- Создание пользовательского "Twitter handle" поля в регистрационной форме
- Удаление заказов в Magento
- Использование Google Website Optimizer
- Создание пользовательской переменной и использование своих собственных шаблонов электронной почты
- Использование Google Analytics для Magento
- Создание каталога и правил ценообразования корзины
- Создание популярного товара (featured product) и демонстрация его на домашней странице
- Создание пользовательской (клиентской) административной темы
Введение
Очень важно настроить магазин Magento для создания успешного интернет-магазина. Magento поставляется без некоторых функций, которые нам нужны, пока мы настраиваем наш магазин. В этой главе мы сосредоточим внимание на тех уязвимых функциях, которые должны быть у любого успешного интернет-магазина.
Создание пользовательского "Twitter handle" поля в регистрационной форме
Magento придумали простую страницу создания учетной записи, которая иногда не достаточна для некоторых владельцев магазинов, которые хотят еще больше информации о пользователе. Если мы хотим добавить новые поля регистрации подобно ID Twitter пользователя или что-то подобное, то у нас нет опции в админ-панели для добавления этих полей. Мы можем сделать это путем написания кода. Это очень просто!
В этом рецепте мы добавим новое необязательное поле регистрации для сбора Twitter handle пользователя, тк. в наши дни люди с ума сходят по разрекламированному Twitter. Кроме того, мы можем использовать Twitter для целей маркетинга и товарного анализа.
Подготовка
Давайте «зажжем» наш IDE и откроем проект Magento, где мы будем писать некоторый код для добавления Twitter handle регистрационного поля.
Как это сделать?
1. Magento использует модель данных Entity-Attribute-Value (EAV) для манипулирования данными более гибким способом. В модели данных EAV данные обычно хранятся в три колонки:
Entity: Это описываемый пункт
Attribute или parameter: внешний ключ в таблицу определения атрибутов
Value: Это значение атрибута
2. Мы должны добавить новый атрибут EAV для нового поля Twitter для сохранения Twitter поля пользователя с регистрационными данными. Мы добавим его, выполняя фрагмент кода из register.phtml файла, расположенного в:
app/design/frontend/YOUR_PACKAGE/YOUR_THEME/template/customer/form/
3. Откройте вышеупомянутый файл (в моем случае файл находится в app/design/frontend/base/default/template/customer/form).
4. Теперь вставьте следующий фрагмент кода в начало файла:
<?php
$setup = new Mage_Eav_Model_Entity_Setup('core_setup');
$setup->addAttribute('customer', 'twitter', array(
'label' => 'Twitter handle',
'type' => 'varchar',
'input' => 'text',
'visible' => true,
'required' => false,
'position' => 1
));
?>5. Давайте найдем место для размещения нашего Twitter поля. Ищите следующие строки:
<li>
<label for="email_address"><?php echo $this->__('Email Address')
?> <span class="required">*</span></label><br/>
<input type="text" name="email" id="email_address" value="<?php
echo $this->htmlEscape($this->getFormData()->getEmail()) ?>"
title="<?php echo $this->__('Email Address') ?>" class="validateemail
required-entry input-text" />
</li>6. Теперь замените предыдущий код на следующий (на самом деле мы добавили новый элемент <li> с нашим новым полем Twitter):
<li>
<label for="email_address" class="required"><em>*</em><?php echo
$this->__('Email Address') ?></label>
<div class="input-box">
<input type="text" name="email" id="email_address"
value="<?php echo $this->htmlEscape($this->getFormData()-
>getEmail()) ?>" title="<?php echo $this->__('Email Address') ?>"
class="input-text validate-email required-entry" />
</div>
</li>
[b]<li>
<label for="twitter"><?php echo $this->__('Twitter handle') ?></
label>
<div class="input-box">
<input type="text" name="twitter" id="twitter" value="<?php
echo $this->htmlEscape($this->getFormData()->getTwitter()) ?>"
title="<?php echo $this->__('Twitter') ?>" class="input-text" />
<label for="twitter" style="color: #ccc;font-size:
85%;">Example: @packtpub</label>
</div>
</li>[/b]7. Мы должны изменить edit.phtml файл так, что пользователь может редактировать Twitter информацию со своей страницы информации об аккаунте. Давайте откроем отсюда:
app/design/frontend/YOUR_PACKAGE/YOUR_THEME/template/customer/form/
8. Теперь найдите фрагмент кода (в моем случае это на строке 39):
<li>
<label for="email" class="required"><em>*</em><?php echo $this-
>__('Email Address') ?></label>
<div class="input-box">
<input type="text" name="email" id="email" value="<?php
echo $this->htmlEscape($this->getCustomer()->getEmail()) ?>"
title="<?php echo $this->__('Email Address') ?>" class="input-text
required-entry validate-email" />
</div>
</li>9. Затем замените его следующим (мы добавили еще одно поле для нашего Twitter, завернутого в <li> элемент):
<li>
<label for="email" class="required"><em>*</em><?php echo $this-
>__('Email Address') ?></label>
<div class="input-box">
<input type="text" name="email" id="email" value="<?php
echo $this->htmlEscape($this->getCustomer()->getEmail()) ?>"
title="<?php echo $this->__('Email Address') ?>" class="input-text
required-entry validate-email" />
</div>
</li>
[b]<li>
<label for="twitter"><?php echo $this->__('Twitter handle') ?></
label>
<div class="input-box">
<input type="text" name="twitter" id="twitter" value="<?php
echo $this->htmlEscape($this->getCustomer()->getTwitter()) ?>"
title="<?php echo $this->__('Twitter') ?>" class="input-text" />
<label for="twitter" style="color: #ccc;font-size:
85%;">Example: @ferdous</label>
</div>
</li>[/b]10. Теперь, когда мы добавили поле в форму, давайте добавим его в наш макетный конфигурационный файл. Откройте файл config.xml из каталога app/code/core/Mage/Customer/etc/.
11. Ищите <Global> блок и измените его, как показано в следующем фрагменте кода (в моем файле config.xml глобальный блок находится на линии номер 81):
<global> <fieldsets> <customer_account> <prefix><create>1</create><update>1</update><name>1</name></ prefix> <firstname><create>1</create><update>1</update><name>1</ name></firstname> <middlename><create>1</create><update>1</update><name>1</ name></middlename> <lastname><create>1</create><update>1</update><name>1</name></ lastname> <suffix><create>1</create><update>1</update><name>1</name></ suffix> <email><create>1</create><update>1</update></email> <twitter><create>1</create><update>1</update></twitter> <password><create>1</create></password> <confirmation><create>1</create></confirmation> <dob><create>1</create><update>1</update></dob> <taxvat><create>1</create><update>1</update></taxvat> <gender><create>1</create><update>1</update></gender> </customer_account> </fieldsets>
12. Последним шагом является добавление объектного атрибута (entity attribute) в модели установки. Откройте файл setup.php из каталога app/code/core/Mage/Customer/Model/Entity/. В строке номер 120 после поля электронной почты как:
'email' => array(
'type' => 'static',
'label' => 'Email',
'class' => 'validate-email',
'sort_order' => 60,
),
13. Добавьте следующий фрагмент кода для вновь созданного поля Twitter сразу после установки электронной почты:
'twitter' => array(
'label' => 'Twitter',
'required' => false,
'sort_order' => 65,
),
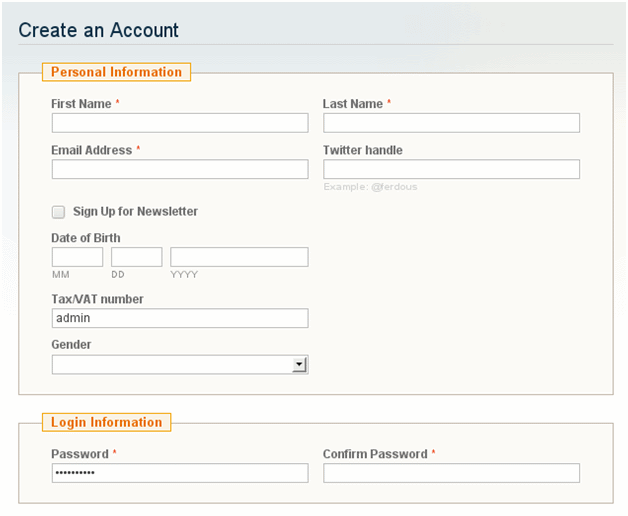
14. Мы сделали. Укажите ваш браузер на создание клиентского аккаунта URL и попытайтесь создать новую учетную запись. Вы должны увидеть страницу что-то вроде следующего скриншота:

Как это работает...
Поясним, как эти шаги позволяют нам выполнять задачу или решать проблему. Мы добавили новый атрибут EAV для нового поля Twitter, написав фрагмент кода в файл register.phtml и запустив его.
Мы добавили одно новое текстовое поле для нашего вновь созданного поля Twitter в обеих формах регистрации и редактирования.
Наконец, мы изменили файл конфигурации и настройки организационной модели (entity model) по уходу за нашим вновь созданным полем Twitter.
Некоторые важные понятия о Twitter для владельцев магазинов:
- Хотели бы вы способ для подключения и сеть с другими пользователями в вашей отрасли или других, которые разделяют вы мнения?
- Хотели бы вы способ получения мгновенного доступа к тому, что, как говорится, сию минуту, о вашей организации, людях, товарах или бренде?
- Хотели бы вы постоянный поток идей, содержания, ссылок, ресурсов и советов, сосредоточенных на вашей области знаний или интересов?
- Хотели бы вы контролировать то, что было сказано о ваших клиентах, чтобы помочь им защитить свои бренды?
- Хотели бы вы расширить аудиторию ваших целевых сообщений в блоге и другой контент?
- Хотели бы вы продвигать свою продукцию и услуги непосредственно к целевой аудитории?
Если ваш ответ на ранее упомянутые вопросы "ДА", то это поможет во многом. Таким образом, если мы можем накопитья хорошее количество имен пользователей Twitter, которые являются нашими клиентами, мы можем общаться с ними в более удобной форме.
Удаление заказов в Magento
Мы добрались до размещения некоторых тестовых заказов во имя развития. Но когда процесс развития завершен, нам нужно удалить эти нежелательные заказы. К сожалению, Magento не имеет такой возможности в админ-панели, чтобы удалить заказ. В админ-панели мы можем только отменить заказ.
Мы установим крутое расширение Magento через Magento Connect по имени Delete Orders, разработанное Boutik Circus. В самом деле, лозунг этого рецепта – это узнать "как установить расширение Magento из панели администратора через Magento Connect?"
Подготовка
Для установки расширения вы должны быть членом сообщества Magento. Если вы еще не входите в него, то, пожалуйста, зарегистрируйтесь здесь: http://www.magentoco...mber/register/.
Как это сделать?
1. Запустите ваш любимый браузер и перейдите на http://www.magentoco...agento-connect.
2. Войдите под вашим именем и паролем пользователя Magento сообщества.
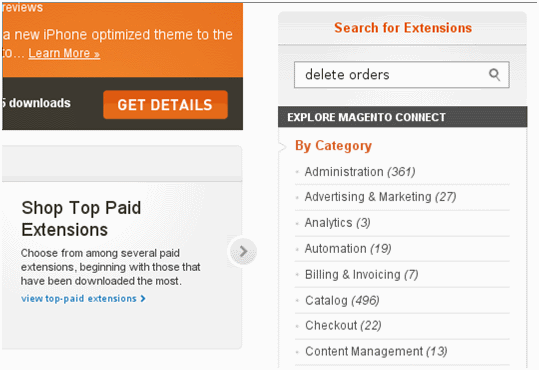
3. Теперь найдем текстовое поле Search for Extensions из бара правой стороны и напишем delete orders в нем и нажмем Enter / Return клавиши на клавиатуре. Поле расширенного поиска должно быть примерно таким:

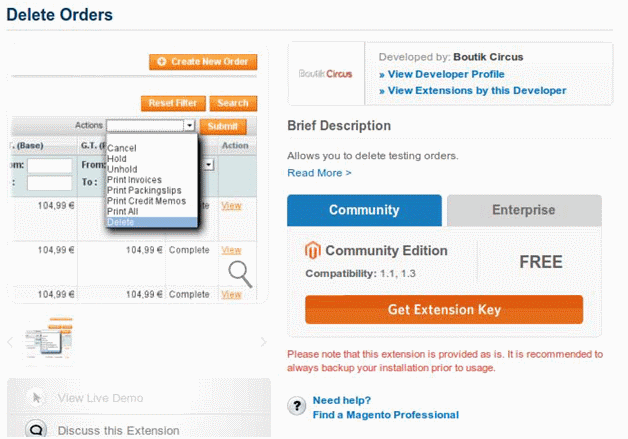
4. Теперь посмотрите на название Delete Orders на странице результатов. Вы должны увидеть это на первой странице. Нажмите на него, чтобы перейти к странице details.

5. Нажмите на кнопку Get Extension Key для получения ключа расширения. Если вы не авторизованы в Magento Connect, пожалуйста, войдите сейчас, как это требуется для получения ключа расширения. Если у Вас нет аккаунта, пожалуйста, создайте его. Это бесплатно.
6. Согласитесь с условиями, а затем скопируйте ключ расширения. В моем случае, ключ расширения для удаления заказов был:
magento-community/BoutikCircus_DeleteOrders
7. Теперь войдите в админ-панель своего Magento магазина.
8. Перейдите к System | Magento Connect | Magento Connect Manager.
9. Вставьте ключ расширения и нажмите кнопку Install. Установка должна быть понятна, но если у вас возникли какие-либо вопросы, проконсультируйтесь на форумах Magento Community по документации расширений.
Как это работает...
Одной из популярных функций Magento является его Magento Connect, которая действительно делает жизнь владельца магазина легче, чем сделала бы любая другая CMS при установке нового расширения. Нет вещей загрузки, что нужно сделать здесь. Найдите искомое расширение на сайте Magento Connect, «захватите» ключ расширения и вставьте его в вашу Magento панель администратора, выполните следующие шаги по установке и вуаля! Вы сделали! Никакого перерыва не требуется!
Больше...
По умолчанию, Magento Connect оснащена стабильными релизами. Если вам необходимо установить бета- или альфа-релиз, проведите следующие процедуры:
1. Войдите в админ-панель своего Magento магазина.
2. Укажите браузер на System | Magento Connect | Magento Connect Manager.
3. Выберите вкладку Settings и выберите Preferred State в качестве Beta или Alpha.
4. Давайте сохраним эти настройки, нажав на кнопку Save Settings.
5. Вернитесь к вкладке Save Settings, вставьте ключ расширения и нажмите кнопку Install.
Использование Google оптимизатора веб-сайта (Google Website Optimizer)
Что такое Google Website Optimizer (GWO), спросите вы? Это бесплатный Google инструмент тестирования сайтов и их оптимизации, который позволяет увеличить значение ваших существующих веб-сайтов и трафика, не тратя ни цента.
Это мощный инструмент, который позволяет тестировать различные концепции страницы непосредственно на ваших посетителях и видеть, какая из ваших идей лучше всего работает на практике.
Использовуя оптимизатор веб-сайта для тестирования и оптимизации содержания и дизайна сайта, вы можете легко и быстро увеличить доход и рентабельность инвестиций, будь вы новичок в маркетинге или эксперт.
Magento «пришла» с легкой интеграцией с оптимизатором веб-сайта в панели администратора.
В Magento версии 1.4 мы можем проверить скорость преобразования (conversion rate) для следующих страниц:
- Корзина
- Оформление заказа одной страницы (One-Page Checkout)
- Многоадресное оформление заказа (Multi-Address Checkout)
- Состояние оформления заказа (One-Page Checkout)
- Состояние оформления заказа (Multi-Address Checkout)
- Страница регистрации аккаунта
Подготовка
Все, что нам нужно, это учетная запись Google, чтобы использовать этот бесплатный сервис от Google. Итак, запустите ваш любимый веб-браузер и получите ее (если у вас еще нет!).
Как это сделать?
Давайте запустим наш любимый браузер, войдем в админку нашего Magento магазина и подпишемся в GWO:
1. Посетите главную страницу для GWO: http://www.google.co...bsiteoptimizer.

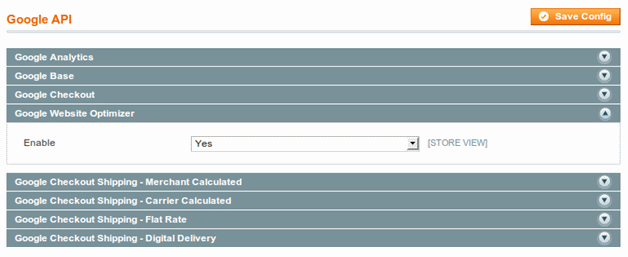
2. Войдите в админ-панель вашего Magento магазина. Теперь укажите браузер на System |Configuration | Google API. Найдите на ссылку GWO и щелкните по ней. Вы должны увидеть страницу, подобную этой:

3. Выберите Yes и сохраните конфигурацию.
4. Теперь перейдите на страницу Category Management из System | Catalog | Manage Categories.
5. Выберите категорию. Давайте выберем категорию Furniture.
6. Перейдите к последней закладке под названием Category View Optimization.
7. Давайте выберем Shopping Cart со страницы Conversion выпадающего меню.
8. Пришло время вернуться на страницу GWO для сбора Scripts Install URL.
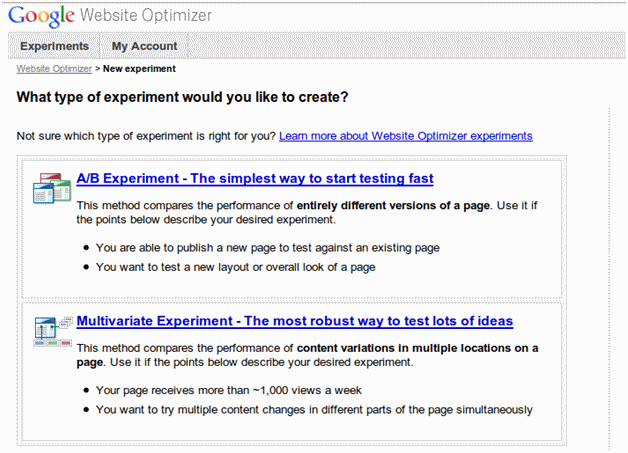
9. Нажмите на ссылку Multivariate Experiment со страницы GWO.
10. Установите флажок и нажмите на кнопку Create.
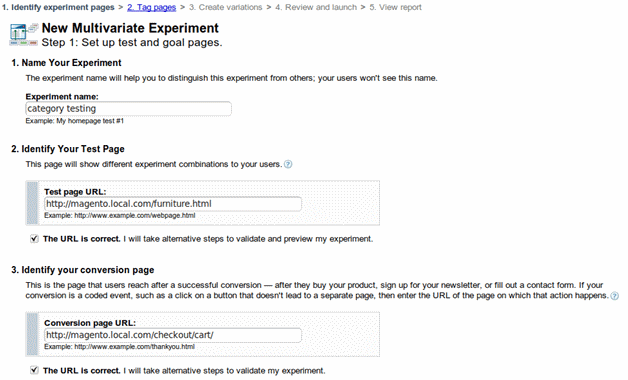
11. Мы должны сейчас определить экспериментальные страницы. Давайте предположим, что мы будем тестировать категорию furniture, и URL будет, как показано на следующем скриншоте:

12. Нажмите на кнопку Continue. В следующей форме нажмите на переключатель Your webmaster will install and validate JavaScript tags.
13. Скопируйте этот URL и вернитесь обратно к Magento админ-панели на странице Category view optimization.
14. Вставить URL в Scripts Install URL текстовое поле и нажмите на кнопку Install Scripts.
15. После нажатия на кнопку остальные из текстовых областей в этой форме будут заполнены автоматически GWO.
16. Сохраните изменения, которые мы сделали, и перейдите на страницу GWO.
17. Теперь проверьте состояние установки вашего теста. Если это успешно, то измените название категории, фото и описание и установите его на то, что предложила ваша маркетинговая команда.
18. Наконец, начните эксперимент.
Как это работает...
Magento 1,4 тесно интегрирован с GWO. Как только вы завершили вышеупомянутые шаги, Google будет собирать необходимые данные и предоставит вам связанные с преобразованием данные для оптимизации вашего магазина.
Больше...
Вы можете также оптимизировать другие страницы вашего магазина. Вот некоторые возможные страницы:
- Home page to cart page funnel
- General checkout process funnel including the cart page
- General checkout process funnel excluding the cart page
- Checkout process funnel for different payment types including the cart page
- Checkout process funnel for different payment types excluding the cart page
Дальнейшее чтение
За дополнительной информацией о GWO, вы можете прочитать о передовом опыте здесь:
http://websiteoptimizer.blogspot.com/.
Создание пользовательской переменной и использование ее собственных шаблонов электронной почты
Magento 1.4 ввел пользовательские переменные, которые мы можем использовать только на страницах CMS и шаблонах электронной почты. Пользовательская переменная – это отличная возможность для маркетинга информационным бюллетенем / электронной почтой, она устранила утомительные барьеры для настройки различных шаблонов электронной почты. Пользовательская переменная может содержать как HTML, так и обычный текст, чтобы представлять ваш Twitter handle, код купона, изображения рекламных объявлений и т.д.
В этом рецепте мы будем создавать новую пользовательскую переменную и использовать ее на вновь созданном шаблоне для электронной почты активации новой учетной записи.
Подготовка
Запустите ваш браузер и войдите в свою Magento админ-панель.
Как это сделать?
1. Из Magento админ-панели посетите System | Custom Variables.
2. Нажмите на кнопку Add New Variable.
3. Введите store_twitter в текстовом поле Variable Code.
4. Тип Store Twitter в помеченном текстовом поле Variable Name.
5. В Variable HTML Value введите Follow us:
<a href="http://twitter.com/packtpub">@packtpub</a>.
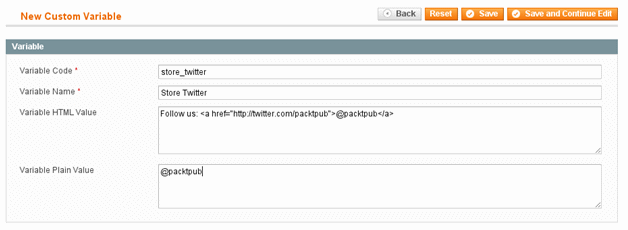
6. Введите @packtpub или ваш собственный Twitter handle в поле Variable Plain Value и сохраните его. Вот скриншот:

7. Теперь перейдем к разделу System | Transactional Emails в Magento админ-панели.
8. Нажмите на кнопку Add New Template. Из раздела Load Default Template загрузите шаблон. Этот рецепт будет использовать New Account из выпадающего Template.
9. Изменить значения формы, как вам нужно. Поместите курсор в позицию, куда вы хотите вставить переменную.
10. Давайте теперь нажмем на кнопку Insert Variable и найдем вновь созданную переменную Store Twitter под Custom Variables.
11. Нажмите ее, чтобы вставить переменную в шаблон.
12. Сохраните и предварительно посмотрите шаблон.
13. Пришло время использовать вновь созданный шаблон электронной почты в электронной почте активации нового аккаунта.
14. Укажите ваш браузер на System | Configuration | Customer Configuration.
15. Нажмите опцию Create New Account, чтобы развернуть ее.
16. Посмотрите на раскрывающийся помеченный Default Welcome Email и выберите вновь созданный шаблон электронной почты. В моем случае это мой новый аккаунт.
17. Нажмите на кнопку Save Config для его сохранения.
18. Проверьте с регистрацией новой учетной записи клиента.
Как это работает...
Magento 1.4 оснащен управлением Custom Variables в панели администратора. Мы создали новую пользовательскую переменную с именем store_twitter, которая может быть доступна в любых CMS и шаблонах. Мы использовали ее в нашем только что созданном шаблоне электронной почты для активации нового аккаунта. Magento заботится, чтобы сохранять эту операцию работающей.
Использование Google Analytics для Magento
Онлайн-магазин нуждается в особом уходе для преобразования посетителя сайта в покупателя. Данные по аналитике сайта очень важны, чтобы помочь с этим. В этом рецепте мы будем использовать Google Analytics (GA), которая представляет собой бесплатный сервис, который генерирует подробные статистические данные о посетителях сайта, предложенный Google. Эта услуга была разработана на основе системы аналитики Urchin Software Corporation, Urchin On Demand, которая впоследствии была приобретена компанией Google. Она имеет некоторые интересные функции, которые очевидны для онлайн-магазина.
Подготовка
Подпишитесь на аккаунт GA, если у вас его еще нет, из http://www.google.com/analytics.
Как это сделать...
1. Войдите на вашу главную страницу GA.
2. Создайте новый профиль для вашего магазина, если вы еще не сделали то же самое.
3. Во время создания профиля вы увидите имя значения с Web Property ID, который должен выглядеть примерно так:
UA-1234567-1
4. Скопируйте этот текст из GA's Analytics Settings | Tracking Code page.
5. Войдите в вашу Magento админ-панель.
6. Выберите конфигурационную возможность (configuration scope) для вашего магазина.
7. Укажите ваш браузер на System | Configuration | Google API.
8. Разверните вкладку Google Analytics.
9. Установите параметр Enable на Yes.
10. Положите ваш Web Property ID (который выглядит как UA-1234567-1) из GA в текстовое поле Account Number.
11. Сохраните конфигурацию.
Как это работает...
Если вы выполните действия, описанные ранее, то Magento «захватит» код JavaScript из GA и положит его на страницы, чтобы помочь заполнить данные аналитики и отчеты. Если вы любопытны, чтобы видеть, куда Magento фактически ставит этот JS фрагмент, после сохранения изображения конфигурации (configuration view) - источника интерфейса вашего магазина, и посмотреть, где тег тела (body tag) началось.
Больше...
Пользователи могут официально добавить до 50 профилей сайтов. Это сводится к сайтам, у которых трафик меньше чем пять миллионов просмотров страниц в месяц (примерно два просмотра страниц в секунду), если сайт связан с кампанией AdWords.
Создание каталога и правил ценообразования корзины
Иногда, нам как владельцам магазина необходимо иметь дело с некоторыми рекламными мероприятиями, чтобы поднять наши продажи. Рекламные предложения могут быть для некоторых специальных событий с некоторым процентом от общей стоимости, промежуточных итогов, или фиксированной суммой, или одной покупкой, бесплатные предложения.
Magento имеет два типа ценовых правил: правила каталога цен (Catalog Price Rules) и правила цен корзины (Shopping Cart Price Rules ), которые будут описаны в этом рецепте. Правила каталога применяются к товарам, прежде чем они будут добавлены в корзину, в то время как Правила корзины применяются в отношении товаров в корзине.
Подготовка
Нам нужно узнать о ценовых правилах каталога и корзины, прежде чем мы продолжим. Catalog Price Rules применяются к товарам, прежде чем они добавляются в корзину. Они могут быть использованы для создания продаж и скидок, которые не требуют, чтобы код скидки был введен клиентом.
Shopping Cart Price Rules, как следует из названия, применяются, когда клиент подает корзину. Они могут быть использованы и с и без ввода клиентом кода купона. Эта функция не может быть найдена в традиционных инструментах купона.
Войдите в вашу Magento админ-панель.
Как это сделать...
Настройка Catalog Price Rules:
1. Из меню Promotions выберите опцию Catalog Price Rules, а затем выберите кнопку Add New Rule.
2. Заполните форму, как вам нравится. Не забудьте установить статус активного. Вы можете использовать поле Priority 1
(имеет самый высокий приоритет), если есть несколько правил. Это определяет, какое правило начинает действовать, когда применяется более одного правила цен каталога.
3. Нажмите на Conditions и установите одно или несколько условий. Вы можете добавить больше условий, нажав на значок плюс (+).
4. В действиях установите количество скидок и другую соответствующую информацию.
5. Нажмите на кнопку Save и Apply.
Настройка Shopping Cart Price Rules:
1. Из меню Promotions выберите опцию Cart Price Rules,а затем выберите кнопку Add New Rule.
2. Заполните форму с соответствующими данными.
3. Введите код купона, если хотите. В поле Coupon введите 1 и даже в поле Uses Per Customer введите 1. Если бы мы хотели создать ограниченное предложение, купон мог бы быть ограничен для использования 10 раз путем ввода значения 10 в поле Uses per coupon.
4. Нажмите кнопку Save Rule.
Как это работает...
Magento управляет введенными вами данными при создании ценовых правил каталога и корзины.
Хорошая практика проверить влияние этих правил самостоятельно, прежде чем испытывать их на публике. Или используйте код скидки, который только вы знаете, или назначьте тестового клиента группе тестовых клиентов и ограничьте правила корзины только для этой клиентской группы.
Создание популярного товара и демонстрация его на домашней странице
В некоторых случаях нам необходимо рекламировать (продвигать) некоторые товары как сказано так, что они будут оставаться липкой на главной странице. К сожалению, Magento не было такой функции до версии 1.4.
В этот рецепт, мы сделаем это в очень простой способ!
Подготовка
Запустите ваш любимый IDE и откройте Magento проекта. Посетите админку вашего магазина Magento.
Как это сделать?
1. Войдите в вашу Magento админ-панель.
2. Перейдите в Catalog | Manage Categories.
3. Мы добавим новую подкатегорию в категории Root под именем Featured Products. Нажмите на кнопку Add Subcategory.
4. Во вкладке General Information введите следующие данные:
Name *: Featured Products
Description: <empty>
Image: <empty>
Page title: Featured Products
Meta Keywords: <empty>
Meta Description: <empty>
Is Active *: Yes
Include in Navigation Menu: No
URL key: featured
5. Оставьте другие вкладки кроме General Information, как они есть.
6. Нажмите на кнопку Save Category.
7. После завершения процесса Save вы увидите идентификатор категории в верхнем левом углу страницы, который должен выглядеть примерно так:
Featured Products (ID: 35)
8. Обратите внимание на ID 35 категории (в моем случае это 35, он может измениться на вашем компьютере). Запишите где-нибудь этот идентификатор категории, чтобы использовать его в будущем.
9. Добавьте некоторые товары к вновь созданной категории из Magento админ-панели.
10. Скопируйте файл /app/design/frontend/default/default/template/catalog/product/list.phtml в /app/design/frontend/default/default/template/catalog/product/featured.phtml.
11. Мы не будем обеспечивать никакой фильтрации или сортировки для популярных товаров. Так что давайте удалим следующую строку:
<?php echo $this→getToolbarHtml() ?>
12. Окончательное содержание featured.phtml должно быть чем-то вроде этого:
<?php
$_productCollection=$this->getLoadedProductCollection();
$_helper = $this->helper('catalog/output');
?>
<div class="block block-tags">
<div class="block-title">
<strong><span>Featured Products at <?php echo
Mage::getStoreConfig('design/head/default_title') ?></span></
strong>
</div>
<?php if(!$_productCollection->count()): ?>
<div class="note-msg"><?php echo $this->__('There are no featured
products now.') ?></div>
<?php else: ?>
<div class="category-products">
<?php $_iterator = 0; ?>
<ol class="products-list" id="products-list">
<?php foreach ($_productCollection as $_product): ?>
<li class="item<?php if( ++$_iterator == sizeof($_
productCollection) ): ?> last<?php endif; ?>">
<?php // Product Image ?>
<a href="<?php echo $_product->getProductUrl() ?>"
title="<?php echo $this->stripTags($this->getImageLabel($_product,
'small_image'), null, true) ?>" class="product-image"><img
src="<?php echo $this->helper('catalog/image')->init($_product,
'small_image')->resize(135); ?>" width="135" height="135"
alt="<?php echo $this->stripTags($this->getImageLabel($_product,
'small_image'), null, true) ?>" /></a>
<?php // Product description ?>
<div class="product-shop">
<div class="f-fix">
<h2 class="product-name"><a href="<?php
echo $_product->getProductUrl() ?>" title="<?php echo $this-
>stripTags($_product->getName(), null, true) ?>"><?php echo $_
helper->productAttribute($_product, $_product->getName(), 'name')
?></a></h2>
<?php if($_product->getRatingSummary()): ?>
<?php echo $this->getReviewsSummaryHtml($_
product) ?>
<?php endif; ?>
<?php echo $this->getPriceHtml($_product,
true) ?>
<?php if($_product->isSaleable()): ?>
<p><button type="button" title="<?php
echo $this->__('Add to Cart') ?>" class="button btn-cart"
onclick="setLocation('<?php echo $this->getAddToCartUrl($_product)
?>')"><span><span><?php echo $this->__('Add to Cart') ?></span></
span></button></p>
<?php else: ?>
<p class="availability out-ofstock"><
span><?php echo $this->__('Out of stock') ?></span></p>
<?php endif; ?>
<div class="desc std">
<?php echo $_helper->productAttribute($_
product, $_product->getShortDescription(), 'short_description') ?>
<a href="<?php echo $_product-
>getProductUrl() ?>" title="<?php echo $this->stripTags($_product-
>getName(), null, true) ?>" class="link-more"><?php echo $this-
>__('Learn More') ?></a>
</div>
<ul class="add-to-links">
<?php if ($this->helper('wishlist')->isAllow()) :
?>
<li><a href="<?php echo $this-
>helper('wishlist')->getAddUrl($_product) ?>" class="linkwishlist"><?
php echo $this->__('Add to Wishlist') ?></a></li>
<?php endif; ?>
<?php if($_compareUrl=$this->getAddToCompareUrl($_
product)): ?>
<li><span class="separator">|</span> <a
href="<?php echo $_compareUrl ?>" class="link-compare"><?php echo
$this->__('Add to Compare') ?></a></li>
<?php endif; ?>
</ul>
</div>
</div>
</li>
<?php endforeach; ?>
</ol>
<script type="text/javascript">decorateList('products-list',
'none-recursive')</script>
</div>
<?php endif; ?>
<div class="actions">
<a href="/featured.html">View All Featured products</a>
</div>
</div>13. Направьтесь в Magento админ-панель, перейдите на CMS | Manage Pages, и редактируйте главную страницу, чтобы включить следующий код, где вы хотите отобразить популярные (featured) товары:
{{block type="catalog/product_list" category_id="2"
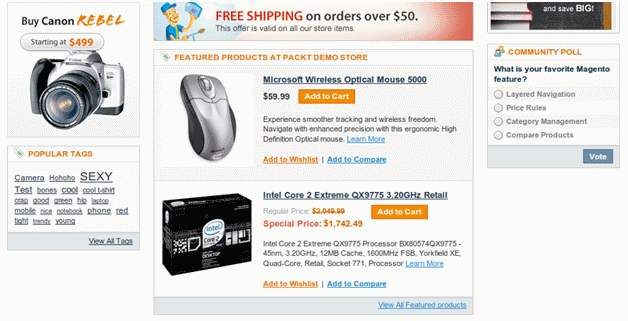
template="catalog/product/featured.phtml"}}14. Если все пойдет хорошо, вы должны увидеть страницу, подобную этой:

15. Вот и все!
Как это работает...
Все, что мы делали, было создание новой категории для Featured Product, а затем создать шаблон для него. Наконец, мы добавили блок из админ-панели нашего магазина, чтобы держать его на домашней странице магазина.
Создание клиентской админ темы
Иногда, мы должны изменить административную тему, а также удовлетворить требование владельца магазина. Это совпадает с темой интерфейса (frontend theme). В этом рецепте мы создадим собственную административную тему. Это самый простой способ проникнуть в Magento административную тему.
Подготовка
Откройте ваш редактор кода и загрузите в нем проект Magento. Откройте ваш проект Magento в File Explorer тоже. Войдите в вашу Magento админ-панель для проверки сделанных вами изменений.
Как это сделать?
1. Откройте каталог /app/design/adminhtml/default/.
2. Скопируйте каталог по умолчанию и вставьте его в том же месте с именем packt (вы можете назвать его как свой собственный, а не packt).
3. Давайте откроем файл local.xml из каталога /app/etc/.
4. Вставьте следующий код перед окончанием тега config:
<stores> <admin> <design> <package> <name>default</name> </package> <theme> <default>packt</default> </theme> </design> </admin> </stores>
5. Откройте место /skin/adminhtml/default/.
6. Скопируйте папку по умолчанию и вставьте ее в том же месте с именем packt.
7. Теперь измените файлы шаблона в соответствии с вашими потребностями. Для целей тестирования я изменил header.phtml и footer.phtml файлы из каталога /app/design/adminhtml/default/packt/template/page/.
8. Перезагрузите свою админ-панель и посмотрите, как она работает с новой темой, которую мы создали.
Как это работает...
Добавляя некоторый код в local.xml, как описано ранее, мы сказали Magento изменить административную тему на нашу собственную, которую мы создали путем копирования стандартной(по умолчанию) административной темы.

 Вход
Вход Регистрация
Регистрация Помощь
Помощь

