Как мы видели, мы можем изменить многое в нашем магазине Magento путем создания темы Magento, основанной на существующей теме. Мы можем принять это дальше, глядя на следующее более подробно:
• Подготовка дизайна для нашей новой темы Magento
• Создание макета, который будет нужен нашей новой теме Magento
• Создание соответствующих блоков и шаблонов для нашего магазина
Представляем наш новый дизайн
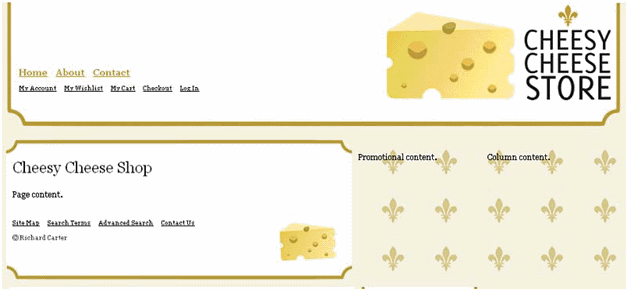
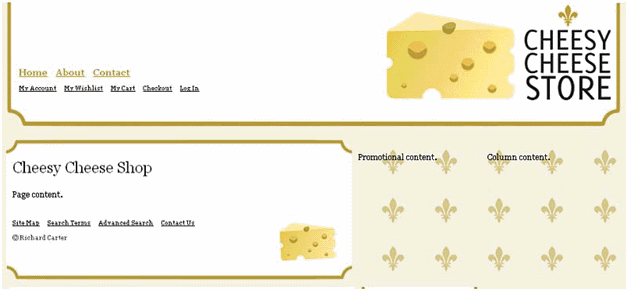
Отличный способ четко понять, как Magento темы работают, состоит в настройке темы в большей степени, чем просто изменение его логотипа или цветов, что и мы сделаем для нашего нового дизайна магазина Cheesy Cheese:

Вы заметите, что это трехколоночный дизайн с колонкой для первичной информации на этой странице, колонкой для рекламной графики (например, "бесплатная доставка на этой неделе ") и последней колонкой для корзины и другой функциональности на основе магазина.
Дизайн достигается за счет некоторых относительно простых XHMTL и CSS кодов и небольшого числа изображений. Основная структура нашей новой темы содержит:
• Заголовок, который содержит логотип, навигацию и ссылки на учетные записи наших посетителей
• Левая колонка для основного содержания страницы
• Центральная колонка для рекламных графиков и сообщений для наших посетителей магазина
• Правая колонка для функциональности нашего магазина, например, для корзины и функции сравнения товаров
• Нижний колонтитул, который содержит уведомления нашего магазина об авторских правах и ссылки на другие функции, охватывающие весь магазин, такие как карта сайта (Site Map) и расширенный поиск (Advanced Search). Он содержится в нижней части левой колонки в нашей новой теме Magento.
Magento - это огромная система для работы
Создание Skeleton templates
Следующим шагом в создании нашей новой темы Magento является создание скелетных шаблонов для нашего дизайна. Skeleton templates обеспечивают общую структуру страницы для наших тем Magento.
Например, мы могли бы захотеть три различный вида в нашем магазине:
• Три колонки, как показано на предыдущем скриншоте
• Две колонки с колонкой направо
• Две колонки с колонкой налево
Некоторые Magento "themers" (создатели тем) могут посчитать, что проще разрабатывать свои темы и создавать его статическую XHTML/CSS версию, прежде чем добраться до этой стадии.
Эти три различных варианта для вашего магазина могут быть достигнуты путем создания трех отдельных скелетных шаблонов, а также изменения того, какой из этих шаблонов присваивается каждому модулю или странице в рамках нашего магазина с использованием макета. Мы будем использовать наш трехколоночный дизайн по всей нашей новой теме для обеспечения простоты, в то время как мы создаем нашу Magento тему. Скелетные шаблоны нашей темы будут выглядеть следующим образом:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<?php echo $this->getChildHtml('head') ?>
</head>
<body>
<div id="wrapper">
<?=$this->getChildHtml('header')?>
</div>
<div id="main">
<div id="content">
<?=$this->getChildHtml('content')?>
<div id="footer">
<?=$this->getChildHtml('footer')?>
</div>
<!--/footer-->
</div>
<!--/content-->
<div id="left">
<?=$this->getChildHtml('left')?>
</div>
<!--/promo-->
<div id="right">
<?=$this->getChildHtml('right')?>
</div>
<!--/column-->
</div>
<!--/main-->
<?php echo $this->getChildHtml('before_body_end') ?>
</div><!--/wrapper-->
<?php echo $this->getAbsoluteFooter() ?>
</body>
</html>before_body_end - это контент, который может быть определен в панели управления Magento под Configuration/Design (под заголовком General), и может быть полезен для вставки Java Script, например, который используется для аналитики вашего магазина.
Теперь мы сохраним этот скелетный шаблон default.pthml в каталоге app/design/frontend/default/cheese2/template/page нашей Magento установки, где default – это имя интерфейса Magento, которое мы используем, и cheese2 - это название новой темы Magento.
Если этот файл уже существует, то вам нужно переписать, так как он обеспечивает шаблон страницы по умолчанию для нашей темы Magento.
getChildHtml
Метод getChildHtml, использованный выше, вставляет соответствующие структурные блоки на страницу. Значение, переданное в качестве параметра методу getChildHtml, - это способ, в котором каждый структурный блок идентифицируется в файлах макета Magento. Возьмем, к примеру, это:
<?=$this->getChildHtml('footer')?>Значение footer передается в качестве параметра для метода getChildHtml, который ссылается на footer.phtml шаблонный блок в каталоге app/design/frontend/default/cheese2 /template/page/html.
Назначение скелетного шаблона
Мы должны назначить наш новый скелетный шаблон (skeleton template) нашей теме Magento. Мы сделаем это, открыв макетный файл page.xml в каталоге app/design/frontend/default/cheese2/layout установки Magento нашего магазина и изменив шаблонное значение на page/default.phtml.
<layout version="0.1.0">
<default>
[b]<block type="page/html" name="root" output="toHtml"
template="page/default.phtml">[/b]
<!—layout continues -->Когда скелетный шаблон завершен, мы можем начать создавать блоки для заполнения контента скелетного шаблона.
Блоки в Magento
Как мы видели, есть два типа блоков в Magento теме – структурные блоки и контентные блоки. Следующим шагом к созданию нашей новой темы Magento является освобождение нашего XHTML шаблона в блоках для Magento в обращении.
Поиск путей блока в существующих темах
Если вы смотрите на существующую тему Magento, то попробуйте включить Template Path Hints, что вы можете сделать из панели управления. В System | Configuration выберите ваш магазин в раскрывающемся списке в верхнем левом углу. Затем выберите вкладку Developer слева и выберите Yes для Template Path Hints, и сохранить изменения, чтобы увидеть пути различных блоков в Magento рядом с самими блоками в шаблоне.
Структурные блоки
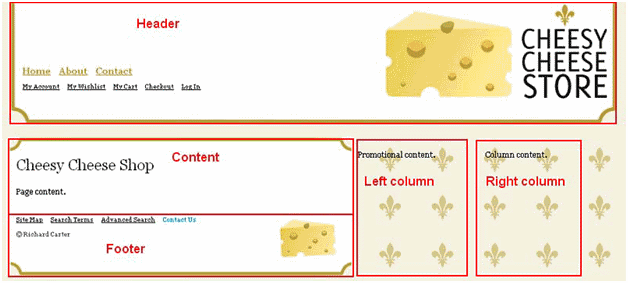
Структурные блоки в Magento содержать один или несколько контентных блоков, используются для размещения этих контентных блоков в каждой из страниц нашего магазина. Структурные блоки в новой теме нашего магазина можно разделить на следующее:
• Header
• Content
• Footer
• Left column
• Right column
В следующем изображении каждый из структурных блоков выделен:

Контентные блоки
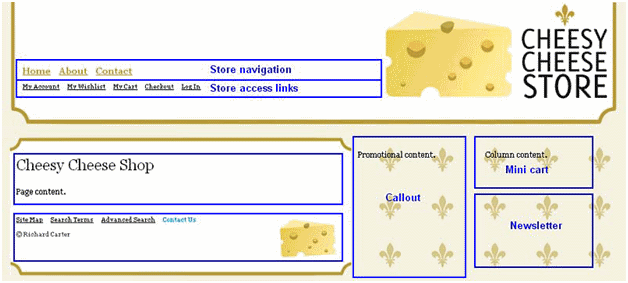
Как и следовало ожидать, контентные блоки – это блоки, которые содержат контент в пределах каждой страницы вашего магазина Magento. Этот тип блоков может включать в себя следующее:
• Store navigation
• Store access links
• Page content
• Footer content
• Callout
• Mini cart
• Newsletters
В нашем новом дизайне магазина Cheesy Cheese можно выделить элементы на следующем скриншоте:

Вставка в <head> тег
Начнем с верхней части нашей исходной XHTML и будем продвигаться вниз. Таким образом, первый файл шаблона - тот, который вызывается в <head> теге, называемый head.phtml, которые вы найдете в каталоге app/design/frontend/default/cheese2/template/page/html.
Этот контент не отображается в самой странице, но он используется (частично) для того, чтобы обеспечить метаданные о странице - информации о самой странице, а не любой контент (содержание) страницы, и чтобы сказать поисковым системам что-то о странице.
<title><?php echo $this->getTitle() ?></title>
<meta http-equiv="Content-Type" content=" <?php echo $this->getContentType() ?>" />
<meta name="description" content=" <?php echo htmlspecialchars($this->getDescription()) ?>" />
<meta name="keywords" content=" <?php echo htmlspecialchars($this->getKeywords()) ?>" />
<meta name="robots" content=" <?php echo htmlspecialchars($this->getRobots()) ?>" />
<link rel="icon" href="<?php echo $this-> getSkinUrl('favicon.ico') ?>" type="image/x-icon" />
<link rel="shortcut icon" href="<?php echo $this->getSkinUrl('favicon.ico') ?>" type="image/x-icon" />
<script type="text/javascript">
//<![CDATA[
var BLANK_URL = '<?php echo $this-> helper('core/js')->getJsUrl('blank.html') ?>';
var BLANK_IMG = '<?php echo $this-> helper('core/js')->getJsUrl('spacer.gif') ?>';
//]]>
</script>
<?php echo $this->getCssJsHtml() ?>
<?php echo $this->getChildHtml() ?>
<?php echo $this->helper('core/js')->getTranslatorScript() ?>
<?php echo $this->getIncludes() ?>Этот код шаблона также гарантирует, что Magento знает, где искать CSS, связанный с нашей темой (как было выделено). Следовательно, нам не нужно менять код.
Создание файла header.phtml вашего магазина
В дизайне нашего нового магазина, header.phtml должен содержать логотип, навигационные ссылки, и то, что Magento называет "store links", которые включают в себя ссылки на аккаунт клиента в вашем магазине; например, функции аккаунта, включая их корзину и ссылку login (или logout). Нам нужно открыть этот файл, в каталоге app/design/frontend/default/cheese2/templates/page/html, в котором Magento установлен, и сделать следующие изменения к нему.
Store links
Файл top.links.phtml вставляет код, необходимый для "Store links" нашей темы Magento.
<?php if($toplinks && is_array($toplinks)): ?>
<ul class="shop-access">
<?php echo $this->getChildHtml() ?>
<?php foreach($toplinks as $_toplink): ?>
<li<?php if($_toplink['first']||$_toplink['last']): ?>
class="<?php if($_toplink['first']): ?>first
<?php endif;?><?php if($_toplink['last']): ?>
last <?php endif; ?>"<?php endif; ?>
<?php echo $_toplink['liParams'] ?>>
<?php echo $_toplink['beforeText'] ?>
<a <?php echo $_toplink['aParams'] ?>>
<?php echo $_toplink['innerText'] ?>
</a><?php echo $_toplink['afterText'] ?></li>
<?php endforeach; ?>
</ul>
<?php endif; ?>Хотя PHP, как уже упоминалось, может выглядеть сложным, он генерирует необходимые ссылки, которые вашим клиентам необходимо будет получить для доступа к своему аккаунту, в зависимости от того, они вошли или вышли из вашего магазина Magento. Это PHP создает неупорядоченный список этих навигационных элементов, что приводит к XHTML, похожему на следующий сгенерированный код, если вы не вошли под учетной записью в магазин:
<ul class="shop-access"> <[b]li class="first"[/b]> <a href="https://yourstore.com/customer/account/" title="My Account" >My Account</a></li> <li ><a href="http://yourstore.com/wishlist/" title="My Wishlist" class="top-link-wishlist">My Wishlist</a></li> <li ><a href="http://yourstore.com/checkout/cart/" title="My Cart" class="top-link-cart">My Cart</a></li> <li ><a href="http://yourstore.com/checkout/" title="Checkout" class="top-link-checkout">Checkout</a></li> <[b]li class="last"[/b]> <a href="https://yourstore.com/customer/account/login/" title="Log In" >Log In</a> </li> </ul>
Отметим, что первый и последний элементы списка отождествляются с классом (.first и .last). Это может быть полезно, если вам нужны эти ссылки, чтобы стилизовать их несколько иначе, чем другие ссылки в списке.
Изменение логотипа интернет-магазина
Вы можете вспомнить, что логотип в вашем магазине Magento может быть изменен через панель управления Magento. Чтобы гарантировать, что наша новая тема для Magento позволяет изменить логотип и alt текст для логотипа из панели управления Magento, нам, возможно, потребуется внести некоторые изменения в код, который ссылается на логотип магазина в файле header.phtml:
<a href="#" title="<?php echo $this->getLogoAlt() ?>">
<img id="logo" src=[b]"<?php echo $this->getLogoSrc() ?> "[/b]
alt=[b]"<?php echo $this->getLogoAlt() ?>"[/b] />
</a><? PHP echo $ this-> getLogoAlt ()?> вставляет альтернативный (alt) текст, связанный с логотипом, на страницу, в то время как <? PHP echo $ this-> getLogoSrc ()?> вставляет адрес множество логотипа панели управления на страницу. Все же вы не должны изменять этот код.
Наконец, нам нужно сохранить файл с логотипом в каталоге skin/frontend/default/cheese2/images.
Изменение логотипа, используя панель управления в Magento
Это предполагает, что значение Logo Image Src нашего магазина установлено на images/logo.gif в панели управления. Если мы хотим использовать логотип с другим именем, то мы можем просто изменить эти значения, которые могут быть найдены в опциях System | Configuration во вкладке Design, а затем загрузить новый логотип для каталога изображений.
Наш файл header.phtml теперь завершен.
Footer.phtml
Нижний колонтитул (footer) содержит ссылки на функцию расширенного поиска в магазине, карту сайта и RSS-каналы. Наш файл footer.phtml достаточно короткий, и он содержит следующий код:
<
div class="informational"> <?php echo $this->getChildHtml() ?> </div> <p class="legality"> <?php echo $this->getCopyright() ?> </p>
Он дает нам контент, похожий на следующий в нижней части нашей страницы:
<div class="informational"> <ul> <li class="first"> <a href="http://yourstore.com/catalog/seo_sitemap/category/" title="Site Map" >Site Map</a></li> <li > <a href="http://yourstore.com/catalogsearch/term/popular/" title="Search Terms" >Search Terms</a></li> <li > <a href="http://yourstore.com/catalogsearch/advanced/" title="Advanced Search" >Advanced Search</a></li> <li > <a href="http://yourstore.com/contacts/" title="Contact Us" >Contact Us</a></li> <li class="last"> <a href="http://yourstore.com/rss/" title="RSS testing" class="link-feed">RSS</a></li> </ul> </div> <p class="legality"> © Richard Carter </p>
К счастью, нам ничего не нужно менять в шаблоне footer.phtml для нашей темы, поэтому мы можем оставить все как было в Blank Theme Magento.
Pager.phtml
pager.phtml файл создает код, необходимый для нумерации страниц, в случае необходимости.
Код такой, каким он появляется в исходной теме, так что нам не нужно менять и его.
Wrapper.phtml
И, наконец, для наших страничных шаблонов мы можем создать wrapper.phtml. Хотя этот файл не используется в большинстве изображений вашего магазина Magento, полезно оставить все так, как оно есть в стандартной теме Magento. Это потому, что некоторые изображения в Magento используют его (как погрузчик AJAX).
<?php $_tag = $this->hasTag() ? $this->getTag() : "div" ?> <<?php echo $_tag?> id="<?php echo $this->getId()?>" <?php echo $this->getParams()?>> <?php echo $this->getChildHtml()?> </<?php echo $_tag?>>
Идентификаторы и классы Magento
При создании тем, которыми вы намерены поделиться с другими пользователями Magento, может быть полезно использовать те же правила именования, используемые в стандартной (по умолчанию) теме Magento, для элементов, которые вы используете в вашем магазине. Они также могут быть полезны при создании ссылки CSS для вашей темы Magento.
Ниже мы приведем CSS ID/class и их описание
.wrapper: Он обычно содержит весь контент магазина в рамках элемента <body> и может быть использован для централизации дизайна, если это необходимо.
#logo: Этот идентификатор ссылается на логотип магазина, как правило, содержащийся в <h1> элементе.
.header: Он привычен для логотипа магазина, функции поиска и клиентских ссылок, которые должны содержаться в заголовке, хотя красота тематизации Magento – это то, что вы можете изменить их, если вы желаете!
.shop-access: Элемент доступа к магазину используется для хранения ссылок на клиентские функции в Magento, такие как аккаунты клиентов, корзины и список пожеланий.
.header-nav: Класс навигации заголовка используется для хранения навигационных ссылок вашего магазина. Он часто состоит из категорий и подкатегорий вашего магазина.
.breadcrumbs: Класс breadcrumbs используется для хранения "breadcrumbs" ссылок, что помогает клиентам вашего магазина ориентироваться, где они находятся в вашем магазине.
.head: Этот класс используется для хранения а элементов заголовка (например, <h1> элемент) в основной части. В зависимости от дизайна вашей темы вы можете обнаружить, что они не нужны.
.content: Контентный класс используется для создания оболочки контенту в магазине.
.legality: Класс законности обычно применяется к уведомлению об авторских правах в нижней части вашего магазина Magento, которые можно редактировать через CMS Magento.
Т.к. Magento является мощной системой электронной коммерции, есть огромное количество этих ID и классов для рассмотрения, и перечислить их все здесь невозможно. Если Вам интересно, то самый простой способ найти их - проверить источник HTML вашей страницы и определить интересующую вас область.
Стилизация с использованием CSS
Теперь мы можем стилизовать XHTML структуру наших тем с некоторыми CSS. Помните, что CSS файл темы Magento хранится в каталоге skin/frontend/default/cheese2/css, где cheese2 - это имя вашей темы.
Сброс CSS
Во-первых, мы будем использовать некоторый сброс CSS, чтобы убедиться, что значения браузера по умолчанию не влияют на нашу новую тему Magento.
address, caption, cite, code, dfn, th {
font-style: normal;
font-weight: normal
}
abbr, acronym {
border: 0
}
body, html {
margin: 0;
padding: 0
}
blockquote, body, div, dl, dt, dd, fieldset, form, h1, h2, h3, h4, h5, h6, input, li, ol, ul, p, pre, textarea, td, th {
margin: 0;
padding: 0
}
caption, th {
text-align: left
}
h1, h2, h3, h4, h5, h6, p, pre, blockquote {
background: transparent;
font-weight: normal;
word-spacing: 0px
}
fieldset, img {
border: 0
}
table {
border-collapse: collapse;
border-spacing: 0
}Во-вторых, мы добавим некоторые общие стили к элементам, таким как ссылки, заголовки и <body>, давая общий стиль с точки зрения цвета и типографии. font-size тела установлен на 62,5%, что позволяет сделать размер сайте более стабильным во всех браузерах.
body {
background: #F7F4E7 url("images/body_bg.png") repeat top left;
color: #000;
font-family: "georgia", "times new roman", "times", serif;
font-size: 62.5%
}
h1, h2, h3, h4, h5, h6 {font-weight: bold;line-height: 200%}
h1 {color: #333}
h2 {color: #C6AD52;font-size: 100%;line-height: 125%}
h3 {line-height: 110%;text-transform: uppercase}
h4, h5, h6 {color: #C6AD52;font-size: 100%;line-height: 100%}
a, a:link, a:active {color: #333}
a:hover {color: #09C;text-decoration: none}
.no-display {display: none !important}
Обратите внимание, что мы определяем класс .no-display и применяем CSS display:none к нему, т.к. это уже другой класс CSS, что многие темы Magento могут использовать.
Теперь мы добавим более конкретные стили к остальным элементам на странице путем стилизации .wrapper, который окружает контент магазина, чтобы быть централизованным в окне браузера. Мы также добавим стиль, чтобы получить логотип для отображения, где это необходимо, - в правый верхний угол экрана.
.wrapper {
margin: 0 auto;
width: 950px
}
img#logo {
/* NB: we're not using a h1 for the logo */
display: inline;
float:right;
margin-bottom: 10px;
padding: 0 10px 0 0
}
.header {
background: transparent url("images/header_bg.png") no-repeat top right;
height: 193px;
margin-bottom: 20px
}
Далее, мы будем стилизовать навигацию магазина и ссылки "shop access", которые отображаются в области заголовка новой темы.
ul#nav {
float: left;font-size: 135%;
list-style-type: none;
padding: 100px 0 0 20px
}
#nav li {display: inline;margin-right: 10px}
#nav a {color: #C6AD52;font-weight: bold}
#nav a:hover, .shop-access a:hover {color: #09C}
ul.shop-access {
background: #FFF;
clear: left;
list-style-type: none;
margin: 10px 0 10px 20px !important;
padding: 10px 0;
width: 500px
}
.shop-access li {display: inline;margin-right: 10px}
.shop-access a {color: #333}Контентные области – следующее, что мы будем стилизовать. Мы будем применять ширины к каждому из трех столбцов в области контента нашего магазина, и применять float:left к ним для достижения нашего макета из трех колонок.
Там, где float объявлен, мы также применяем display:inline, который преодолевает проблемы в некоторых версиях Internet Explorer.
#main {
clear: both;
font-size: 120%
}
#main a {
color: #09C
}
#main p, #main ul, #main ol, #main dl {
margin: 10px 0
}
#main ol, #main ul {
margin-left: 15px
}
#main img {
clear: right;
float: right;
margin: 10px 0 10px 10px
}
#main img.float_left {
clear: left !important;margin: 10px 10px 0 0 !important
}
#content a:visited {
color: #666
}
#content, #left, #right {
display: inline;
float: left
}
p.contact {
border-top: 1px #666 dotted;
border-bottom: 1px #666 dotted;
color: #666;
font-size: 110%;
padding: 5px 0
}
.contact span {
font-weight: bold
}
#content {
background: #FFF url("images/content_bg.png") no-repeat top left;
padding: 20px 10px 0 10px;
width: 515px
}
#left, #right {
padding: 10px;
width: 180px
}
#left h2 {
text-align: center
}В заключение мы стилизуем нижний колонтитул (footer), пока убедимся отобразить фоновое изображение. (стр. 107)
#footer {
background: #FFF url("images/footer_bg.png") no-repeat bottom left;
clear: both;
color: #666;
font-size: 80%;
height: 75px;
margin: 0 -10px !important;
padding: 20px 150px 20px 10px;
width: 375px
}
#footer ul {
list-style-type: none;
margin: 0
}
#footer li {
display: inline;
margin-right: 10px
}
#footer a {
color: #333
}
#footer a:hover {
color: #09C
}Организуйте свой CSS!
Обратите внимание, что легче найти то, что вы ищете в CSS файле, если атрибуты (например, фон, цвета, маржа, заполнение и т. д.) организованы в алфавитном порядке. Вы особенно заметите последствия этого в больших CSS файлах.
Перед тем, как вы увидите изменения, вы должны будете иметь выключенный кэш Magento!
Выключение кэша
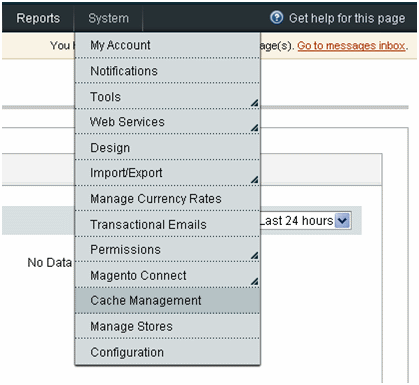
Чтобы облегчить тестирование и совершенствование нашей новой темы Magento, мы можем выключить кэш в опции System | Cache Management административной панели вашего Magento магазина:

Здесь выберите вариант Disable из раскрывающегося списка.
Сохраните этот параметр, и системный кэш будет отключен.
Не забудьте включить системный кэш On, когда ваш магазин запускается - это поможет снизить нагрузку на сервер интернет-магазина!
Обновите страницу в вашем браузере, и мы увидим дизайн, похожий на следующий скриншот, считая, что соответствующие изображения находятся в нужном каталоге.

Создание Favicon (значка магазина)
Наш Magento скин может также включать также favicon файл. Все, что нам нужно сделать, это сохранить файл favicon.ico в каталог скина нашей темы. В случае новой темы магазина Cheesy Cheese мы сохранили бы наш favicon как skin/frontend/default/cheese2/favicon.ico.
Favicon генераторы
В интернете есть довольно много свободных Favicon генераторов, которые позволяют указать изображение (например, GIF, JPEG, или PNG) и преобразовать его в формат .ico. Сайт Dynamic Drive имеет один подходящий. См.
http://tools.dynamicdrive.com/favicon/
Настройка темы
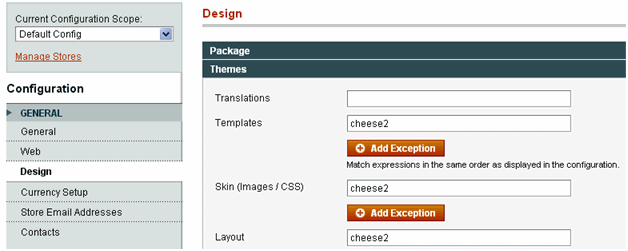
Как всегда мы должны установить нашу новую тему Magento в панели управления из раздела Configuration, находящегося во вкладке System навигации. Во вкладке Design слева вы можете изменить значения Templates, Skins и Layout под заголовком Themes на название нашей новой темы - cheese2.

После сохранения этих параметров мы должны быть в состоянии видеть любые изменения, которые мы делаем к нашей новой теме.
Не забудьте отключить кэш Magento в административной панели вашего магазина. Без этого вы не сможете увидеть изменения в вашей теме.
Резюме
В этой главе мы начали рассматривать создание более сложных Magento тем, пока шли через следующее:
• Создание скелетного шаблона для нашей темы
• Превращая HTML в блоки, которые Magento требует
• Начиная макетные файлы наших тем
• Создание скина для нашей темы
Далее мы рассмотрим завершение шаблонных файлов нашей темы и макетных файлов.

 Вход
Вход Регистрация
Регистрация Помощь
Помощь

