Целевые страницы в Magento могут быть использованы для любой статической страницы, начиная с домашней страницы и заканчивая часто задаваемыми вопросами. Для создания и редактирования целевых страниц, выберите «CMS» - > «Управление страницами». Чтобы создать новую страницу, нажмите кнопку «Добавить новую страницу». Вы увидите три вкладки для новой страницы: «Общая информация», «Клиентский дизайн» и «Мета-данные».
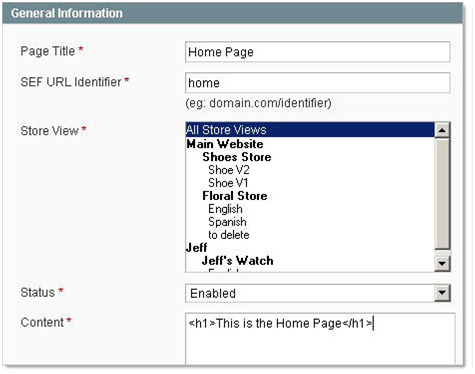
Общая информация (General Information)

- Введите название страницы (Page Title) для этой страницы. Название страницы используется для мета-названия для новой целевой страницы.
- SEF (Search Engine Friendly -Дружественный Поисковым Системам) URL Идентификатор (URL Identifier) позволяет создавать более описательный URL для каждой страницы, чтобы поисковые системы могли их легче найти. В приведенном выше примере, ввод «home « («домой»)для домашней страницы создаст URL для этой страницы в формате domain.com/home. Более подробную информацию о перезаписи URL, вы можете изучить в главе 3: Настройте свой каталог.
- Выберите витрину, в которой вы хотели бы показать целевую страницу. Вы также можете показать ее во всех витринах.
- По умолчанию статус у новой страницы «Отключен» - это значит, что страница не будет отображаться во внешнем интерфейсе. Поменяйте статус на «Включен», чтобы страница появилась.
- Создайте содержание целевой страницы в поле «Содержание». Оно должно быть в формате HTML, что позволяет большую гибкость. Вы можете использовать HTML для загрузки изображений, видео, текста, статических блоков и т.д. Чтобы добавить блоки используйте код:
{{block type="cms/block" block_id="block-id"}}
Особый дизайн (Custom Design)
- Настройте тему и формат целевой страницы во вкладке «особый дизайн». Это очень похоже на варианты дизайна для категории и страницы с описанием товара.
- В выпадающей вкладке «Особая тема» выберите дизайн, который вы хотите. Magento поставляется с несколькими различными вариантами дизайна. Если вы оставите эту выпадающую вкладку пустой, то будет автоматически использован дизайн текущего интерфейса. Это можно изменить, выбрав «Система» -> «Настройка» и перейдите во вкладку «Дизайн». Введите название дизайна, который вы хотите использовать в поле «Название текущего интерфейса», и этот дизайн будет распространяться на все целевые страницы, для которых вы не кажите другой дизайн.
- С помощью полей «Особая тема с» и «Особая тема до», вы можете выбрать сроки, в которые категория будет автоматически переключаться на данный дизайн, а затем возвращаться к обычному варианту, когда срок заканчивается. Это идеально подходит для праздников - вы можете создать праздничный дизайн для ваших страниц, а затем ваш сайт автоматически вернется к обычному дизайну, когда вы захотите, и вам не нужно будет помнить об этом и делать это вручную.
- Выпадающая вкладка «Макет» определяет структурные аспекты этой страницы. По умолчанию здесь пусто, поэтому будет отображаться только та информация, которую вы вводите в поле «Содержание». Если вы хотите сохранить свои верхние и нижние колонтитулы на этой странице, вам необходимо кодировать их в области содержимого. Все иные варианты, кроме пустых включают в себя как верхние, так и нижние колонтитулы, поэтому для них не нужны коды в области содержания. 1 колонка отображает только содержание, заголовок и подпись. 2 колонки с левой панелью добавляю левую колонку к 1 колонке, которая по умолчанию включает в себя выбор валюты и уровней навигации. 2 Колонки с правой панелью добавляю правую колонку к 1 колонке, которая по умолчанию включает в себя обзор корзины, списка заказов, список сравниваемых товаров, опросы и подписку на рассылку новостей. 3 колонка отображает и левую и правую колонку.
- Макет Обновления XML – это, по сути, статический блок, с небольшими отличиями.
- Вместо HTML, структура должна быть в формате XML.
- Обновление будет отображаться в нижней части страницы, под содержанием, в то время как статический блок будет отображаться в любом месте содержания, которое вы укажете.
- Обновления будет отображаться на странице только в сроки указанные в поле «Особая тема с /по.
Мета данные (Meta Data)
Вы уже назначили Мета-название страницы во вкладке «Общие сведения», но в этой вкладке вы можете также добавить мета-ключевые слова и мета-описание. Когда вы закончите, нажмите кнопку «Сохранить страницу». Вы можете еще раз отредактировать страницу, нажав на нее, или просматривать страницу со всеми HTML и XML форматами, нажав на кнопку «Предварительный просмотр» в столбце действий.

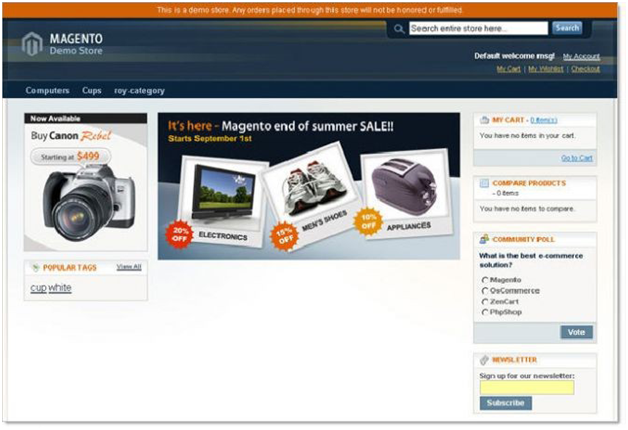
После того как вы создали несколько целевых страниц, одна из которых будет использоваться в качестве главной страницы, а другие будут использоваться для ошибок HTTP. Выберите «Система» -> «Конфигурация» и затем «Веб» в левой колонке. В поле «Веб URL по умолчанию» введите относительный путь к главной странице и в выпадающем меню «CMS Главная страница» выберите целевую страницу, чтобы использовать ее в качестве главной страницы. В поле «нет маршрута URL по умолчанию» введите относительный путь к странице «такой страницы не существует». Это страница, на которую посетители будут попадать при попытке просмотреть ту страницу на вашем сайте, которой не существует. В выпадающем меню CMS «такой страницы не существует» выберите, какую целевую страницу использовать в качестве «такой страницы не существует». В выпадающей вкладке «Показать навигационную цепочку для CMS», вы можете также определить, будут ли целевые страницы иметь включена функция навигационной цепочки.

 Вход
Вход Регистрация
Регистрация Помощь
Помощь

