienForm('product_addtocart_form');
productAddToCartForm.submit = function(button, url) {
if (this.validator.validate()) {
var form = this.form;
var oldUrl = form.action;
if (url) {
form.action = url;
}
var e = null;
var msgHtml;
var productImg = jQuery('.main-thumbnail').html();
var windowOver = jQuery('#addedoverlay');
var windowBox = jQuery('#added');
var titleForBox = jQuery('#productname').text();
if (!url) {
url = jQuery('#product_addtocart_form').attr('action');
}
url = url.replace("checkout/cart","ajax/index");
var data = jQuery('#product_addtocart_form').serialize();
data += '&isAjax=1';
windowOver.show();
windowBox.show().css({
backgroundImage: "url('<?php echo $this->getSkinUrl('images/loading.gif')?>')"
});
try {
jQuery.ajax( {
url : url,
dataType : 'json',
type : 'post',
data : data,
error : function(data) {
windowBox.css({
backgroundImage: 'none'
}).html('<?php echo $this->__('Error') ?>');
windowOver.one('click',function(){
hidewindow(windowBox,windowOver);
});
jQuery('#hidewindow').click(function(){
hidewindow(windowBox,windowOver);
});
},
success : function(data) {
if(data.status == 'SUCCESS'){
if(jQuery('.block-cart')){
jQuery('.block-cart').replaceWith(data.sidebar);
}
if(jQuery('.header .block-cart-header')){
jQuery('.header .block-cart-header').replaceWith(data.topcart);
}
msgHtml = '<div style="float:left;">' + productImg + '</div><em>' + titleForBox + '</em> <?php echo $this->__(' в вашей корзине.') ?><div style="clear:both;"></div><a id="hidewindow" href="javascript:void(0);"><?php echo $this->__('Продолжить покупки') ?></a> <a href="<?php echo $this->getUrl('checkout/cart')?>"><?php echo $this->__('Оформить заказ') ?></a>';
}else{
msgHtml = '<p class="error-msg" style="margin-bottom:15px;">' + data.message + '</p><a id="hidewindow" href="javascript:void(0);"><?php echo $this->__('Продолжить покупки') ?></a> <a href="<?php echo $this->getUrl('checkout/cart')?>"><?php echo $this->__('Оформить заказ') ?></a>';
}
windowBox.css({
backgroundImage: 'none'
}).html(msgHtml);
windowOver.one('click',function(){
hidewindow(windowBox,windowOver);
});
jQuery('#hidewindow').click(function(){
hidewindow(windowBox,windowOver);
});
}
});
} catch (e) {
}
this.form.action = oldUrl;
if (e) {
throw e;
}
}
}.bind(productAddToCartForm);
productAddToCartForm.submitLight = function(button, url){
if(this.validator) {
var nv = Validation.methods;
delete Validation.methods['required-entry'];
delete Validation.methods['validate-one-required'];
delete Validation.methods['validate-one-required-by-name'];
if (this.validator.validate()) {
if (url) {
this.form.action = url;
}
this.form.submit();
}
Object.extend(Validation.methods, nv);
}
}.bind(productAddToCartForm);
function hidewindow(windowBox,windowOver){
windowOver.fadeOut(400);
windowBox.fadeOut(400).html('');
}
//]]>
</script>Подскажите пожалуйста что поправить чтобы решить проблему ... спасибо

 Вход
Вход Регистрация
Регистрация Помощь
Помощь

