Категории и атрибуты
Сочетание товаров, их представление и сервис делают наш магазин уникальным. В этой главе мы рассмотрим, как добавить товары в наш магазин. Перед добавлением товаров нам нужно принять некоторые решения по организации нашего сайта.
Несколько минут планирования сейчас могут сэкономить часы работы позже.
Категории, товары и атрибуты
Товары - это отдельные предметы, которые продаются. В Magento, категории организуют вашу товары, и атрибуты описывают их. Подумайте о категории, как о месте, где товар «живет», и о атрибуте, как о том, что описывает товар. Каждый из ваших товаров может принадлежать одной или более категориям. Кроме того, каждый товар может быть описан любым количеством атрибутов.
Категория или атрибут?
Некоторые вещи – точно являются категориями. Например, если у вас есть магазин электроники, MP3-плееры создали бы хорошую категорию. Если вы продаете ювелирные изделия, серьги бы составили хорошую категорию. Другие вещи – четко являются атрибутами. Цвет, описание, фотография, и SKU-номер почти всегда Атрибуты.
Иногда одно и то же может выступать и как категория, и как атрибут. Например, предположим, Ваш сайт продает обувь. Если вы сделали размер атрибутом, то после того, как покупатели обнаружили конкретную обувь, они могут выбрать нужный им размер. Однако, если вы также сделали размер категорией, покупатели могут начать покупку выбором нужного размера. После чего они могли бы просмотреть список имеющихся моделей такого размера. Так чем же размер обуви должен быть: категорией или атрибутом, или и тем, и другим? Ответ зависит от того, какой вид шоппинга вы хотите создать для своих клиентов.
Примеры
Иерархия категории, товаров и атрибутов выглядит следующим образом:
- Category 1
- Product 1
- Attribute 1
- Attribute 2
- Product 2
- Attribute 1
- Attribute 2
- Product 1
- Category 2
- Product 3
- Attribute 1
- Attribute 3
- Product 4
- Attribute 1
- Attribute 3
- Product 3
Мы создаем сайт, который продает кофе для гурманов, так что мы могли бы организовать наш магазин так:
- Single Origin
- Hawaiian Kona
- Grind (whole bean, drip, French press)
- Roast (light, medium, dark)
- Blue Mountain
- Grind
- Roast
- Hawaiian Kona
- Blends
- Breakfast Blend
- Grind
- Caffeine (regular, decaffeinated)
- Afternoon Cruise
- Grind
- Caffeine
- Breakfast Blend
В Magento вы можете дать вашим покупателям возможность поиска. Так что, если покупатели знают, что они хотят Blue Mountain кофе, они могут использовать функцию поиска, чтобы найти его в вашем магазине. Однако, клиенты, которые не знают точно, что они хотят, будут просматривать магазин. Они часто начинают просмотр, выбрав категорию. С организацией, которую мы только что видели, когда клиенты просматривают наш магазин, то они начнут с выбора Single Origin или Blends. Тогда покупатели выбирают продукт, который они хотят: Hawaiian Kona, Blue Mountain, Breakfast Blend, или Afternoon Cruise.
После выбора продукта покупатели выбирают атрибуты для этого продукта. В нашем магазине, покупатели могут выбрать Grind для любого из продуктов. Для Single Origin они также могут выбрать Roast. Для Blends, они могут выбрать Caffeine. Это дает вам подсказку о том, как Magento управляет атрибутами. Для каждого товара, вы можете применить такое множество или несколько атрибутов, какое вы хотите.
Теперь у нас есть определения категории, товара и атрибута, давайте рассмотрим каждый из них детально. Затем мы можем начать добавление товаров.
Категории
Товарные категории важны, поскольку они являются основным инструментом, который используют покупатели для навигации по магазину. Категории товаров систематизирую ваш магазин для удобства покупателей. Категории могут быть организованы в родительские категории и подкатегории. Чтобы добраться до Подкатегории, вам следует пройти вниз через ее родительскую категорию.
Категории и меню навигации
Если категория - это Якорь категории, то она появляется в меню навигации. Термин "Якорь" звучит так, будто она должна быть категорией высшего уровня. Это не так. Вы можете назначить любую категорию, как якорь категории. Сделать это можно, поместив категорию в меню навигации.
Когда покупатель выбирает стандартную категорию из меню навигации, его целевая страница и любая подкатегория отображаются. Когда покупатель выбирает якорь категорию в меню, Magento не отображает обычный список подкатегорий. Вместо этого, он отображает Атрибуты всех товаров в этой категории и ее подкатегориях. Вместо того, чтобы двигаться вниз к подкатегориям, покупатель использует атрибуты для фильтрации всех товаров в этой якорь-категории и категориях ниже. Меню навигации не будет отображаться, если:
• Вы не создаете какие-либо категории или
• Вы создаете категории, но не делаете какую-нибудь из них Якорем или
• Ваши якорь-категории не являются подкатегориями под Категорией по умолчанию
Меню навигации будет отображаться только если:
• Вы создали хотя бы одну категорию
• Вы сделали хотя бы одну категорию Якорь
• Вы сделали Якорь Категорию Подкатегорией по умолчанию.
Когда вы впервые создает Magento сайт и добавляете товары, вы не увидите эти товары на сайте, по не выполните все предыдущие условия. По этой причине я рекомендую создать по крайней мере одну Якорь-категорию прежде чем начать добавление товаров в магазин. Как вы добавляете каждый товар, добавляйте его в Якорь категорию. Тогда товар отобразится в вашем магазине, и вы можете предварительно посмотреть его. Если якорь категория не единственное, что вы хотите для этого товара, вы можете позже изменить товарную категорию.
Перед тем, как добавить товары в наш магазин кофе, мы создадим два якоря категорий: Single Origin и Blends. Как только добавим товары, мы назначим им категории так, чтобы мы могли просмотреть их в нашем интернет-магазине.
Оптимальное использование Категорий
Представим три вещи, которые Категории могут выполнить. Они могут:
1. Помочь покупателям, которые точно знают, чего они хотят, найти нужный им товар.
2. Помочь покупателям, которые почти знают, что они хотят, найти товар, отвечающий их желаниям.
3. Привлечь покупателей, которые почти не знают, что они хотят, для изучения вашего магазина.
Мы бы хотели организовать наш магазин так, чтобы наши категории достигали всех этих целей. Однако, эти цели часто являются взаимоисключающими.
Предположим, например, вы создаете магазин электроники. В дополнение ко многим другим товарам, Ваш магазин продает MP3-плееры, включая Apple iPod. Категория под названием Ipods помогла бы помочь покупателям, которые хотят именно iPod, так быстро найти его. Однако, Ipods-Категория не поможет тем покупателям, которые знают, что они хотят MP3-плеер, но не знают какой именно.
В интернете вы обычно ищете что-то, когда знаете, что хотите. Но когда вы не уверены, что хотите, вы обычно бессистемно просматриваете страницы. В интернет-магазине, вы начинаете просмотр, выбрав категорию. При создании категорий для вашего магазина, попробуйте сделать их полезными для покупателей, которые почти знают, чего хотят.
Вместе с тем, что, если больший процент ваших покупателей ищет узкую категорию товаров? Рассмотрите возможность создания категории верхнего уровня, чтобы эти продукты были легкодоступны.
Опять же, допустим, у вас есть магазин электроники, который продает широкий ассортимент товаров. Если большой процент ваших клиентов хотят iPod, было бы целесообразно создать Категорию просто для тех немногих продуктов. Использование функции поиска на вашем сайте - один из способов определить, заинтересованы ли ваши покупатели в узкой категории товара. На 30 процентов поиска на Вашем сайте для "леворуких рыболовных катушек"? Если да, то вы можете создать на высшем уровне категории только для этих товаров.
Атрибуты
Атрибут - это характеристика товара. Наименование, цена, SKU, размер, цвет, и производитель – все это примеры атрибутов.
Система сравнения простых атрибутов
Обратите внимание, что первые несколько примеров (наименование, цена и SKU) - необходимые товару для работы в Magento. Magento добавляет эти атрибуты для каждого товара, и требует, чтобы вы присвоили значение каждому из них. Это так называемые системы атрибутов.
Три других примера (размер, цвет, и производитель) не являются обязательными атрибутами. Они созданы владельцем магазина. Они называются простыми атрибуты. Когда мы говорим о создании и присвоении атрибутов, мы почти всегда обсуждаем простые атрибуты
Наборы атрибутов
Обратите внимание, что Single Origin кофе имеет два атрибута: Grind and Roast. Также обратите внимание, что Blends имеет атрибуты Grind и Caffeine.
- Single Origin
- Hawaiian Kona
- Grind (whole bean, drip, French press)
- Roast (light, medium, dark)
- Blue Mountain
- Grind
- Roast
- Hawaiian Kona
- Blends
- Breakfast Blend
- Grind
- Caffeine (regular, decaffeinated)
- Afternoon Cruise
- Grind
- Caffeine
- Breakfast Blend
В этом примере, владелец магазина создал три атрибута: Grind, Roast и Caffeine. Далее, он сгруппировал атрибуты в два набора атрибутов: один набор содержит Grind и Roast, а другой набор содержит Grind и Caffeine. Затем набор атрибутов была применен к каждому из товаров.
Атрибуты не применяются непосредственно к товарам. Первым делом они сгруппированы наборы атрибутов, а затем набор может быть применен к товару. Это означает, что вам нужно создать набор для каждой различной комбинации атрибутов в вашем магазине. Вы можете назвать эти наборы по содержащимся в них атрибутам, например, Grind-Roast. Или вы можете назвать их по типу товара, который будет использовать эти атрибуты, наподобие Single Origin Attributes.
Если каждый товар в группе будет использовать тот же самый атрибут, как и любой другой товар в этой группе, то вы можете назвать набор атрибутов по типу этой группы. Например, в это время все виды кофе из группы Single Origin имеют те же атрибуты: Grind and Roast. Если все они будут иметь эти два атрибута, и вы всегда будете добавлять и перемещать атрибуты к ним, как к группе, то вы могли бы назвать их Single Origin Attributes.
Если товары в группе в основном используют различные атрибуты, тогда имя устанавливается по значению атрибута. Например, если вы ожидаете, что какие-либо виды кофе Single Origin будут использовать атрибуты Grind and Roast, в то время как другие будут использовать только Roast , то не имело бы смысла создавать набор атрибутов под названием Single Origin Attributes. Вместо этого создайте набор по названием Grind-Roast, и второй под названием Roast.
Три вида товаров
В Magento, вы можете создать три различных вида продукции: простой, настраиваемый и группированный. Ниже приводится очень краткое определение для каждого вида товара.
Простой товар
Простой товар – это одиночный товар с теми атрибутами, которые выбирает владелец магазина. Как говорится, "Что видишь - то получаешь". Клиент не может выбрать что-нибудь о продукте.
В нашем магазине кофе, хорошим пример простого товара может быть капельная кофеварка (Drip coffee maker) . Она поставляется только в одном цвете. И в то время как клиент может купить кофеварки различных размеров (4 чашки, 8 чашек, 12 чашек, и так далее), каждый из них является отдельным продуктом.
Плохим примером простого продукта будет вид кофе. Например, мы могли бы захотеть позволить клиенту выбрать тип жарки для нашего кофе Hawaiian Kona: светлый, средний или темный. Поскольку мы хотим позволить заказчику выбрать значения для атрибутов – это не может быть хорошим примером Простого товара.
Настраиваемый товар
Настраиваемый товар – единичный товар, имеющий, по крайней мере, один атрибут, который клиент получает на выбор. Клиент имеет возможность выбрать что-то о продукте.
Хорошим примером настраиваемого товара будет тип кофе, который поставляется в нескольких различных степенях жарки: светлый, средний и темный. Поскольку мы хотим предоставить клиенту выбрать нужную ему степень жарки, это был бы хорошо настраиваемый товар.
Группированные товары
Группированные товары – это несколько простых продуктов, которые отображаются на той же странице. Вы можете заставить клиента купить группу, или позволить клиенту покупать каждый товаров отдельно.
Предыдущие определения адекватны на данный момент. Однако, когда вы начнете создавать товары, вам будет необходимо узнать больше о каждом типе товара. Когда мы позже будем говорить о товарах, мы узнаем больше о каждом из них.
Обобщая сказанное
В предыдущих разделах мы рассмотрели определения товара, категории и атрибута.
Продукт появится, когда он назначен активной категории, и эта категория якорь, или находится под Якорь категорией. Атрибуты добавляются в наборы, и набор позже может быть применен к товару.
Я рекомендую вам, прежде чем добавить товар в магазин, создать якорь Категории, в которые вы положите эти товары. Это позволит вам увидеть, как эти товары появятся в вашем магазине. Я также рекомендую вам создать Наборы атрибутов, необходимые для этих товаров.
Давайте претворим эти концепции в жизнь. В нашем новом магазине мы будем:
1. Создавать несколько Якорь категорий.
2. Создавать несколько Наборов атрибутов.
3. Добавлять несколько продуктов.
Время действия: Создание категории
В этом разделе мы будем создавать категорию для нашего магазина. Мы сделаем ее якорь-категорией так что клиенты могут искать товары в данной категории на основе своих атрибутов.
Прежде чем начать
Т.к. категории являются основными инструментами для организации вашего магазина, важно сделать наилучшее их использование. Создадим план категорий, которые вы хотите использовать. Что сделает товары наиболее легкими в поиске? Что заманит потенциальных клиентов для изучения? Кроме того, помните, что пространство в меню навигации ограничено. Таким образом, выбирайте тщательнее якорь-категорию. Сделав несколько различных вариантов, Вы можете также создать другие категории (не якорь-категории) и подкатегории.
1. Войти в бэкэнд вашего сайта, который мы называем административной панелью:

2. Выберите Catalog | Manage Categories:

Обратите внимание, что здесь уже есть одна категория, называемая категорией по умолчанию:

Вы собираетесь добавить новые категории ниже категории по умолчанию. В результате будет создана подкатегория. Этот шаг необходим, потому что только те якорь-категории, которые являются дочерними к категории по умолчанию, будут отображаться в меню навигации.
Вы можете добавлять категории так, что они не будут находиться под категорией по умолчанию. Они будет на том же уровне, как и категория по умолчанию. Однако только категории, находящиеся под категорией по умолчанию, автоматически появятся в меню навигации. Если категория не находится под категорией по умолчанию, вам нужно создать несколько другой способ для ваших клиентов, чтобы они могли попасть в нее.
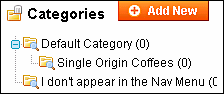
Например, посмотрите на эти категории. Обратите внимание, что Кофе Single Origin находится под категорией по умолчанию, в то время как там не находится категория I don't appear in the Nav Menu:

Результатом будет меню навигации с отображением только The Single Origin Coffees:

3. Выберите категорию по умолчанию.
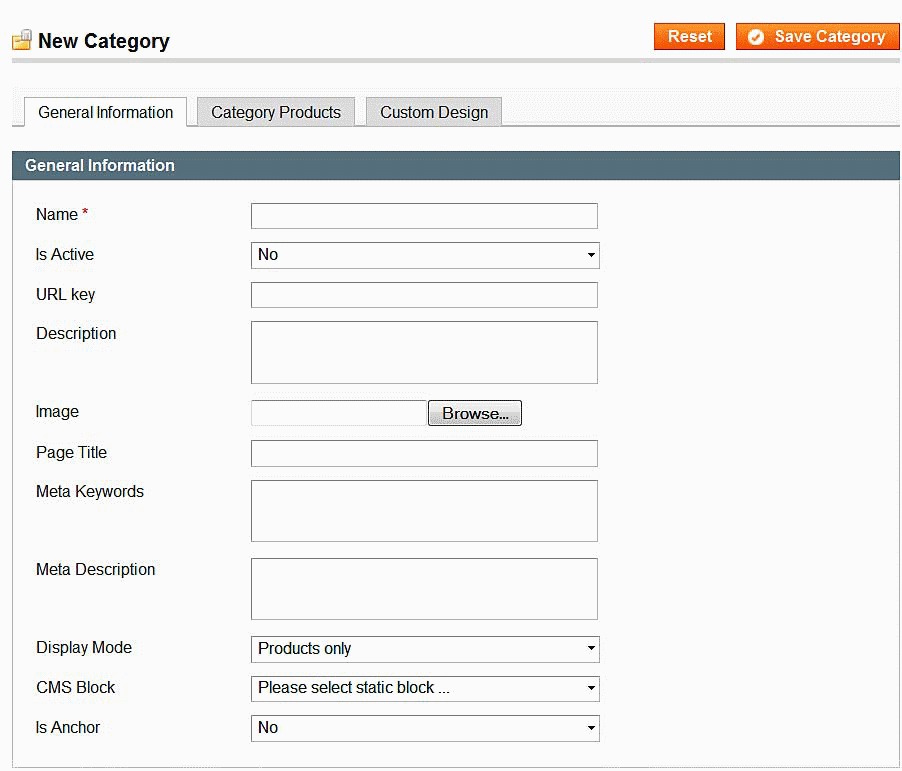
4. Нажмите кнопку Добавить подкатегорию. Отобразится пустое окно New Category:

5. Введите имя для категории. Это отобразится в вашем интернет-магазине. В нашем примере мы введем Single Origin Coffees:
6. Для настройки Is Active выбор Yes делает Категорию видимой для клиентов. Выбор No будет скрывать эту категорию и ее подкатегории в вашем магазине.
Поскольку мы хотим, чтобы эта категория отображалась в меню навигации, мы выберем Yes.
7. URL key позволяет вводить подходящий поисковый путь для этой категории.
В этом примере, я ввел single-origin-coffees так, что, когда покупатель выбирает эту категорию, адрес в его браузере будет таким:
http://brew-me-a-cup.com.
Если вы оставите это поле пустым, Magento поместит название категории в это поле. Вы не можете ввести пробелы в этой области.
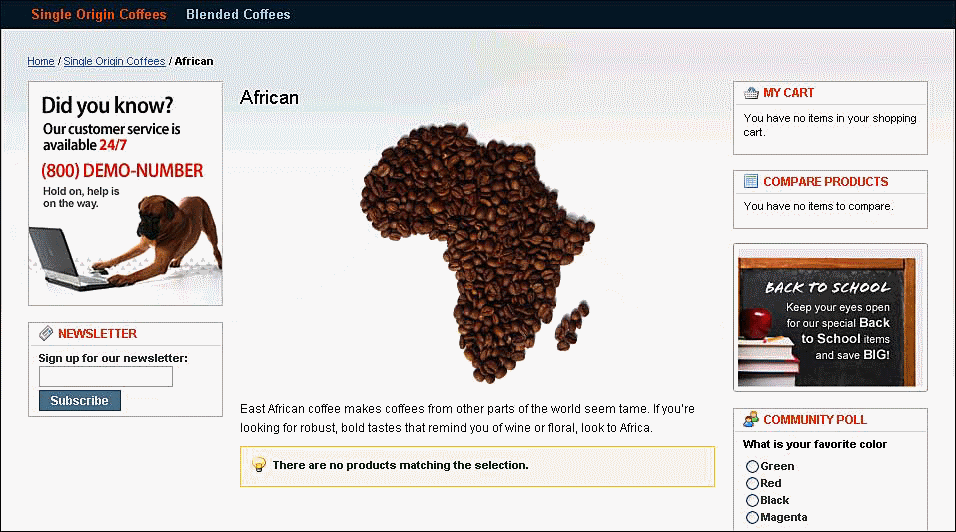
8. Описание (Description), что вы здесь введете, появится на целевой странице категории.
9. Изображение (Image), которое вы загружаете, также появится на целевой странице категории.
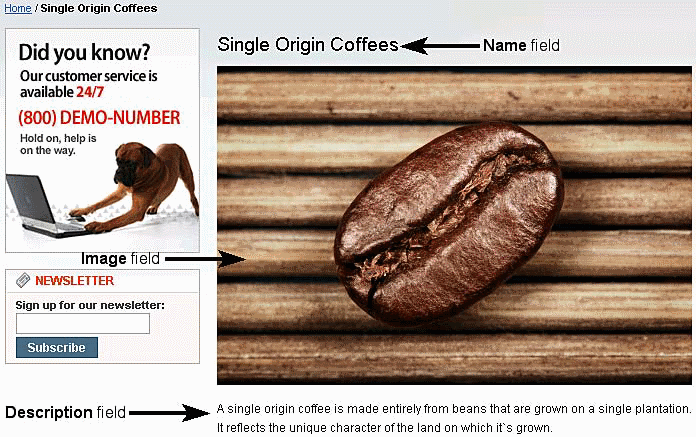
Вот как страница выглядит до сих пор:

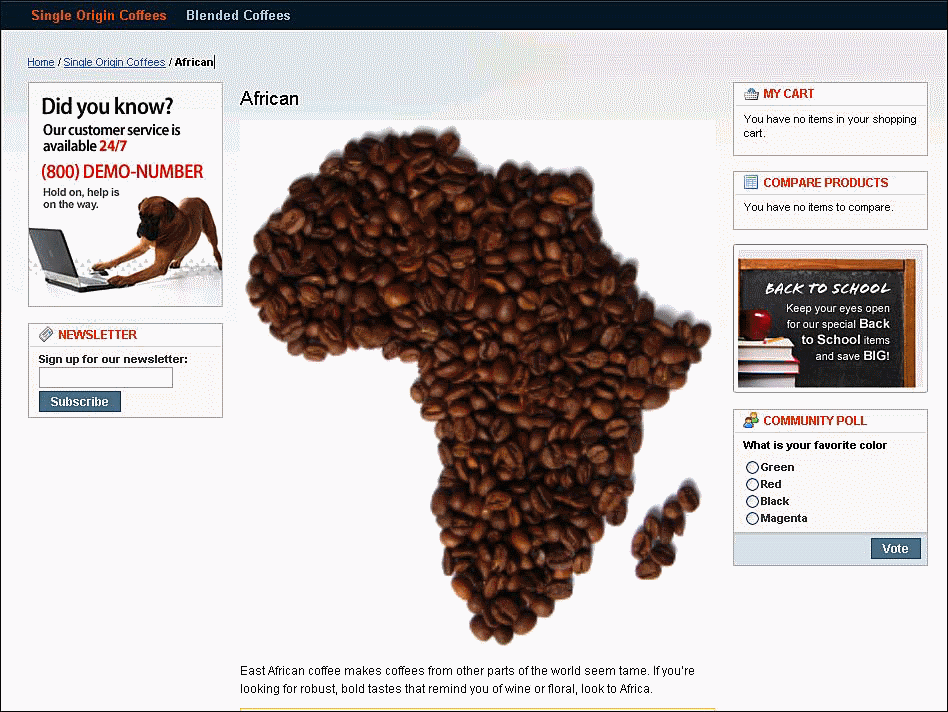
Шаблон Magento по умолчанию будет изменять размеры изображений категории так, что это будет 475-пикселей в ширину. Если вы загружаете изображение, у которого высота больше ширины, оно займет много места на целевой странице. Например, я загрузил изображение 240-пикселей в ширину и 266-пикселей в высоту. Magento изменит размеры изображения таким образом, что это будет 475-пикселей в ширину и 526-пикселей в высоту. Обратите внимание, как много места занимает это изображение:

Также обратите внимание, что фон изображения сплошной. Это не позволяет градиентe на странице показать до конца. Я хочу, чтобы изображение не занимало так много вертикального пространства. И, я хочу градиента, чтобы показать через.
Я решил обе проблемы с этим изображением, которое имеет 475-пикселей в ширину, 266-пикселей в высоту, и имеет прозрачный фон:

Так как изображение уже имеет 475-пикселей в ширину, Magento не изменит ее. Результат - меньше места, занимаемого изображением, и больше свободного места на мою продукцию.
Полное описание работы с графическими изображениями выходит за рамки этой книги. Однако, здесь есть подсказка для создания графики для вашей страницы категории. Проектируйте графические предметы в зависимости от нужного вам размера. В этом примере это был африканский континент. Тогда делаете графическое полотно 475-пикселей в ширину. Наконец, делаете фон прозрачным. Результатом будет изображение, которое имеет правильный размер для вашей целевой страницы.
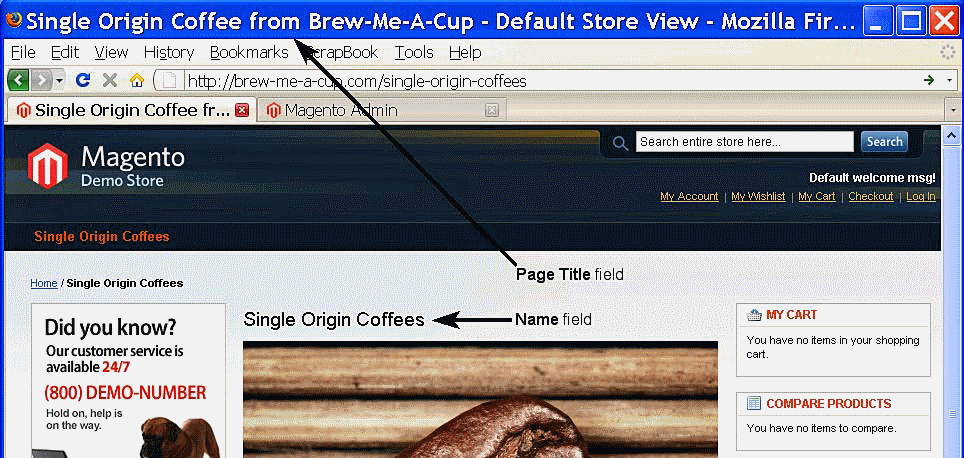
10. Название страницы появляется в заголовке окна браузера. Это не то же самое, что имя.
Имя появляется в меню навигации в верхней части страницы, а не в названии браузера по сайту:

Название категории и заголовок страницы - оба возможности для Вас, чтобы помочь поисковой странице повысить ранг. Вы можете сделать их одинаковыми, которые помогут странице Оценка лучше, когда люди ищут для этого термина. Или вы можете сделать их различными так, что оба условия поиска будут покрыты за счет этой одной страницы.
11. Meta Keywords и Meta Description отображаются в мета-тегах на HTML-странице. Введите информацию об этой странице, которая, по вашему мнению, поможет поисковым системам правильно классифицировать эту страницу.
Мета-тег содержит информацию, как правило, не доступную для пользователя. Он содержит информацию о странице. Слово "мета" означает "на эту тему".
Веб-мастеры используют мета-теги, чтобы сообщить поисковым системам о странице и помочь им лучше классифицировать эту страницу.
Вы можете видеть мета-теги на странице, если вы видите исходный код страницы. Следующий код показывает первые несколько строк исходного кода для страницы Single Origin Coffees. Обратите внимание на два последних мета-тега:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"
lang="en">
<head>
<title> Single Origin Coffee from Brew-Me-A-Cup -
Default Store View </title>
<meta http-equiv="Content-Type" content="text/html;
charset=utf-8"/>
<meta name="description" content="single origin coffees"/>
<meta name="keywords" content="single origin coffee"/>
Используйте Meta Keywords и Meta Description, как возможности для оптимизации страницы для поисковых систем.
12. Для отображения выберите Products only. Это приведет страницу этой категории к отображению списка товаров из этой категории.
Вы также можете выбрать Static block only или Static block and products. Мы не выбираем их сейчас, потому что мы не охватываем Static Blocks в этой книге.
13. Если бы мы выбрали для просмотра статических блок, мы бы использовали the CMS Block setting для того, чтобы задавать, какой Block отображать. В настоящее время мы можем игнорировать эту настройку.
14. Мы хотим, чтобы покупатели имели возможность фильтрации продуктов под эту категорию. Так для Is Anchor, мы выберем Yes.
15. Нажмите на кнопку Save Category.
16. Это завершает вкладку General Information для Category. Есть два других
вкладки: Category Products и Custom Design. Мы узнаем об этих вкладках позже.
Мы сделали все, чтобы получить работающую Category в нашем магазине.
Что произошло?
Теперь у вас есть по крайней мере одна Anchor Category в Default category. Эта новая категория Якорь имеет свою целевую страницу, которую вы предварительно настроили с текстом и графикой. Товары этой Якорь-категории будут перечислены на его целевой странице.
Идем героически
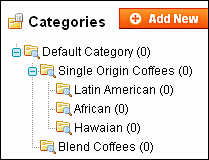
Теперь, когда у нас есть Якорь-категория, мы можем продвинуться вперед и завершить остальные шаги, необходимые для создания нашего каталога. Или, мы можем создать несколько категорий. Для нашей кофейни создаем еще несколько категорий, чтобы наш магазин был организован следующим образом:
- Single Origin Coffees
- Latin American
- African
- Hawaiian
- Blended Coffees
Single Origin и Blended будут якорь-категориями. Результат будет выглядеть следующим образом:

У нас есть категории, нам необходимо сохранить наши товары: пришло время добавить наборы атрибутов (Attribute Sets).
Время действия: Создание атрибутов
В этом разделе мы создадим набор атрибутов для нашего магазина. Сначала, мы создадим атрибуты, а затем - набор.
Прежде чем начать
Поскольку атрибуты являются основным инструментом для описания ваших товаров, важно наилучшим образом использовать их. Планируем, какие атрибуты вы хотите использовать. Какие аспекты или характеристики Вашей продукции клиент захочет найти? Сделаем эти атрибуты. Какие аспекты Ваших товаров клиент захочет выбрать? Тоже сделаем эти атрибуты. Атрибуты организованы в Наборы атрибутов. Каждый комплект представляет собой набор атрибутов. Вы должны создавать различные наборы для описания различных видов товаров, которые вы хотите продать. В нашем маназине кофе, мы создадим два набора атрибутов: один для Single Origin coffeesи и один для Blends. Они будут отличаться только одним аспектом. Для Single Origin coffees, мы будем иметь атрибут, который показывает страну или регион, где выращивался кофе. У нас не будет этого атрибута для Blends, поскольку кофе, использующийся в смеси, может прийти со всего мира. Наши наборы будут выглядеть следующим образом:
| Single Origin Attribute set | Blended Attribute set |
|---|---|
| Name Description Image Grind Roast Origin SKU Price Size | Name Description Image Grind Roast SKU Price Size |
Теперь, давайте создадим атрибуты и поместим их в наборы.
Результатом следующих направлений будет несколько новых атрибутов и два новых Набора атрибутов:
1. Если вы еще не сделали, войдите в бэкэнд вашего сайта, который мы называем The Administrative Panel:

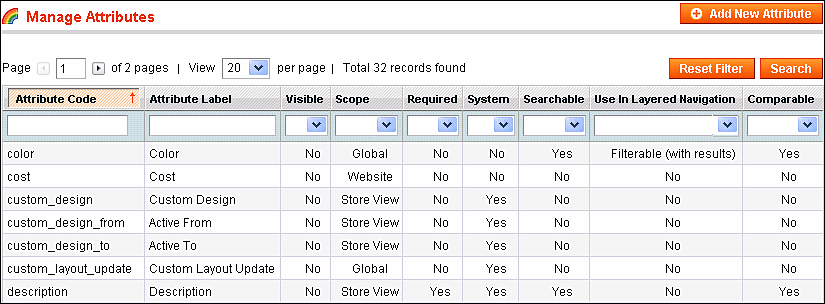
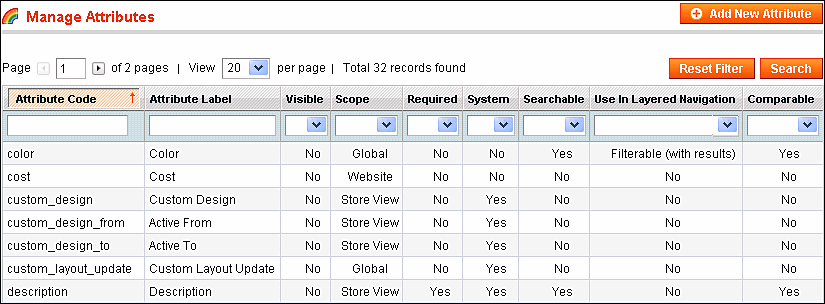
2. Выберите Catalog | Attributes | Manage Attributes.
список всех атрибутов отображается. Эти атрибуты были созданы для вас.
Некоторые из этих атрибутов (такие как цвет, стоимость и описание) являются видимыми для своих клиентов. Другие атрибуты влияют на отображение товара, но ваши клиенты никогда не будут видеть их. Например, custom_design может быть использован для указания имени пользовательского макета, который будет применен к странице товара. Ваши клиенты никогда не увидят название пользовательского макета.

Мы добавим наши собственные атрибуты в этот список.
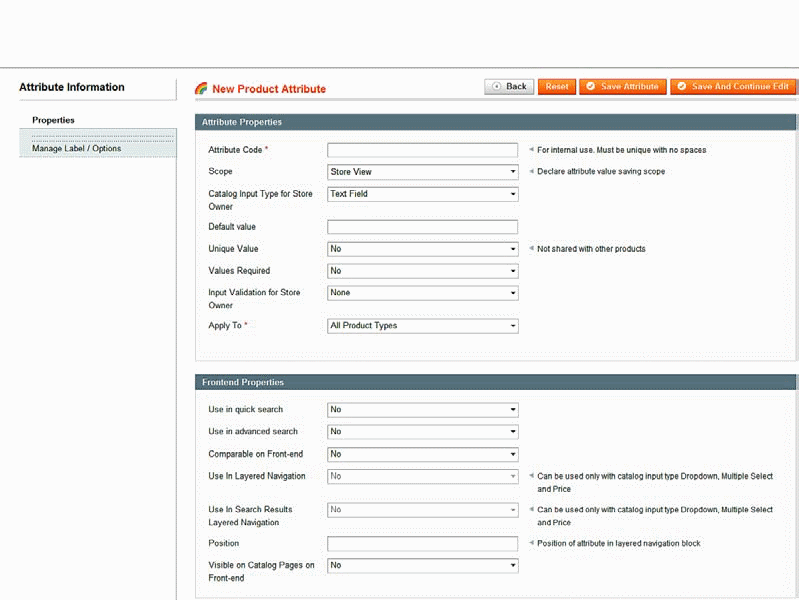
3. Нажмите кнопку Add New Attribute. Страница New Product Attribute отображается:

Есть две вкладки на этой странице: Properties и Manage Label / Options. Вы находитесь во вкладке Properties.
Раздел Attribute Properties содержит настройки, которые только Magento администратор (вы) увидите. Эти параметры являются значениями, которые вы будете использовать при работе с атрибутом. Раздел Frontend Properties содержит настройки, которые влияют на то, как этот атрибут будет представлен ваших клиентам. Мы рассмотрим каждый параметр на этой странице.
4. Attribute Code – это имя атрибута. Ваши клиенты никогда не увидят его значение. Вы будете его использовать при управлении атрибутом.
Вернитесь в список атрибутов, которые появились в Шаге 2. Атрибут идентификатор появляется в первом столбце, помеченном Attribute Code. Attribute Code должен состоять только из строчных букв, цифр и символов подчеркивания. И надо начинать его с буквы. Область этого атрибута может быть установлена как Store View, Website, или Global. Теперь вы можете оставить его значение по умолчанию - Store View. Другие значения становятся полезными при использовании одной Magento установки для создания нескольких магазинов или нескольких веб-сайтов.
Это выходит за рамки данного руководства быстрого старта.
5. После назначения набора атрибутов к товару вы заполните значения для атрибутов. Например, предположим, вы назначаете набор, который содержит атрибуты цвета, описания, цены и изображения. Затем вам нужно будет ввести цвет, описание, цену и изображение для этого товара.
Обратите внимание, что каждый из атрибутов в этом наборе – это различный вид данных. Для цвета вы, вероятно, хотите использовать раскрывающийся список,чтобы выбрать правильный цвет быстро и легко. Это также позволило бы избежать использование различных терминов для того же цвета, например "Red" и "Magenta". Для описания вы, вероятно, хотите использовать текстовое поле несвязанной формы (free-form text field). Для цены вы, вероятно, хотите использовать поле, которое принимает только числовые значения и требует использования двух знаков после запятой. А для изображения вы хотели бы поле, которое позволяет вам загружать изображения.
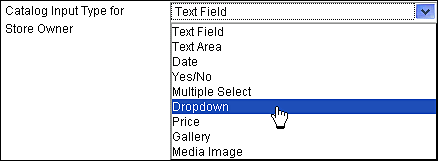
Поле Catalog Input Type for Store Owner позволяет выбрать тип данных, которые этот атрибут будет проводить:

В нашем примере мы создаем атрибут Roast. Когда мы присваиваем это значение товару, мы хотим выбрать одно значение для этого поля из списка вариантов. Таким образом, мы выберем Dropdown.
Если вы выберите Dropdown или Multiple Select в этом поле, то под вкладкой Manage Label/Options Вам необходимо ввести список вариантов (список значений) для этой области.
6. Если вы выберите Yes для Unique Value, тогда не только два товара могут иметь одинаковое значение для этого атрибута. Например, если я сделал roast уникальным атрибутом, это означает, что только один вид кофе в моем магазине может быть Light roast, только один вид кофе может быть French roast, только один может быть Espresso и так далее. Для атрибутов, таких как roast, это не имеет особого смысла. Однако если этот атрибут был SKU товара, то я, возможно, захотел бы сделать его уникальным. Это помешало бы мне с вводом одинаково SKU-номера для двух разных товаров.
7. Если вы выберите Yes для Values Required, то вы должны выбрать или ввести значение для этого атрибута. Вы не сможете сохранить товар с этим атрибутом, если вы оставите его значение пустым. В случае Roast имеет смысл требовать значение. Наши клиенты не купили бы кофе, не зная, какого типа жарки это кофе.
8. Input Validation for Store Owner заставляет Magento проверить введенные значения для атрибута и подтвердить, что это правильный тип данных. При вводе значения для этого атрибута, если вы не вводите тип выбранных данных, то Magento выдает вам предупреждающее сообщение.

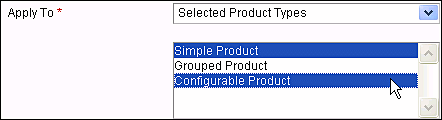
Поле Apply To определяет, какие типы продуктов могут иметь этот атрибут, применяемый к ним. Помните, что все три типа продукта в Magento – это Simple, Grouped и Configurable. Напомним, что в нашей кофейне, если вид кофе поставляется только в одной жарке, то это был бы простой продукт. И если клиент получает возможность выбрать вид жарки, это был бы настраиваемый продукт. Поэтому мы хотим выбрать, по крайней мере, Simple Product и Configurable Product для поля Apply To:

Но как насчет Grouped Product? Мы могли бы продать несколько различных видов кофе в одном пакете, что позволит сделать его группированным товаром. Например, мы могли бы продать группированный товар, состоящий из фунта кофе Hawaiian Konaи и фунта Jamaican Blue Mountain. Мы могли бы назвать эту группу что-то вроде " Island Coffees''. Если мы применили атрибут roast к этому группированному продукту, то оба вида кофе должны будут иметь один тип жарки.
Однако, если Kona лучше с легкой степенью жарки и Blue Mountain лучше с темной степенью жарки, то мы не хотим, чтобы они имели один тип жарки. Так в нашем кофе-магазине, мы не будем применять атрибут roast для группированных продуктов. Когда мы продаем кофе в специальных компоновках, мы выберем жарку для каждого вида кофе.
Вам нужно будет решить, какой тип товара к каждому из атрибутов можно применить. Если вы являетесь владельцем магазина и только один пользуетесь сайтом, вы будете знать, какие атрибуты к каком продукту следует применять. Таким образом, вы можете смело выбирать All Product Types для этот параметра.
10. По умолчанию Magento ставит окно быстрого поиска в правом верхнем углу каждой страницы вашего магазина.
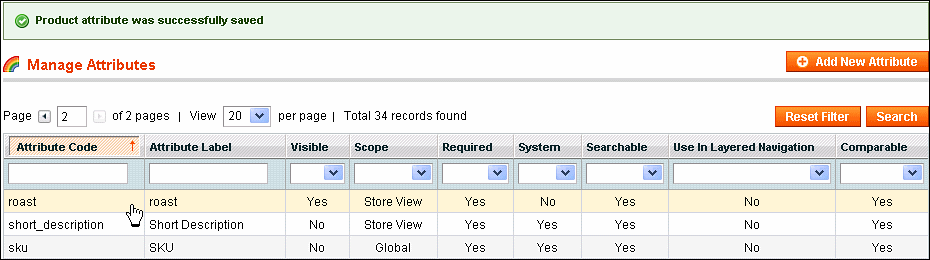
Окно быстрого поиска будет искать только те атрибуты, для которых поле Use in quick search имеет значение Yes. Некоторые примеры, давайте вернемся к нашему списку атрибутов:

Посмотрите на столбец под названием Searchable. Обратите внимание, что color и description - находимые. Это означает, что если клиент вводит слово в окно быстрого поиска, которое находится в color or description товара, тогда товар будет найден. Обратите внимание, что клиенты не могут искать на основе цены товара.
В нашем магазине кофе, мы сделаем roast поисковым атрибутом, потому что мы знаем, что некоторые клиенты предпочитают только кофе, который обжарен особым способом.
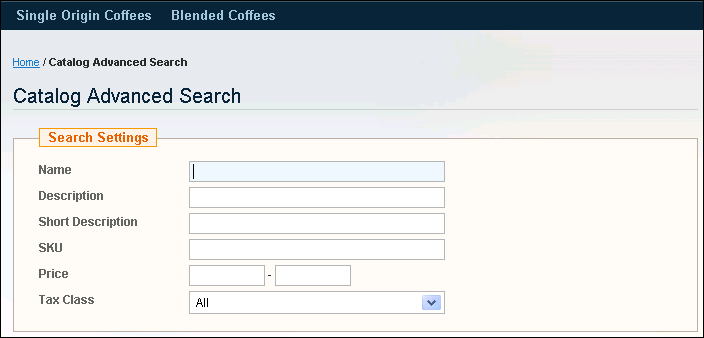
Если вы выберите Yes для Use in advanced search, этот атрибут будет иметь свои собственные поля на странице Advanced Search:
В нашем магазине кофе, мы сделаем roast полем на странице Advanced Search.
По умолчанию, Magento ставит ссылку Advanced Search в нижней части каждой страницы вашего магазина.

Нажатие на ссылку приведет вас на страницу Catalog Advanced Search. Некоторые атрибуты имеют свои собственные поля на этой странице поиска:

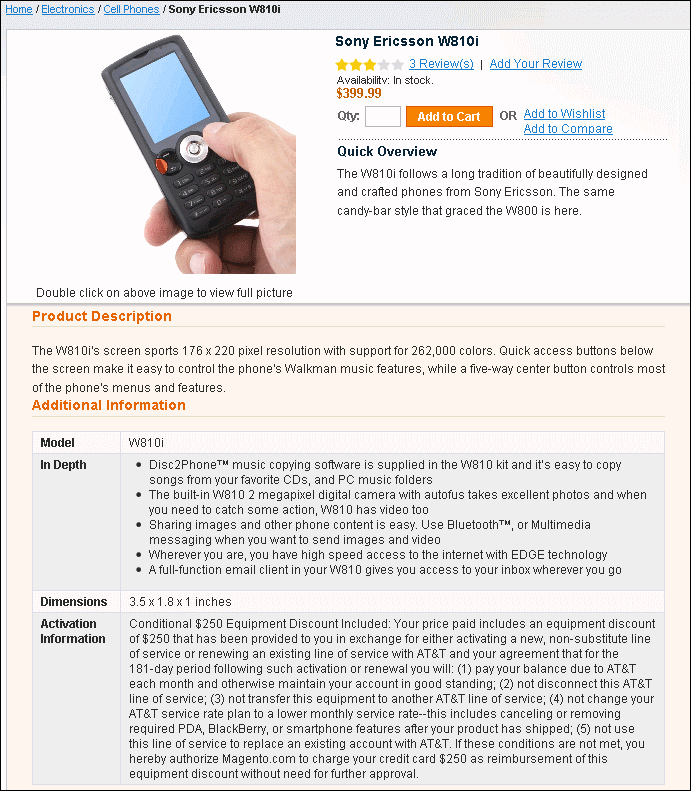
11. По умолчанию Magento позволяет заказчикам сравнивать товары в магазине. Просматривая товар, клиент видит ссылку Add to Compare, как показано на следующем скриншоте:

Когда пользователь нажимает на ссылку, Товар добавляется в блок Compare Products.

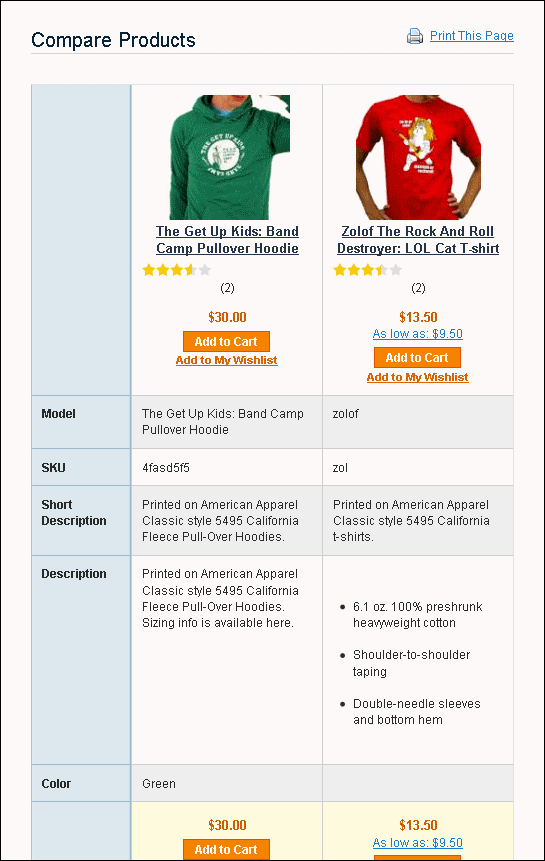
Затем, когда пользователь нажимает на кнопку Compare Items, страница Compare Products выводит на экран:

На странице Compare Products обратите внимание, что сравниваются только определенные атрибуты. В предыдущем примере, Model, SKU, Short Description, Description, Color и Price появляются на странице Compare Products (Сравнить продукты).
Если вы выберите Yes для Comparable on Front-end, этот атрибут будет отображаться на странице Compare Products.
Вы не хотите заполонить атрибутами страницу Compare Products, но вы хотите включить все атрибуты, которые помогут вашему клиенту выбрать между аналогичными товарами. Это требует, чтобы вы поставили себя на место клиента. Когда ваш клиент сравнивает аналогичные продукты, какие атрибуты помогут ему увидеть реальную разницу между ними?
Например, в нашей кофейне клиенты, которые заинтересованы только в слегка жареном кофе, вероятно, заинтересованы в других светлых жарках. Любой кофе, что наши клиенты сравнивают, вероятно, той же жарки. Таким образом, roast не будет атрибутом, что помогает нашим клиентам сделать выбор между подобными продуктами. Таким образом, в нашей кофейни, мы не будем делать поле Roast на странице Compare Products. Однако, если мы позже добавим атрибут character, то, вероятно, это будет удачным для страницы Compare Products.
12. Use in Layered Navigation - настройка позволяет вашим клиентам фильтровать товары на основе этого атрибута. Когда эта опция включена, ваш клиент видит фильтр слева на странице, где он (она) может выбрать значения для этого атрибута. Magento будет отображать только те товары, которые имеют значение для атрибута, находящееся в пределах, установленных клиентом.
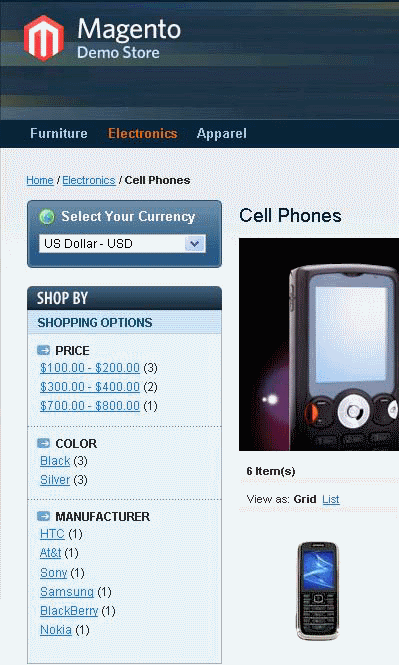
В следующем скриншоте заметим, что клиент выбрал категорию Electronics из навигационного меню в верхней части страницы. Также заметим, что Клиент может отфильтровать результаты с помощью трех атрибутов на левой стороне страницы.
Ими являются Price, Color и Manufacturer, как показано на следующем скриншоте:

Клиент может найти нужные ему товары по двум критериям.
Категория может быть выбрана из меню навигации в верхней части страницы.
И атрибут-фильтр может быть выбран из многоуровневого меню навигации в левой части страницы.
Обратите внимание на значения атрибута Price. Первый диапазон охватывает $ 100 до $ 200. Тогда, значения совершают скачок до $ 300. Диапазон цен от $ 200 до $ 300 отсутствует. Это потому что нет товаров в этой категории, попадающих в этот ценовой диапазон.
Существуют три настройки для Use in Layered Navigation. Выбор No исключает этот Атрибут из Layered Navigation menu.
Параметр Filterable (with results) поставит атрибут в Layered Navigation menu, но только для тех значений, которые показывают некоторые товары. То есть это поставит только те значения, которые производят результаты при использовании в качестве фильтра. Именно это произошло в предыдущем скриншоте.
Параметр Filterable (no results) поставит атрибут в Layered Navigation menu, и все значения будут отображаться. Даже значения, которые не дают результатов, отобразятся. Если этот параметр был выбран на странице, которую мы только что видели, ценовой диапазон $ 200 - $ 300 будет отображаться, даже если нет товаров в этом диапазоне.
Вы можете сделать атрибут фильтруемым только тогда, когда Input Type - это Dropdown, Multiple Select, или Price.
13. Если вы используете этот атрибут в Layered Navigation menu (то есть, если вы позволите вашим клиентам фильтрацию этим атрибутом), то Position определяет положение атрибута в Layered Navigation. Ввод «1» ставит этот атрибут на вершину меню.
14. Настройка Visible on Catalog Pages on Front-end применяется только к простым атрибутам. То есть, он применяется только к атрибутам, которые вы создаете, а не к тем, которые автоматически создаются Magento.
Каждая страница товара имеет раздел Additional Information. Она отобраается ниже раздела Product Description. В следующем скриншоте вы можете видеть этот раздел:

Если вы выберите Yes для Visible on Catalog Pages on Front-end, этот атрибут появится в разделе Additional Information каждого товара, который использует атрибут. В предыдущем примере, атрибуты Model, In Depth, Dimensions, и Activation Information имели Visible on Catalog Pages on Front-end, настроенную на Yes.
Если товар не имеет атрибутов, которые Visible on Catalog Pages on Front-end, то раздел Additional Information не будет отображаться для этого товара.
15. Выберите вкладку Manage Labels/Options:

16. Под Manage Titles в области Admin введите имя, которое вы будете использовать для этого атрибута в административном интерфейсе. В поле Default Store View введите название для этого атрибута, которое ваши клиенты будут видеть в вашем магазине:

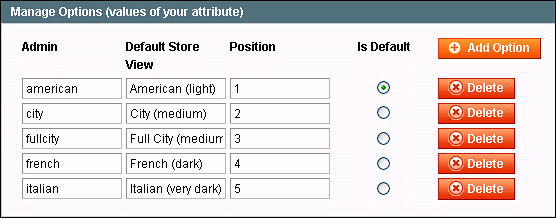
17. Если этот тип атрибута Dropdown или Multiple Select, то появится раздел Manage Options:

Напомним, что, когда атрибут выпадающий или множественного выбора, вы должны выбрать одно или несколько значений для этого атрибута из списка. Раздел Manage Options – место, где вы создаете этот список.
В поле Admin введите имя, которое вы будете использовать для этого значения в административном интерфейсе. Вы увидите это имя при создании продукта и присвоении значения атрибуту. В поле Default Store View, введите значение, которое ваши клиенты будут видеть в вашем магазине.
Если этот тип атрибута не Dropdown или Multiple Select, то этот раздел не появится.
18. Нажмите на кнопку Save Attribute. Атрибут сохранился, и вы вернулись к списку атрибутов. Вы должны увидеть тот атрибут, который вы только что добавили в список, вместе с сообщением об успешном его сохранении в верхней части страницы следующим образом:

На этом завершается процесс создания нового атрибута. Повторите это по мере необходимости. В нашем демо магазине мы создадим еще два атрибута: grind и caffeine.
Что произошло?
В этом разделе вы создали новые атрибуты. Эти атрибуты будут использованы для описания вашего товара. У ваших клиентов будет возможность использовать некоторые из этих атрибутов для фильтрации товаров, помогая им найти в точности тот товар, который они хотят. Другие атрибуты появятся в функции поиска, предоставляя вашим клиентам возможность поиска товаров по всему сайту, которые отвечают их критериям. Ваши клиенты также смогут использовать некоторые из этих атрибутов при сравнении, помогая им выбрать между товарами.
Что дальше?
Далее, мы представим наши Атрибуты в Наборы атрибутов. Напомним, что вы не применяете атрибуты индивидуально к товарам. Вместо этого применяется набор атрибутов для каждого товара.
Время действия: Создание наборов атрибутов
1. Если вы еще не сделали, войдите в бэкэнд вашего сайта. Мы называем это административной панелью.
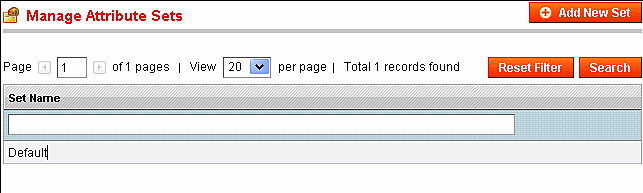
2. Выберите Catalog | Attributes | Manage Attribute Sets.
Страница Manage Attribute Sets отображается. Если это новая установка, будет только один набор атрибутов Default, как показано на следующем скриншоте:

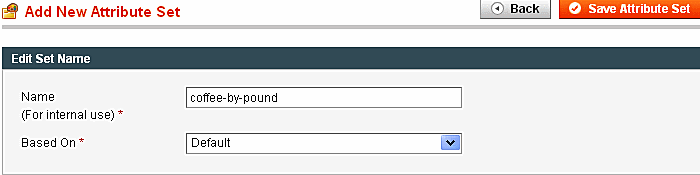
3. Нажмите на Add New Attribute Set. Страница Edit Set Name отображается следующим образом:

4. Введите имя для этого набора. Покупатели никогда не будут видеть название этого набора атрибутов. Вы будете видеть имя, когда вы создаете товар и вам нужно назначить набор атрибутов этому товару. Вот почему вы должны использовать имя, которое поможет вам вспомнить цель этого набора.
Если вы будете использовать набор только для конкретного вида товара, обдумайте присвоение имени набору после товара. В предыдущем скриншоте, я создаю набор, который я буду применять только к кофе, реализуемому по фунту. Название coffee-by-pound напоминает мне цель этого набора.
Если вы будете применять этот набор к нескольким видам товаров, рассмотрите вопрос об использовании имени, которое описывает содержание набора. В нашем демо-сайт, мы могли бы создать набор, содержащий те атрибуты, которые называются grind-roast-origin.
5. Для Based On выберите набор, который будет отправной точкой для этого набора. Если это первый набор, который вы создали, то ваш единственный выбор - Default.
Когда вы создаете новый набор, вы всегда должны основываться на существующий набор. Первое время это будет Default, потому что только этот набор доступен.
Default содержит все системные атрибуты, которые необходимы каждому товару, плюс еще несколько атрибутов, которые приходят с стандартной установкой Magento.
o Вы можете редактировать содержимое Default, но вы не должны делать это без веских причин. Не изменяя Default, вы получаете гарантии, что вы всегда будете иметь набор, который содержит минимальные характеристики, необходимые для товара. Если вам необходимо создать набор, который очень отличается от любого другого в вашем магазине, то, как правило, проще всего начать с минимального набора, такого как Default и строить его. Это проще, чем начинать с другим набором, перемещая атрибуты, которые были добавлены, и затем его строить. Начало с Default и создание с ним набора легче, чем делать новые наборы, которые неравноценны.
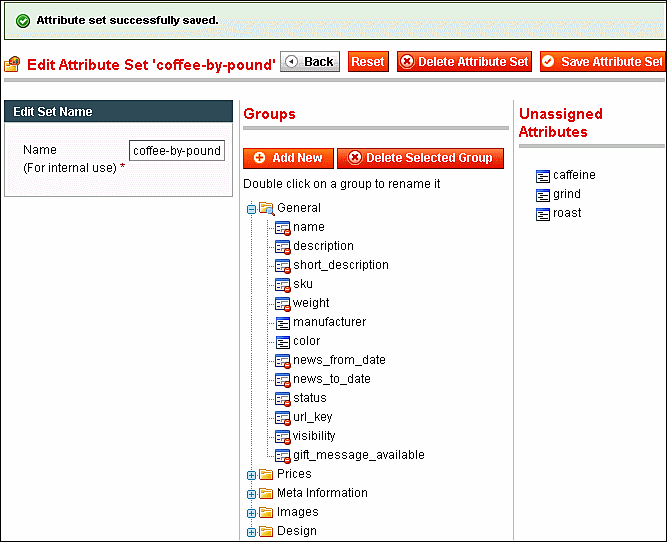
6. Нажмите на Save Attribute Set. Окно Edit Attribute Set :

Левая колонка содержит имя этого набора. Средний столбец содержит все атрибуты, которые являются частью этого набора. Прямо сейчас они такие же, как для набора по умолчанию. Правая колонка содержит атрибуты, которые не являются частью этого набора. Название Unassigned Attributes может вводить в заблуждение, потому что эти атрибуты, возможно, были назначены другие наборы.
Обратите внимание, что атрибуты в этом наборе организованы в Groups. Каждая группа в этом наборе будет создавать вкладку на странице продукта, если хотя бы один атрибут в этой группе устанавливается для отображения. Если все атрибуты в группе скрыты от покупателя, тогда группа не будет создавать вкладки на странице продукта. Например, группа Meta Information содержит только атрибуты, которые скрыты, так что покупатели не увидят вкладку под названием Meta Information.
Оранжевые круги обозначают Систему атрибутов. Напомним, что каждый набор должен содержать все системы атрибутов, поскольку каждый товар должен иметь все системы атрибутов, применяемые к нему.
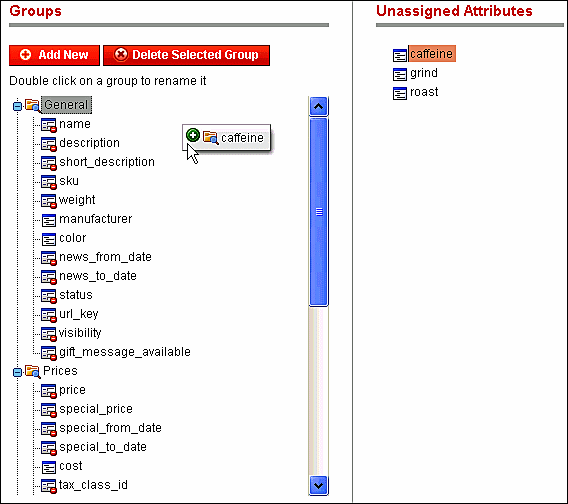
7. Чтобы добавить атрибут в набор, откройте группу и затем перетащите атрибут в эту группу, как показано на следующем скриншоте:

В нашем демо-магазине, мы будем добавлять caffeine, grind и roast в группу General.
8. Чтобы удалить атрибут из набора, перетащите его из группы, которая содержит его, в колонку Unassigned Attributes.
В нашем демо-магазина, мы удалим manufacturer и color, так как они не применимы к нашему товару (кофе).
9. Для перемещения атрибутов из одной группы в другую просто перетащите атрибут.
10. Чтобы добавить новую группу (и, возможно, создать новую вкладку на странице продукта), нажмите на Add New. Когда потребуется, введите имя новой группы.
11. Для изменения порядка группы перетаскивайте их. Вкладки, которые эти группы создают на странице товара, отображаются на экране слева направо. Они появляются в том порядке, в каком группы размещены здесь. Верхняя группа создает вкладку слева, и низшая группа создает правую вкладку.
12. Чтобы удалить группу, выберите ее и нажмите на Delete Selected Group.
Вы не можете удалять группы, в которых есть системы атрибутов. При удалении группы, ее атрибуты становятся неназначенными. Когда вы закончите, нажмите кнопку Save Attribute Set.
Что произошло?
Вы только что создали по крайней мере один набор атрибутов. Каждый набор содержит комплект атрибутов, которые вы будете использовать для описания товара. Если вы создали только один набор, каждый товар на вашем сайте будет использовать этот набор. Это нормально, если все ваши товары аналогичны (например, если все, что Вы продаете, это кофе). Если вы создали несколько наборов, вы, вероятно, продаете несколько различных видов товаров (например, кофе и аксессуары для приготовления кофе).
Вопросы
1. Layered Navigation Menu:
- Отображает все категории в магазине.
- Отображает только те категории, которые являются якорями.
- Отображает Якорь категории на высшем уровне и подкатегории под ними.
2. Назначение атрибутов, как Фильтруемые, делает атрибуты появляющимися:
- на странице расширенного поиска.
- в меню Layered Navigation.
- на Главной странице.
Для ответа, проверьте на сайте Magento:
http://www.magentocommerce.com/media/screencasts/layerednavigation/view
Резюме
В этой главе мы создали категории, которые будут содержать наши товары. Думайте о категории как о отделе в физических магазинах. Затем мы создали Атрибуты и наборы атрибутов. Думайте о атрибутах, как о качествах, которые позволяют отличать один товар от другого.
В следующей главе мы закончим наш базовый набор, добавив Налоговый класс для наших товаров. Тогда мы будем готовы начать добавление товаров.

 Вход
Вход Регистрация
Регистрация Помощь
Помощь

