
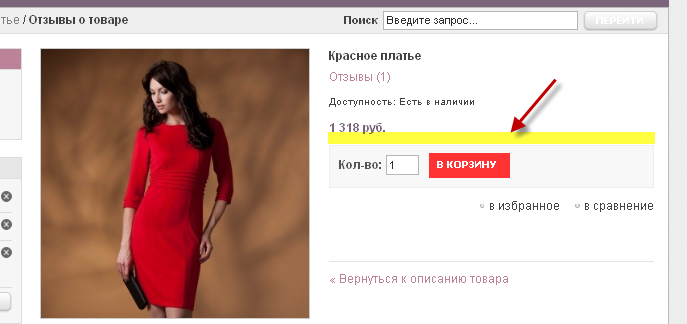
Если перейти и прочитать отзыв, то видим почти такую же карточку товара с кнопкой "в корзину", но без обязательного атрибута. В таком случае мы оставляем пользователя в ситуации, когда он никак не может добавить этот товар в корзину, ибо он не выбрал и не может выбрать необходимый атрибут, но кнопка "в корзину" у него есть:

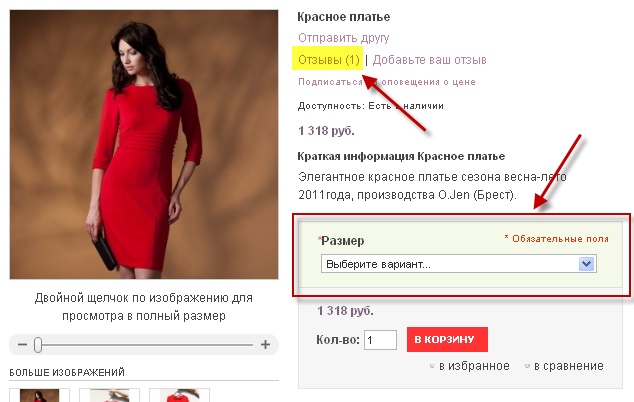
Вопрос: как на страницу просмотра отзыва (визуально очень похожую на карточку товара) добавить вывод обязательного атрибута, как на странице карточки товара?

 Вход
Вход Регистрация
Регистрация Помощь
Помощь


