Самодельные страницы предназначены для отображения на витрине нестандартной информации в собственном формате.
Например, самодельной является главная страница витрины.
Разметка HTML каждой самодельной страницы задаётся индивидуально администратором — поэтому страница и называется самодельной, и этим она отличается от товарных страниц, которые все отображаются по единому шаблону.
Однако и для самодельной страницы администратор не пишет весь HTML с нуля, а вместо этого использует один из имеющихся в системе остовных шаблонов.
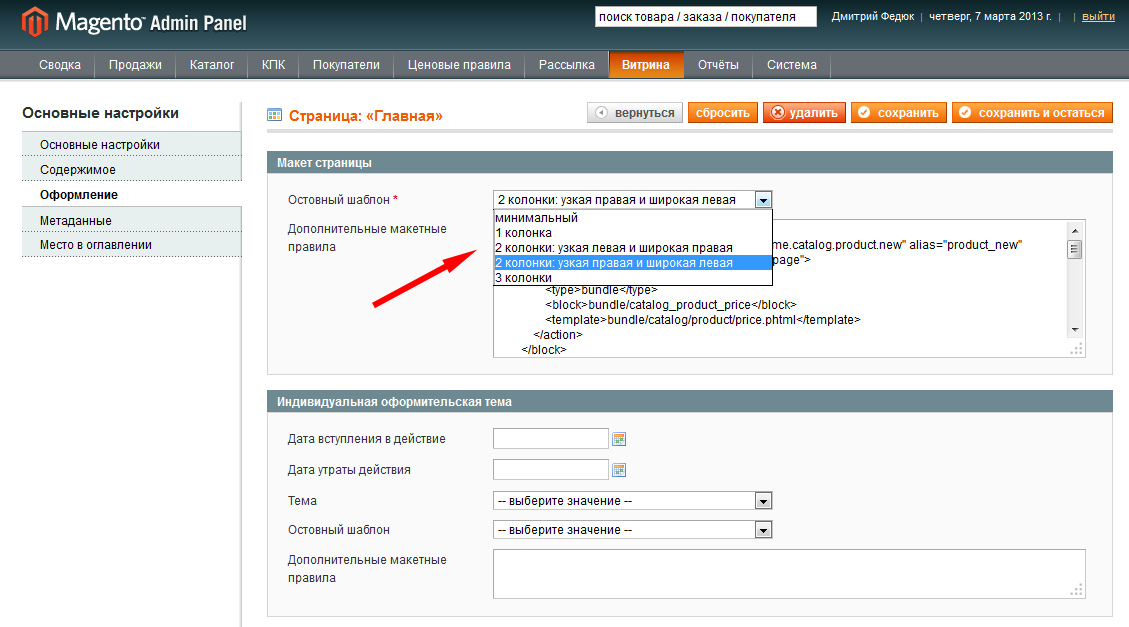
Администратор указывает требуемый остовный шаблон в графе «Остовный шаблон» на вкладке «Оформление» на административном экране самодельной страницы:

Российская сборка Magento включает следующие остовные шаблоны для самодельных страниц:
- «минимальный» (содержит минимум тэгов): app/design/frontend/base/default/template/page/empty.phtml
- «одноколоночный» (отличается от минимального дополнительными тэгами): app/design/frontend/base/default/template/page/1column.phtml
- «2 колонки: узкая левая и широкая правая»: app/design/frontend/base/default/template/page/2columns-left.phtml
- «2 колонки: узкая правая и широкая левая»: app/design/frontend/base/default/template/page/2columns-right.phtml
- «3 колонки»: app/design/frontend/base/default/template/page/3columns.phtml
Обратите внимание, что если Вас не устраивает ни один из перечисленных выше остовных шаблонов, Вы можете перекрыть любой из них в своей оформительской теме и, таким образом, использовать под именем стандартного остовного пакета свой.
Это — самый простой способ подключения нестандартного остовного шаблона.
Второй, более сложный и более гибкий способ подключения нестандартного остовного шаблона требует разработки модуля.
Для этого посмотрите файл config.xml модуля Mage_Page.
Обратите внимание там на ветку настроек global/page/layouts.
Именно в этой ветке определены стандартные остовные шаблоны.
В своём модуле Вы можете добавить свои остовные шаблоны в эту ветку.

 Вход
Вход Регистрация
Регистрация Помощь
Помощь

