Наше оформление темы Magento не должно останавливаться на изменении внешнего вида. Мы можем также добавить аспекты социальных средств массовой информации к этому, такие как:
• Интеграция вашего Magento магазина с Twitter
• Улучшение службы работы с клиентами интернет-магазина
• Использование социальных инструментов установки закладок, таких как AddThis, для того, чтобы помочь своим клиентам в распространении информации о вашем магазине через Интернет
С таким большим количеством магазинов электронной коммерции в Интернете, использование социальных средств массовой информации может иметь огромное значение для состояния вашего магазина. Это также может увеличить число ваших потенциальных клиентов и обеспечить, чтобы клиенты продолжали возвращаться.
Интеграция Twitter с Magento
http://twitter.com
Twitter – это микроблог, который позволяет своим пользователям отправлять короткие сообщения своим последователям, отвечая на вопрос "Что вы делаете сейчас?"

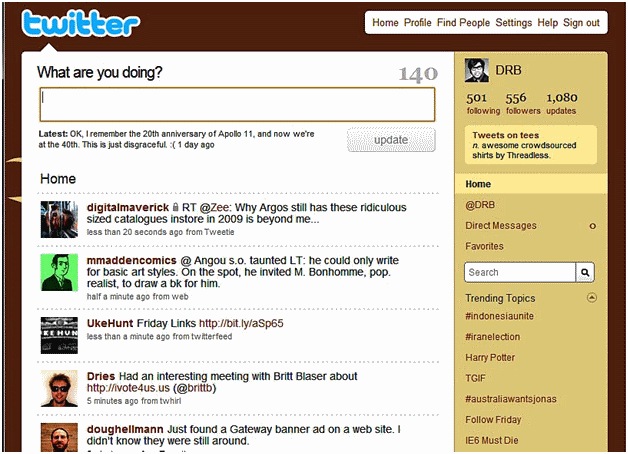
После регистрации аккаунта в Twitter вы можете начать «следовать» за другими пользователями Twitter. Когда они обновляют свой статус, вы увидите его в вашей временной шкале (timeline), что люди говорят.

Когда вы регистрируете свой аккаунт в Twitter, как правило, лучше зарегистрироваться под именем своего магазина, например, "Cheesy Cheese Store", а не "RichardCarter", просто потому, что ваши клиенты, скорее всего предпочтут для поиска имя магазина, а не ваше собственное имя.
[[Tweeting: Идеи для последователей интернет-магазина]]
Если вы посмотрите на другие предприятия на Twitter, вы увидите, что Есть несколько способов продвижения вашего магазина на Twitter, не теряя последователей из-за "спам".
• Некоторые компании дают подарочные сертификаты для Twitter последователей-хороший способ привлечь новых клиентов
• Другие используют Twitter для размещения конкурсов на бесплатные товары - хороший способ вознаградить существующих клиентов
• Вы можете также выпускать товары для ваших Twitter последователей перед выпуском их другим клиентам
Отображение ваших Twitter обновлений в вашем магазине Magento
Twitter может быть мощным инструментом для вашего магазина сам по себе, но вы можете интегрировать Twitter с вашим магазином Magento, приводя существующих клиентов на ваш Twitter аккаунт, который может помочь привлечь постоянных клиентов.
Есть несколько способов использования Twitter с Magento, наиболее универсальным из которых является модуль LazzyMonks Twitter.
Установка модуля LazzyMonks Twitter
Для установки модуля LazzyMonks посетите его страницу на сайте Magento Commerce
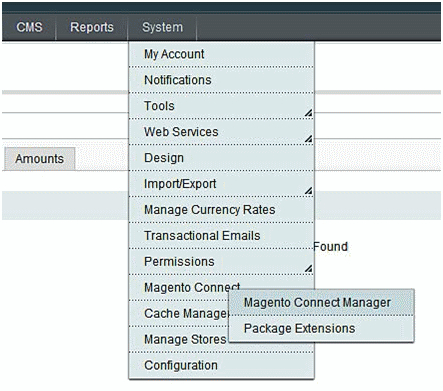
http://www.magentocommerce.com/extension/482/lazzymonks-twitterи получите ключ расширения после согласования сроков и условий. Войдите в панель управления вашего Magento магазина и откройте Magento Connect Manager в опции Magento Connect под вкладкой System.

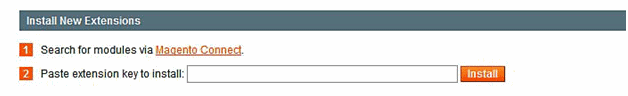
Как только это будет загружено, вставьте ключ расширения в текстовое поле рядом с ярлыком Paste extension key to install, как показано на следующем скриншоте:

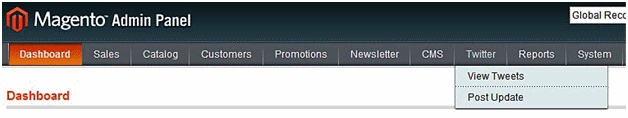
Это установит модуль для вас. Вернитесь к административной панели вашего Magento магазина, и вы увидите опцию Twitter в навигации. Опция View Tweets позволяет просматривать обновления, сделанные на вашем аккаунте в Twitter. Опция Post Update позволяет обновлять Twitter из панели управления интернет-магазина.

Во-первых, вам нужно настроить параметры модуля, которые можно найти в опции Twitter в разделе Configuration панели управления вашего магазина под вкладкой System.
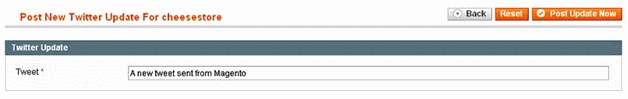
Twitter Login опции представляют особый интерес. Здесь вы должны ввести свое имя пользователя Twitter и пароль учетной записи. После того, как это будет сохранено, вы можете отправить обновление статуса на ваш Twitter аккаунт через панель управления в Magento:

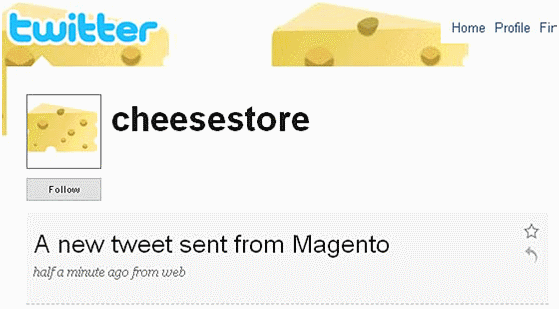
Он затем появляется в вашем аккаунте Twitter:

Ваши твиты (статусы в Twitter) также будeт отображаться в вашем магазине, как блок под другим контентом, и может быть стилизован с CSS в вашей теме Magento путем адресации div.twitter.
Другие способы интеграции Twitter с Magento
Другой способ интегрировать Twitter канал с Magento является вложение виджетов Twitter на ваш сайт. Чтобы использовать их, войдите в свой аккаунт Twitter и перейдите на
http://twitter.com/widgets. Вы можете затем использовать HTML код, предоставляемый в Magento шаблонах, для вставки ваших Twitter обновлений в ваш магазин.
Добавление вашего Twitter канала через CMS Magento
Кроме того, вы можете вставить обновление вашего Twitter аккаунта в любую страницу, управляемую через Content Management System Magento. В административной панели Magento выберите CMS | Manage Pages и выберите страницу, в которой вы хотите, чтобы ваш Twitter появлялся. На вашей странице просто вставьте код, который производит Twitter при выборе типа Twitter "значка", который вы хотите отображать в вашем магазине.
Подумайте о создании нового блока для ваших статусов Twitter для того, чтобы он мог быть удален со страниц, на которых он, вероятно, будет отвлекать (например, страница оформления заказа).
Интеграция Get Satisfaction с Magento
http://getsatisfaction.com
Get Satisfaction – это "неофициальная" служба поддержки клиента. Есть и другие подобные услуги удовлетворения клиентов, например, eKomi (http://www.ekomi.co.uk), которые могут быть интегрированы с Magento аналогичным образом.
Хотя в настоящее время нет модулей для Magento, вы можете захотеть рассмотреть создание аккаунта Get Satisfaction и добавление ссылки к области нижнего колонтитула вашего магазина, запрашивая обратную связь с клиентом. Бесплатные аккаунты доступны, хотя количество посещений вашего аккаунта в течение месяца ограничено.
Разрешением проблем и ответом на вопросы открытым способом вы можете активно укреплять репутацию интернет-магазина онлайн, поэтому стоит ожидать, как кажется, глупых или бессмысленных вопросов (они могут помочь вам улучшить дизайн Вашего магазина в будущем), и оставайтесь вежливым и дружелюбным!
Чтобы добавить ссылку, подпишитесь на аккаунт в Get Satisfaction. Откройте панель управление вашего интернет-магазина и выберите опцию Static blocks под CMS.
Теперь вы можете выбрать статический блок Footer links из списка.
Адрес аккаунта в Get Satisfaction магазина Cheesy Cheese
http://www.getsatisfaction.com/cheesycheesestore,
поэтому мы должны добавить ссылку на него в контенте.
По умолчанию, контент уже в блоке Footer Links похож на:
<ul>
<li><a href="{{store url=""}}about">About Us</a></li>
<li class="last"><a href="{{store url=""}} customer-service">Customer Service</a></li>
</ul>Мы изменим ссылку Customer service в настоящее время на Customer feedback и ссылку на аккаунт нашего магазина в Get Satisfaction.
<ul>
<li>
<a href="{{store url=""}}about-magento-demo-store">About Us</a>
</li>
[b]<li class="last">
<a href="http://www.getsatisfaction.com/cheesycheesestore"
title="Customer feedback">Customer feedback</a>
</li>[/b]
</ul>После того как вы сохранили эти изменения, новая ссылка будет отображаться в нижней части вашего магазина.
Интеграция социальных закладок с Magento
Сервисы социальных закладок позволяют пользователям хранить и систематизировать ссылки на свои любимые веб-сайты в Интернете. Благодаря интеграции социальных закладок с вашим магазином Magento вы позволяете клиентам взаимодействовать с вашим бизнесом за пределами магазина, гарантируя, что ваши клиенты по-прежнему рассматривают ваши товарв в другом месте.
Инструменты социальных закладок
Есть огромное количество этих услуг в Интернете, но некоторые инструменты закладок более популярны, чем другие. Ниже приводится несколько примеров:
• Digg (http://digg.com)
• Delicious (http://delicious.com)
• Mister Wong (http://www.mister-wong.com), который особенно популярен в Германии
• Facebook (http://www.facebook.com)
Интернет-страницы вашего магазина страниц могли бы стать очень тесными, если вы перечислили каждую доступную услугу. К счастью, есть услуги, которые позволяют посетителям выбрать, какой сервис для хранения их ссылки, например:
• AddThis
• Socializer
Они позволяют гораздо легкую интеграцию с инструментами социальных закладок, инструменты, т.к. они соединяют по крайней мере самые популярные сервисы в один.
Socializer
http://ekstreme.com/socializer
Ekstreme's Socializer позволяет пользователям добавлять в закладки огромный спектр сервисов закладок. Создание ссылки на Socializer просто. Вы передаете адрес (URL) и название страницы в закладки. Ссылка на Socializer выглядит следующим образом:
<a href='http://ekstreme.com/socializer/? url=[b]http://www.yourstore.com&title=Title+of+your+store[/b]' title='Bookmark this page'>Bookmark this page> </a>
Ваш посетитель затем представляется со страницей, похожей на рисунок ниже, с возможностью сохранить страницу в различных сервисах закладок.
AddThis
http://www.addthis.com
AddThis является сервисом № 1 в области закладок и обмена, позволяя посетителям вашего магазина добавлять в закладки ваш Magento магазин с более чем 50 различными интернет-сервисами закладок.

AddThis также позволяет пользователям сохранять страницу на свой любимый сервис закладок. Он также имеет опции для пользователя для печати страницы и сообщений другу.

Вы можете использовать AddThis без регистрации, но регистрация позволяет отслеживать, какие страницы в настоящее время посещаются и каким образом.
Использование AddThis в Magento
Т.к. AddThis предлагает больше возможностей для наших посетителей, мы будем использовать его в новой теме магазина Cheesy Cheese. Первый шаг к использованию AddThis в Magento это выбор кнопки, которую вы хотели бы показать. Перейдите на
http://www.addthis.com/web-button-selectи сделайте выбор. Для магазина Cheesy Cheese мы будем использовать опцию, которую мы видели ранее. Код, который AddThis генерирует, выглядит следующим образом:
<!-- AddThis Button BEGIN --> <script type="text/javascript"> var addthis_pub="[b]4a0c2aff012daef5[/b]"; </script> <a href="http://www.addthis.com/bookmark.php?v=20" onmouseover="return addthis_open(this, '', '[URL]', '[TITLE]')"onmouseout="addthis_close()" onclick="return addthis_sendto()"> <img src="http://s7.addthis.com/static/btn/lg-bookmark-en.gif" width="125" height="16" alt="Bookmark and Share" style="border:0"/> </a> <script type="text/javascript" src="http://s7.addthis.com/js/200/addthis_widget.js"></script> <!-- AddThis Button END -->
При регистрации в AddThis вам будет предоставлен собственный идентификационный номер издателя, который вы должны будете использовать, чтобы заменить идентификационный номер издателя, показанный в предыдущем фрагменте кода.
Мы можем добавить его в шаблонный файл addto.phtml в нашей теме Magento, который можно найти в каталоге app/design/frontend/default/cheese2/template/catalog/product/view.
<?php $_product = $this->getProduct() ?>
<ul class="add-to-box">
<?php if ($this->helper('wishlist')->isAllow()) : ?>
<li>
<a href="<?php echo $this->helper ('wishlist')->getAddUrl($_product) ?>"><?php echo $this ->__('Add to Wishlist') ?></a>
</li>
<?php endif; ?>
<?php if($_compareUrl=$this->helper('catalog/product_compare') ->getAddUrl($_product) ): ?>
<li>
<span class="pipe">|</span> <a href="<?php echo $_compareUrl ?>"><?php echo $this->__('Add to Compare') ?></a>
</li>
<?php endif; ?>
</ul>Мы можем добавить нашу ссылку чуть выше закрытия </ ul>:
<!-- AddThis Button BEGIN --> <li><script type="text/javascript">var addthis_pub="4a0c2aff012daef5";</script> <a href="http://www.addthis.com/bookmark.php?v=20" onmouseover="return addthis_open(this, '', '[URL]', '[TITLE]')" onmouseout="addthis_close()" onclick="return addthis_sendto()"><img src="http://s7.addthis.com/static/btn/lg-bookmark-en.gif" width="125" height="16" alt="Bookmark and Share" style="border:0"/></a></li> <script type="text/javascript" src="http://s7.addthis.com/js/200/addthis_widget.js"></script> <!-- AddThis Button END -->
Это будет означать, что кнопка AddThis будет отображаться рядом с ссылками для сравнения товаров и добавления товара в ваш магазин Magento. Мы также можем удалить последний <script> элемент из кода, выделенного выше, с помощью макетного файла Magento, чтобы добавить его в <head> страниц категорий.
Чтобы изменить макет нашей темы, мы должны изменить файл catalog.xml в каталоге app/design/frontend/default/cheese2/layout. Найдите часть (обычно около верхней части), которая выглядит следующим образом:
<default> <reference name="top.menu"> <block type="catalog/navigation" name="catalog.topnav" template="catalog/navigation/top.phtml"/> </reference>
Мы можем вставить фрагмент XML в соответствующий файл макета так, что Magento только вставляет необходимые JavaScript файлы с помощью AddThis, когда они необходимы.
<default> <reference name="top.menu"> <block type="catalog/navigation" name="catalog.topnav" template="catalog/navigation/top.phtml"/> </reference> <reference name="head"> [b]<action method="addJs"> <script>http://s7.addthis.com/js/200/addthis_widget.js</script> </action>[/b] </reference>
Кнопка AddThis теперь видима в нашей теме, что позволяет клиентам нашего магазина делиться нашими товарами со своими друзьями и семьей!
Резюме
Мы изучили несколько идей по продвижению и улучшению вашего Magento магазина с использованием социальных медиа, в том числе:
• Использование социальных закладок
• Использование Twitter, микроблоговой службы
• Интеграцию сервисов обратной обратной связи с клиентом, например, Get Satisfaction с Magento
Есть еще много того, что мы можем сделать, чтобы улучшить нашу тему Magento, например, создание печатных таблиц стилей. Лучший способ выяснить, что работает на ваш магазин, а что нет - экспериментировать!

 Вход
Вход Регистрация
Регистрация Помощь
Помощь