Мы узнали, как изменить основы нашей новой темы Magento, включая изменение цвета и оформление основных элементов вашего магазина. Но мы можем сделать гораздо больше для настройки Magento. В этой главе мы сделаем:
• Обзор того, что из себя представляет макет в Magento , и что он может сделать
• Изменение макетов с Magento CMS
• Переделаем макеты, используя макеты XML, предоставляемые Magento
Темы и макеты в Magento
Макет - это элемент темы в Magento. Тема состоит из:
• Скины: Они состоят из CSS и изображений, которые определяют внешний вид вашего магазина Magento
• Шаблоны: Они определяют, что каждый блок содержит в вашем магазине
• Макеты: Они определяют то, что и где отображается в вашем магазине Magento
• Языки: Это дополнительные элементы, которые позволяют вашему магазину быть представленным на нескольких языках.
Мы уже изменили некоторые элементы скинов нашего нового магазина подобно изменению цвета элементов магазина. Теперь мы можем использовать макеты для изменения мест, где все отображается в отношении друг к другу. Есть два способа изменения макета интернет-магазина:
1. На базе страницы каждой страницы, если страница контролируется с помощью CMS Magento.
2. Через файлы макета, применяя макет изменения на любое количество страниц в вашем магазине Magento.
Рассматривать изменение макета нашего магазина Cheesy Cheese с использованием как
этих методов.
Изменение макета нашего магазина с CMS
Давайте посмотрим, как мы можем использовать макет для изменения нашего магазина. Blank Theme, которую мы установили и изменили для нашего магазина, имеет ряд встроенных макетов, которые можно использовать для настройки нашего магазина, включаю одноколоночные, двухколоночные, трехколоночные опции макета. Одним из простейших способов для изменения макета нашего магазина является CMS Magento.
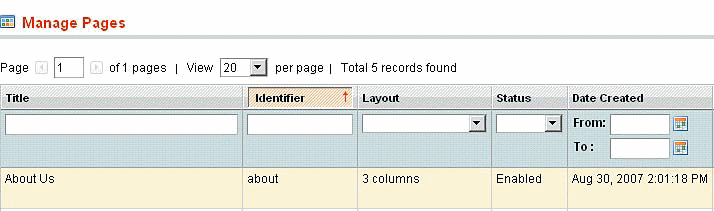
Войдите в панель управления Magento магазина и выберите CMS | Manage Pages:

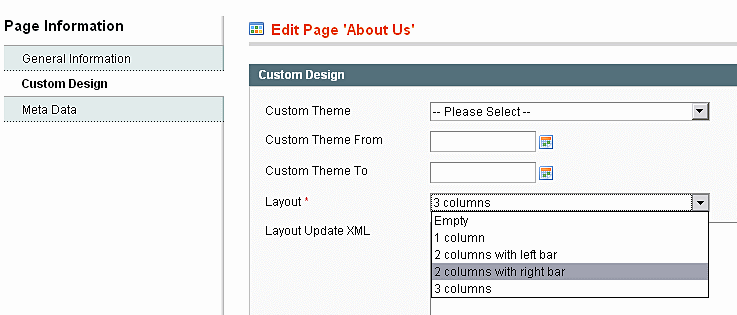
Выберите макет страницы, который вы хотите изменить. Мы изменим макет страницы About Us магазина Cheesy Cheese:

Как мы можем видеть, макет этой страницы в настоящее время установлен в 3 колонки (3 columns). Если мы выберем эту страницу из списка, тогда мы будем представлены с возможностью изменения содержания страницы. Теперь, если мы выбираем вкладку Custom Design в левой части экрана, то мы можем изменить конфигурацию страницы, выбрав новое значение из выпадающего списка Layout. Мы изменим макет страницы в 2 колонки с правой панелью.

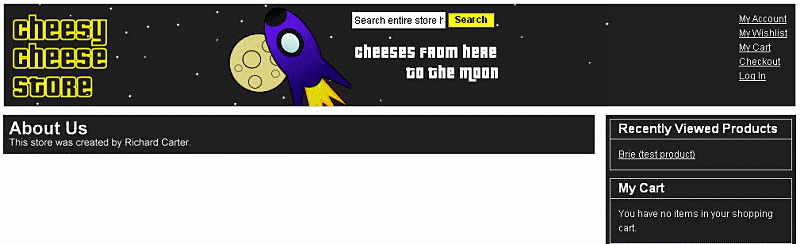
Как только эта страница сохранится, мы должны быть в состоянии видеть результат изменения в макете. Если мы идем в интерфейс нашего магазина (не административную панель) и смотрим страницу About Us, то мы можем видеть:

Различные колонки, различное содержание
Колонки как левой, так и правой стороны хранятся в разных файлах шаблона в Magento, содержание, которое появляется в левом столбце, в настоящее время отличается от содержания правой колонки. Вы можете изменить это, отредактировав файл макета, который находится в app/design/frontend/default/blank/layout/catalog.xml.
Подсказки пути шаблона
Чтобы помочь нам изменить макет нашего магазина, мы можем включить подсказки пути шаблона.
Эти подсказки позволят вам увидеть пути (адреса) каждого блока шаблонов в Magento и могут быть полезны при тематизации Magento, особенно, когда вы изменяете макет.
Включение подсказок пути шаблона
Вы можете включить подсказки пути шаблона, выбрав System | Configuration панели управления вашего Magento магазина.
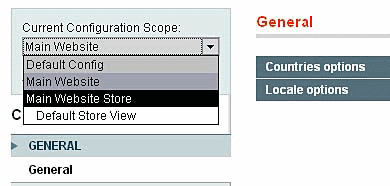
Отсюда вам необходимо выбрать магазин, который вы хотели бы изменить из списка в левом верхнем углу экрана. Здесь, мы выберем Main Website (как там Magento магазин называется):

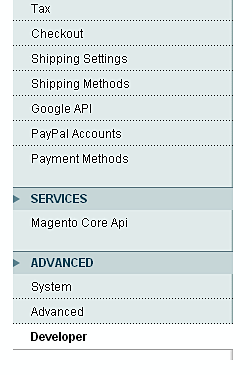
Как только страница перезагрузится, выберите вкладку Developer в нижней части страницы:

Теперь вы должны быть в состоянии видеть подсказки шаблонного пути в разделе Debug страницы. Измените это значение от No на Yes, чтобы включить подсказки шаблонного пути.
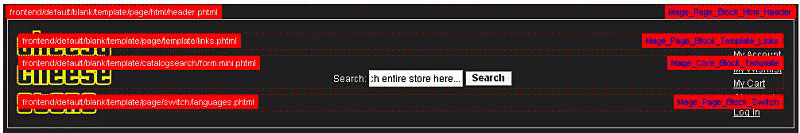
Сохранение этой новой конфигурации теперь будет отображать подсказки пути рядом с каждым из шаблонов в Magento, что делает его легче для понимания, как изменения в макете повлияют на образ магазина. Теперь, когда подсказки шаблонного пути активированы, интерфейс нашего магазина будет немного изменен:

Макетная терминология в Magento
Внутри макета Magento вы можете назначить content blocks структурным блокам. Если вы помните, структурный блок эффективно позиционирует содержание в пределах страницы, в то время как content block обеспечивает фактическое содержание в пределах страницы, будь то список категорий, выноска или корзина.
В рамках XML-файла вашего магазина Magento существуют три важных элемента:
1. Handles: Они обеспечивают средства определения конкретного изображения в рамках вашего магазина.
2. Blocks: Они определяют визуальную структуру и поведение каждого из элементов на страницах интернет-магазина. В рамках блока элемента в макете XML есть целый ряд признаков, которые мы можем использовать.
3. References: они позволяют файлам макета ссылаться друг на друга, что означает, что один блок может содержать другой блок в Magento.
В Magento каждый модуль определяет макет для себя. Например, checkout.xml файл определяет макет для модуля оформления заказа, в то время как Customer.xml файл определяет макет Magento модуля учетной записи клиента.
Краткое руководство по XML
Макетные файлы в Magento используют XML. Может быть непонятным видеть XML в первое время, особенно если вы не знакомы с XHTML. Однако, разметка (документа в HTML-формате) будет довольно проста, как только вы привыкните к ней.
Существует одно простое правило в создании хорошо сформированного XML-документа: Каждый элемент должен быть закрыт. Элемент в XML можно закрыть двумя способами.
1. Элемент может самостоятельно закрыться.
2. Элемент может быть закрыт с закрывающимся тегом своего типа.
Самозакрывающиеся элементы в XML
Самозакрывающийся элемент в XML – это элемент, который закрывает сам4 себя, например, XML-элемент <thing>. Если этот элемент самозакрывающийся, он будет выглядеть следующим образом:
<thing />
Обычное закрытие XML элемента
Другой способ закрыть элемент XML – с помощью закрывающего тега типа открытых тегов. Таким образом, с <thing> тегом действительный элемент XML будет выглядеть следующим образом:
<thing>Value (if any)</thing>
Entity escape в XML
Так же, как в HTML и XHTML, XML требует некоторые символы для отключения (escape) в целях предотвращения данных в файл XML от неправильного истолкования. Символы, которые вам нужны, чтобы следить за в файлом XML, следующие:
| Символ | Описание | Escape |
|---|---|---|
| & | Амперсант | & |
| < | Меньше чем | < |
| > | Больше чем | > |
| ' | Апостроф | ' |
| " | Кавычки | " |
Например, если вы хотите отобразить A & B > C < D 'E' "F" в нашем файле XML, это будет выглядеть следующим образом:
A & B > C < D 'E ' "F "
Теперь, когда у нас есть лучшее понимание XML, мы можем посмотреть более внимательно на изменение макета с использованием XML макета Magento.
Настройка Magento макетов с XML
У нас уже есть двухколоночный макет для магазина Cheesy Cheese, но что, если бы мы хотели колонку отображать слева, а не справа от содержания? В настоящее время, магазин Cheesy Cheese имеет колонку на правой стороне, в которой содержатся корзина и недавно просмотренные товары:

Чтобы изменить столбец с правой стороны нашего магазина на левую, нам нужно найти файл catalog.xml в каталоге app/design/frontend/default/blank/layout/ в установке нашего Magento магазина.
После того, как файл будет открыт, найдите открытый <default> XML-тег, который является дескриптором, который идентифицирует, что изменения, внесенные здесь в макет, будут воздействовать на большинство других страниц вашего магазина Magento. Вы должны найти XML ниже вложенного в <default> тега:
<default>
<reference name="top.menu">
<block type="catalog/navigation" name="catalog.topnav"
template="catalog/navigation/top.phtml"/>
</reference>
<reference name="left">
<!--<block type="core/template" name="left.permanent.callout"
template="callouts/left_col.phtml">
<action method="setImgSrc">
<src>images/media/col_left_callout.jpg</src>
</action>
<action method="setImgAlt" translate="alt" module="catalog">
<alt>Our customer service is available 24/7. Call us at (800)
DEMO-NUMBER.</alt>
</action>
<action method="setLinkUrl">
<url>checkout/cart</url>
</action>
</block>-->
</reference>
<reference name="left">
<block type="core/template" before="cart_sidebar"
name="catalog.compare.sidebar"
template="catalog/product/compare/sidebar.phtml"/>
<!--<block type="core/template" name="right.permanent.callout"
template="callouts/right_col.phtml"/>-->
</reference>
<reference name="footer_links">
<action method="addLink" translate="label title" module="catalog"
ifconfig="catalog/seo/site_map">
<label>Site Map</label>
<url helper="catalog/map/getCategoryUrl" />
<title>Site Map</title>
</action>
</reference>
</default>Мы можем сказать Magento использовать макет левой колонки путем добавления выделенного ниже кода в файл XML:
<default>
[b]<reference name="root">
<action method="setTemplate"><template>page/2columns- left.phtml</template></action>
</reference>[/b]
<!-- more layout omitted -->
</default>После загрузки нового файла макета, мы сможем видеть, что содержание нашего столбца теперь отображается слева, а не справа от основного содержания.
Обратите внимание, что фрагмент шаблона, который выделен выше, не отображается на странице, т.к. как мы ранее скрыли выноски в нашем магазине.
Невыявленные изменения-Отключение кэша Magento
Если вы не можете увидеть изменения после обновления страницы, не забудьте отключить кэш Magento в вашей панели управления в разделе System | Cache Management. Вероятно, вы захотите снова включить кэш Magento. Когда ваш магазин будет готов к "go live".
Расположение макетных файлов
Макетные файлы находятся в каталоге app/design/frontend/default/blank/layout/, а не в каталоге skin/frontend.
Помните, что по умолчанию является имя интерфейса, а заготовка название нашей темы.
Дескрипторы (handles)
Дескрипторы в макетных файлах Magento позволяют идентификацию частного просмотра в вашем магазине Magento. Если дескриптор <default> , то почти каждая страница вашего магазина Magento зависит от расположения информации.
Нестандартные дескрипторы
Если дескриптор не <default>, то обновления во вложенных XML под ним будут применяться только к соответствующей странице (ам) в вашем магазине Magento.
Давайте посмотрим на часть cms.xml файла XML из Magento:
<layout version="0.1.0">
<default>
<reference name="footer">
<block type="cms/block" name="cms_footer_links"
before="footer_links">
<action method="setBlockId">
<block_id>footer_links</block_id>
</action>
</block>
</reference>
</default>
[b]<cms_page>
<reference name="content">
<block type="cms/page" name="cms_page"/>
</reference>
</cms_page>[/b]
</layout><default> дескриптор применяет макет к любой странице, которая имеет свой макет, определяемый файлом cms.xml. Нестандартный дескриптор в макете выше - <cms_page>, который контролирует макет для страниц, созданных в CMS Magento. Макет выше просто говорит Magento, где вставить содержимое страницы.
Полезные дескрипторы в Magento
Некоторые полезные дескрипторы в Magento – это идентификаторы, которые позволяют выделить определенную страницу или раздел Magento магазина, такие как:
| XML дескриптор | Страница, которую он определяет | XML-файл макета, в котором XML дескриптор упоминается |
|---|---|---|
| catalog_category_default | Вид по умолчанию категории товаров | catalog.xml |
| customer_account | Страница аккаунта клиента, показывающая, когда клиент регистрируется в свой аккаунт в вашем магазине. | customer.xml |
| catalog_product_view | Просмотр страницы товара (страница, которая отображает отдельный товар). | catalog.xml |
| cms_page | Страницы, созданные с Content Management System (CMS). | cms.xml |
Есть много других дескрипторов, вам доступных, и по мере расширения Magento они будут меняться и развиваться.
Т.к. мы пока только хотим тематизировать Magento, мы не должны изменять эти дескрипторы (вместо этого, мы будем обращаться к ним), но все-таки полезно знать, что они делают.
Использование Magento макета: Другой пример
Мы можем применить трехколоночную страницу шаблона к нашему магазину Magento по аналогии с двухколоночным макетом выше путем перезаписи шаблона с макетом из трех колонок. Откройте файл catalog.xml в каталоге app/design/frontend/default/blank/layout/ и найдите XML, указанную ниже (при условии, что ранее вы уже устанавливали макет на использование двух колонок):
<default> <!-- Mage_Catalog --> <reference name="root"> <action method="setTemplate"> <template>page/2columns-left.phtml</template> </action> </reference>
Мы можем просто изменить ссылку в <template> теги 3columns.phtml:
<reference name="root"> <action method="setTemplate"> [b]<template>page/3columns.phtml</template>[/b] </action> </reference>
Как только мы загрузили новейший файл макета, обновите страницу, и вы должны увидеть, что главная страница теперь разделена на три колонки.
Как вы можете видеть, другиестраницы магазина Cheesy Cheese также используют макет в три колонки, как и страница About Us.
Изменение макета на отдельной странице
Вы также можете менять макет какой-либо отдельной странице путем использования действия setTemplate в рамках соответствующего дескриптора в макетном файле catalog.xml.
Если мы хотим изменить макет страницы просмотра товара на использование левой колонки макета, то мы можем изменить следующий XML код в catalog.xml под дескриптором catalog_product_view (не по умолчанию):
<reference name="root">
<action method="setTemplate">
[b]<template>page/2columns-right.phtml</template>[/b]
</action>
</reference>Все, что мы должны изменить, - это слово right на left:
<reference name="root"> <action method="setTemplate"> [b]<template>page/2columns-left.phtml</template>[/b] </action> </reference>
После обновления страницы страница просмотра товара теперь будет отображаться со столбцом слева.
Резюме
В этой главе рассмотрели основы макетов, в том числе:
• Детальный взгляд на то, что из себя представляют макеты в Magento, и что вы можете сделать с ними
• Изменение макета вашего магазина с использованием CMS
• Основы XML, языка макетов в Magento
• Изменение макета интернет-магазина с макетным файлом XML в Magento
Мы начнем смотреть на более сложные темы в Magento в следующих главах, а опираясь на то, что мы узнали, и видели до сих пор.

 Вход
Вход Регистрация
Регистрация Помощь
Помощь