Настройки элементов витрины расположены в административном разделе «Система» → «Настройки» → «УЛЬТИМО или ФОРТИС» → «Цвета, шрифты, спецэффекты».
Настройки содержатся в 17 секциях этого раздела:
- «Цвета»
- «Шрифты»
- «Спецэффекты»
- «Страница в целом»
- «Шапка витринной страницы (общие настройки)»
- «Верхняя часть шапки (телефон, ссылки, переключатель языка)»
- «Центральная часть шапки (логотип, форма поиска, меню пользователя)»
- «Главное меню»
- «Центральная область страницы»
- «Страница товарного раздела»
- «Страница товара»
- «Слайд-шоу»
- «Подвал витринной страницы (общие настройки)»
- «Верхняя часть подвала (полоса с ссылками «Карта сайта», «Поисковые запросы», ..., «О магазине», «Вопросы и ответы»)»
- «Центральная верхняя часть подвала (в демо-магазинах она содержит логотип оформительской темы, несколько колонок меню и некоторые другие элементы)»
- «Центральная нижняя часть подвала (в некоторых демо-магазинах она отсутствует, в других содержит несколько колонок ссылок и некоторые другие элементы)»
- «Нижняя часть подвала (в демо-магазинах она содержит надпись «Российская сборка Magento» и переключатель магазинов)»
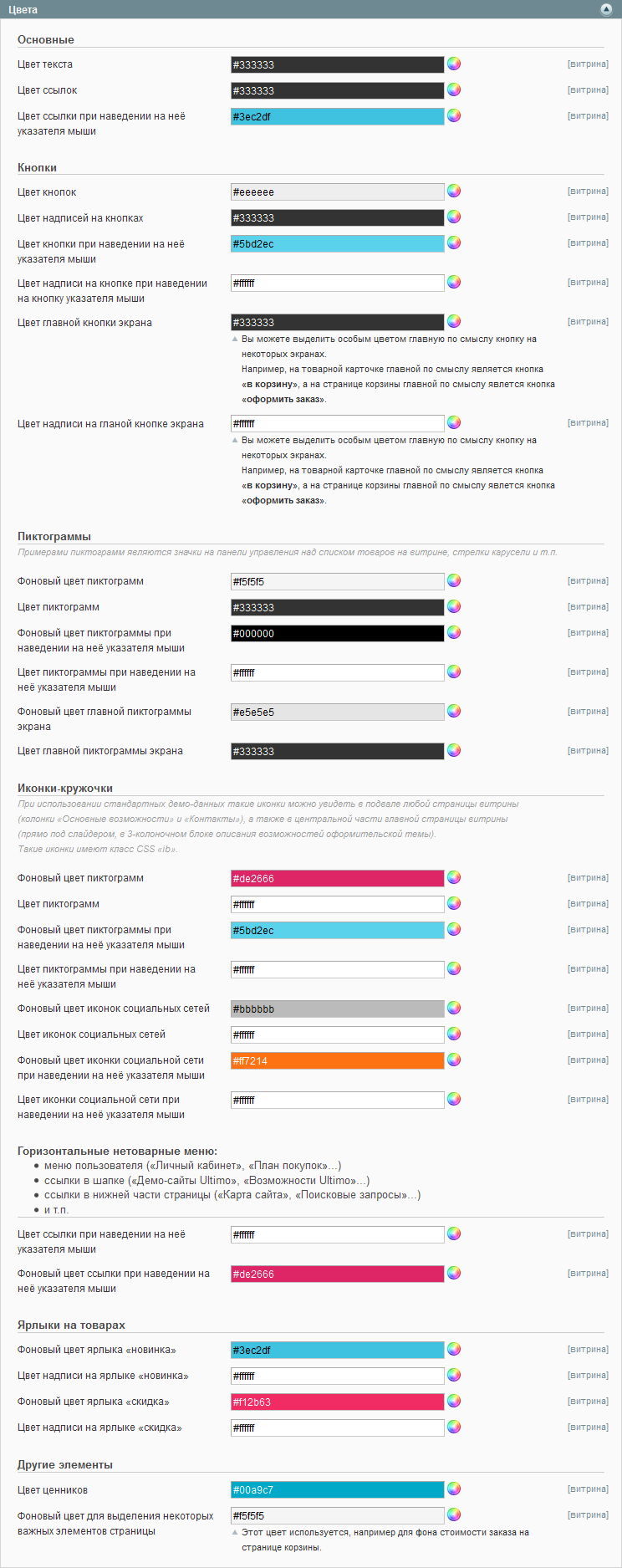
Секция «Цвета»

Подсекция «Основные»
«Цвет текста»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет ссылок»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет ссылки при наведении на неё указателя мыши»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
Подсекция «Кнопки»
«Цвет кнопок»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет надписей на кнопках»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет кнопки при наведении на неё указателя мыши»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет надписи на кнопке при наведении на кнопку указателя мыши»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет главной кнопки экрана»
Вы можете выделить особым цветом главную по смыслу кнопку на некоторых экранах.
Например, на товарной карточке главной по смыслу является кнопка «в корзину», а на странице корзины главной по смыслу явлется кнопка «оформить заказ».
«Цвет надписи на гланой кнопке экрана»
Вы можете выделить особым цветом главную по смыслу кнопку на некоторых экранах.
Например, на товарной карточке главной по смыслу является кнопка «в корзину», а на странице корзины главной по смыслу явлется кнопка «оформить заказ».
Подсекция «Пиктограммы»
Примерами пиктограмм являются значки на панели управления над списком товаров на витрине, стрелки карусели и т.п.
«Фоновый цвет пиктограмм»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет пиктограмм»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Фоновый цвет пиктограммы при наведении на неё указателя мыши»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет пиктограммы при наведении на неё указателя мыши»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Фоновый цвет главной пиктограммы экрана»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет главной пиктограммы экрана»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
Подсекция «Иконки-кружочки»
При использовании стандартных демо-данных такие иконки можно увидеть в подвале любой страницы витрины
(колонки «Основные возможности» и «Контакты»), а также в центральной части главной страницы витрины
(прямо под слайдером, в 3-колоночном блоке описания возможностей оформительской темы).
Такие иконки имеют класс CSS «ib».
«Фоновый цвет пиктограмм»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет пиктограмм»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Фоновый цвет пиктограммы при наведении на неё указателя мыши»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет пиктограммы при наведении на неё указателя мыши»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Фоновый цвет иконок социальных сетей»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет иконок социальных сетей»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Фоновый цвет иконки социальной сети при наведении на неё указателя мыши»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет иконки социальной сети при наведении на неё указателя мыши»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
Подсекция «Горизонтальные нетоварные меню»
- меню пользователя («Личный кабинет», «План покупок»...)
- ссылки в шапке («Демо-сайты Ultimo», «Возможности Ultimo»...)
- ссылки в нижней части страницы («Карта сайта», «Поисковые запросы»...)
- и т.п.
«Цвет ссылки при наведении на неё указателя мыши»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Фоновый цвет ссылки при наведении на неё указателя мыши»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
Подсекция «Ярлыки на товарах»
«Фоновый цвет ярлыка «новинка»»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет надписи на ярлыке «новинка»»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Фоновый цвет ярлыка «скидка»»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет надписи на ярлыке «скидка»»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
Подсекция «Другие элементы»
«Цвет ценников»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Фоновый цвет для выделения некоторых важных элементов страницы»
Этот цвет используется, например для фона стоимости заказа на странице корзины.
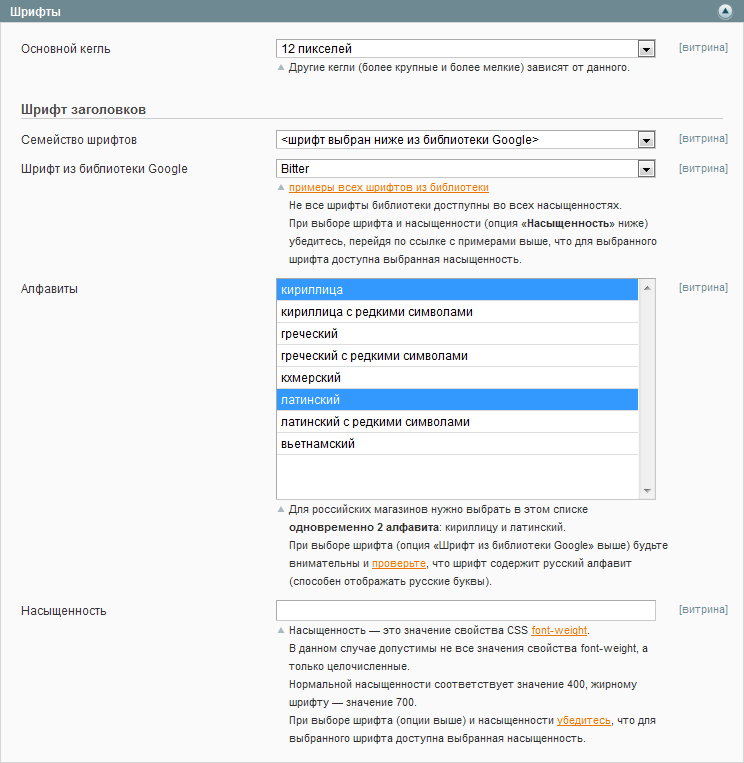
Секция «Шрифты»

«Основной кегль»
Другие кегли (более крупные и более мелкие) зависят от данного.
Выпадающий список этой опции содержит 3 значения:
- «ТЕСТ»
- «13 пикселей»
- «14 пикселей»
Подсекция «Шрифт заголовков»
«Семейство шрифтов»
Выпадающий список этой опции содержит 9 значений:
- <указано ниже вручную>
- <шрифт выбран ниже из библиотеки Google>
- «Arial, "Helvetica Neue", Helvetica, sans-serif»
- «Georgia, serif»
- «"Lucida Sans Unicode", "Lucida Grande", sans-serif»
- «Palatino Linotype", "Book Antiqua", Palatino, serif»
- «Tahoma, Geneva, sans-serif»
- «"Trebuchet MS", Helvetica, sans-serif»
- «Verdana, Geneva, sans-serif»
«Шрифт из библиотеки Google»
Выпадающий список этой опции содержит перечень шрифтов из библиотеки Google Fonts.
«Значение свойства CSS font-family»
«Алфавиты»
Это поле множественного содержит 8 значений:
- «кириллица»
- «кириллица с редкими символами»
- «греческий»
- «греческий с редкими символами»
- «кхмерский»
- «латинский»
- «латинский с редкими символами»
- «вьетнамский»
При выборе шрифта (опция «Шрифт из библиотеки Google» выше) будьте внимательны и проверьте, что шрифт содержит русский алфавит (способен отображать русские буквы).
«Насыщенность»
Насыщенность — это значение свойства CSS font-weight.
В данном случае допустимы не все значения свойства font-weight, а только целочисленные.
Нормальной насыщенности соответствует значение 400, жирному шрифту — значение 700.
При выборе шрифта (опции выше) и насыщенности убедитесь, что для выбранного шрифта доступна выбранная насыщенность.
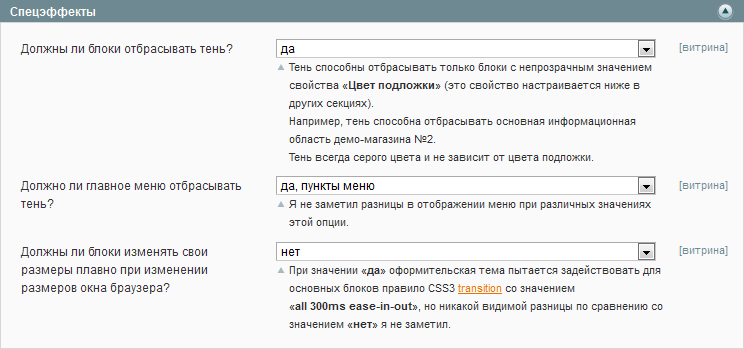
Секция «Спецэффекты»

«Должны ли блоки отбрасывать тень?»
Допустимые значения: «да» или «нет».
Тень способны отбрасывать только блоки с непрозрачным значением свойства «Цвет подложки» (это свойство настраивается ниже в других секциях).
Например, тень способна отбрасывать основная информационная область демо-магазина №2.
Тень всегда серого цвета и не зависит от цвета подложки.
«Должно ли главное меню отбрасывать тень?»
Выпадающий список этой опции содержит 3 значения:
- «нет»
- «да, меню в целом»
- «да, пункты меню»
Я не заметил разницы в отображении меню при различных значениях этой опции.
«Должны ли блоки изменять свои размеры плавно при изменении размеров окна браузера?»
Допустимые значения: «да» или «нет».
При значении «да» оформительская тема пытается задействовать для основных блоков правило CSS3 transition со значением
«all 300ms ease-in-out», но никакой видимой разницы по сравнению со значением «нет» я не заметил.
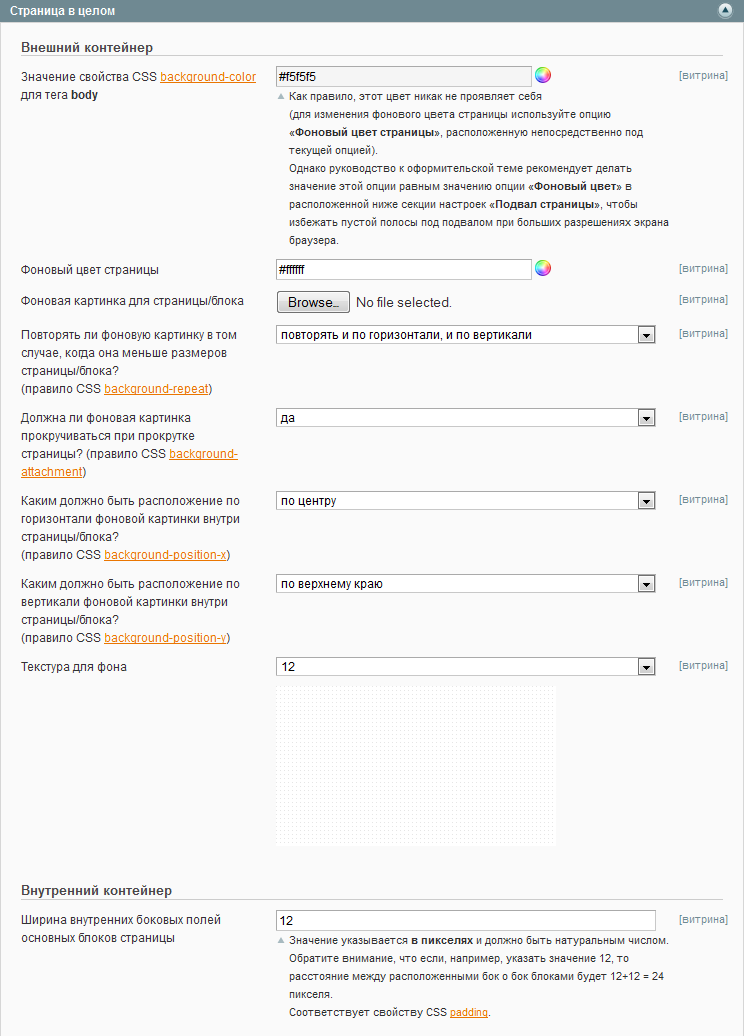
Секция «Страница в целом»

Подсекция «Внешний контейнер»
«Значение свойства CSS background-color для тега body»
Как правило, этот цвет никак не проявляет себя (для изменения фонового цвета страницы используйте опцию «Фоновый цвет страницы», расположенную непосредственно под текущей опцией).
Однако руководство к оформительской теме рекомендует делать значение этой опции равным значению опции «Фоновый цвет» в расположенной ниже секции настроек «Подвал страницы», чтобы избежать пустой полосы под подвалом при больших разрешениях экрана браузера.
«Фоновый цвет страницы»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Фоновая картинка для страницы/блока»
«Повторять ли фоновую картинку в том случае, когда она меньше размеров страницы/блока? (правило CSS background-repeat)»
Выпадающий список этой опции содержит 4 значения:
- «не повторять»
- «повторять и по горизонтали, и по вертикали»
- «повторять по горизонтали»
- «повторять по вертикали»
«Должна ли фоновая картинка прокручиваться при прокрутке страницы? (правило CSS background-attachment)»
Допустимые значения: «да» или «нет».
«Каким должно быть расположение по горизонтали фоновой картинки внутри страницы/блока? (правило CSS background-position-x)»
Выпадающий список этой опции содержит 3 значения:
- «по левому краю»
- «по центру»
- «по правому краю»
«Каким должно быть расположение по вертикали фоновой картинки внутри страницы/блока? (правило CSS background-position-y)»
Выпадающий список этой опции содержит 3 значения:
- «по верхнему краю»
- «по центру»
- «по нижнему краю»
«Текстура для фона»
Выпадающий список этой опции содержит 18 значений: пустое значение (означающее, что у данного экранного элемента не должно быть текстуры) и 17 вариантов текстур.
Подсекция «Внутренний контейнер»
«Ширина внутренних боковых полей основных блоков страницы»
Значение указывается в пикселях и должно быть натуральным числом.
Обратите внимание, что если, например, указать значение 12, то расстояние между расположенными бок о бок блоками будет 12+12 = 24 пикселя.
Соответствует свойству CSS padding.
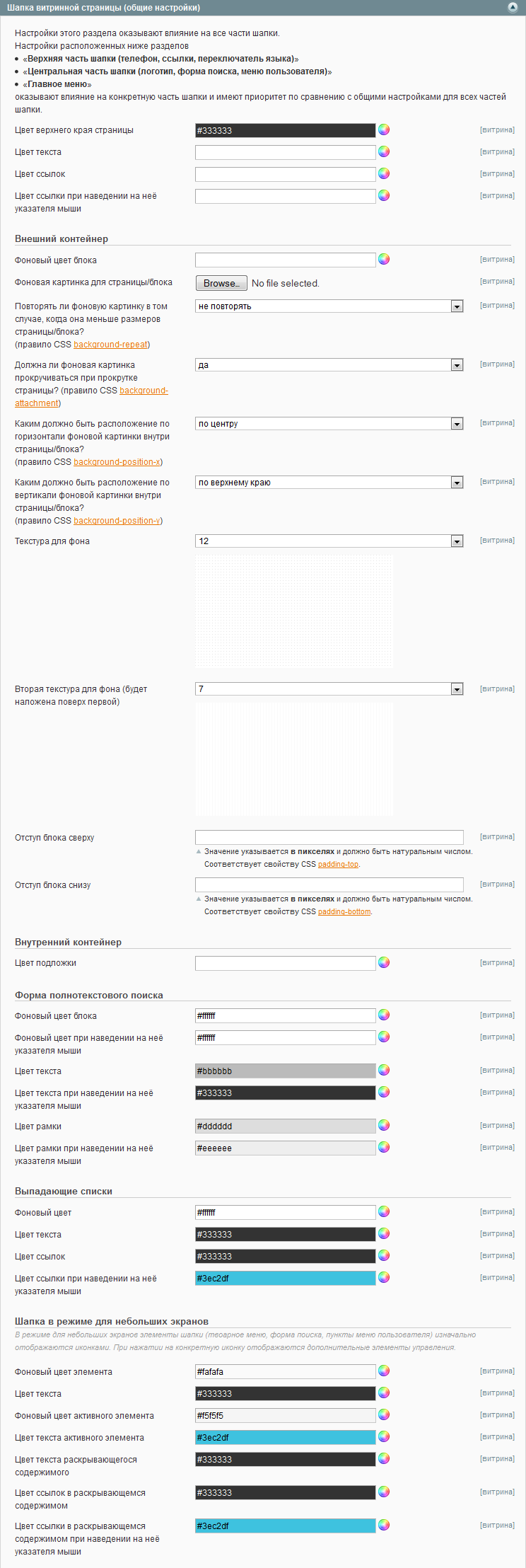
Секция «Шапка витринной страницы (общие настройки)»

Настройки этого раздела оказывают влияние на все части шапки.
Настройки расположенных ниже разделов
- «Верхняя часть шапки (телефон, ссылки, переключатель языка)»
- «Центральная часть шапки (логотип, форма поиска, меню пользователя)»
- «Главное меню»
«Цвет верхнего края страницы»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет текста»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет ссылок»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет ссылки при наведении на неё указателя мыши»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
Подсекция «Внешний контейнер»
«Фоновый цвет блока»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Фоновая картинка для страницы/блока»
«Повторять ли фоновую картинку в том случае, когда она меньше размеров страницы/блока? (правило CSS background-repeat)»
Выпадающий список этой опции содержит 4 значения:
- «не повторять»
- «повторять и по горизонтали, и по вертикали»
- «повторять по горизонтали»
- «повторять по вертикали»
«Должна ли фоновая картинка прокручиваться при прокрутке страницы? (правило CSS background-attachment)»
Допустимые значения: «да» или «нет».
«Каким должно быть расположение по горизонтали фоновой картинки внутри страницы/блока? (правило CSS background-position-x)»
Выпадающий список этой опции содержит 3 значения:
- «по левому краю»
- «по центру»
- «по правому краю»
«Каким должно быть расположение по вертикали фоновой картинки внутри страницы/блока? (правило CSS background-position-y)»
Выпадающий список этой опции содержит 3 значения:
- «по верхнему краю»
- «по центру»
- «по нижнему краю»
«Текстура для фона»
Выпадающий список этой опции содержит 18 значений: пустое значение (означающее, что у данного экранного элемента не должно быть текстуры) и 17 вариантов текстур.
«Вторая текстура для фона (будет наложена поверх первой)»
Выпадающий список этой опции содержит 18 значений: пустое значение (означающее, что у данного экранного элемента не должно быть текстуры) и 17 вариантов текстур.
«Отступ блока сверху»
Значение указывается в пикселях и должно быть натуральным числом.
Соответствует свойству CSS padding-top.
«Отступ блока снизу»
Значение указывается в пикселях и должно быть натуральным числом.
Соответствует свойству CSS padding-bottom.
Подсекция «Внутренний контейнер»
«Цвет подложки»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
Подсекция «Форма полнотекстового поиска»
«Фоновый цвет блока»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Фоновый цвет при наведении на неё указателя мыши»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет текста»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет текста при наведении на неё указателя мыши»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет рамки»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет рамки при наведении на неё указателя мыши»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
Подсекция «Выпадающие списки»
«Фоновый цвет»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет текста»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет ссылок»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет ссылки при наведении на неё указателя мыши»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
Подсекция «Шапка в режиме для небольших экранов»
В режиме для небольших экранов элементы шапки (твоарное меню, форма поиска, пункты меню пользователя) изначально отображаются иконками. При нажатии на конкретную иконку отображаются дополнительные элементы управления.
«Фоновый цвет элемента»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет текста»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Фоновый цвет активного элемента»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет текста активного элемента»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет текста раскрывающегося содержимого»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет ссылок в раскрывающемся содержимом»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет ссылки в раскрывающемся содержимом при наведении на неё указателя мыши»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
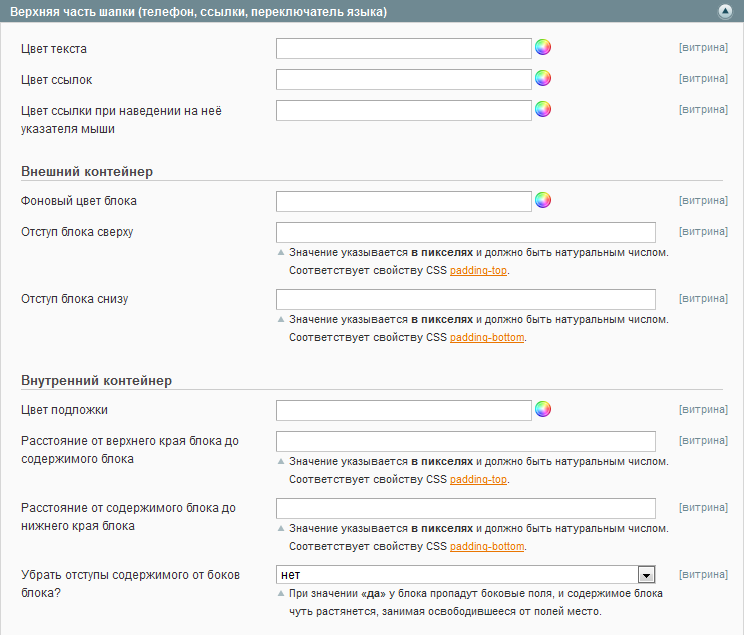
Секция «Верхняя часть шапки (телефон, ссылки, переключатель языка)»

«Цвет текста»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет ссылок»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет ссылки при наведении на неё указателя мыши»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
Подсекция «Внешний контейнер»
«Фоновый цвет блока»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Отступ блока сверху»
Значение указывается в пикселях и должно быть натуральным числом.
Соответствует свойству CSS padding-top.
«Отступ блока снизу»
Значение указывается в пикселях и должно быть натуральным числом.
Соответствует свойству CSS padding-bottom.
Подсекция «Внутренний контейнер»
«Цвет подложки»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Расстояние от верхнего края блока до содержимого блока»
Значение указывается в пикселях и должно быть натуральным числом.
Соответствует свойству CSS padding-top.
«Расстояние от содержимого блока до нижнего края блока»
Значение указывается в пикселях и должно быть натуральным числом.
Соответствует свойству CSS padding-bottom.
«Убрать отступы содержимого от боков блока?»
Допустимые значения: «да» или «нет».
При значении «да» у блока пропадут боковые поля, и содержимое блока чуть растянется, занимая освободившееся от полей место.
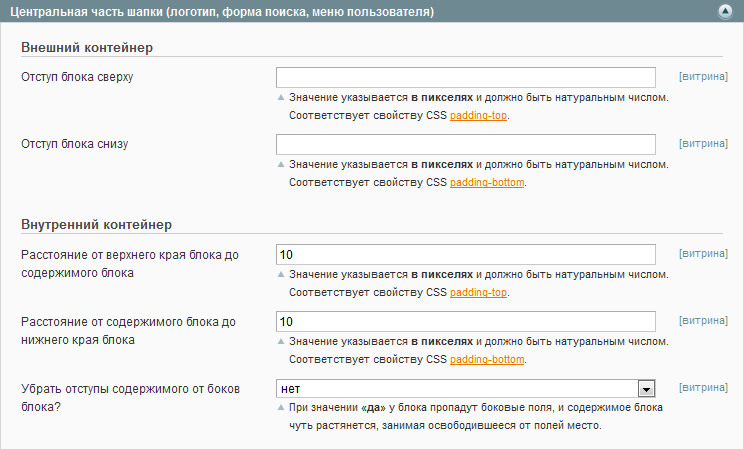
Секция «Центральная часть шапки (логотип, форма поиска, меню пользователя)»

Подсекция «Внешний контейнер»
«Отступ блока сверху»
Значение указывается в пикселях и должно быть натуральным числом.
Соответствует свойству CSS padding-top.
«Отступ блока снизу»
Значение указывается в пикселях и должно быть натуральным числом.
Соответствует свойству CSS padding-bottom.
Подсекция «Внутренний контейнер»
«Расстояние от верхнего края блока до содержимого блока»
Значение указывается в пикселях и должно быть натуральным числом.
Соответствует свойству CSS padding-top.
«Расстояние от содержимого блока до нижнего края блока»
Значение указывается в пикселях и должно быть натуральным числом.
Соответствует свойству CSS padding-bottom.
«Убрать отступы содержимого от боков блока?»
Допустимые значения: «да» или «нет».
При значении «да» у блока пропадут боковые поля, и содержимое блока чуть растянется, занимая освободившееся от полей место.
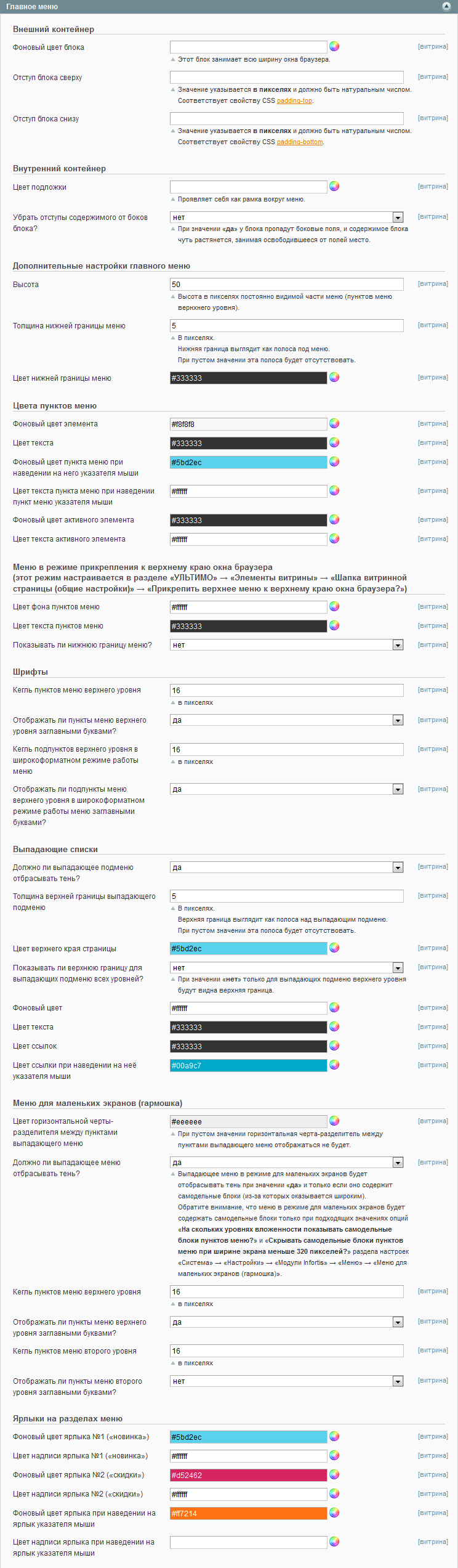
Секция «Главное меню»

Подсекция «Внешний контейнер»
«Фоновый цвет блока»
Этот блок занимает всю ширину окна браузера.
«Отступ блока сверху»
Значение указывается в пикселях и должно быть натуральным числом.
Соответствует свойству CSS padding-top.
«Отступ блока снизу»
Значение указывается в пикселях и должно быть натуральным числом.
Соответствует свойству CSS padding-bottom.
Подсекция «Внутренний контейнер»
«Цвет подложки»
Проявляет себя как рамка вокруг меню.
«Убрать отступы содержимого от боков блока?»
Допустимые значения: «да» или «нет».
При значении «да» у блока пропадут боковые поля, и содержимое блока чуть растянется, занимая освободившееся от полей место.
Подсекция «Дополнительные настройки главного меню»
«Высота»
Высота в пикселях постоянно видимой части меню (пунктов меню вернхнего уровня).
«Толщина нижней границы меню»
В пикселях.
Нижняя граница выглядит как полоса под меню.
При пустом значении эта полоса будет отсутствовать.
«Цвет нижней границы меню»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
Подсекция «Цвета пунктов меню»
«Фоновый цвет элемента»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет текста»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Фоновый цвет пункта меню при наведении на него указателя мыши»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет текста пункта меню при наведении пункт меню указателя мыши»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Фоновый цвет активного элемента»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет текста активного элемента»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
Подсекция «Меню в режиме прикрепления к верхнему краю окна браузера»
Этот режим настраивается в разделе «УЛЬТИМО» → «Элементы витрины» → «Шапка витринной страницы (общие настройки)» → «Прикрепить верхнее меню к верхнему краю окна браузера?».
«Цвет фона пунктов меню»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет текста пунктов меню»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Показывать ли нижнюю границу меню?»
Допустимые значения: «да» или «нет».
Подсекция «Шрифты»
«Кегль пунктов меню верхнего уровня»
в пикселях
«Отображать ли пункты меню верхнего уровня заглавными буквами?»
«Кегль подпунктов верхнего уровня в широкоформатном режиме работы меню»
в пикселях
«Отображать ли подпункты меню верхнего уровня в широкоформатном режиме работы меню заглавными буквами?»
Допустимые значения: «да» или «нет».
Подсекция «Выпадающие списки»
«Должно ли выпадающее подменю отбрасывать тень?»
Допустимые значения: «да» или «нет».
«Толщина верхней границы выпадающего подменю»
В пикселях.
Верхняя граница выглядит как полоса над выпадающим подменю.
При пустом значении эта полоса будет отсутствовать.
«Цвет верхнего края страницы»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Показывать ли верхнюю границу для выпадающих подменю всех уровней?»
Допустимые значения: «да» или «нет».
При значении «нет» только для выпадающих подменю верхнего уровня будут видна верхняя граница.
«Фоновый цвет»
«Цвет текста»
«Цвет ссылок»
«Цвет ссылки при наведении на неё указателя мыши»
Подсекция «Меню для маленьких экранов (гармошка)»
«Цвет горизонтальной черты-разделителя между пунктами выпадающего меню»
При пустом значении горизонтальная черта-разделитель между пунктами выпадающего меню отображаться не будет.
«Должно ли выпадающее меню отбрасывать тень?»
Допустимые значения: «да» или «нет».
Выпадающее меню в режиме для маленьких экранов будет отобрасывать тень при значении «да» и только если оно содержит самодельные блоки (из-за которых оказывается широким).
Обратите внимание, что меню в режиме для маленьких экранов будет содержать самодельные блоки только при подходящих значениях опций «На скольких уровнях вложенности показывать самодельные блоки пунктов меню?» и «Скрывать самодельные блоки пунктов меню при ширине экрана меньше 320 пикселей?» раздела настроек «Система» → «Настройки» → «Модули Infortis» → «Меню» → «Меню для маленьких экранов (гармошка)».
«Кегль пунктов меню верхнего уровня»
в пикселях
«Отображать ли пункты меню верхнего уровня заглавными буквами?»
Допустимые значения: «да» или «нет».
«Кегль пунктов меню второго уровня»
в пикселях
«Отображать ли пункты меню второго уровня заглавными буквами?»
Допустимые значения: «да» или «нет».
Подсекция «Ярлыки на разделах меню»
«Фоновый цвет ярлыка №1 («новинка»)»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет надписи ярлыка №1 («новинка»)»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Фоновый цвет ярлыка №2 («скидки»)»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет надписи ярлыка №2 («скидки»)»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Фоновый цвет ярлыка при наведении на ярлык указателя мыши»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет надписи ярлыка при наведении на ярлык указателя мыши»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
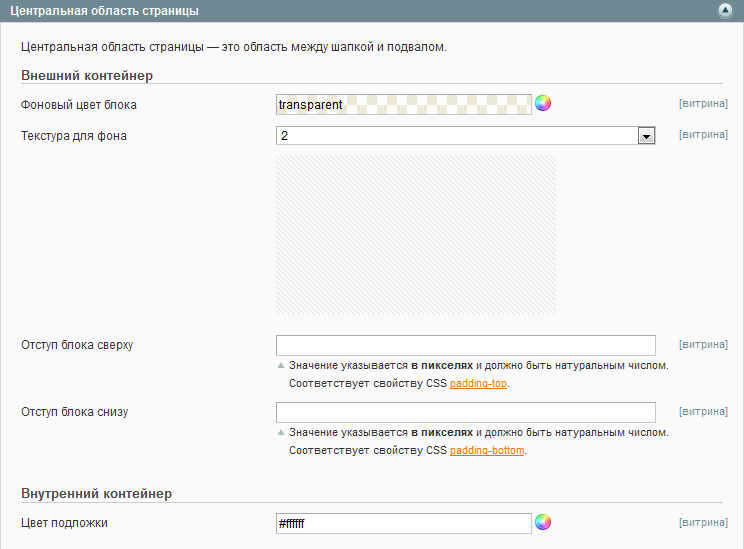
Секция «Центральная область страницы»

Центральная область страницы — это область между шапкой и подвалом.
Подсекция «Внешний контейнер»
«Фоновый цвет блока»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Текстура для фона»
Выпадающий список этой опции содержит 18 значений: пустое значение (означающее, что у данного экранного элемента не должно быть текстуры) и 17 вариантов текстур.
«Отступ блока сверху»
Значение указывается в пикселях и должно быть натуральным числом.
Соответствует свойству CSS padding-top.
«Отступ блока снизу»
Значение указывается в пикселях и должно быть натуральным числом.
Соответствует свойству CSS padding-bottom.
Подсекция «Внутренний контейнер»
«Цвет подложки»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
Секция «Страница товарного раздела»

Страница товарного раздела — это страница, где в центральной области отображается список
(в том числе, возможно, в виде плитки) товаров текущего, выбранного посетителем товарного раздела.
Подсекция «Мини-карточка товара»
«Фоновый цвет элемента»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Фоновый цвет пункта меню при наведении на него указателя мыши»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
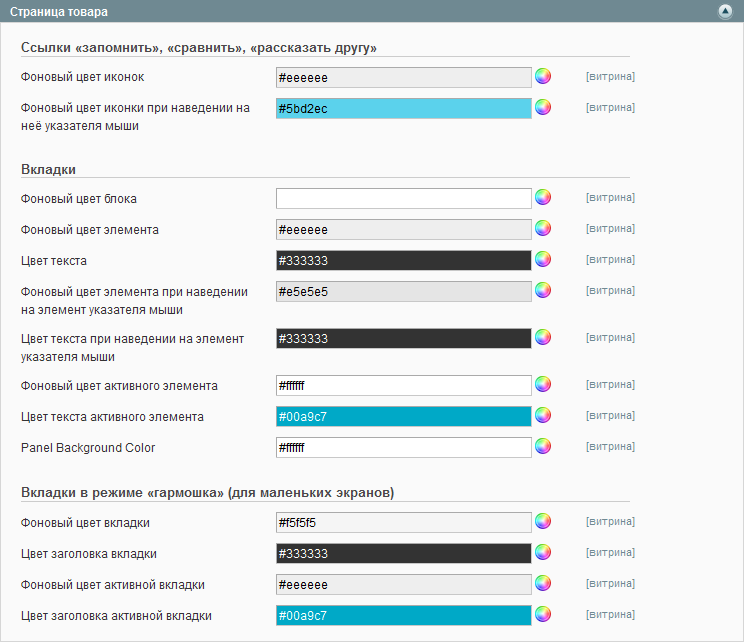
Секция «Страница товара»

Подсекция «Ссылки «запомнить», «сравнить», «рассказать другу»»
«Фоновый цвет иконок»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Фоновый цвет иконки при наведении на неё указателя мыши»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
Подсекция «Вкладки»
«Фоновый цвет блока»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Фоновый цвет элемента»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет текста»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Фоновый цвет элемента при наведении на элемент указателя мыши»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет текста при наведении на элемент указателя мыши»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Фоновый цвет активного элемента»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет текста активного элемента»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Фоновый цвет панели»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
Подсекция «Вкладки в режиме «гармошка» (для маленьких экранов)»
«Фоновый цвет вкладки»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет заголовка вкладки»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Фоновый цвет активной вкладки»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет заголовка активной вкладки»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
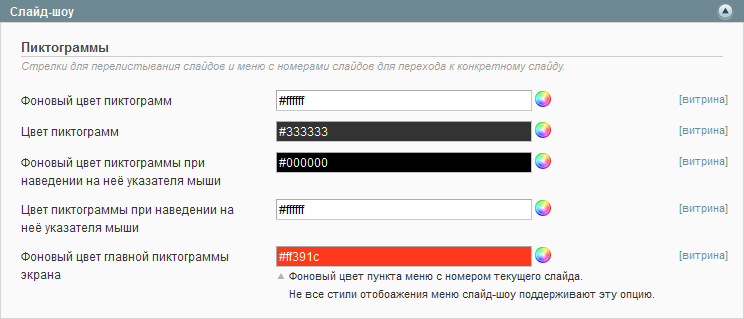
Секция «Слайд-шоу»

Подсекция «Пиктограммы»
Стрелки для перелистывания слайдов и меню с номерами слайдов для перехода к конкретному слайду.
«Фоновый цвет пиктограмм»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет пиктограмм»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Фоновый цвет пиктограммы при наведении на неё указателя мыши»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет пиктограммы при наведении на неё указателя мыши»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Фоновый цвет главной пиктограммы экрана»
Фоновый цвет пункта меню с номером текущего слайда.
Не все стили отображения меню слайд-шоу поддерживают эту опцию.
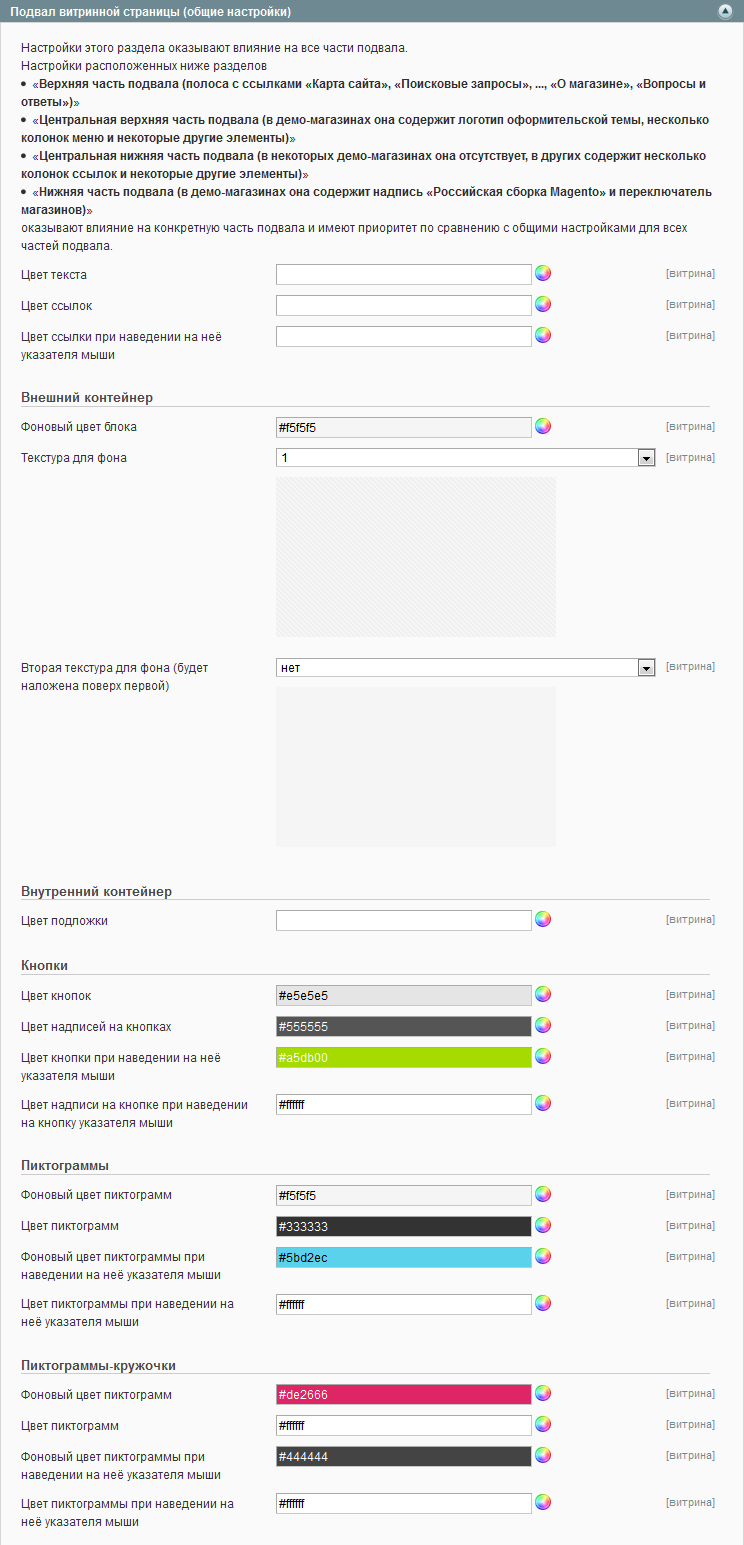
Секция «Подвал витринной страницы (общие настройки)»

Настройки этого раздела оказывают влияние на все части подвала.
Настройки расположенных ниже разделов
- «Верхняя часть подвала (полоса с ссылками «Карта сайта», «Поисковые запросы», ..., «О магазине», «Вопросы и ответы»)»
- «Центральная верхняя часть подвала (в демо-магазинах она содержит логотип оформительской темы, несколько колонок меню и некоторые другие элементы)»
- «Центральная нижняя часть подвала (в некоторых демо-магазинах она отсутствует, в других содержит несколько колонок ссылок и некоторые другие элементы)»
- «Нижняя часть подвала (в демо-магазинах она содержит надпись «Российская сборка Magento» и переключатель магазинов)»
«Цвет текста»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет ссылок»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет ссылки при наведении на неё указателя мыши»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
Подсекция «Внешний контейнер»
«Фоновый цвет блока»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Текстура для фона»
Выпадающий список этой опции содержит 18 значений: пустое значение (означающее, что у данного экранного элемента не должно быть текстуры) и 17 вариантов текстур.
«Вторая текстура для фона (будет наложена поверх первой)»
Выпадающий список этой опции содержит 18 значений: пустое значение (означающее, что у данного экранного элемента не должно быть текстуры) и 17 вариантов текстур.
Подсекция «Внутренний контейнер»
«Цвет подложки»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
Подсекция «Кнопки»
«Цвет кнопок»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет надписей на кнопках»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет кнопки при наведении на неё указателя мыши»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет надписи на кнопке при наведении на кнопку указателя мыши»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
Подсекция «Пиктограммы»
«Фоновый цвет пиктограмм»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет пиктограмм»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Фоновый цвет пиктограммы при наведении на неё указателя мыши»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет пиктограммы при наведении на неё указателя мыши»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
Подсекция «Пиктограммы-кружочки»
«Фоновый цвет пиктограмм»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет пиктограмм»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Фоновый цвет пиктограммы при наведении на неё указателя мыши»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет пиктограммы при наведении на неё указателя мыши»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
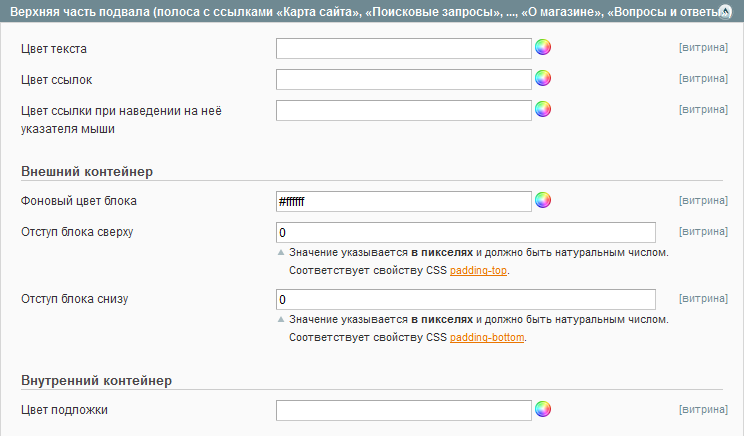
Секция «Верхняя часть подвала (полоса с ссылками «Карта сайта», «Поисковые запросы», ..., «О магазине», «Вопросы и ответы»)»

«Цвет текста»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет ссылок»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет ссылки при наведении на неё указателя мыши»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
Подсекция «Внешний контейнер»
«Фоновый цвет блока»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Отступ блока сверху»
Значение указывается в пикселях и должно быть натуральным числом.
Соответствует свойству CSS padding-top.
«Отступ блока снизу»
Значение указывается в пикселях и должно быть натуральным числом.
Соответствует свойству CSS padding-bottom.
Подсекция «Внутренний контейнер»
«Цвет подложки»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
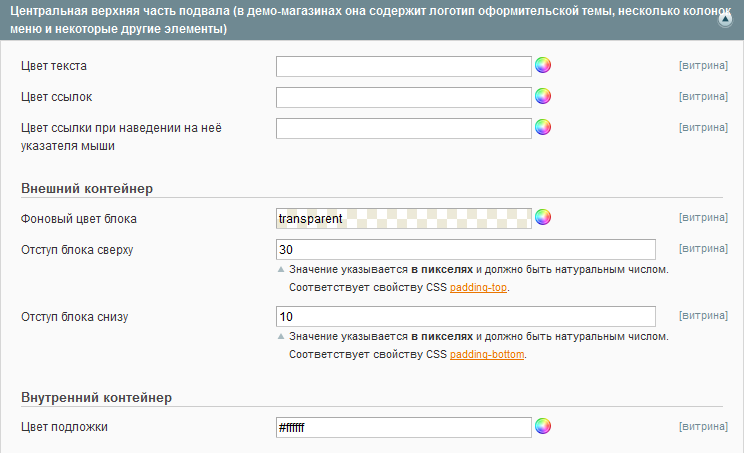
Секция «Центральная верхняя часть подвала (в демо-магазинах она содержит логотип оформительской темы, несколько колонок меню и некоторые другие элементы)»

«Цвет текста»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет ссылок»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет ссылки при наведении на неё указателя мыши»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
Подсекция «Внешний контейнер»
«Фоновый цвет блока»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Отступ блока сверху»
Значение указывается в пикселях и должно быть натуральным числом.
Соответствует свойству CSS padding-top.
«Отступ блока снизу»
Значение указывается в пикселях и должно быть натуральным числом.
Соответствует свойству CSS padding-bottom.
Подсекция «Внутренний контейнер»
«Цвет подложки»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
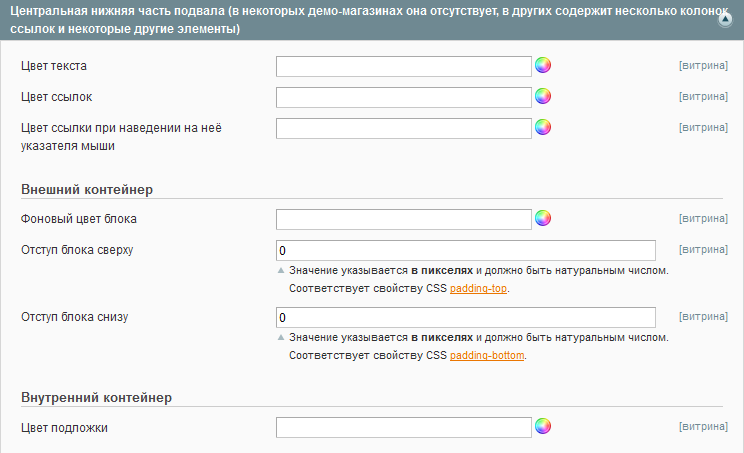
Секция «Центральная нижняя часть подвала (в некоторых демо-магазинах она отсутствует, в других содержит несколько колонок ссылок и некоторые другие элементы)»

«Цвет текста»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет ссылок»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет ссылки при наведении на неё указателя мыши»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
Подсекция «Внешний контейнер»
«Фоновый цвет блока»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Отступ блока сверху»
Значение указывается в пикселях и должно быть натуральным числом.
Соответствует свойству CSS padding-top.
«Отступ блока снизу»
Значение указывается в пикселях и должно быть натуральным числом.
Соответствует свойству CSS padding-bottom.
Подсекция «Внутренний контейнер»
«Цвет подложки»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
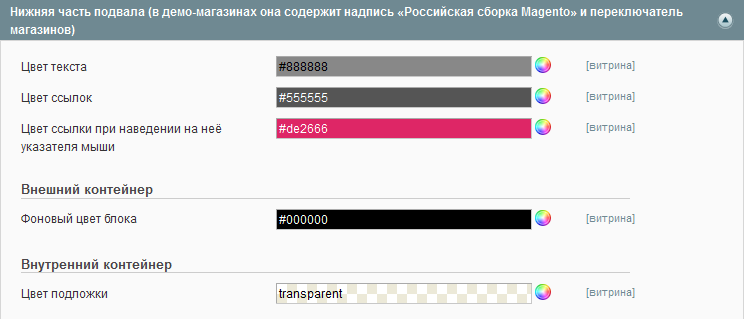
Секция «Нижняя часть подвала (в демо-магазинах она содержит надпись «Российская сборка Magento» и переключатель магазинов)»

«Цвет текста»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет ссылок»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Цвет ссылки при наведении на неё указателя мыши»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
Подсекция «Внешний контейнер»
«Фоновый цвет блока»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.
«Отступ блока сверху»
Значение указывается в пикселях и должно быть натуральным числом.
Соответствует свойству CSS padding-top.
«Отступ блока снизу»
Значение указывается в пикселях и должно быть натуральным числом.
Соответствует свойству CSS padding-bottom.
Подсекция «Внутренний контейнер»
«Цвет подложки»
Вы можете указать цвет либо визуально (посредством всплывающего диалогового окна), либо цифровым кодом.
Значение поля можно оставить пустым: тогда оформительская тема будет использовать для данного экранного элемента цвет по умолчанию.

 Вход
Вход Регистрация
Регистрация Помощь
Помощь

