Здравствуйте,
поработав по адаптации шаблонов к русской сборке, появилось несколько рекомендаций, которые, как мне кажется, могли бы пойти на пользу сборке.
хотелось бы, что бы было по-меньше встроенных стилей, т.к. они часто дублируют уже имеющиеся из темы default и переписывают исходные стили новой темы. Это искажает желаемый вид, в частности, страницы по оформлению заказа, а именно таблицу с выводом товаров и элементов форм. Приходиться перезаписывать файл /skin/frontend/rm/default/df/css/compiled/all.css файлом из своей темы и многое в нём убирать или комментировать, что бы элементы стали работать в общем стиле всей темы.
Файл - /js/df/css/compiled/all.css можно или переместить куда-то или убрать, т.к. его не получается заменить своим файлом из папки с шаблонами. Он так же вносит различные внешние изменения и изменяет внешний вид странички оформления заказов и некоторых других. Приходится править исходный файл, а при каждом обновлении он будет заменяться.
Хочу, что бы было меньше встроенных стилей
11.09.2013 14:16
С каким конкретно стилем по существу возникает проблема, требующая перезаписывания skin/frontend/rm/default/df/css/compiled/all.css?
11.09.2013 14:37
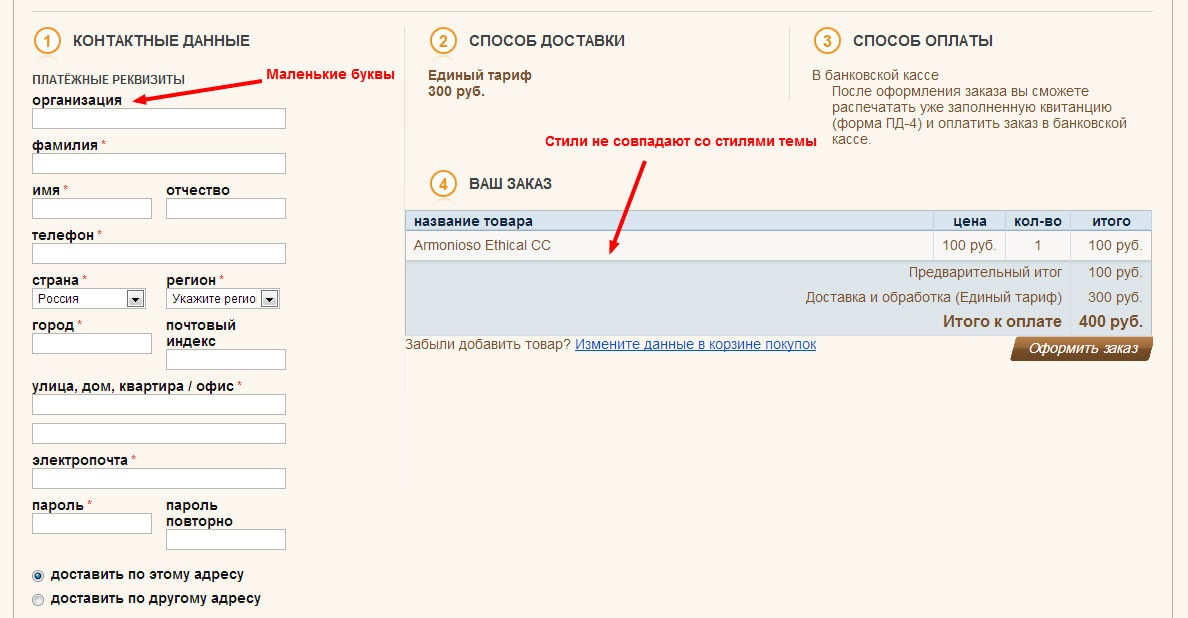
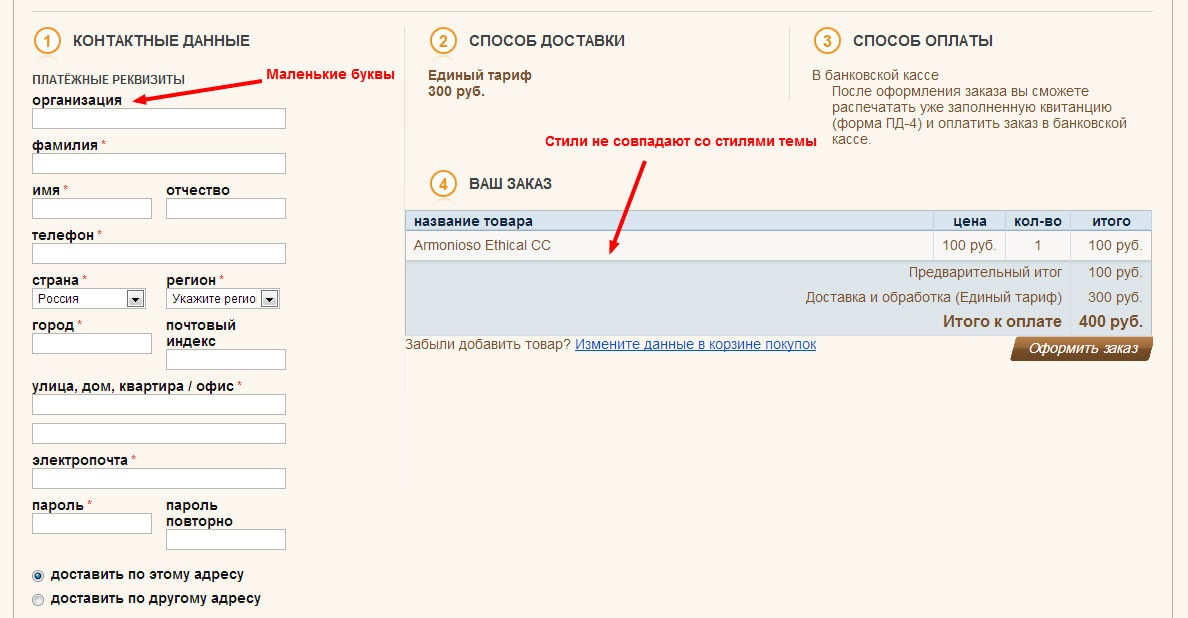
Меняет вид таблица с товарами, на любой теме табличка выглядит как на теме Default (в оранжево-голубых тонах):
Делает все маленькими буквами:
Задает размеры полей (желательно, что бы было в процентах)
Изменяет внешние размеры полей (желательно оставлять без изменений):
Очень важно, но в другом файле - /js/df/css/compiled/all.css
Заменяет все стили текста, переписывать из своего файла очень трудоемко, т.к. очень многие блоки получаются затронуты:
.df .df-checkout-ergonomic .df-body .df-block-method-review .data-table {
width: 100%;
border: 1px solid #bebcb7; }
.df .df-checkout-ergonomic .df-body .df-block-method-review .data-table .odd {
background: #f8f7f5; }
.df .df-checkout-ergonomic .df-body .df-block-method-review .data-table .even {
background: #eeeded; }
.df .df-checkout-ergonomic .df-body .df-block-method-review .data-table td.last,
.df .df-checkout-ergonomic .df-body .df-block-method-review .data-table th.last {
border-right: 0; }
.df .df-checkout-ergonomic .df-body .df-block-method-review .data-table tr.last th,
.df .df-checkout-ergonomic .df-body .df-block-method-review .data-table tr.last td {
border-bottom: 0 !important; }
.df .df-checkout-ergonomic .df-body .df-block-method-review .data-table th {
padding: 3px 8px;
font-weight: bold; }
.df .df-checkout-ergonomic .df-body .df-block-method-review .data-table td {
padding: 3px 8px;
line-height: 1.7; }
.df .df-checkout-ergonomic .df-body .df-block-method-review .data-table thead th {
font-weight: bold;
border-right: 1px solid #c2d3e0;
padding: 2px 8px;
color: #0a263c;
white-space: nowrap;
vertical-align: middle; }
.df .df-checkout-ergonomic .df-body .df-block-method-review .data-table thead th.wrap {
white-space: normal; }
.df .df-checkout-ergonomic .df-body .df-block-method-review .data-table thead th a,
.df .df-checkout-ergonomic .df-body .df-block-method-review .data-table thead th a:hover {
color: #fff; }
.df .df-checkout-ergonomic .df-body .df-block-method-review .data-table thead th {
background: url(../../../../../default/default/images/bkg_th.gif) repeat-x 0 100% #d9e5ee; }
.df .df-checkout-ergonomic .df-body .df-block-method-review .data-table thead th .tax-flag {
font-size: 11px;
white-space: nowrap; }
.df .df-checkout-ergonomic .df-body .df-block-method-review .data-table tfoot {
border-bottom: 1px solid #d9dde3; }
.df .df-checkout-ergonomic .df-body .df-block-method-review .data-table tfoot tr.first td {
background: url(../../../../../default/default/images/bkg_tfoot.gif) 0 0 repeat-x; }
.df .df-checkout-ergonomic .df-body .df-block-method-review .data-table tfoot tr {
background-color: #dee5e8 !important; }
.df .df-checkout-ergonomic .df-body .df-block-method-review .data-table tfoot td {
padding-top: 1px;
padding-bottom: 1px;
border-bottom: 0;
border-right: 1px solid #d9dde3; }
.df .df-checkout-ergonomic .df-body .df-block-method-review .data-table tfoot strong {
font-size: 16px; }
.df .df-checkout-ergonomic .df-body .df-block-method-review .data-table tbody th,
.df .df-checkout-ergonomic .df-body .df-block-method-review .data-table tbody td {
border-bottom: 1px solid #d9dde3;
border-right: 1px solid #d9dde3; }
.df .df-checkout-ergonomic .df-body .df-block-method-review .data-table tbody.odd tr {
background: #f8f7f5 !important; }
.df .df-checkout-ergonomic .df-body .df-block-method-review .data-table tbody.even tr {
background: #f6f6f6 !important; }
.df .df-checkout-ergonomic .df-body .df-block-method-review .data-table tbody.odd tr td,
.df .df-checkout-ergonomic .df-body .df-block-method-review .data-table tbody.even tr td {
border-bottom: 0; }
.df .df-checkout-ergonomic .df-body .df-block-method-review .data-table tbody.odd tr.border td,
.df .df-checkout-ergonomic .df-body .df-block-method-review .data-table tbody.even tr.border td {
border-bottom: 1px solid #d9dde3; }
.df .df-checkout-ergonomic .df-body .df-block-method-review .data-table tbody td .option-label {
font-weight: bold;
font-style: italic; }
.df .df-checkout-ergonomic .df-body .df-block-method-review .data-table tbody td .option-value {
padding-left: 10px; }
.df .df-checkout-ergonomic .df-body .df-block-method-review #checkout-agreements .df-order-comment-container {
width: 75%; }
.df .df-checkout-ergonomic .df-body .df-block-method-review #checkout-agreements .df-order-comment-container textarea {
display: block;
width: 100%; }
Делает все маленькими буквами:
.df .df-checkout-ergonomic .field label {
text-transform: lowercase; }
Задает размеры полей (желательно, что бы было в процентах)
.df .df-checkout-ergonomic .df-body .df-block .form-list li.fields {
width: 254px;
overflow: hidden; }
.df .df-checkout-ergonomic .df-body .df-block .form-list li.fields div.field {
width: 120px;
float: left; }
.df .df-checkout-ergonomic .df-body .df-block .form-list li.fields div.field .input-box {
width: 120px;
clear: none; }
.df .df-checkout-ergonomic .df-body .df-block .form-list li.fields div.field .input-box input.input-text {
width: 114px; }
.df .df-checkout-ergonomic .df-body .df-block .form-list li.fields div.field .input-box select {
width: 114px; }
.df .df-checkout-ergonomic .df-body .df-block .form-list li.fields div.df-field-last {
width: 120px;
float: right; }
.df .df-checkout-ergonomic .df-body .df-block .form-list li.wide {
width: 254px; }
.df .df-checkout-ergonomic .df-body .df-block .form-list li.wide .input-box {
width: 254px; }
.df .df-checkout-ergonomic .df-body .df-block .form-list li.wide .input-box input.input-text {
width: 248px; }
.df .df-checkout-ergonomic .df-body .df-block .form-list li.wide .input-box select {
width: 254px; }
Изменяет внешние размеры полей (желательно оставлять без изменений):
.df .df-checkout-ergonomic input, .df .df-checkout-ergonomic select, .df .df-checkout-ergonomic textarea, .df .df-checkout-ergonomic button {
font-size: 12px;
line-height: 15px; }
.df .df-checkout-ergonomic input.input-text, .df .df-checkout-ergonomic textarea {
padding: 2px; }
Очень важно, но в другом файле - /js/df/css/compiled/all.css
Заменяет все стили текста, переписывать из своего файла очень трудоемко, т.к. очень многие блоки получаются затронуты:
.df html, .df body, .df div, .df span, .df applet, .df object, .df iframe, .df
h1, .df h2, .df h3, .df h4, .df h5, .df h6, .df p, .df blockquote, .df pre, .df
a, .df abbr, .df acronym, .df address, .df big, .df cite, .df code, .df
del, .df dfn, .df em, .df font, .df img, .df ins, .df kbd, .df q, .df s, .df samp, .df
small, .df strike, .df strong, .df sub, .df sup, .df tt, .df var, .df
b, .df u, .df i, .df center, .df
dl, .df dt, .df dd, .df ol, .df ul, .df li, .df
fieldset, .df form, .df label, .df legend, .df
table, .df caption, .df tbody, .df tfoot, .df thead, .df tr, .df th, .df td
, .df button
, .df menu
, .df header
, .df article
, .df footer
, .df nav
, .df section
, .df aside
, .df figure
, .df dialog
, .df mark
, .df time
, .df meter
, .df video
, .df audio
, .df details
, .df datagrid
, .df command {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
line-height: normal;
font-style: normal;
font-weight: normal; }
11.09.2013 16:23
Так же стили заголовков переписываются:
.df .df-checkout-ergonomic .df-body h2 {
font-size: 15px;
text-transform: uppercase;
font-weight: bold;
color: #404040;
background-position: top left;
background-repeat: no-repeat;
padding: 0 0 0 41px;
height: 41px;
line-height: 30px; }
.df .df-checkout-ergonomic .df-body .df-h3 {
font-size: 12px;
text-transform: uppercase;
font-weight: bold;
color: #404040;
line-height: 25px; }
...
.df .df-checkout-ergonomic h3, .df .df-checkout-ergonomic h4, .df .df-checkout-ergonomic h5, .df .df-checkout-ergonomic h6 {
line-height: 1.35; }
11.09.2013 16:32
Каким конкретно способом по существу правила CSS, начинающиеся с префикса .df, могут дублировать стили Magento Community Edition из темы default?
11.09.2013 20:15
Дублирование не в плане кода, а в плане внешнего вида. Они дублируют по внешнему виду стили темы Default (т.е. сине-оранжевая гамма) и переписывают внешний вид исходных стилей .data-table из пользовательского шаблона.
Поэтому если у пользователя тема в других цветах, то эта таблица всегда выпадает из общего стиля и её приходится переписывать или удалять стили.
Остальное все, что выложил - стили, которые переписывают стили пользовательского шаблона, и страница оформления в итоге выпадает из общего стиля страницы, поэтому приходится переписывать исходный файл all.css, файлом из своей темы.

Поэтому если у пользователя тема в других цветах, то эта таблица всегда выпадает из общего стиля и её приходится переписывать или удалять стили.
Остальное все, что выложил - стили, которые переписывают стили пользовательского шаблона, и страница оформления в итоге выпадает из общего стиля страницы, поэтому приходится переписывать исходный файл all.css, файлом из своей темы.

11.09.2013 20:32
У себя я, конечно всё поправил, и у меня все нормально. Просто высказал возможные пожелания на будущие версии.

 Вход
Вход Регистрация
Регистрация Помощь
Помощь

