Статический блок – это портативная часть HTML кода, который вы можете разместить в любом месте страницы или сайта. Вы можете поместить что-либо в статический блок, который можно разместить на веб-странице, если он подходит для небольшой площади. Как правило, вы размещаете статический блок в левой или правой колонке страницы. Иногда вы можете поместить его в нижнюю или верхнюю часть страницы.
В нашем примере, мы создадим статический блок, чтобы проинформировать покупателей о нашей оптовой программе. Тем не менее, вы можете использовать статический блок для многих других целей, например для рекламы продаж, объявления конкурсов, тематических товаров и многого другого.
Как это сделать ...
Вы собираетесь создать новую тему. Формат вашего магазина, терминология, цветовая гамма, стили шрифтов и изображения - контролируются этой темой. Создание совершенно новой темы для вашего сайта, выходит за рамки этой книги. Эта тема подробно описана в книге Magento Designer's Guide от Packt.
Тем не менее, на данном этапе мы будем создавать новую тему с одним файлом – страница формата каталога. Мы будем настраивать именно эту страницу. Magento будет использовать тему по умолчанию для каждой страницы в вашем магазине, за исключением той, которую мы настроим. Это даст вам некоторую практику работы с темами, и поможет вам решить, хотите ли вы углубиться в настройки тем.
1. Во-первых, давайте создадим новую тему. Предполагаем, что вы используете стандартную тему Magento, тогда найдите файл:
\app\design\frontend\default\default\layout\wishlist\catalog. xml.
Пока вам не нужно ничего делать с ним. Просто найдите его и убедитесь, что у вас есть доступ к нему.
2. Создайте новый каталог для новой темы. В нашем демонстрационном магазине, мы используем тему под названием coffee (кофе). Таким образом, мы создали эту структуру каталогов: \app\design\frontend\default\coffee\layout\. Обратите внимание, что нам необходимо создать целую структуру каталогов. В \app\design\ frontend\default, мы создали новый каталог названием нашей темы - кофе. Затем, под «кофе», мы создали каталог - layout (формат).
3. Скопируйте файл catalog.xml из каталога, который вы смотрели на шаге 1, в каталог, который вы только что создали.
Теперь мы создадим новый статический блок.
1. Войдите во внутренний интерфейс вашего сайта или Панель управления.
2. Выберите CMS → Static Blocks (CMS → статические блоки). Отобразится страница Manage Pages (Управление страницами). На этой странице должен появиться список CMS страниц, (или "статических страниц") вашего магазина.
3. Нажмите кнопку Add New Block (Добавить новый блок). Отобразится страница New Block (Новый блок).
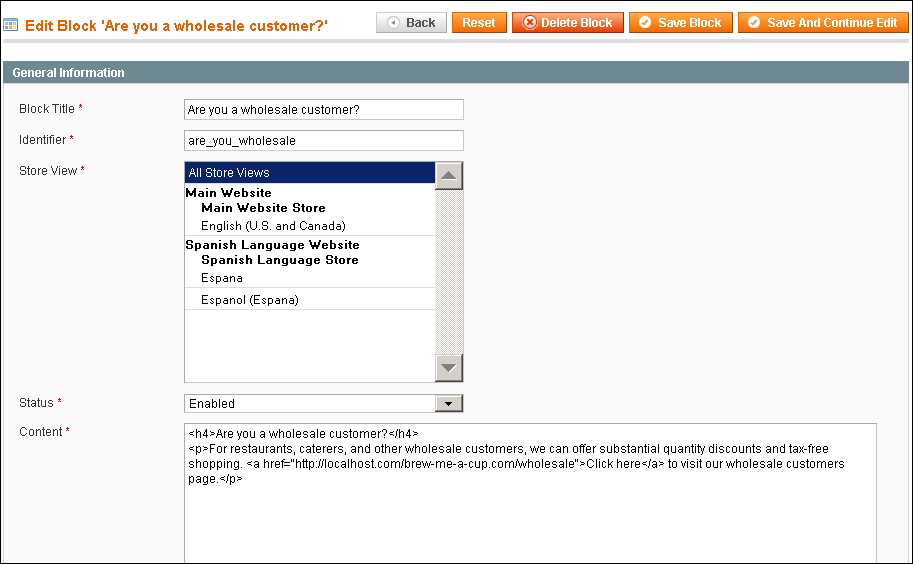
4. В поле Block Title (Название блока), введите название для этого блока. Ваши клиенты не увидят это название. Тем не менее, вы увидите его в списке статических блоков.
5. В поле Identifier (Идентификатор) введите название блока, которое состоит только из букв, цифр, знаков переноса и подчеркивания. Вы будете использовать этот идентификатор позже, когда вы будете изменять файл catalog.xml, который вы скопировали в предыдущем шаге. Если нужно, запишите этот идентификатор.
6. Выберите Store View (Витрина), для которой этот блок будет использоваться. Чтобы этот блок появился, он должен быть доступе для витрины, и он должен быть в файле XML для этого магазина.
7. В поле Status (Статус), выберите Enabled (Включено).
8. В поле Content (Содержание), введите HTML код, который будет отображаться в блоке. Это может быть либо только текст, либо вы можете добавить графику. Помните, что блок маленький, так что графика должны быть маленькой, а текст - краток. В нашем примере, мы добавили ссылку на CMS страницу, которую мы создали под называнием, "Как стать оптовым клиентом?":

9. Сохраните блок.
Теперь мы изменим файл формата, чтобы он отображал статический блок.
1. Откройте catalog.xml в текстовом редакторе или редакторе HTML.
2. Перейдите в раздел файла, который контролирует формат типа страницы, которую вы хотите изменить.
Если вы хотите изменить ...- Прокрутите вниз, пока вы не увидите это ...
категории и страницы товаров -
<!-- Default layout, loads most of the pages --> <default>
Только целевые страницы категорий -
<!-- Category default layout --> <catalog_category_default>
Только страницы товаров -
<!-- Product view --> <catalog_product_view>
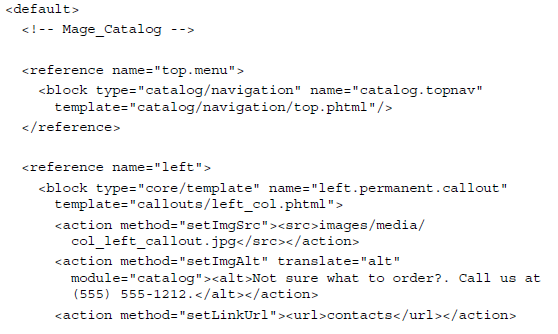
3. Чтобы разместить блок в левой колонке, используйте этот код:
<reference name="left">. Для того чтобы поместить код в правой колонке, используйте
<reference name="right">.
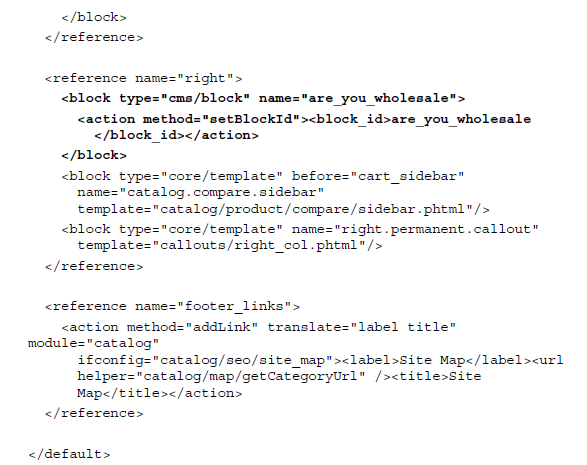
4. Добавьте код для отображения статических блок. В нашем примере, мы выделили жирным шрифтом код, который мы добавили. Название нашего блока - are_you_wholesale (вы-оптовый-клиент?). Замените его на название того блока, который вы создали:


5. Сохраните файл.
6. Выберите System → Cache Management (Система→ Управление кэш-памятью).
7. В выпадающем списке All Cache (Все Кэш) выберите Disable (Отключить).
8. Сохраните настройки кэш-памяти.
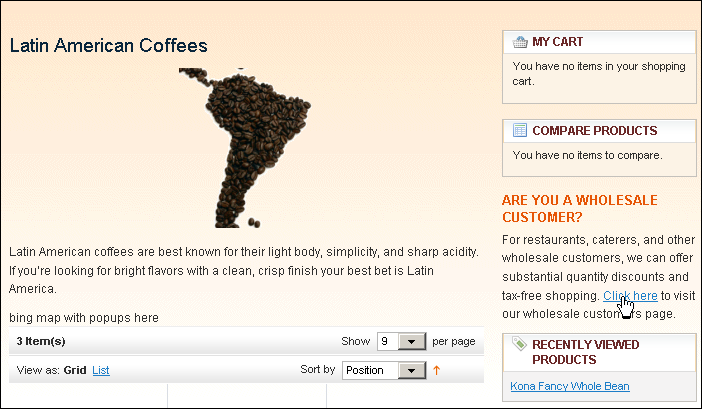
9. Просмотрите ваш сайт:

Дополнительная информация…
Теперь у вас есть статический блок, который рассказывает о вашей опции для оптовых клиентов. У вас также есть CMS страница, рассказывающая о том как стать оптовым клиентом. Теперь клиенты могут начать отправлять вам сообщения с запросом на получение статуса оптового клиента. Далее мы расскажем о создании группы оптовых клиентов и распределении клиентов в эту группу.

 Вход
Вход Регистрация
Регистрация Помощь
Помощь

