Теперь, когда Вы рассмотрели, что Magento может предложить с точки зрения тематизации, как темы в Magento работают и терминологию, которую Вы можете использовать для описания различных аспектов тем Magento, Вы можете начать рассмотрение настроек внешнего вида вашего магазина. В этой главе, мы рассмотрим следующее:
- Как действует кэш в Magento и как отключить его для более легкого создания темы
- Изменение логотипа вашего магазина
- Изменение favicon вашего магазина
- Настройка стандартного изображения продукта
- Установка водяного знака изображения для автоматического применения Magento к изображениям продукта в вашем магазине
3.1. Кэш в Magento.
Изменение логотипа вашего магазина
Общей задачей в работе над любой темой является изменение логотипа отображаемого в вашем магазине. Обычно, при использовании вновь установленной Magento с включенной темой Default, Вы видите логотип Magento на месте вашего логотипа:

Войдите в административную панель вашего магазина Magento. Если ваш магазин Magento установлен по адресу http://www.example.com/magento, ваша административная панель доступна по адресу http://www.example.com/magento/admin. Как только Вы успешно авторизуетесь, выберете Система(System) | Конфигурация(Configuration) из навигационного меню:

Там выберете опцию Дизайн(Design) в разделе ОСНОВНОЕ(GENERAL) на левой колонке экрана:

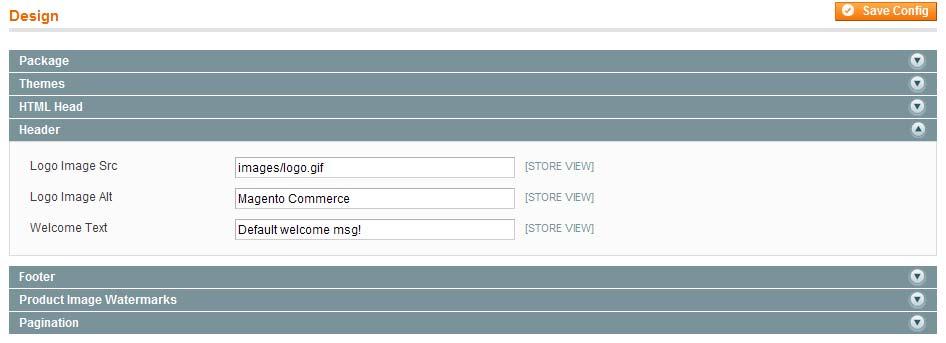
Далее, выберете опцию Верхний Колонтитул(Header) справа чтобы раскрыть три опции:
- Файл логотипа(Logo Image Src)
- Описание Логотипа(Logo Image Alt)
- Текст Приветствия(Welcome Text)

Первое значение, Файл Логотипа(Logo Image Src), указывает путь к логотипу магазина, который в настоящий момент задан как images/logo.gif. Это путь относительно следующей директории, предполагая, что интерфейс, включенный по умолчанию известен как стандартный: skin/frontend/default/default. Наш новый логотипа магазина для M2, пример магазина упоминаемый ранее:

Лучшая практика оставлять стандартный логотип logo.gif, так что загрузим наш файл в директорию skin/frontend/default/default/images названный как m2-store-logo.gif:

Второе значение, Описание логотипа(Logo Image Alt), это то, что управляет контентом атрибута alt для элемента img. Поэтому в идеале, мы и хотим заменить это значение на имя нашего магазина:

Наконец, поле Текст Приветствия(Welcome Text) позволяет вам настроить, что показывать покупателям вашего магазина, которые не авторизованы. В Стандартной теме Magento, это отображается над ссылками учетной записи пользователя в правой части вашего верхнего колонтитула магазина:

Мы изменим это на Welcome to the M2 Store:

Наконец, Вы можете начать на кнопку Сохранить Конфигурацию(Save Config), расположенной в верхнем правом углу вашего экрана чтобы сохранить эти изменения:
Если теперь Вы обновите фронтэнд вашего магазина, Вы увидите новый логотип, изображенный в верхнем левом углу дизайна магазина:

Вы также можете видеть измененное сообщение Welcome Text в верхнем правом углу экрана:

Это все, Вы успешно изменили логотип вашего магазина Magento!
Изменение логотипа вашего магазина используя статичные блоки Magento
Также есть возможность использовать статичные блоки в функции управления контентом Magento, чтобы управлять логотипом вашего магазина, посмотрите руководство по адресу: http://www.magentoco...d_header_image_ to_a_static_block.
Внимание этот метод не рекомендуется, если Вы намерены использовать вашу тему Magento в различных установках, к тому же это не настолько короткий способ как изменить настройки в Система(System) | Куонфигурация(Configuration) | Дизайн(Design) как Вы делали ранее, так как вам необходимо создавать статический блок в каждой установке и добавлять туда ваш файл логотипа.
Изменение favicon вашего магазина
Наряду с изменениями логотипа вашего магазина, изменение его favicon является относительно простым шагом необходимым сделать при настройки вашего магазина Magento и отличающего его от ваших конкурентов и других использующих платформу Magento.
Что такое favicon?
favicon это 'избранная иконка', графическое изображение разрешением 16 x 16 пикселей, которое обычно показывается в адресной панели вашего браузера which is usually displayed in your browser's address bar, next to the URL of the current page you are looking at:

Favicons особенно полезен для различия вашего сайта от других веб сайтов в списке закладок у покупателя. Эффективные favicon, как правило, следующие:
- Выделяющийся: Ваш favicon должен быть виден среди огромного выбора закладок, которые покупатель открыл в своем браузере или в большом списке закладок веб сайтов
- Простой: 16 x 16 пикселей это очень маленькое пространство для дизайна и переполненные конструкции не очень хорошо работают! В частности, уменьшение логотипа вашего магазина до нужного размера редко работает так же хорошо как favicon; лучше создать отдельное изображение, которое либо часть логотипа вашего магазина либо использует отдельный элемент дизайна вашего магазина, такой как блок цветов или начало названия вашего магазина будет работать лучше, чем неразборчивая версия вашего логотипа.
- Совместимость с дизайном вашего веб сайта: Согласующийся favicon может помочь укрепить степень доверия к вашему магазину представляя надежное, устойчивое представление вашего бизнеса покупателям. В основном, чем более последовательный вид и поведение каждого элемента вашего магазина, тем безопаснее покупатель ощущает себя, когда заказывает через ваш магазин.
Может быть стоит поэксперементировать с различными вариантами favicon для вашего магазина Magento прежде чем остановится на предпочитаемом дизайнe.
Вдохновение
Есть ряд сайтов посвященных разработке favicon, которые вы можете использовать для вдохновения. Для начала это The Favicon Gallery (http://thefavicongallery.com), который показывает favicons в виде значков. Это помогает в определении какими методами сделать дизайн favicon выделяющимся:

Во-вторых это Fineicons' Favicon Gallery (http://www.fineicons.com/en/ favicon-gallery). Этот сайт классифицирует favicons в три колонки; показывая их по внешнему виду (Символьный(Symbol), Типографический(Typographical) и Другие(Other)):

Изменение favicon
Теперь, когда Вы прошли обзор что такое favicon и почему он может быть полезен для вашего магазина, давайте перейдем к смене favicon в вашем магазине. По умолчанию, используется логотип Magento как favicon вашего магазина:

Если Вы взглянете на элемент <head> исходного HTML вашего магазина Magento, Вы увидите следующие две линии HTML, предпологая что Magento установлена по адресу http://www. example.com/magento/:
<link rel="icon" href="http:// www.example.com /magento/skin/frontend/ default/default/favicon.ico" type="image/x-icon" /> <link rel="shortcut icon" href="http://www.example.com/magento/skin/ frontend/default/default/favicon.ico" type="image/x-icon" />
Это означает что Вы можете заменить файл, называемый favicon.ico в директории skin/frontend/ default/default/ новым нашем файлом favicon:

Файлы Favicon должны быть в формате .ico; один из вариантов преобразования вашего файла в этот формат для использования в вашем магазине Magento это онлайн генератор favicon такой как Dynamic Drive's Favicon Generator, доступный по адресу http://tools.dynamicdrive. com/favicon/.
Цитата
Другие форматы Favicon
Есть возможность использовать файлы и в других форматах, таки как PNG и GIF для favicon вашего магазина, но формат ICO (.ico) лучше работает, особенно в более старых версиях Internet Explorer.
Есть возможность использовать файлы и в других форматах, таки как PNG и GIF для favicon вашего магазина, но формат ICO (.ico) лучше работает, особенно в более старых версиях Internet Explorer.
После того как загрузите новый файл favicon, обновите ваш магазин и Вы должны увидеть ваш новый favicon:

Вот и все, новый favicon вашего магазина готов!
Цитата
Новый favicon не показывается?
Если Вы не видите новый файл favicon в вашем браузере, попробуйте посмотреть директорию файла в вашем браузере (например, посетите http://www.example.c.../skin/frontend/ default/default/favicon.ico) и обновите.
Если Вы не видите новый файл favicon в вашем браузере, попробуйте посмотреть директорию файла в вашем браузере (например, посетите http://www.example.c.../skin/frontend/ default/default/favicon.ico) и обновите.
Отображение продуктов на домашней странице
Перед тем как начать большую детализацию темы вашего магазина Magento, будет полезно добавить продукты на домашнюю страницу вашего магазина. По умолчанию, ваша установленная Magento не будет отображать продукты на домашней странице вашего веб сайта, а статический контент, который размещен по средствам Системы Управления Контентом(CMS) Magento. Мы хотим, чтобы посетители нашего магазина видели некоторые из рекомендуемых продуктов нашего магазина. Чтобы сделать это, Вы должны пройти следующие шаги:
- Добавление корневую категорию названную 'Featured'.
- Добавление одного или более продуктов в это категорию.
- Обновить макет вашего магазина, чтобы отобразить это на домашней странице.
Добавление категории 'Featured'
Войдите в административную панель вашего магазина и перейдите в Каталог(Catalog) | Управление категориями(Manage Categories):

Обратись к левой стороне последующего экрана и выберите Добавить Корневую Категорию(Add Root Category) под заголовком Категории(Categories):

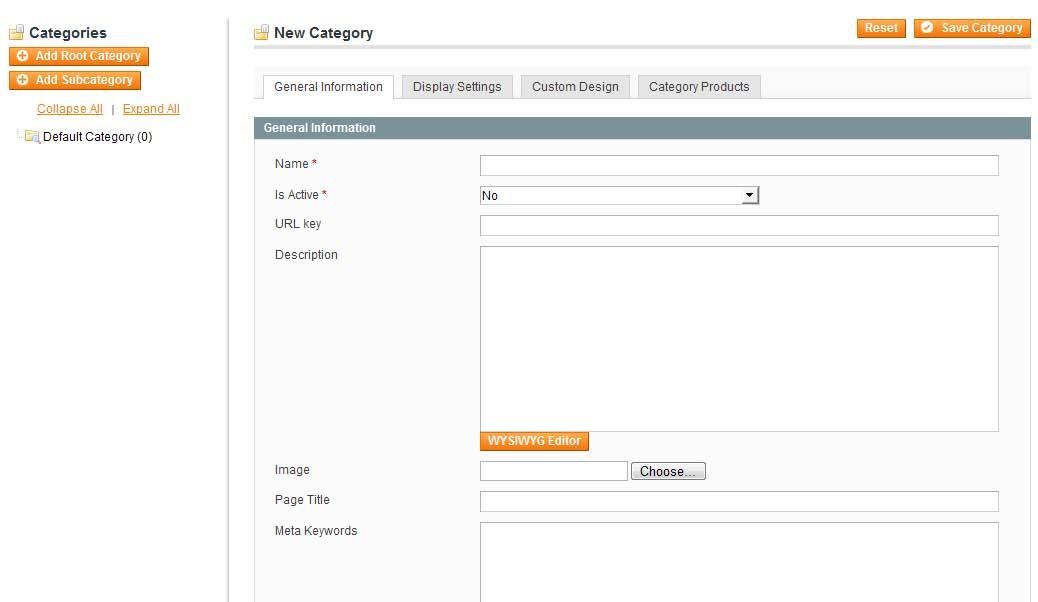
Теперь Вы видите страницу Новая Категория(New Category):

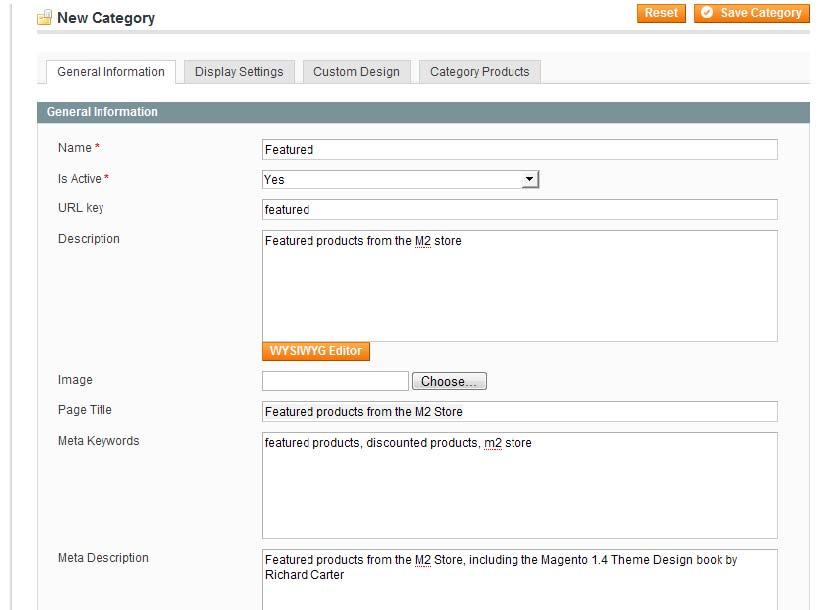
Здесь Вы должны заполнить самые основные данные в секции Общая Информация(General Information). Во-первых, введите название категории Рекомендуемые(Featured) в поле Имя(Name) и измени поле Активна(Is Active) в Да(Yes). Далее, добавьте описание в поле Описание(Description) если Вы желаете (это поле опциональное) и опционально выберите Изображение(Image) для самой категории:

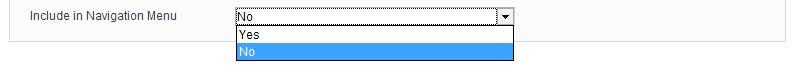
Наконец, измените значение поля Включать в Навигационное Меню(Include in Navigation Menu) в Нет(No) и нажмите кнопку Сохранить Категорию(Save Category) в верхнем левом углу экрана чтобы обеспечить создание категории:

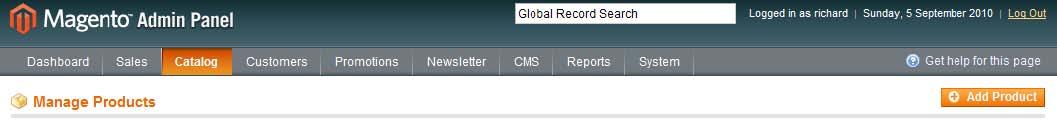
Следующим шагом в добавлении категории рекомендуемых продуктов на домашнюю страницу вашего магазина Magento является обеспечение наличие продуктов в категории featured. Оставаясь в административной панели Magento, перейдите в Каталог(Catalog) | Управление Продуктами(Manage Products):

В получающемся экране Управление Продуктами(Manage Products) , который загрузится, создайте новый продукт нажав кнопку Добавить Продукт(Add Product) в верхнем правом углу экрана:

Добавление товара в Magento
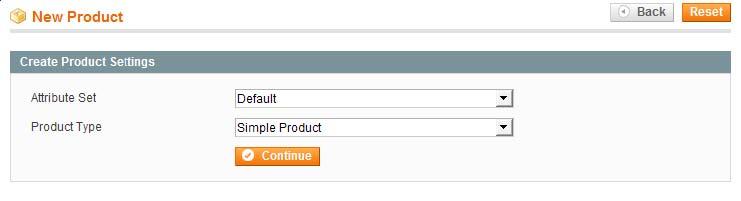
Далее, Вы увидите изображение, которое позволит вам определить тип добавляемого вами товара. На данный момент предлагается вашем магазином использовать тип товара – простой товар, но также возможно работать и с другими типами товаров:
- Сгруппированный товар(Grouped Product)
- Настраиваемый товар(Configurable Product)
- Виртуальный товар(Virtual Product)
- Bundle Product
- Скачиваемый товар(Downloadable Product)
Таким образом, все что вам необходимо сделать на этом этапе это нажать кнопку Продолжить(Continue) в нижней части экрана:

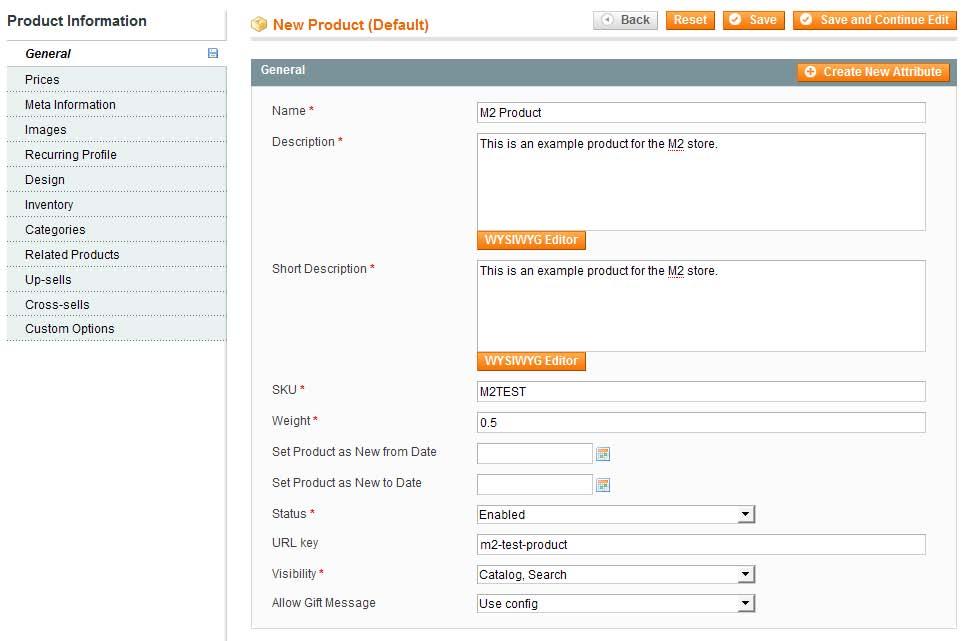
Теперь вам необходимо заполнить форму Новый товар(Стандартный)(New Product (Default)). Убедитесь, что ввели значения во все необходимые поля, а это следующие:
- Имя(Name), имя вашего товара, которое будет демонстрироваться покупателю.
- Описание(Description), подробное описание для вашего товара, которое обычно отображается на странице представления товара для прочтения покупателями.
- Краткое Описание(Short Description), обычно используется как резюме для товара на страницах, где представляется множество товаров.
- SKU (Единица Хранящегося Запаса(Stock Keeping Unit)), это полезно для поддержания ссылки на товар в вашей системе.
- Масса(Weight), масса товара, которая обычно используется в расчетах стоимости доставки.
- Статус(Status), который необходимо установить в Доступен(Enabled) для того, чтобы ваш товар отображался в магазине.
- Видимость(Visibility), которая управляет тем, что будет ли Magento отображать товар в результатах поиска выдаваемых функцией поиска магазина и будет ли выводится на страницах каталога Magento. Обычно, рекомендуется оставить значение в этом поле Каталог,Поиск(Catalog, Search).
Цитата
Поле Ключевой URL-адрес
Также рекомендуется использовать поле Ключевой адрес(URL key) для установки адреса товара в Magento. Например, если зададите значение этого поля как m2-test-product, товар будет отображаться по адресу http://www.example.c...m2-test-product или похоже на это, в зависимости от настроек. Вам не следует использовать знак пробела в этом поле.
Также рекомендуется использовать поле Ключевой адрес(URL key) для установки адреса товара в Magento. Например, если зададите значение этого поля как m2-test-product, товар будет отображаться по адресу http://www.example.c...m2-test-product или похоже на это, в зависимости от настроек. Вам не следует использовать знак пробела в этом поле.

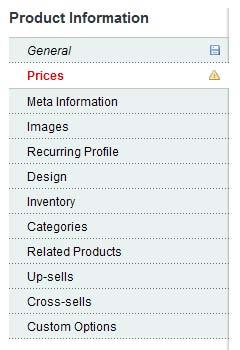
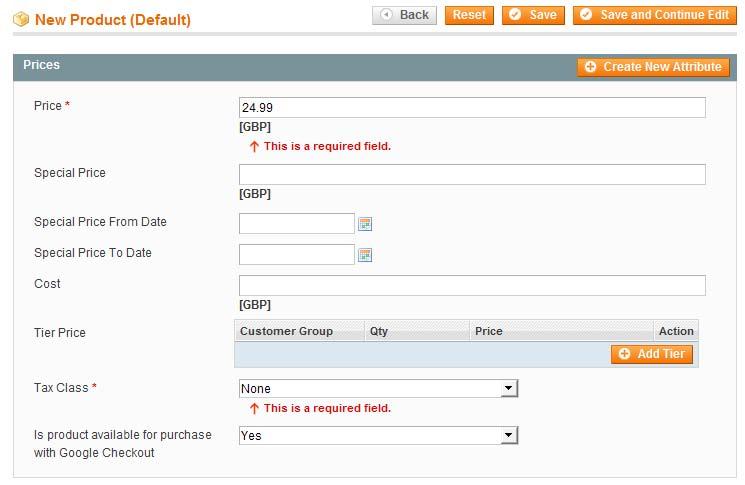
Следующим шагом является определение цены, которую Вы хотите установить для этого товара. Посмотрите на левую часть экрана и выберите Цены(Prices) из списка:

Внутри секции Цены(Prices), Вы обнаружите что есть два необходимых поля:
- Цена(Price), которая позволяет установить стоимость товара для покупателя. Обратите внимание, что код валюты, которую вы настраивали при установки Magento, отображается ниже поля (на следующей картинке показано как GBP, Английский Фунт Стерлингов).
- Класс Налога(Tax Class), который позволяет настроить вариант налога для товара, если необходимо. На этом примере, принимается класс налога как Никакой(None).

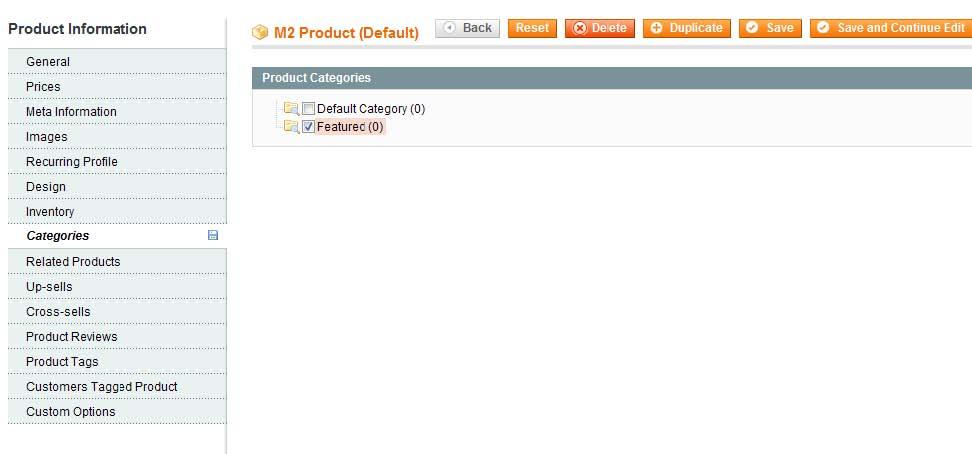
Наконец, перейдите на закладку Категории(Categories) (на левой стороне экране) в этом товаре:

Для окончания создания нового товара, нажмите кнопку Сохранить(Save) в верхнем правом углу экрана. Вот теперь ваш товар занесен в магазин Magento и в категорию Рекомендуемые(Featured)!
Выясняем ID категории
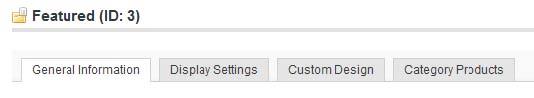
Вам необходим номер ID рекомендуемой категории созданной вами ранее на предыдущем шаге. Для определения ID категории, перейдите в Каталог(Catalog) | Управления Категориями(Manage Categories) и выберите категорию Рекомендуемые(Featured) из списка категорий на левой стороне экрана:

После того как следующий экран загрузится, ID будет изображено рядом с именем в заголовке страницы:

Таким образом в примере магазина ID для рекомендуемой категории равен 3.
Добавление категории рекомендуемые товары на домашнюю страницу
Теперь вам необходимо добавить категорию рекомендуемые товары на домашнюю страницу магазина. Чтобы сделать это, перейдите в CMS | Страницы(Pages) в административной панели вашего магазина:

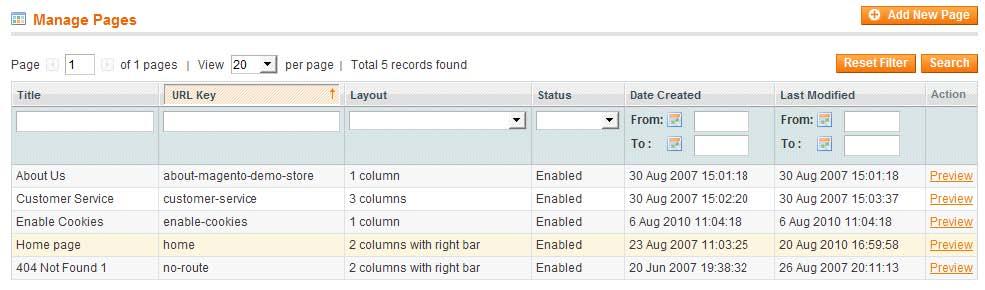
Из списка страниц в колонке Название(Title) выберите Домашняя страница(Home page) чтобы отредактировать ее содержимое:

По умолчанию, на странице будет показаны закладка Информация о странице(Page Information). Выберите закладку Содержимое(Content) на левой части экрана:

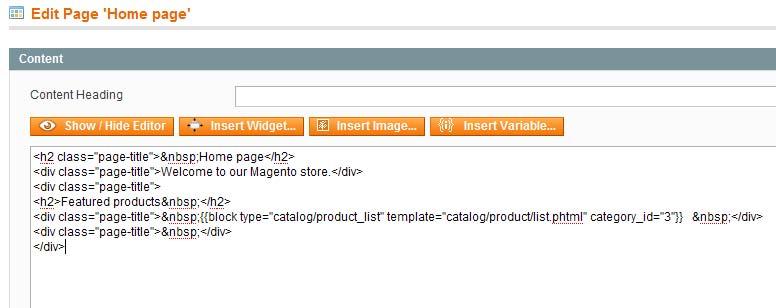
После того как она загрузится, вам необходимо добавить следующий код в область содержимого:
{{block type="catalog/product_list" template="catalog/product/list. phtml" category_id="3" }}
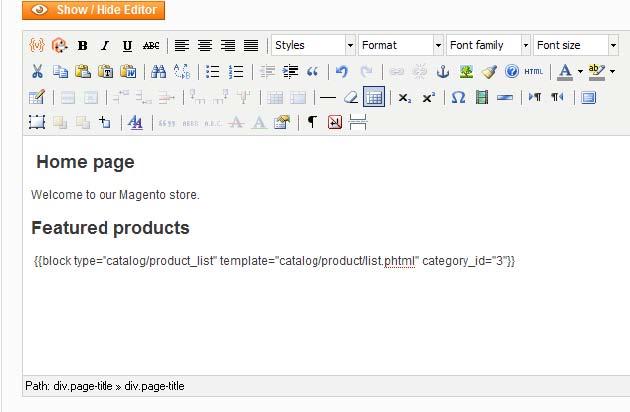
Вам может понадобится спрятать Расширенный Редактор Текста(Rich Text Editor (RTE)), Вы это можете сделать нажав на кнопку Показать/Скрыть Редактор(Show / Hide Editor) в верху слева над полем содержание:
Вы увидите только редактируемый текст, который будет представлять смесь данных из HTML и разметки Magento:

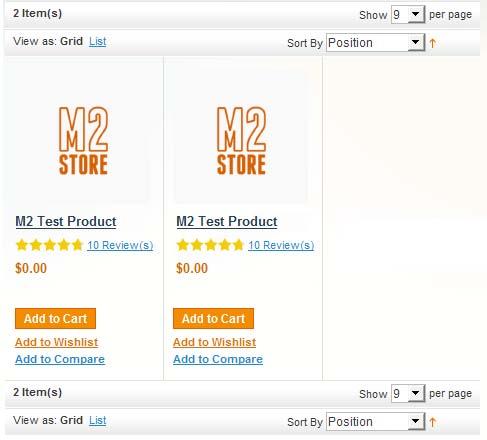
Если Вы теперь нажмете кнопку Сохранить(Save) и посетите фронтэнд магазина Magento и обновите страницу, Вы увидите товары из категории которую вы определили ранее, отображенными на странице:

Если Вы не добавили товаров в категорию рекомендуемые товары, созданную ранее, Вы увидите, что Magento отображает сообщение об ошибки:

Теперь, Вы имеете категорию рекомендуемых товаров отображаемую на домашней странице вашего магазина Magento.
Настройка стандартного заполнителя изображения товара
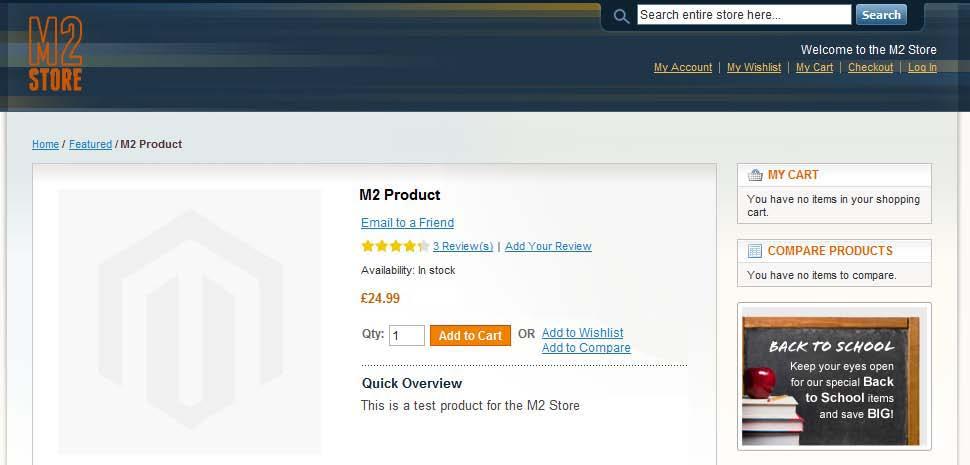
Возьмем в качестве примера, товар добавленный нами ранее для тестирования категории рекомендуемые товары на домашней странице магазина:

Если Вы не задаете фотографию для товара в Magento когда создаете его, Magento использует общую картинку в этом месте. По умолчанию, картинка является эмблемой Magento в виде водяного знака:

Magento использует три размера этих изображений сквозь весь магазин: большой размер, маленький размер и миниатюра. Файлы изображения хранятся в директории skin/frontend/base/default/images/catalog/product/placeholder/ установки Magento.
Цитата
Вспомнить Иерархию тем
Если вам необходимо вспомнить иерархию тем в Magento, вернитесь к Главе 2, Изучение тем Magento.
Если вам необходимо вспомнить иерархию тем в Magento, вернитесь к Главе 2, Изучение тем Magento.
Как всегда, лучше избежать производить изменения в основной теме, чтобы сделать вашу тему обновляемой, так что скопируйте эти файлы в директорию вашей пользовательской темы. Например, если Вы модифицируете Стандартную тему Magento, вам необходимо скопировать эти файлы в директорию skin/frontend/default/default/images/catalog/product/placeholder/ установки Magento.
Цитата
Стандартная тема
Стандартная тема Magento уже содержит эти файлы в соответсвующей директории, так что Вы можете начать модифицировать или перезаписать их по желанию.
Стандартная тема Magento уже содержит эти файлы в соответсвующей директории, так что Вы можете начать модифицировать или перезаписать их по желанию.
Теперь вам необходимо перезаписать или настроить изображения товара. По умолчанию, размеры для этих изображений следующие:
- 262 x 262 пикселей для изображения большого размера (image.jpg)
- 135 x 135 пикселей для изображения малого размера (small_image.jpg)
- 50 x 50 пикселей для изображений миниатюр (thumbnail.jpg)
Хорошая идея использовать логотип вашего магазина в изображении товара по умолчанию, чтобы помочь выстроить последовательность во внешнем виде вашего магазина для покупателя, так как это может помочь в создании более надежного вида вашего бизнеса и увеличении доверия потребителей:

Если Вы теперь обновите страницу товара, после того как загрузили новое изображение в ваш магазин, Вы увидите новый заполнитель в отображении изображения:
Настройка водяного знака на изображение товара
Кроме разрешения настройки изображение товара по умолчанию в вашем магазине, Magento также разрешает добавление пользовательского изображения водяного знака, которое может быть применено поверх фотографии товара в вашем магазине. По умолчанию, Magento не применяет изображение водяного знака к фотографии товара в вашем магазине. Чтобы добавить изображение водяного знака в ваш магазин, перейдите в Система(System) | Настройка(Configuration) в административной панели вашего магазина:

Далее, перейдите в размер Дизайн(Design) на панели слева на экране:

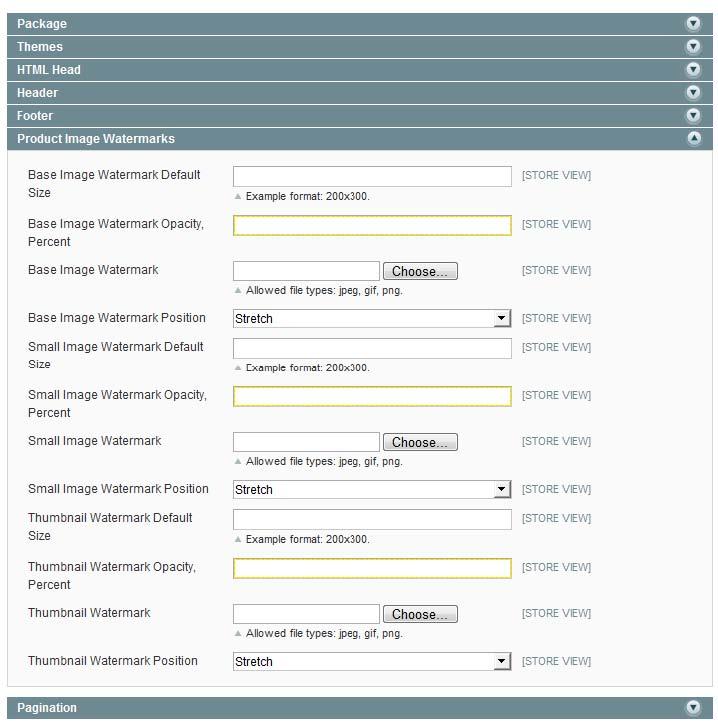
Теперь выберите Изображения Водяных знаков Товара(Product Image Watermarks) в основной части контента, так чтобы поля в секции были такие же как показано:

Здесь четыре типа полей. Во-первых, существуют поля, которые позволяют установить размер применяемого водяного знака (например, Стандартный Размер Основного Изображения Водяного Знака(Base Image Watermark Default Size)). Во-вторых, есть поле непрозрачности (например, Непрозрачность Основного Изображения Водяного Знака, Процент(Base Image Watermark Opacity, Percent)), которое позволяет установить непрозрачность (т.е. как сильно будет изображение водяного знака проступать сквозь фотографию товара). В-третьих, поле водяного знака (например, Основное Изображение Водяного Знака(Base Image Watermark)) которое позволяет вам загружать изображение с вашего компьютера для использования как изображение водяного знака.
Последний тип поля, используемый здесь это позиционирование, например, Позиция Основного Изображения Водяного Знака(Base Image Watermark Position), которое позволяет вам настроить, где и как изображение водяного знака размещается относительно фотографии товара (возможные значения: Растяжение(Stretch), Мозаика(Tile), Верхний/Левый(Top/Left), Верхний/Правый(Top/Right), Нижний/Левый(Bottom/Left), Нижний/Правый(Bottom/Right), Центр(Center)).
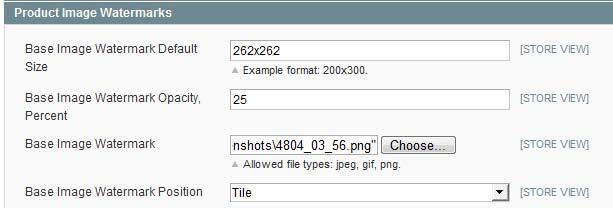
Согласно этого примера, только большое (Основное) изображение будет иметь применненое изображение водяного знака, которое основано на стандартном изображении товара созданное ранее:

Определите изображение, которое Вы желаете использовать как водяной знак и низкое значение для непрозрачности (25 достаточно хорошая граница для большинства изображений). В этом случае, мы используем вариант Мозаику(Tile) для поля Позиция(Position) так что водяной знак будет повторяться на нашем изображении:

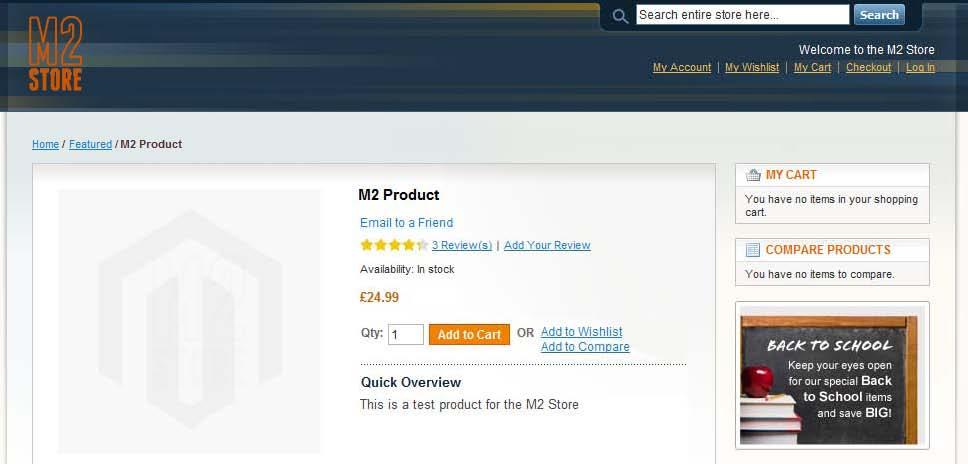
Если Вы сейчас обновите страницу в вашем магазине, водяной знак должен отображаться на больших изображениях, когда они демонстрируются (как на представлении товара):

Вам может показаться, что трудно разглядеть водяной знак. Если предыдущий скриншот увеличить на 400%, Вы можете увидеть слабый логотип M2 на изображении по умолчанию товара:

Если водяной знак не отображается, перейдите в Система(System) | Управление Кэшем(Cache Management) в вашей административной панели Magento и нажмите на кнопку Сбросить Кэш Изображений Каталога(Flush Catalog Images Cache) под Дополнительное Управление Кэшем(Additional Cache Management):

Резюме
В этой главе, Вы начали изучение настройки контента в магазине Magento включая:
- Обзор кэша Magento's и руководство как его отключить
- Как изменить логотип вашего магазина
- Настройка favicon магазина Magento
- Настройка стандартного изображения товара в вашем магазине
- Как установить изображение водяного знака для наложения на изображение товара в вашем магазине
В следующей главе, Вы снова рассмотрите настройку тем Magento в соответствии с вашими потребностями.

 Вход
Вход Регистрация
Регистрация Помощь
Помощь

