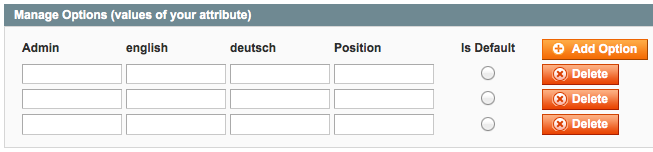
добрый вечер. в сети есть множество мануалов по созданию модулей для админки, но мне не удалось найти ответа на свой вопрос. хочу создать блок как во вложении. это мой первый опыт в создании backend модуля, поэтому даже не знаю с чего начать. буду признателен за любую помощь
как создать такой блок в админке
18.10.2012 20:02
да, я посмотрел phtml-файл, в котором находится код этого блока. но меня больше интересует структура блоков и контроллеров. нужно описать Grid или что-то в этом роде?
18.10.2012 20:19
у этого модуля много лишнего кода для меня из которого трудно вырвать нужный кусок. поэтому я и обратился за помощью к вам на форум. на сколько я понимаю там этот блок зависим от других. т.е в индексе есть обычная таблица (Grid?) с кнопочками сохранениия, добавления, удаления и т.е. щелкая по записи в этой таблице я попадаю на страницу ее редактирования. где в одном их табов находится этот блок. можно, допусти, в блоке вызвать phtml с кодом этого блока, но тогда нет кнопок сохранения и остальных из стандартного списка
23.10.2012 11:56
Процесс создания можно поделить на 3 этапа:
1. В нужной табе на нашей странице в админке мы добавляем поле и назначаем ему renderer (т.е. блок отвечающий за вывод)
Пример:
где MM это наш неймспейс, Mymodule - имя модуля. А сам файл должен лежать по пути app/code/(local или community)/MM/Mymodule/Block/Adminhtml/Renderer.php
2. В блоке пишем нечто такое:
3. Темплейт
Должен располагаться в adminhtml
Код примерный и может не работать, но надеюсь смысл понятен
1. В нужной табе на нашей странице в админке мы добавляем поле и назначаем ему renderer (т.е. блок отвечающий за вывод)
Пример:
$renderer = new MM_Mymodule_Block_Adminhtml_Renderer();
$fieldset->addField('type', 'text', array('name' => 'type'))->setRenderer($renderer);где MM это наш неймспейс, Mymodule - имя модуля. А сам файл должен лежать по пути app/code/(local или community)/MM/Mymodule/Block/Adminhtml/Renderer.php
2. В блоке пишем нечто такое:
class MM_Mymodule_Block_Adminhtml_Renderer extends Mage_Adminhtml_Block_Template
implements Varien_Data_Form_Element_Renderer_Interface {
protected $_element;
protected $_object;
protected function _construct()
{
$this->setTemplate('mm_mymodule/fields.phtml'); // указываем темплейт в котором будут наши поля и яваскрипт
}
public function getObject() {
if(!$this->_object) {
if(!$this->_object= Mage::registry('object_data')){
$this->_object= Mage::getModel('mymodule/modelname');
}
}
return $this->_object;
}
public function getElement()
{
return $this->_element;
}
public function render(Varien_Data_Form_Element_Abstract $element)
{
$this->_element = $element;
return $this->toHtml();
}
}3. Темплейт
Должен располагаться в adminhtml
<?php $objects = $this->getObject()->getTypes();?> // подбираем значения из объекта
<div id="objects_container">
<?php if( !$objects ): ?>
<?php else: ?>
<div class="entry-edit-head">
<h4 class="icon-head head-edit-form fieldset-legend"><?php echo Mage::helper('mymodule')->__('Assigned objects') ?></h4>
</div>
<?php foreach($objects->getItems() as $_item): ?> //поочередно выводим сохраненные значения
<div class="fieldset fieldset-wide" id="mymodule_object_fieldset_<?php echo $_item->getId() ?>">
<table cellspacing="0" class="form-list">
<tr>
<td class="label"><label for="object_<?php echo $_item->getId() ?>"><?php echo Mage::helper('mymodule')->__('objects Title:') ?> <span class="required">*</span></label></td>
<td class="value"><input type="text" id="object_<?php echo $_item->getId() ?>" name="objects[<?php echo $_item->getId() ?>][title]" value="<?php echo $this->escapeHtml($_item->getObjectTitle()) ?>" class="input-text required-entry" /></td>
</tr>
<tr>
<td class="label"><label for="object_value_<?php echo $_item->getId() ?>"><?php echo Mage::helper('mymodule')->__('value Count:') ?> <span class="required">*</span></label></td>
<td class="value"><input type="text" id="object_value_<?php echo $_item->getId() ?>" name="objects[<?php echo $_item->getId() ?>][value]" value="<?php echo $_item->getValue() ?>" class="input-text required-entry validate-not-negative-number" />
<p class="a-left" style="margin:7px 0 0;"><button type="button" class="btn-button delete" onclick="objects.del(this)">Delete</button></p>
</td>
</tr>
</table>
<input type="hidden" id="id_mymodule_object_fieldset_<?php echo $_item->getId() ?>" value="<?php echo $_item->getId() ?>" />
</div>
<?php endforeach; ?>
<?php endif; ?>
</div>
<p class="a-right" style="margin:7px 0 0;"><button type="button" class="btn-button add" onclick="objects.add(this)">Add new</button></p>
<script type="text/javascript">
//<![CDATA[
var lastId = 0;
var objects = function() {
return {
del : function(obj) { //метод для удаления
if( confirm('<?php echo Mage::helper('mymodule')->__('Are you sure you want to delete it?') ?>') ) {
fieldSet = obj.up('div.fieldset');
if( $('id_' + fieldSet.id) ) {
var itemId = $('id_' + fieldSet.id).value;
var newElement = document.createElement('input');
newElement.type = 'hidden';
newElement.value = itemId;
newElement.name = 'deleteobject[]';
$('objects_container').appendChild(newElement);
}
fieldSet.remove();
}
},
add : function(obj) { //метод для добавления
var newElement = document.createElement('div');
newElement.innerHTML = this.getTemplate();
$('objects_container').appendChild(newElement);
},
///темплейт для добавления
getTemplate : function() {
var id = this.createId();
return '<div class="fieldset fieldset-wide" id="mymodule_object_fieldset_' + id + '">'
+'<table cellspacing="0" class="form-list">'
+'<tr>'
+ '<td class="label"><label for="object_' + id + '"><?php echo Mage::helper('mymodule')->__('objects Title:') ?> <span class="required">*</span></label><\/td>'
+ '<td class="value"><input type="text" id="object_' + id + '" name="objects[' + id + '][title]" value="" class="input-text required-entry" /><\/td>'
+'<\/tr>'
+'<tr>'
+ '<td class="label"><label for="object_value_' + id + '"><?php echo Mage::helper('mymodule')->__('objects Value:') ?> <span class="required">*</span></label><\/td>'
+ '<td class="value"><input type="text" id="object_value_' + id + '" name="objects[' + id + '][value]" value="0" class="input-text required-entry validate-not-negative-number" />'
+ '<p class="a-left" style="margin:7px 0 0;"><button type="button" class="btn-button delete" onclick="objects.del(this)">Delete</button></p>'
+'<\/td>'
+'<\/tr>'
+'<\/table>'
+'<input type="hidden" id="id_mymodule_object_fieldset_' + id + '" value="' + id + '" />'
+'<\/div>';
},
createId : function () {
return --lastId;
}
}
}();
//]]>
</script>
Код примерный и может не работать, но надеюсь смысл понятен

 Вход
Вход Регистрация
Регистрация Помощь
Помощь