В предыдущей главе, мы начали создавать новую Magento тему нашего магазина с XHTML- и CSS-шаблоном. Все еще есть шаблонные и макетные файлы в нашей теме Magento, которые мы можем изменить. Мы завершим нашу новую тему Magento в этой главе, пока редактируем снова шаблонные и макетные файлы, а также вносим некоторые изменения в скин.
Если вы еще не сделали так, то убедитесь, что все файлы из чистой копии пустой темы (blank theme) Magento принадлежат соответствующим каталогам для нашей темы cheese 2.
Макетные и шаблонные файлы находятся в каталоге app/design/frontend/default/cheese2. Файлы шаблонов можно найти в подкаталоге template, в то время как файлы макета, должны находиться в подкаталоге layout. Скин-файлы - CSS, изображения и JavaScript должны быть в каталоге skin/frontend/default/cheese2.
Задачи оформления тем
Самый простой способ получить контроль над оформлением темы Magento заключается в проведении некоторых задач для изменения вашей темы. То, что вы узнаете из этих задач, может быть применено к аналогичным ситуациям в других областях оформления темы вашего Magento магазина. Для этого мы посмотрим на следующее:
• Настройка страницы товара нашей темы
• Настройка навигации в нашем магазине
• Создание пользовательской страницы ошибки “page not found”
• Использование макета для адаптирования нашей Magento темы в дальнейшем
После выяснения того, как эти изменения достигаются использованием макетных и шаблонных файлов Magento, вы будете иметь лучшее понимание того, как Magento темы и их файлы работают вместе, чтобы производить то, что вы видите на экране.
Настройка страницы товара
Первый и, пожалуй, наиболее очевидной задачей, которую мы можем провести, является изменение страницы товара нашей темы. На данный момент стандартная (по умолчанию) площадь содержимого выглядит как следующее изображение:

Страницы товара в настоящее время выглядят как это без какого-либо моделирования (дизайна), применяемого к их различным элементам:

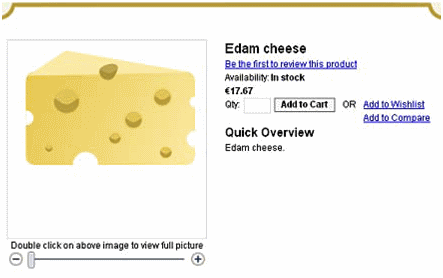
С основным дизайном, унаследованным от файла styles.css пустой темы (расположен в каталоге skin/frontend/default/cheese2/css), наша страница товара выглядит гораздо более презентабельно:

Мы можем продолжать редактировать CSS атрибуты, которые связаны с тем, как товары отображаются по нашему желанию. Большие улучшения внешнего вида и ощущения (feel) вашего магазина можно сделать просто путем манипулирования CSS, предусмотренного в Blank theme в соответствии с цветовой схемой вашего магазина. Это может быть невероятно хлопотным для дизайнеров Magento темы.
Улучшение контентной иерархии для улучшения результатов поиска
Шаблон страницы отображения товара для нашей темы находится в каталоге app/design/frontend/default/cheese2/template/catalog/product и называется view.phtml. Наша основная мотивация за редактирование этого шаблона – это улучшение иерархии содержания на странице товара нашего магазина, что может привести к улучшению результатов поиска товаров нашего магазина.
В view.phtml найдите следующий фрагмент кода, который вставляет краткое описание продукта:
<h4><?php echo $this->__('Quick Overview') ?></h4>
<div class="short-description">
<?php echo $_helper->productAttribute($_product,
nl2br($_product->getShortDescription()), 'short_description') ?>
</div>Добавляя имя товара в элемент заголовка <h4> (для которых выделен код ниже), мы можем сразу сделать очевидным, к чему Quick Overview относится:
<h4>
<?php echo $this->__('Quick Overview for ') ?>
<?php echo $_helper->productAttribute($_product,
$this->htmlEscape($_product->getName()), 'name') ?>
</h4>
<div class="short-description">
<?php echo $_helper->productAttribute($_product,
nl2br($_product->getShortDescription()), 'short_description') ?>
</div>Это не только делает изменение группы связанной информации вместе более логичным способом, но это также помогает предоставить поисковым системам, сканирующим Magento магазин, лучшее представление о том, какова цель страницы, помогая вам
привлечь клиентов, которые ищут товары вашего магазина. (Not only does this change group related information together in a more logical way, but it also helps to give search engines crawling your Magento store a better idea of what the purpose of the page is, helping you to attract customers looking for products sold on your store.)
Экспериментируйте с тем, что лучше всего подходит для дизайна и макета вашего магазина за счет использования функции нестандартной темы Magento.
Настройка навигации в Magento
Навигация является важным элементом вашего магазина Magento, позволяя клиентам найти то, что они ищут, более легким способом. В некоторых случаях навигация вашего магазина не может отображаться в вашей теме, которую мы можем исследовать сейчас.
Отображение навигации в Magento
Если навигация вашего магазина еще не отображается, войдите в панель управления интернет-магазина и удостоверьтесь, что каждая категория, которую вы хотите показать в навигации, является подкатегорией корневой категории.
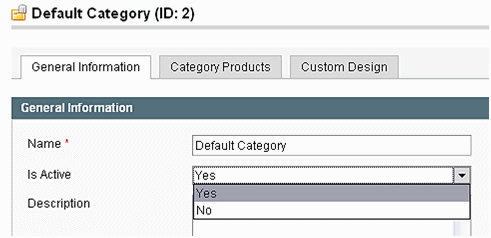
По умолчанию, эта корневая категория называется Default Category. Убедитесь, что установка IsActive в этой корневой категории имеет значение Yes.

Выберите категорию из опции Catalog | Manage Categories в панели управления, чтобы установить корневую категорию, как родительскую к другой категории в вашем магазине.
Создание новой корневой категории
Если ваш магазин не имеет корневую категорию, то вам необходимо создать одну для назначения ваших других категорий, либо навигация вашего магазина не будет отображаться. Чтобы создать новую корневую категорию вы выбираете опцию Add Root Category в Catalog | Manage Categories в административной панели.

Как только вы закончите поля, вы сможете добавлять категории под этой корневой категорией, которая затем может быть отображена в навигации темы.
Редактирование навигации
Если вы хотите изменить навигацию вашего магазина, то вы можете найти файл шаблона под названием top.phtml в каталоге app/design/frontend/default/cheese2/template/catalog/navigation установки вашего магазина Magento путем добавления CSS в файл styles.css нашей темы в skin/frontend/default/cheese2/css каталоге.
Оформление стиля навигации
CSS, который мы добавили, уже стилизовал навигацию, и после обновления страницы мы должны увидеть некоторые из появившихся товарных категорий нашего магазина, как показано на следующем рисунке:

Мы также можем дальше настроить то, как навигация нашего магазина выглядит, путем редактирования файла skin/frontend/default/cheese2/css/styles.css.
Создание пользовательской "not found" страницы
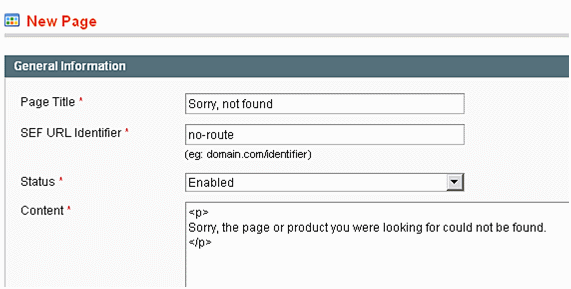
Вы можете легко создать свою собственную страницу об ошибке "not found" для ее отображения, когда клиент сталкивается с ошибкой 404 на странице вашего магазина. В панели управления интернет-магазина, выберите Manage Pages из-под опции CMS, и для поля SEF URL Identifier обязательно введите значение no-route, которое говорит Magento, какая страница будет использоваться в качестве пользовательской страницы ошибки "not found":

Перед сохранением страницы, убедитесь, что Status установлен на Enabled: ваша пользовательская страница об ошибке 404 завершена!
Создание страницы "not found" с помощью шаблонов
Альтернативная страница об ошибке для вашего магазина Magento может быть создана с помощью шаблонов вашей темы. Это может быть сделано с использованием шаблона no-route.phtml в каталоге app/design/frontend/default/cheese2/template/cms/default. Этот шаблон отображается,[если не 404 (not found) страница существует в Magento CMS.]
Расширенные макеты в Magento
Макеты для нашей новой темы хранятся в каталоге app/design/frontend/default/cheese2/layout. Пока редактирование шаблонов позволяет изменение в функциональности нашей темы и появление на меньших основах, изменение макетных файлов темы может иметь более широкое влияние на внешний вид вашего магазина. Magento признает два типа макетов:
• Стандартные макеты (Default layouts)
• Обновления макета (Layout updates)
Стандартные макеты
Макет по умолчанию делает именно то, что вы бы ожидали - он обеспечивает макет, который используется по умолчанию в Magento. То есть, если вы не указали страницу или [модульно-специфический] макет для какого-либо конкретного изображения в вашем магазине, макет по умолчанию будет использоваться.
Обновления макета
Layout updates используются в Magento для обновления макета по умолчанию на альтернативный макет. Layout updates могут также использоваться для определения файлов CSS или JavaScript, которые вам больше не нужно долго загружать для каждой страницы.
<!-- omitted layout -->
<reference name="root">
<action method="setTemplate">
<template>page/update-layout-template.phtml</template>
</action>
</reference>
<!-- omitted layout -->Это <action> элемент, который позволяет шаблону ссылаться и макету страницы обновляться.
<action> элемент тоже может быть использован макетами по умолчанию Magento.
Со всеми стилями для нашей новой темы в одном CSS файле, styles.css, в каталоге skin/frontend/default/cheese2/css, нам больше не нужно ссылаться на другие файлы CSS, которые являются частью стандартной темы Magento.
Как Magento макеты работают
Magento макеты дают большую гибкость в темах через небольшое число элементов XML.
Дескрипторы (handles) в макете
Макетные дескрипторы помогают Magento определить, где применять инструкции внутри него. Существуют два основных типа дескрипторов в Magento - стандартные и нестандартные. Если дескриптор установлен как <default>, то макет в дескрипторе применяется к странице перед какой-либо инструкцией конкретной страницы макета. Если дескриптор не <default>, то макет накладывается на соответствующую страницу. Например, если дескриптор <sendfriend_product_send> в sendfriend.xml, макетное обновление применяется только для формы функции send to a friend.
Макетные блоки
Если вы помните, существует два типа блоков в Magento – структурные блоки и контентные блоки, которые теперь могут быть выделены в макетных файлах. В макетных файлах структурные блоки содержат атрибут as и назначают соответствующие Magento шаблоны для правой части скелетных шаблонов (skeleton templates) в рамках нашей темы. <block> элемент имеет ряд атрибутов, которые могут быть использованы в его рамках, в том числе:
• action
• after и before
• as
• name
• type
Атрибут action
Атрибут action используется для скин-файлов, таких как JavaScript и CSS, в <head> элемент вашего магазина Magento. Например, следующий код мог бы загрузить JavaScript файл jquery.min.js в jquery каталог скин-каталога вашей темы:
<action method="addJs"> <script>jquery/jquery.min.js</script> </action>
Атрибут as
as атрибут в макете Magento - это имя, присвоенное блоку шаблоном. Например, если вы видите, как <block as "header"> в файл макета, блок знает как header в скелетном шаблоне вашей темы это то, на что он ссылается.
after и before атрибуты
Эти атрибуты используются для определения, блок в макете должен появиться до или после структурного блока соответственно.
Атрибут type
Этот атрибут идентифицирует модуль, например, Catalog Search или Newsletter модуль, к которому относится макет. Он определяет то, что блок делает, поэтому, если вы не знакомы с этим, лучше оставить все так, как появляется в макетных файлах.
Макетные ссылки
Макетные файлы Magento могут быть добавлены с помощью действия addJS. Ссылки приводятся в процентах относительно пути установки Magento. Следующий код из макета выше добавляет файл effects.js, расположенный в scriptaculous каталоге установки нашего Magento магазина:
<action method="addJs"> <script>scriptaculous/effects.js</script> </action>
addCss в макете
addCss действие в макетном файле Magento гарантирует, что CSS файл загружается в <head> элемент вашего магазина. Следующая макетная инструкция, взятая из предыдущего фрагмента кода, добавляет CSS файл с именем style.css в skin/frontend/default/cheese2/css каталог, где cheese2 - это название текущей темы Magento.
<action method="addCss"> <stylesheet>css/style.css</stylesheet> </action>
Этот метод позволяет конкретным CSS файлам быть загруженными на страницу для отдельных (частных) функций, если это необходимо.
As в макете
Атрибут as позволяет Magento знать, какие области скелетного шаблона (ов) для замены с какими шаблонами. Макетный код ниже говорит Magento, что header.phtml файл в каталоге template темы предназначен для того, чтобы быть вставленным, где бы ни находился getChildHtml('header') в нашем скелетном шаблоне.
<block type="page/html_header" name="header" as="header">
Когда мы создавали скелетный шаблон для нашей темы, мы хранили ссылки к контентным блокам последовательно, называя их content, right и left. Хотя мы можем изменить эти значения, используя атрибут as, гораздо легче держать их в соответствии с другими темами Magento, так как это поможет предотвратить много изменений, необходимых в макетных файлах нашей темы.
Удаление макета
Как и добавление информации на конкретные страницы с макетом, Magento позволяет вам удалить ссылки на блоки и другую информацию, которую макет не требует.
Например, возьмите этот макет из catalogsearch.xml в каталоге app/design/frontend/default/cheese2/layout, который ссылается на 1column.phtml скелетный шаблон:
<catalogsearch_term_popular>
[b]<remove name="right"/>
<remove name="left"/>
<reference name="root">
<action method="setTemplate">
<template>page/1column.phtml</template>
</action>
</reference>[/b]
<reference name="content">
<block type="catalogsearch/term" name="seo.searchterm"
template="catalogsearch/term.phtml"/>
</reference>
</catalogsearch_term_popular>Здесь мы можем удалить <remove> элементы из XML так, что столбцы right и left выступают на нашей странице в качестве списка наиболее популярных поисковых терминов, используемых в нашем магазине. Окончательный макет для этого блока выглядит следующим образом:
<catalogsearch_term_popular>
<reference name="content">
<block type="catalogsearch/term" name="seo.searchterm"
template="catalogsearch/term.phtml"/>
</reference>
</catalogsearch_term_popular>
Не видите каких-либо изменений?
Если изменения к макетным файлам, кажется, не работают, тогда проверьте, если каждый элемент либо самозакрывающийся, либо закрытый соответствующим замкнутым тегом, и убедитесь, что кэш магазина отключен.
Резюме
Шаблоны и макет, необходимые нашей новой стандартной теме Magento, теперь заполнены. В этой главе мы:
• Манипулировали шаблонами нашей темы
• Добавили остальные изображения и CSS для скина нашей темы
• Отредактировали макетные файлы для внесения изменений в нашу тему, где это необходимо.
Мы теперь приблизились к завершению нашей Magento темы; наша тема полностью функционирует, как Интернет-магазин.
Есть еще некоторые вещи, которые вы, возможно, пожелаете изменить для того, чтобы усовершенствовать новую тему вашего магазина, но теперь вы должны иметь сноровку, чтобы знать, что менять и как сделать эти изменения. Мы будем продвигаться к улучшению нашего магазина Magento, добавляя к нему социальный аспект и обеспечивая хороший стиль печати.

 Вход
Вход Регистрация
Регистрация Помощь
Помощь

