Важно понимать, что общего ответа на этот вопрос нет, потому что на ответ влияют различные факторы:
- тип товара
- целевая аудитория покупателей
- количество продаваемого в магазине товара
- интерфейсный контекст выкладки: что кроме товара находится на странице и как всё содержимое страницы согласуется между собой.
У разных торговцев могут возникать индивидуальные требования к выкладке товара.
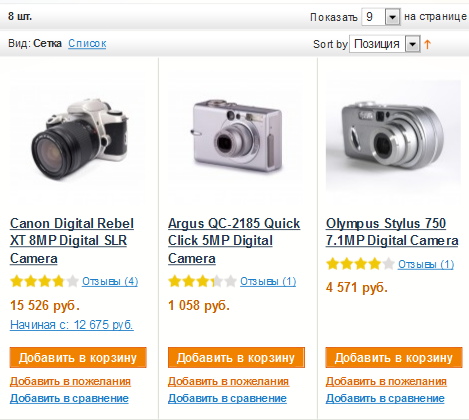
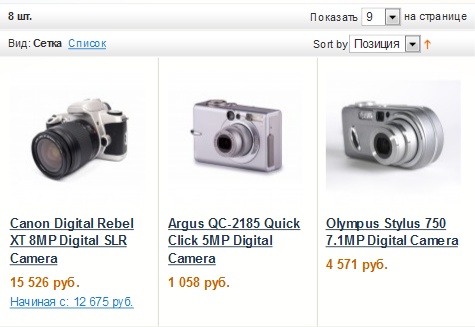
Большинство тем для Magento Community Edition отображают выкладку примерно так:

Кому-то из торговцев такой вариант выкладки может показаться слишком сложным, информационно-перегруженным для покупателя.
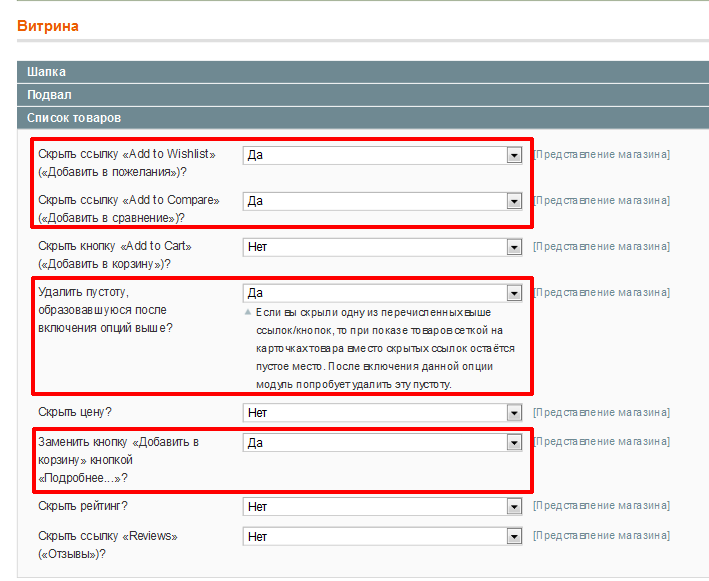
Вот тут и приходит на помощь модуль «Удобная настройка витрины»: он позволит вам гибко и быстро настроить выкладку товара витрине вашего магазина прямо из админки, без единой правки каких-либо файлов.
Например, для многих типов товаров вы вполне разумно можете предположить, что покупатель вряд ли положит товар в корзину, не посмотрев предварительно карточку товара.
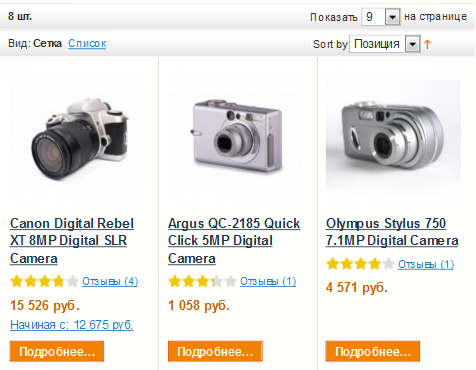
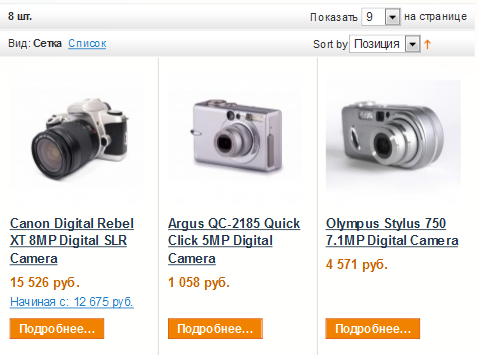
Поэтому кнопку «Добавить в корзину» уместно заменить на кнопку «Подробнее...».
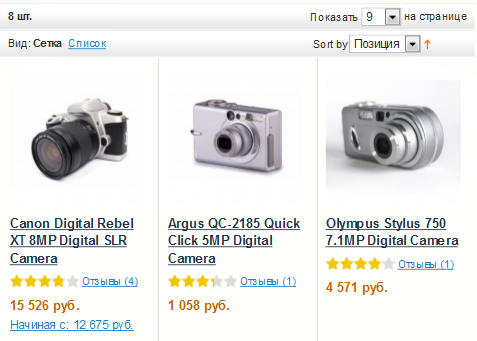
Рассуждая анавлогично, можно прийти к решению удалить ссылки «Добавить в пожелания» и «Добавить в сравнение» (конечно, правильность такого решения зависит от конкретной ситуации).

В результате мы получим следующую выкладку:

В конкретной ситуации, исходя из конкретных соображений, вы сами можете определить, как должна выглядеть выкладка.
Приведу несколько примеров (все они достигаются настройками модуля «Удобная настройка витрины»):



Все статьи по теме:
- Модуль «Удобная настройка витрины» - все опции
- модуль «Удобная настройка витрины»: основные вопросы
- Модуль «Удобная настройка витрины» - Упрощение выкладки товара
- Модуль «Удобная настройка витрины» - Упрощение кабинета покупателя
- Модуль «Удобная настройка витрины» - Маленькие хитрости
- Модуль «Удобная настройка витрины» - Каталог ресторанов

 Вход
Вход Регистрация
Регистрация Помощь
Помощь

