 ,
, товаров немного поэтому такой способ подошел. Не знаю, будет ли работать с русскими названиями.
Я больше владею css, поэтому делала так:
Для первой опции у меня идут radio buttons, открыла radio.phtml
после:
<?php list($_defaultQty, $_canChangeQty) = $this->_getDefaultValues(); ?>
добавила:
<div class="<?php echo $this->htmlEscape($_option->getTitle()) ?>">
в самом конце после </dd> добавила </div>
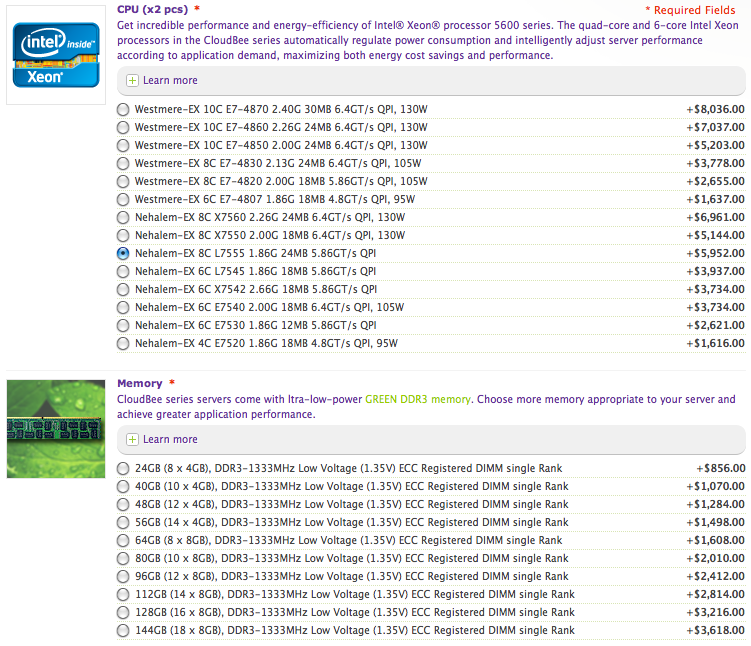
т е задала div с уникальным классом для каждой опции, например если у меня название опции Memory (как на прикрепленной картинке), списки опции заключаются в див: <div class="Memory">опции продукта blah blah</div>
(тоже будет работать если после memory стоит другое слово или слова)
затем открыла:
styles.css
добавила фоновое изображение в css (и саму картинку в каталог):
.product-options div.Memory{background:url(http://mysite.com/me...gory/memory.png) no-repeat;min-height: 120px;background-position: 0 9px;}
Затем для каждого div-a надо прописать его фоновое изображение. Например для опций с названиями youroptionname1 и youroptionname2:
.product-options div.youroptionname1{background:url(http://mysite.com/me.../yourimage1.png) no-repeat;background-position: 0 9px;}
.product-options div.youroptionname2{background:url(http://mysite.com/me.../yourimage2.png) no-repeat;background-position: 0 9px;} и т.д.
Продуктов немного у меня, повторюсь,поэтому такой вариант пока приемлем.
Если знаете как лучше, поделитесь.

 Вход
Вход Регистрация
Регистрация Помощь
Помощь


