- Добавление домашней ссылки на меню
- Изменение любого заголовка страницы в Magento
- Настройка страницы Magento об ошибке
- Добавление AdWords кода отслеживания на страницу подтверждения заказа в Magento
- Добавление пользовательского CMS макетного шаблона
- Добавление RSS Feed
- Размещение верной старой формы контактов в CMS
- Интеграция JW Image Rotator 3.17 в Magento
Введение
Magento имеет хорошо организованную файловую структуру. Мы должны работать на нескольких файлах, чтобы сделать необходимые изменения. Мы добавим некоторые дополнительные функции, чтобы облегчить нашим клиентам с лучшим пользовательским опытом.
Добавление домашней ссылки на меню
Magento связал домашнюю ссылку с логотипом в верхнем левом углу. Пользователь может легко перейти на главную страницу, нажав на логотип. Однако пользователь может искать домашнюю ссылку в верхней панели навигации. Именно поэтому мы будем добавлять новое меню в верхней панели навигации.
Подготовка
Magento имеет сильный механизм кэширования, чтобы обслуживать страницы быстрее. По умолчанию Magento настраивает кэширование как enabled (включен). Мы должны отключить функцию кэширования для просмотра изменений после необходимых изменений. В развитии окружающая среда будет держать кэширование отключенным. Чтобы отключить кэширование, пройдите следующие шаги:
1. Войдите в вашу Magento Admin Panel и укажите в браузере System | Cache Management.
2. Нажмите на ссылку Select All, чтобы выбрать все строки.
3. Выберите Disable из выпадающего Actions.
4. Нажмите на кнопку Submit, чтобы сохранить изменения.
Нам необходимо внести небольшие изменения в шаблон каталога и скина. Давайте запустим проект Magento в нашей IDE.
Как это сделать?
1. Теперь посмотрим на top.phtml файл в каталоге app/design/frontend/YOUR_PACKAGE/YOUR_THEME/template/catalog/navigation/. В моем случае абсолютный путь top.phtml файла для активной стандартной темы: var/www/magento.local.com/public/app/design/frontend/base/default/template/catalog/navigation/.
2. Код должен выглядеть следующим образом:
<?php $_menu = $this->renderCategoriesMenuHtml(0,'level-top') ?> <?php if($_menu): ?> <div class="nav-container"> <ul id="nav"> <?php echo $_menu ?> </ul> </div> <?php endif ?>
3. Затем давайте сейчас добавим новые альтернативные домашние ссылки домой. Добавьте следующий фрагмент кода перед foreach циклом:
<!-- NEW HOME LINK -->
<li class="home"><a href="<?php echo $this->getUrl('')?>"><?php
echo $this->__('Home') ?></a></li>
<!-- NEW HOME LINK -->4. После изменений теперь top.phtml файл должен выглядеть следующим образом:
<?php $_menu = $this->renderCategoriesMenuHtml(0,'level-top') ?>
<?php if($_menu): ?>
<div class="nav-container">
<ul id="nav">
<!-- NEW HOME LINK -->
<li class="home"><a href="<?php echo $this-
>getUrl('')?>"><?php echo $this->__('Home') ?></a></li>
<!-- NEW HOME LINK -->
<?php echo $_menu ?>
</ul>
</div>
<?php endif ?>5. Далее, мы добавим CSS стиль для активного состояния нашей домашней ссылки подобно другим меню в верхней панели навигации. Найдите styles.css файл из каталога skin/frontend/YOUR_PACKAGE/YOUR_THEME/css/ и откройте его. В моем случае расположение styles.css файла: /var/www/magento.local.com/public/skin/frontend/default/default/css.
6. Теперь добавим следующую строку в конец styles.css файла:
body.cms-home #nav li.home a { color:#d96708; }
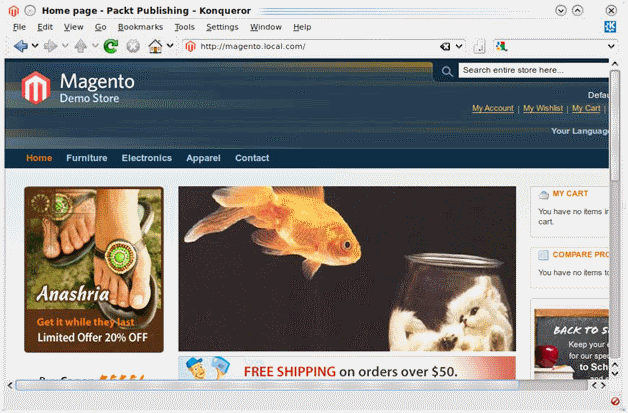
7. Перезагрузите страницу и увидите изменения. Новое домашнее меню появится:

Как это работает ...
Поясним, как эти шаги позволяют нам добавлять новые альтернативные домашние ссылки. Мы добавили новый пункт <li> для навигации с новым классом под названием home, как активную тему. Файловый путь top.html и styles.css может быть разным, если имя вашей темы не default. Заменить yourtheme слово папкой вашей темы из путей.
До 1.4.x Magento версии файловая структура была изменена. Теперь Magento имеет базовый каталог, как пакет. Вы можете создать свой собственный пакет здесь вместо использования базы. По умолчанию Magento имеет пакет в базовой папке внутри app/design/frontend. Magento владеет четырьмя темами, находящимися в app/design/frontend/default. По умолчанию app/design/frontend/default/default тема включена; но это место не имеет файлы шаблонов, т.к. все они приходят из app/design/frontend/base/default каталога. В самом деле, тема расширяет пакет, который является базовым в этом случае. Если вы хотите переопределить шаблон из базового пакета, вам необходимо создать файл с таким же именем и путем. Вот как это работает.
После добавления списка элемента <li>, который имеет <a> тег для нашей домашней ссылкы, мы добавили новый CSS стиль к вновь добавленному меню, так что он выглядит как другие меню в верхней панели навигации, когда он находится в активном состоянии.
Изменение любого заголовка страницы в Magento
Magento размещает страницу автоматически через контроллер. Если вам необходимо установить заголовок страницы с вашим собственным названием, то это может быть громоздким, если вы не знаете, как это сделать.
В этом рецепте мы изменим заголовок страницы с помощью макета и файлов шаблона, т.к. мы не можем пойти с SetTitle через макет, поскольку контроллер задает заголовок прямо перед его вынесением.
Подготовка
Запустите ваш IDE и откройте проект Magento. Теперь разверните следующий каталог: app/design/frontend/YOUR_PACKAGE/YOUR_THEME. В моем случае это: app/design/frontend/base/default.
Как это сделать...
Мы изменим шаблон страницы и связанный макетный файл для установки заголовка нашей клиентской страницы:
1. Найдите и откройте head.phtml файл из каталога вашей активной темы. В моем случае head.phtml файл находится в каталоге /var/www/magento.local.com/public/app/design/frontend/base/default/template/page/html/.
2. Посмотрите на следующую строку:
<title><?php echo $this->getTitle() ?></title>
3. Теперь замените строку следующими:
<title><?php echo ($this->getMyTitle()) ?
Mage::getStoreConfig('design/head/title_prefix').' '.$this-
>getMyTitle().' '.Mage::getStoreConfig('design/head/title_suffix')
: $this->getTitle(); ?></title>[code]
4. Теперь давайте изменим шаблон, чтобы установить заголовок нашей собственной клиентской страницы. Скажем, мы будем менять заголовок страницы для страницы логина клиента.
5. Найдите и откройте файл Customer.xml из каталога app/design/frontend/YOUR_PACKAGE/YOUR_THEME/layout/. В моем случае он находится в каталоге /var/www/magento.local.com/public/app/design/frontend/base/default/layout/.
6. Код внутри Customer.xml имеет блок что-то вроде этого:
[code]<!--
Layout for customer login page
-->
<customer_account_login translate="label">
<label>Customer Account Login Form</label>
<!-- Mage_Customer -->
<remove name="right"/>
<remove name="left"/>
<reference name="root">
<action method="setTemplate"><template>page/1column.phtml</
template></action>
</reference>
<reference name="content">
<block type="customer/form_login" name="customer_form_login"
template="customer/form/login.phtml"/>
</reference>
</customer_account_login>
<!--
Layout for customer log out page
-->7. Мы добавим новую пользовательскую ссылку (reference) к этому блоку. После добавления новой ссылки customer_account_login блок должен выглядеть следующим образом:
<!-- Layout for customer login page --> <customer_account_login translate="label"> <label>Customer Account Login Form</label> <!-- Mage_Customer --> <remove name="right"/> <remove name="left"/> <reference name="root"> <action method="setTemplate"><template>page/1column.phtml</ template></action> </reference> <reference name="content"> <block type="customer/form_login" name="customer_form_login" template="customer/form/login.phtml"/> </reference> <!-- New reference for page title starts --> <reference name="head"> <action method="setMyTitle" translate="title"><title>Buyer Login</title></action> </reference> <!-- // New reference for page title ends --> </customer_account_login> <!-- Layout for customer log out page -->
8. Мы сделали!
Как это работает...
Мы модифицировали head.phtml файл, чтобы визуализировать (render) наш заголовок клиентской страницы в любой странице, доминирующей заголовка страницы, который был автоматически визуализирован контроллером.
Наконец, мы изменили специфичный макетный файл, чтобы показать заголовок нашей клиентской страницы. Мы можем установить заголовок клиентской страницы в любой странице, просто добавив новую головную ссылку с действием setMyTitle.
Обратите внимание на переводные лейблы, что мы добавили. Если мы хотим, чтобы наш магазин был на разных языках, то это поможет вам перевести ваши строки с атрибутом перевода, как мы установили здесь.
Настройка страницы Magento ошибке
Magento имеет встроенную страницу об ошибке. Всякий раз, когда клиент посещает несуществующие страницы, он автоматически перенаправляется на встроенную страницу 404 с ошибкой. Однако мы можем изменить страницу ошибки по умолчанию на нашу собственную страницу об ошибке. Давайте сделаем это.
Как это сделать?
1. Magento имеет сильный раздел CMS. Используя его, мы можем установить нашу собственную страницу ошибок. Мы можем также установить пользовательскую страницу ошибок путем изменения немаршрутного шаблона. Войдите в вашу Magento админ-панель и укажите ваш браузер на CMS | Pages.
2. Теперь откройте страницу с именем 404 Not Found 1.
3. Вы увидите, что меню Page information активно. Проверьте состояние того, включено оно или нет. Если включено, то содержимое на этой странице будет показан, либо страница ошибок покажет содержание no-routee.phtml файла из каталога шаблона или как указано в макетном файле.
4. С левой навигационной панели нажмите на content. Содержание будет показано в редакторе.
5. Нажмите на кнопку Show/Hide Editor, чтобы отключить визуальный редактор.
6. Теперь замените содержимое из редактора с вашим собственным содержанием. В моем случае я использовал следующий код HTML:
<div class="page-head-alt"> <h3>D'oh! That page can't be found.</h3> <p><strong>Don't get angry, and don't cry.</strong> Let us take that burden. It's not your fault. No, really, listen to me. It's not your fault. We have a 24 hour hotline to deal with things just like this. Okay, its not really a hotline, its really just some encouraging words to keep trying, but hotline sounds so much .</p> <p>Sorry but the page you are looking for cannot be found. If you're in denial and think this is a conspiracy that cannot possibly be true,</p> </div> <dl> <dt>Perhaps you are here because:</dt> <dd> <ul class="disc"> <li>The page has moved</li> <li>The page is no longer exists</li> <li>You were looking for your puppy and got lost</li> <li>You like 404 pages</li> </ul> </dd> </dl> <dl> <dt>What can you do?</dt> <dd>Have no fear, help is near! There are many ways you can get back on track with Magento Demo Store.</ dd> <dd> <ul class="disc"> <li><a onclick="history.go(-1);" href="#">Go back</a> to the previous page.</li> <li>Use the search bar at the top of the page to search for your products.</li> <li>Follow these links to get you back on track!<br /><a href="/">Store Home</a><br /><a href="/customer/account/">My Account</a></li> </ul> </dd> </dl>
7. Теперь сохраните изменения и увидите их в действии, набрав неправильный адрес в браузере!
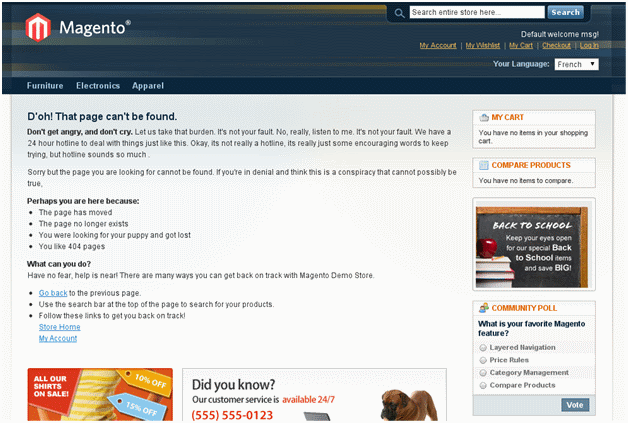
8. Ваша страница ошибки должна быть чем-то вроде этого:

Как это работает...
Использование Magento CMS, создание пользовательской страницы ошибок очень легко. Нам просто нужно заменить старое содержание новым. CMS позаботится об этом.
Помните хранить 404 no-route страницу включенной (доступной), если вы хотите показать содержание страницы ошибок из CMS, а не шаблон.
Больше...
Мы можем также установить пользовательскую страницу ошибок по-другому, изменив шаблон. Сначала, мы должны отключить CMS 404 page.
Затем, мы должны изменить содержание страницы ошибок из no-route.phtml. Найдите no-route.phtml файл из каталога pp/design/frontend/YOUR_PACKAGE/YOUR_THEME/template/cms/default.
В моем случае, no-route.phtml файл находится в каталоге /var/www/magento.local.com/public/app/design/frontend/base/default/template/cms/default.
Теперь изменениt содержания с новым.
Из макетного каталога вы можете даже изменить no-route.phtml файл с новым путем изменения шаблонного атрибута контентного блочного тега.
Добавление кода отслеживания AdWords на страницу подтверждения заказа в Magento
Google AdWords код отслеживания - это удивительный способ управлять и оптимизировать рекламную кампанию. Если у вас есть код отслеживания Google AdWords, вы можете легко добавить его на страницу вашего магазина Magento.
Подготовка
Скажем, мы хотим добавить код отслеживания AdWords в заказе к нашей странице подтверждения. Запустите ваш IDE и откройте проект Magento.
Как это сделать...
1. Найдите и откройте checkout.xml файл из макетного каталога вашей темы. Возможное расположение checkout.xml файла (если имя вашей темы yourtheme):
app/design/frontend/default/yourtheme/layout/checkout.xml. В моем случае это app/design/frontend/base/default/layout/checkout.xml
2. Посмотрите на блок <checkout_onepage_success> и замените его на следующий блок кода:
<checkout_onepage_success translate="label"> <label>One Page Checkout Success</label> <reference name="root"> <action method="setTemplate"><template>page/2columns-right. phtml</template></action> </reference> <reference name="content"> <block name="checkout.success" template="checkout/success. phtml" type="checkout/onepage_success" /> </reference> [b]<!-- Google adwords tracking code block --> <reference name="before_body_end"> <block name="google_adwords_tracking" template="checkout/ googleadwords/tracking.phtml" type="core/template" /> </reference> <!-- Google adwords tracking code block --> </checkout_onepage_success>[/b]
3. Теперь создайте новую директорию с именем googleadwords в каталоге app/design/frontend/YOUR_PACKAGE/YOUR_THEME/templates/checkout в вашем шаблоне и создайте файл с именем tracking.phtml в каталоге googleadwords. В моем случае полный путь – это app/design/frontend/base/default/template/checkout/googleadwords/tracking.phtml.
4. Вставьте код отслеживания Google AdWords в tracking.phtml.
5. Сохраните и закройте этот файл. Откройте источник страницы контроля успеха и найдите AdWords код, который вы добавили.
Как это работает ...
Мы добавили новую ссылку под названием before_body_end на наш checkout.xml файл, который будет ссылаться прямо перед концом body тега.
Убедитесь, что ваш шаблон вызвал следующий фрагмент кода из вашего 1column.phtml, 2columns-left.phtml, 2columns-right.phtml, и 3columns.phtml каталога страницы шаблонов:
<?php echo $this->getChildHtml('before_body_end') ?>
Добавление пользовательского макетного шаблона CMS
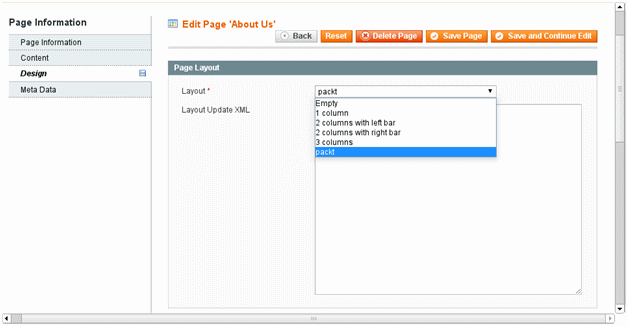
Мы уже знакомы с Magento CMS шаблонами, которые могут быть использованы в разных страницах. Мы будем создавать новые пользовательские шаблоны CMS для использования в разных страницах. Во время работы в бэкэнде с CMS вы могли заметить, что вы можете выбирать из некоторых заданных параметров макета. Если вы хотите добавить новый макет в выпадающем окне, этот рецепт поможет вам сделать это. Ниже показан скриншот после завершения этого рецепта:

Подготовка
Мы можем с легкостью создавать и редактировать страницы из административной области Magento, к сожалению, мы должны сделать некоторые небольшие изменения в базу нашего кода для создания нового формата CMS. Вот как:
Как это сделать...
Включение локального каталога:
1. Найдите и откройте Mage_All.xml файл из каталога app/etc/modules/directory.
2. На линии № 41 вы увидите блок кода, подобный этому:
<Mage_Page> <active>true</active> <codePool>core</codePool> <depends> <Mage_Core /> </depends> </Mage_Page>
3. Заменить выше упомянутый блок кода на следующий:
<Mage_Page> <active>true</active> [b]<codePool>local</codePool>[/b] <depends> <Mage_Core /> </depends> </Mage_Page>
Создание локального файла config.xml:
Для некоторых вопросов обновления / модернизации мы не будем возиться с основным конфигурационным файлом. Мы создадим наш собственный config.xml в локальном каталоге. Вы заметите, что внутри app/code есть три папки:
- Сообщество (community) - это для установленного расширения от расширений третьей партии.
- Ядро (core) - это где находится Magento основной код. Не меняйте никакой код здесь.
- Место (local) - это ваша папка. Поместите все здесь код для модулей, расширений и так далее.
Хранение кода в локальном каталоге предотвращает пользовательский модуль от главного во время обновления Magento, мы должны поставить пользовательский модуль в локальную папку.
Мы позволили локальный каталог. Мы можем создать config файл в локальном каталоге сейчас:
1. Запустите ваш терминал и измените свой текущий каталог на корневой каталоге Magento проекта. Теперь выполните следующую команду, чтобы создать файл config.xml в app/code/localкаталоге рекурсивно:
mkdir -p app/code/local/Mage/Page/etc/
2. Выполните следующую команду в терминале для создания config.xml в каталоге app/code/local/Mage/Page/etc/. Если вы пользователь Windows, просто создайте новый XML-файл с именем config.xml в папке app/code/local/Mage/Page/etc/.
touch app/code/local/Mage/Page/etc/config.xml
3. Теперь скопируйте содержание app/code/core/Mage/Page/etc/config.xml файла в вновь созданный файл app/code/core/Mage/Page/etc/config.xml.
4. Найдите и откройте файл config.xml из app/code/local/Mage/Page/etc/ каталога.
5. После макета three_columns мы добавим наш собственный пользовательский макет под названием packt. Добавите следующий блок после three_columns и сохраните этот файл:
<!-- new layout for packt --> <packt module="page" translate="label"> <label>packt</label> <template>page/packt.phtml</template> <layout_handle>page_packt</layout_handle> </packt> <!-- new layout for packt -->
6. Давайте сейчас создадим файл шаблона в каталоге app/design/frontend/base/default/template/, как packt.phtml и положим следующие данные:
<!--- put your template code here --->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://
www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<?php echo
$this->getLang() ?>" lang="<?php echo $this->getLang() ?>">
<head>
<?php echo $this->getChildHtml('head') ?>
</head>
<body<?php echo $this->getBodyClass()?' class="'.$this-
>getBodyClass().'"':'' ?>>
<?php echo $this->getChildHtml('after_body_start') ?>
<div class="wrapper">
<?php echo $this->getChildHtml('global_notices') ?>
<div class="page">
<?php echo $this->getChildHtml('header') ?>
<div class="main-container col3-layout">
<div class="main">
<?php echo $this->getChildHtml('breadcrumbs') ?>
<div class="col-wrapper">
<div class="col-main">
<?php echo $this->getChildHtml('global_messages') ?>
<?php echo $this->getChildHtml('content') ?>
</div>
<div class="col-left sidebar"><?php echo $this-
>getChildHtml('left') ?></div>
</div>
<div class="col-right sidebar"><?php echo $this-
>getChildHtml('right') ?></div>
</div>
</div>
<?php echo $this->getChildHtml('footer') ?>
<?php echo $this->getChildHtml('before_body </div>
</div>
<?php echo $this->getAbsoluteFooter() ?>
</body>
</html>7. Теперь вы можете войти в админку и изменить или добавить страницу в CMS и назначить ее новому файлу макета под именем packt.
Как это работает...
Мы добавили новый макет по имени packt внутри макетов блока в config.xml. Мы можем добавить наш новый макет в ядро config.xml, который настоятельно не рекомендуется, т.к. в случае модернизации ядро config.xml может быть заменено.
Таким образом, мы создали config.xml в нашем локальном каталоге. До этого мы включили локальный каталог из Mage_All.xml.
Добавление RSS Feed (последние пять твитов!)
Возможно, вы слышали о сильно разрекламированном Twitter и может быть у вас там есть аккаунт. Вы были бы рады, если мы могли бы добавить его в свой онлайн-магазин, запущенный на Magento, вероятно, в боковой панели.
Мы добавим последние пять твитов от имени пользователя Twitter и Twitter feed. Это не трудно! Мы можем добавить его в течение нескольких минут!
Подготовка
Мы будем использовать Zend_Feed_Rss библиотеку для анализа RSS feed, который пришел с Magento и Zend Framework. Откройте ваш любимый PHP IDE и запустите проект Magento.
Как это сделать?
1. Создайте новый файл с именем tweets.phtml в каталоге app/design/frontend/YOUR_PACKAGE/YOUR_THEME/template/callouts. В моем случае, это app/design/frontend/base/default/template/callouts.
2. Теперь вставьте следующий код внутрь него и измените имя пользователя Twitter и снабдите (feed) кормов URL с искомым:
<?php
/**
* @var String $twitterUsername
* change $twitterUsername with your desired username
*/
$twitterUsername = 'packtpub';
/**
* @var String $twitterFeedUrl
* change it with your twitter feed. you will find it at the right
side of your twitter page
*/
$twitterFeedUrl = 'http://twitter.com/statuses/user_
timeline/17778401.rss';
$tweets = new Zend_Feed_Rss($twitterFeedUrl);
?>
<div class="box base-mini mini-compare-products">
<div class="head">
<h4>Tweet! Tweet!!</h4>
</div>
<?php foreach ($tweets as $key=>$tweet): ?>
<?php if($key <= 4): ?>
[b]<div class="content"><p><?php echo str_
replace("$twitterUsername:", "", $tweet->title); ?></p></div>
<?php endif; ?>
<?php endforeach; ?>
</div>[/b]3. Теперь войдите в свой бэкэнд Magento. Перейдите на страницу CMS | Pages | Home page | Design | Layout Update XML.
4. Давайте добавим следующие данные в конец и сохраним эти изменения:
<reference name="right"> <block type="core/template" name="tweets" as="getTweets" template="callouts/tweets.phtml" translate="label"> <label>Twitter updates</label> </block> </reference>
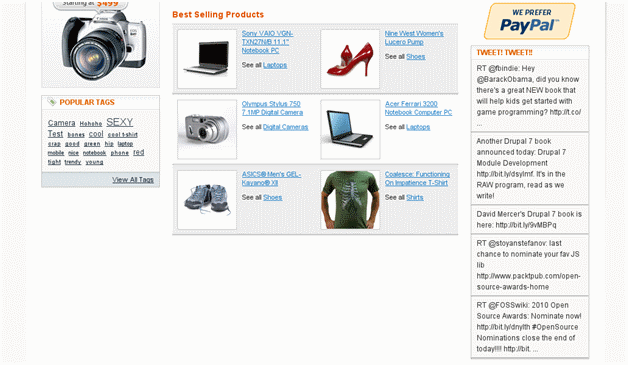
5. Угадайте, что! Мы сделали! Теперь проверьте вашу Magento главную страницу. Ваша домашняя страница должна выглядеть примерно так:

Как это работает...
Мы использовали Zend_Feed_Rss класс для анализа RSS feed, который возвращает массив снабжения (feed). У нас есть итерация массива и делает ее в содержание боковой панели.
Мы провели итерацию главной страницы из раздела CMS, а точнее макетный шаблон XML, чтобы вызвать вновь созданный шаблон tweets.phtml.
Размещение верной старой формы контактов в CMS
Контактная форма является эффективным способом взаимодействия с пользователем. Мы разместим верную старую форму контактов в CMS так, что владелец магазина может редактировать содержание в любое время.
Magento имеет встроенную контактную форму, которую можно использовать для приема обратной связи с пользователями посредством электронной почты, указанной в админке.
Если вы хотите предоставить опцию в админке для редактирования содержания контактной формы некоторыми дополнительными данными, например, контактный адрес, и т.п., вот как это сделать ...
Подготовка
Magento встроенная контактная форма жестко запрограммирована; эта форма находится в каталоге app/design/frontend/YOUR_PACKAGE/YOUR_THEME/template/contacts. Здесь нет опции, чтобы редактировать содержимое из CMS.
Как это сделать?
1. Войдите в админку Magento и укажите браузер на CMS | Pages.
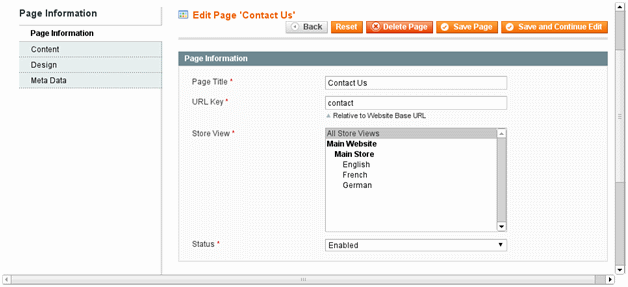
2. Теперь нажмите на кнопку Add New Page, расположенную в правом верхнем углу. Новая форма страницы будет показана.
3. Давайте введем детали контактной формы согласно следующему скриншоту:

4. Сейчас мы будем добавлять содержание. Нажмите на контентную ссылку из левой боковой панели. Нажмите на кнопку Show/Hide Editor, чтобы скрыть редактор, и вставьте следующий код в текстовое поле:
<p>{{block type='core/template' name='contactForm'
template='contacts/form.phtml'}}</p>
<h4>Other forms of contact</h4>
<p>Packt Publishing Ltd</p>
<p>32 Lincoln Road</p>
<p>Olton</p>
<p>Birmingham B27 6PA</p>
<p>UK</p>
<p>You can reach us by mail with info{at}packtpub{dot}com</p>
<script type="text/javascript">
element = $("contactForm");
element.writeAttribute('action', '/contacts/index/post');
</script>5. Давайте добавим некоторую дизайнерскую информацию в него. Нажмите на Design link из левой панели и выберите две колонки с левой панели из окна макетного выбора.
6. Сохраните недавно добавленную контактную страницу.
7. Добавите новое меню под названием Contact в файл app/design/frontend/base/default/template/catalog/navigation/top.phtml.
<!-- NEW CONTACT BUTTON LINK -->
<li class="contact">
<a href="<?php echo $this->getUrl('contact')?>">
<?php echo $this->__('Contact') ?>
</a>
</li>
<!-- NEW CONTACT BUTTON LINK8. Пришло время добавить некоторые CSS вещи в файл menu.css из каталога skin/frontend/YOUR_PACKAGE/YOUR_THEME/css/. Давайте добавим некоторый стиль для активного состояния на контактной ссылке, как другие в верхней строке меню:
body.cms-contact #nav li.contact a { color:#d96708; }
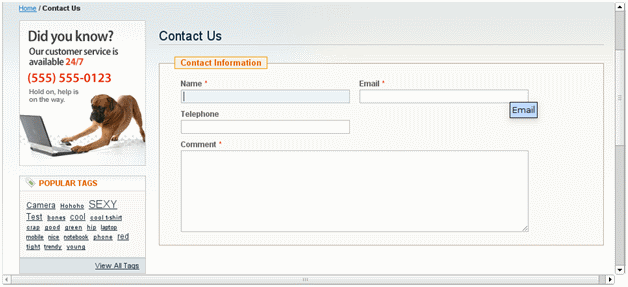
9. Мы сделали! Теперь укажите браузер на недавно добавленную страницу контактов. В моем случае, это http://magento.local.com/contact и она выглядит подобно следующеме скриншоту:

Как это работает...
Мы создали новую страницу в Magento CMS под названием Contact с URL ключевым контактом. Наконец, мы добавили новую ссылку в верхнем меню, и направили его на вновь созданный URL ключ.
Magento имеет контактную форму по умолчанию. Это одна из самых забытых функций, т.к. ее не легко увидеть в макете по умолчанию. Вы можете перейти на страницу контактов.
В самом деле, мы представляем нашу контактную форму, чтобы формировать для использования конфигураций от модуля Mage_contacts. Из серверной части (бэкенда) ответ отправителя для электронной почты и шаблоны могут быть изменены. Кроме того, вы можете изменить содержание form.phtml вместо создания новой страницы в CMS.
Интеграция JW Image Rotator 3.17 в Magento
JW Image Rotator является очень популярным на основе Adobe Flash галереей изображений с большим количеством опций для изменения внешнего вида, и гладких эффектов и переходов. Вы можете загрузить их с http://www.longtailv...image-rotator/.
Подготовка
Возьмите последнюю версию JW Image Rotator из http://www.longtailv...image-rotator/.
Как это сделать?
1. Извлеките загруженные файлы и скопируйтеimagerotator.swf в /media/content/flash/ каталог.
2. Создайте новый каталог с именем imagerotator в / JS каталоге и вставьте извлеченный swfobject.js файл в него.
3. Удалите некоторые изображения в папке media/content/images/ для показа в JW Image Rotator, которые будут связаны в packt.xml файлом. Создайте новый файл XML под названием packt.xml в media/content/flash/ каталоге и вставьте следующий код:
<?xml version="1.0" encoding="utf-8"?> <playlist version="1" xmlns="http://xspf.org/ns/0/"> <trackList> <track> <title>Amisha patel</title> <creator>PACKT PUBLISHERS</creator> <location>http://magento.local.com/media/content/images/ amisha.jpg</location> <info>http://www.packtpub.com</info> </track> <track> <title>Gold fish</title> <creator>PACKT PUBLISHERS</creator> <location>http://magento.local.com/media/content/ images/fish.jpg</location> <info>http://www.packtpub.com</info> </track> <track> <title>Bolt</title> <creator>PACKT PUBLISHERS</creator> <location>http://magento.local.com/media/content/ images/bolt.jpg</location> <info>http://www.packtpub.com</info> </track> </trackList> </playlist>
4. Заменить место заголовка и другую информацию по мере необходимости.
5. Мы должны добавить swfobject.js файл из JS / imagerotator / каталога посредством page.xml файла, который находится в каталоге app/design/frontend/YOUR_INTERFACE/YOUR_THEME/layout/. В головном блоке добавьте эту строку, чтобы загрузить swfobject.js файл (возможно, в строке 37):
<action method="addJs"><script>imagerotator/swfobject.js</
script></action>
6. Давайте сейчас добавим эту галерею на нашу домашнюю страницу. Войдите в Magento админку и откройте главную (домашнюю) страницу из CMS | Pages | Home Page | Content.
7. Вставьте следующий код внутрь тега <div class="home-spot">:
<div id="packtGallery" style="text-align:center;"><a href="http://
www.adobe.com/go/getflashplayer" target="_blank"> <img
src="http://www.adobe.com/macromedia/style_guide/images/160x41_
Get_Flash_Player.jpg" alt="" /> </a>
<p>Hey! To view the section below as an interactive content feed</
p>
<p>please install the latest version of the Adobe Flash Player
clicking <a href="http://www.adobe.com/go/getflashplayer"
target="_blank">here</a></p>
</div>
<script type="text/javascript">// <![CDATA[
var gallery = new SWFObject("http://magento.local.com/media/
content/flash/imagerotator.swf","packtGallery","470","230","
9","#FFFFFF", "http://magento.local.com/media/content/flash/
expressInstall.swf");
gallery.addParam("allowfullscreen","true");
gallery.addParam("wmode","transparent");
gallery.addParam("allowscriptaccess","always");
gallery.addParam("flashvars", "file=http://magento.local.com/
media/content/flash/packt.xml&autostart=true&allowscriptaccess=alw
ays&showicons=false&transition=slowfade&shownavigation=true&overst
retch=true&backcolor=0x000000&repeat=true&rotatetime=5&shuffle=fal
se&linktarget=_self&linkfromdisplay=true&width=470&height=230");
gallery.write("packtGallery");
// ]]></script>8. Теперь сохраните главную страницу и посмотрите ее в действии. Вы должны увидеть что-то вроде этого:

Как это работает...
JW Image Rotator это очень простой в использовании инструмент. Мы только что скачали и извлекли его. Затем мы скопировали swfobject.js и imagerotator.swf файлы / JS / imagerotator / и /media/content/flash/ директории (каталоги).
После этого мы создали новый packt.xml файл для добавления треков изображения, чтобы показать в галерее. Мы также заменили изображение статического скина главной страницы нашим JW Image Rotator, используя небольшой фрагмент кода. Этот фрагмент просто вызывает Flash Player, чтобы сделать галерею изображений.
Больше...
Вы можете видеть больше информации об этом инструменте с сайта LongTail Ad Solutions: http://www.longtailv...image-rotator/.

 Вход
Вход Регистрация
Регистрация Помощь
Помощь

