Как правило, разработчик сжимает исходный код JavaScript с двумя целями:
- чтобы ускорить загрузку страницы браузером (сжатый код по объёму меньше несжатого и поэтому быстрее передаётся по сети от сервера к браузеру)
- чтобы зашифровать его (например, для защиты от нелегального копирования)
Сжатие может осуществляеться как с потерей информации, так и без потери информации.
Сжатие без потери информации заключается в удалении из исходного кода форматирования: избыточных пробелов, переносов строк и символов табуляции.
Сжатый без потери информации код можно легко привести к удобочитаемому виду: вернув пробелы, переносы строк и символы табуляции в соответствии с некими правилами форматирования (необязательно такими, какие были в исходном коде до сжатия: главное, чтобы они были удобными для того, кто исходный код восстанавливали).
Сжатие с потерей информации заключается в тех же прлцедурах, что и сжатие без потери информации (удаление из исходного кода форматирования: избыточных пробелов, переносов строк и символов табуляции), только в дополнение к этому меняются имена переменных и функций: длинное удобочитаемое имя заменяется на короткое 1-2 символьное, которое неудобно для чтения и понимания, но обладает уникальностью.
Сжатый с потерей информации код можно привести к более удобочитаемому виду точно так же, как и код, сжатый без потери информации: вернув пробелы, переносы строк и символы табуляции в соответствии с некими правилами форматирования (необязательно такими, какие были в исходном коде до сжатия: главное, чтобы они были удобными для того, кто исходный код восстанавливали).
Однако воостановить длинные, удобочитаемые имени переменных и функций нельзя, поэтому удобочитаемость кода, востановленного из сжатого с потерей информации, будет значительно ниже, чем удобочитаемость кода, восстановленного из сжатого без потери информации.
Существует много инструментов для восстановления сжатого кода JavaScript.
Такими инструментами обладает любая профессиональная среда разработки.
Также, такие инструменты доступны в виде онлайн сервисов: их можно найти через поисковые системы по запросу, например, «javascript unminify».
Каждый инструмент может работать по своему алгоритму.
Также, у большинства инструментов присутствуют настроечные опции, которые влияют на восстановленный исходный код (такие опции задают правила форматирования).
Инструкции по адаптации оформительских тем должны быть точными, поэтому нужно, чтобы сжатый исходный код JavaScript восстанавливался по одному и тому же алгоритму всеми, кто будет применять конкретную инструкцию.
Поэтому, если в конкретной инструкции не оговорено иное, юудет считаться, что сжатый исходный код JavaScript должен быть восстановлен выпоняющим инструкцию посредством онлай-инструмента unminify.com.
Этот онлайн-инструмент выбран из числа других, потому что его интерфейс прост (отсутствуют настроечные опции) и в результате он даёт достаточно понятный восстановленный код.
Разберём работу с этим инструментом на конкретном примере.
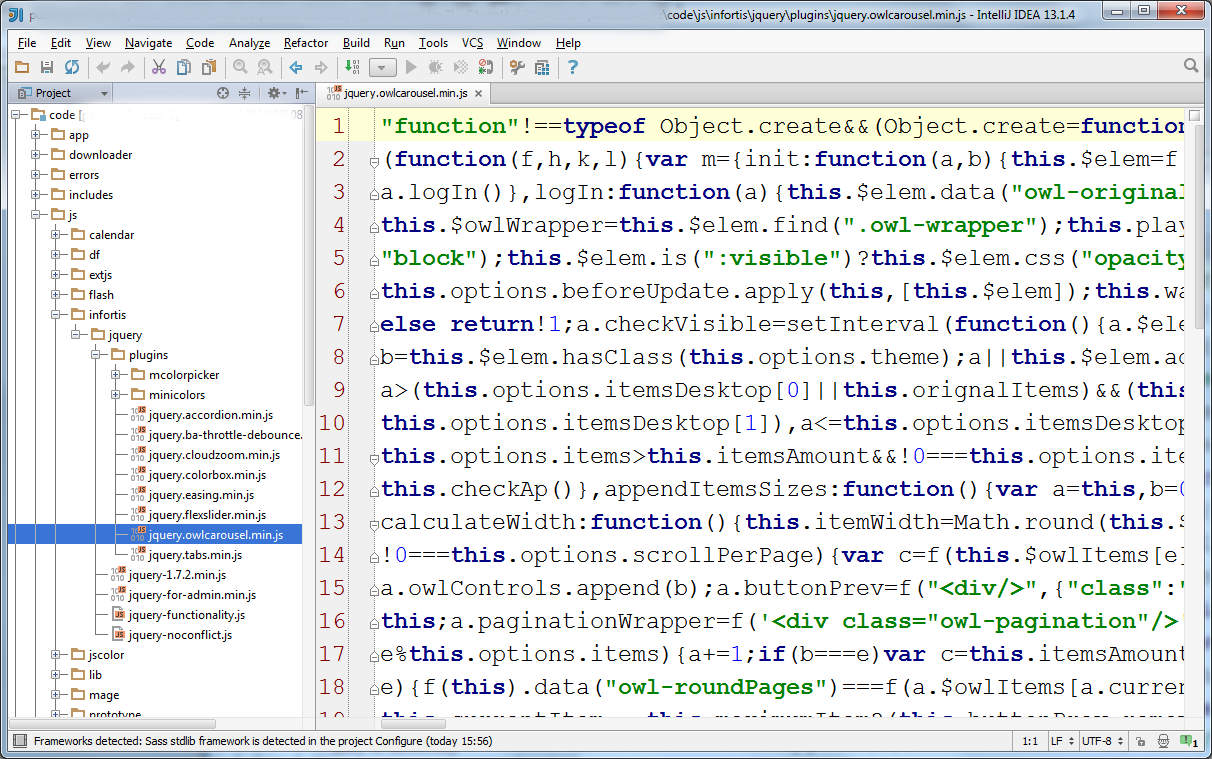
- Открываем файл со сжатым исходным кодом JavaScript и копируем содержимое этого файла в буфер обмена:

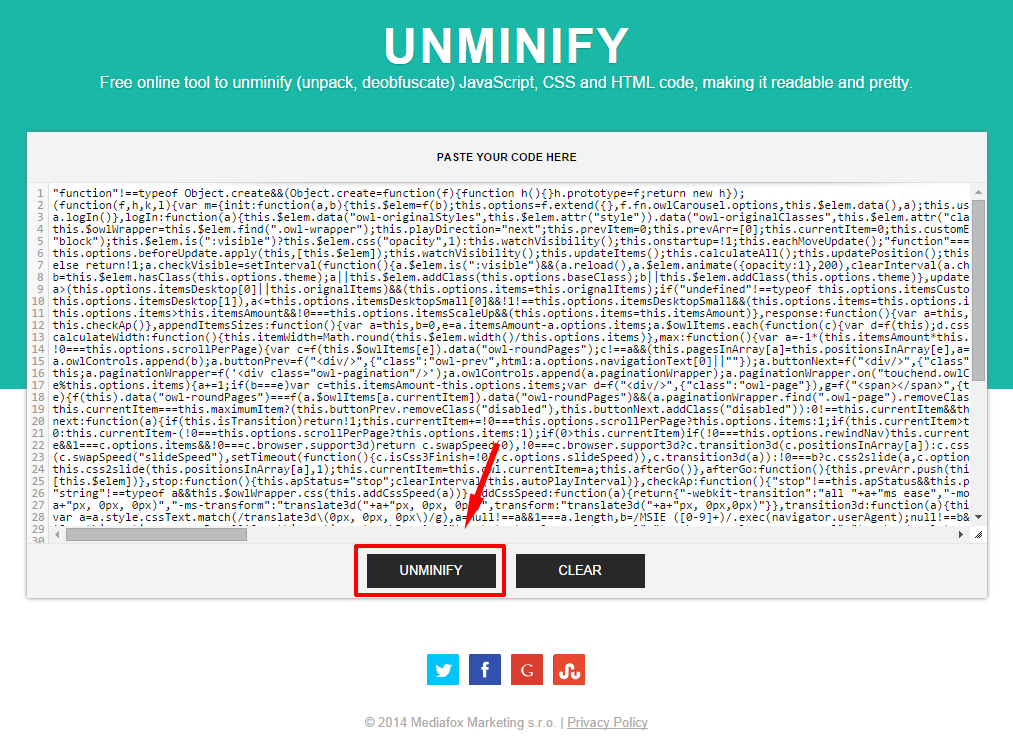
- Вставляем содержимое буфера обмена в область ввода данных на сайте unminify.com и нажимаем кнопку «UNMINIFY»:

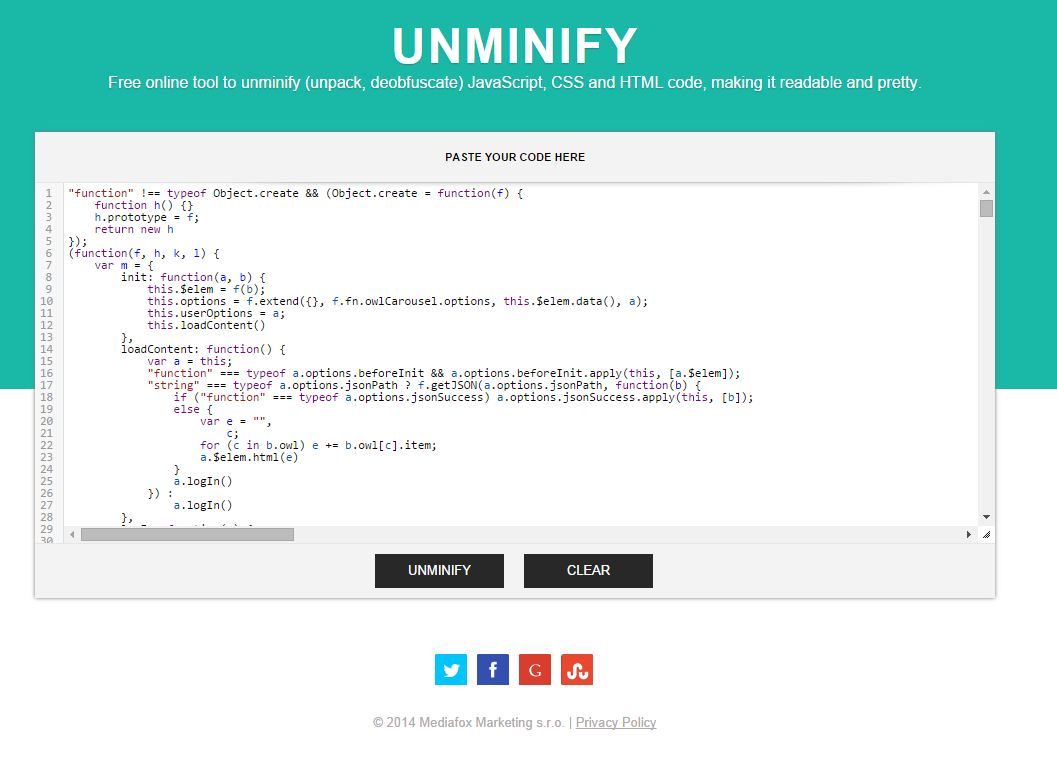
- Копируем результат с сайта сайте unminify.com в буфер обмена и вставляем обратно в исходный файл:


 Вход
Вход Регистрация
Регистрация Помощь
Помощь

