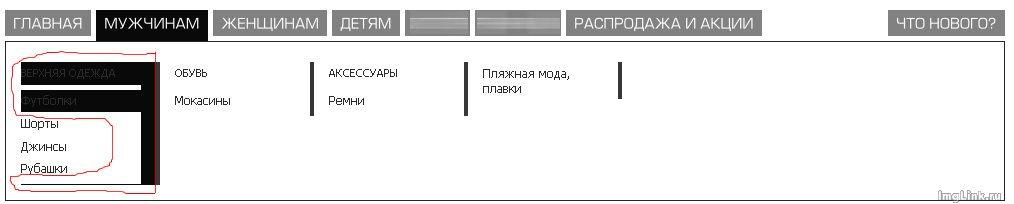
При выборе раздела в верхнем меню, раздел окрашивается в чёрный цвет (становится как-бы "посещенный"), смена цвета в коде стиля меняет также цвет пункта верхнего меню - то есть получается они взаимосвязаны, можно ли каким-либо образом убрать выделение чёрным цветом в открытом меню? (на картинке эта область выделена красной линией) или может быть есть шанс кастомизировать эту область? И откуда она вообще там взялась? Буду очень благодарен за пояснения ... Спасибо за внимание!
Код стиля меню:
.nav-container { }
#nav { text-transform: uppercase; position: relative; }
/* All Levels */ /* Style consistent throughout all nav levels */
#nav li { text-align:left; }
#nav li.over { z-index:998;}
#nav li.over.parent { border-bottom:8px solid #090909; }
#nav a,
#nav a:hover { display:block; line-height:1.3em; text-decoration:none; }
#nav span { display:block; cursor:pointer; white-space:nowrap; }
#nav li ul span { white-space:normal; }
/* 0 Level */
#nav li { float:left; margin: 3px 5px 3px 0; padding:5px 8px; }
#nav > li > a > span { font-weight: normal; font-size: 14px;}
#nav li.level0 { background:#818181; }
#nav li.level0:hover { background:#090909; }
#nav a { float:left; color: #2A2A2A; font-weight:bold; font-size: 12px; }
#nav > li:hover > ul { left:0; }
#nav li.over.parent{ margin:3px 5px -5px 0; }
#nav li.over,
#nav li.active { background:#090909; }
#nav ul.chield > li { display:block; float:left; padding: 0 15px 0 0; border-right: 4px solid #373737; }
#nav .chield {width: 968px; border: 1px solid #252525; }
#nav .clearence {float:right; background:#818181!important; margin-right:0; }
#nav .clearence:hover { background:#090909!important;}
#nav .clearence a { color: #fff; }
/* 1st Level */
#nav ul li {float:none; margin:0; padding:0; }
#nav ul li,
#nav ul li.active,
#nav ul li.over { padding-bottom:1px; text-transform:none; }
#nav ul li.parent { }
#nav ul li.last { padding-bottom:0; }
#nav ul li.active { }
#nav ul a,
#nav ul a:hover { float:none; padding:0; background:none; }
#nav ul a:hover { text-decoration:underline; }
#nav > li > ul > li > a { }
#nav > li > ul > li.parent > a span { font-size: 11px; padding: 0 0 1px 0; text-transform: uppercase; }
#nav ul li a { font-weight:normal; }
/* 2nd Level */
#nav li:hover #nav ul,
#nav div {left: 100px;}
#nav ul,
#nav div { top: 34px; left:-10000px; padding:3px 0 15px; background:#FFFFFF; font-size:11px; }
#nav > li > ul >li { width: 120px; margin:0 15px 0 0; }
#nav div ul { position:static; width:auto; border:none; padding:0; }
#nav ul.level0 { position:absolute; z-index: 1500; padding: 20px 15px 15px; }
/* 3rd+ Level */
#nav ul ul,
#nav ul div { top:5px; padding: 5px 0px; }
#nav ul li a { padding:3px 0; }
#nav ul li a:hover { padding:3px 0;}
/* Show menu */
#nav li ul.shown-sub,
#nav li div.shown-sub { left:-1px; z-index:999; }
#nav li .shown-sub ul.shown-sub,
#nav li .shown-sub li div.shown-sub { left:100px; }Код файла top.phtml отвечающий за вывод меню
<?php
/**
* $this->renderCategoriesMenuHtml() supports optional arguments:
* int Level number for list item class to start from
* string Extra class of outermost list items
* string If specified wraps children list in div with this class
*/
?>
<?php $_menu = $this->renderCategoriesMenuHtml(0,'level-top') ?>
<div class="nav-container">
<ul id="nav">
<li class="level0 first homelink"><a href="<?php echo $this->getBaseUrl(); ?>"><span><?php echo $this->__('Home') ?></span></a></li>
<?php if($_menu): ?>
<?php echo $_menu ?>
<?php endif ?>
<?php $additionalLink = themeOptions('additionalLink'); ?>
<?php $additionalLinkUrl = themeOptions('additionalLinkUrl'); ?>
<?php if($additionalLinkUrl && $additionalLink): ?>
<li class="level0 clearence"><a href="<?php echo $additionalLinkUrl ?>" title="<?php echo $additionalLink ?>"><span><?php echo $additionalLink ?></span></a></li>
<?php endif ?>
</ul>
</div>

 Вход
Вход Регистрация
Регистрация Помощь
Помощь