Мы сделали использование стандартных тем в Magento, и мы, более того, можем настроить наш Magento магазин за счет использования нестандартных тем. В частности, мы рассмотрим:
• Настройку вашей нестандартной темы на то, что ваши посетители будут видеть только ее одну
• Создание нескольких простых нестандартных тем
• Тема иерархии в Magento
Использование нестандартных тем
Гибкость Magento в темах для вероятного использования нестандартных тем. Наряду с возможностью иметь сезонные темы, касающиеся нашего магазина Magento,нестандартные темы имеют диапазон использования:
• A/B исследование
• Легко откатываемые темы
• Изменение внешнего вида и ощущений отдельных страниц, например, для конкретного товара в вашем магазине
• Создание отдельных брендовых магазинов в рамках вашего магазина, продвигающих дифференцирование товаров вашего магазина, если вы продаете вариации одного и того же изделия различных брендов
A/B тестирование
A/B тестирование позволяет вам сравнить два различных аспекта вашего магазина. Вы можете тестировать различные дизайны в разные недели, и можете сравнить, какой дизайн привлекает больше продаж. Поддержка Magento для нестандартных тем позволяет
это сделать относительно легко.
Имейте в виду, что результаты такого тестирования могут быть нерепрезентативными, что на самом деле мотивирует ваших клиентов покупать товары вашего магазина по ряду причин. Правдивое A/B тестирование на веб-сайтах осуществляется путем представления различных дизайнов для ваших посетителей в случайном порядке. Однако, выполнение его таким образом может дать вам понимание предпочтений ваших клиентов.
Легко откатываемые темы
Если вы хотите внести изменения в существующую тему вашего магазина, то Вы можете использовать нестандартную тему для того, чтобы переписать некоторые аспекты внешнего вида вашего магазина и ощущения без редактирования исходной темы.
Это означает, что если ваши клиенты не любят изменений, или изменения вызывают проблемы в определенном браузере, то вы можете просто откатить эти изменения путем изменения настроек вашего магазина на отображение оригинальной темы.
Нестандартные темы
Стандартная тема (default theme ) - это вид и ощущение по умолчанию к вашему магазину Magento. То есть, если не указаны другой стиль или презентационная логика, тогда стандартная тема является единственной, которую посетители вашего магазина увидят. Тема по умолчанию в Magento похожа на следующий скриншот:

Нестандартные темы очень похожи на темы по умолчанию в Magento. Подобно стандартным темам, нестандартные темы в Magento могут состоять из одного или более из следующих элементов:
• Скины - изображения и CSS
• Шаблоны – логика (логический узел), которая вставляет контент (содержание) каждого блока или функции (например, корзина) на страницу
• Макет - XML-файлы, которые определяют, где содержимое (контент) отображается
• Locales – переводы содержимого вашего магазина на другие языки
Основное различие между стандартной и нестандартной темами в Magento состоит в том, что тема по умолчанию должна иметь все файлы макета и шаблона, необходимые Magento для запуска. С другой стороны, нестандартная тема не нуждается во всем этом для функционирования, как это полагается стандартной теме интернет-магазина.
Языки (locales) в Magento
Многие темы уже частично или полностью переведены на огромное количество языков. Locales могут быть скачаны с сайта Magento Commerce
http://www.magentocommerce.com/langs.
Иерархия тем Magento
В своей текущей версии Magento поддерживает две темы: стандартную и нестандартную. Нестандартной теме имеет приоритет, когда Magento решает, что ему нужно для отображения. Любые элементы, не найденные в нестандартной теме, затем находятся в указанной теме по умолчанию.
Будущие версии Magento должны позволить более одной темы по умолчанию, которые будут использоваться за раз, а также позволят более детальный контроль над иерархией тем в вашем магазине.
Структура каталога темы Magento
Каждая тема в Magento должна поддерживать такую же структуру каталогов для своих файлов.
Как вы, возможно, видели в предыдущих главах, скин, шаблоны (templates) и макеты (layouts) хранятся в своих собственных каталогах.
Шаблоны (templates)
Шаблоны расположены в каталоге app/design/frontend/interface/theme/template установки вашего Magento магазина, где interface – это имя (обычно default) интерфейса (или пакета) интернет-магазина, и theme - это имя темы (например, cheese).
Шаблоны дальше организуют в подкаталогах модулем. Таким образом, шаблоны, связанные с модулем каталога, хранятся в каталоге app/design/frontend/interface/theme/template/catalog/, в то время как шаблоны для модуля оформления заказа (checkout) хранятся в каталоге app/design/frontend/interface/theme/template/checkout.
Макет (layout)
Макетные файлы хранятся в app/design/frontend/interface/theme/layout. Название каждого макетного файла относится к определенному модулю. Например, catalog.xml содержит информацию о макете для каталога модуля, в то время как checkout.xml содержит информацию о макете для модуля оформления заказа.
Скины
Скины не хранятся в каталоге app Magento, в отличие от шаблонов и макетов. Они хранятся в каталоге skin/frontend/interface/theme/.
Изображения, как правило, хранятся в каталоге skin/frontend/interface/theme/images/. В зависимости от CSS, используемой в рамках вашей темы, изображения могли бы содержаться в другом каталоге.
CSS файлы расположены в каталоге skin/frontend/interface/theme/css/, который обычно включает в себя печатный стиль print вашей темы, а также стили для внешнего вида (look) и ощущения (feel) вашего магазина. JavaScript-файлы специфических тем находятся в каталоге skin/frontend/interface/theme/js/.
Пока locations (места) этих файлов могут быть изменены в макетных файлах вашей темы, сохранение этой структуры сделает вашу тему проще в использовании для других дизайнеров темы Magento, знакомых с другими темами, структурированными подобно этой.
Если вы не используете эту структуру в вашей теме, то Magento не в состоянии найти элементы, которые он ищет, так что ваша тема не может работать, как вы ожидаете!
Помните, что есть разница между интерфейсом и темой в Magento. Когда мы говорим о темах, помните, что тема является частью интерфейса (также известным как пакет).
Назначение вашей нестандартной темы
Для того, чтобы быть в состоянии видеть изменения, которые стандартная тема внесет в наш магазин, мы должны изменить темы в панели управления Magento.
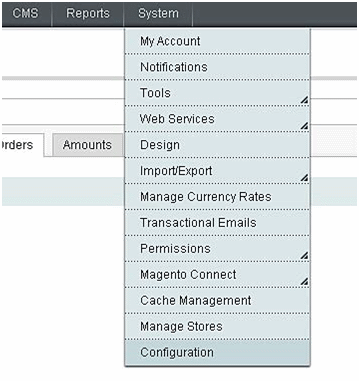
Войдите в панель управления вашего Magento магазина и выберите вкладку System в навигации:

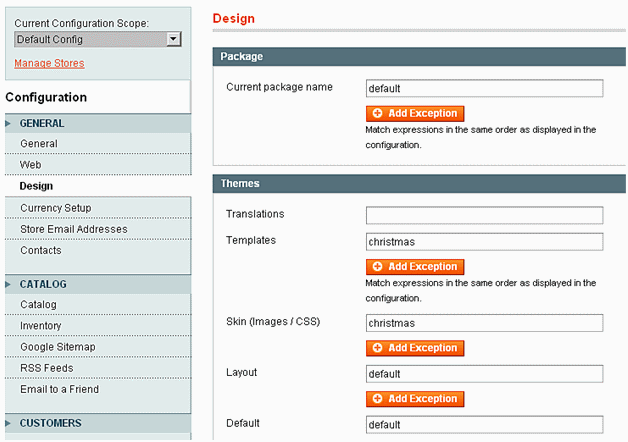
Из нее выберите вкладку Design под опцией Configuration в выпадающем меню. Поменяйте текущей область конфигурации на ту область, к которой вы хотите применить изменения. Мы будем использовать область Default Config.
Для нашего первого примера нестандартной темы, мы только меняем изображение заголовка, которое подпадает под Skin (Images/CSS). Если тема Рождества также меняет макет стандартной темы, то мы должны были бы изменить значение опции Layout к Рождеству тоже. Как только вы сохранили изменения, соответствующие элементы вашей нестандартной темы будут отображаться.
Ограничения с присвоением тем
(Restrictions with assigning themes)
Это не означает, что вы не можете иметь более чем одной нестандартной темы, сохраненной в вашем магазине Magento - это просто означает, что вы можете отображать только одну из этих сезонных тем за раз. Будущие версии Magento будут иметь большую поддержку для нескольких тем.
Создание нестандартных тем
В отличие от тем по умолчанию, вам не нужно создавать копию файлов темы по умолчанию – вам придется только изменить файлы, которые вы хотите изменить.
Изменения скина
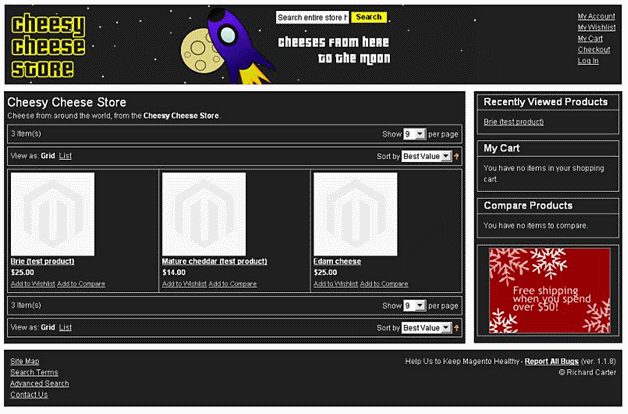
Если бы мы захотели изменить изображение заголовка вашего Magento магазина, чтобы связать его с Рождеством, тогда бы вы могли создать нестандартную тему, которая включает в себя только один файл – изображение заголовка. В настоящее время, заголовок магазина Cheesy Cheese выглядит так:

Т.к. мы хотим сохранить пропорции дизайна магазина одинаковыми для стандартной и нестандартной тем, пропорции нашего нового изображения заголовка необходимо держать такими же. Нам также необходимо рассмотреть разборчивость шрифта содержания, которое появляется над этим изображением, например, опции для посетителей вашего магазина для входа в систему и управления аккаунтом.
Наш новый образ заголовка тематизирован, чтобы соответствовать остальной части веб-сайта, давая новый взгляд на Рождественский период.
После загрузки нового изображения заголовка в соответствующий каталог (directory), skin/frontend/default/christmas/images/, мы можем увидеть наше новое изображение заголовка в дизайне нашего магазина:
Без изменений
Если вы не видите никаких изменений, проверьте, отключили ли вы системный кэш, и убедитесь, что вы установили нестандартную тему, которая будет использоваться в административной панели в Magento!
Этот метод может быть использован для огромного разнообразия мероприятий в течение года, в том числе религиозных праздников, конференций и событий, имеющих отношение к аудитории вашего магазина. Применяя усилия для обновления Magento магазина под сезонные события, вы можете показать своим клиентам, что ваш магазин соответствует современным требования (up-to-date) и [хорошо поддерживает свой уровень], помогая усилить имидж надежности в их глазах.
Шаблонные изменения
Одновременно с Рождеством мы могли бы создать тематический баннер для Рождества, рекламирующий специальные предложения на доставку до определенной даты. В стандартной теме Magento, одна из выносок (callouts) находитcя под корзиной, и функции сравнения товаров были в правой колонке магазина:
Ясно, что это вынесенный баннер не подходит для нашего магазина. BACK TO SCHOOL скидки на сыр не нужны!
Ранее мы спрятали выноски. Поэтому, чтобы отобразить их снова, нам нужно изменить файл catalog.xml в каталоге app/design/default/blank/layout. Выноска упоминается в следующем коде XML:
<reference name="right"> <block type="core/template" before="cart_sidebar" name="catalog.compare.sidebar" template="catalog/product/compare/sidebar.phtml"/> [b]<!-- <block type="core/template" name="right.permanent.callout" template="callouts/right_col.phtml"/> -->[/b] </reference>
Не комментируя это, мы говорим Magento, что мы хотим отобразить график выноски в правой колонке нашего магазина еще раз:
<reference name="right">
<block type="core/template" before="cart_sidebar"
name="catalog.compare.sidebar"
template="catalog/product/compare/sidebar.phtml"/>
[b]<block type="core/template" name="right.permanent.callout"
template="callouts/right_col.phtml"/>[/b]
</reference>После того, как мы сохранили это изменение и загрузили файл формата catalog.xml в наш магазин, график выноски отображается графический еще раз на странице. Есть два способа, с помощью которых мы можем изменить график выноски, чтобы удовлетворить наши потребности в настоящее время:
1. Путем редактирования самого изображения выноски. Он сохраняется в skin/default/default/images/media/col_right_callout.jpg.
2. Использованием нестандартной темы, созданной нами («Рождество»), чтобы перезаписать изображение выноски.
Мы будем использовать нестандартные темы для показа фрагмента изображения, котрое мы хотим от нашего магазина, не нарушая изображения стандартной темы и код. Таким образом, это действительно "сезонная" тема, которая может быть легко заменена один раз с момента, когда рождественский период закончился.
Нам нужно будет загрузить наш новый график выноски в каталог skin/default/christmas/images/media/, где christmas - это название нашей нестандартной темы. Мы называем сам график col_right_christmas.jpg.

Размеры графика выноски
Если Ваша тема основана на пустой теме Magento через Magento Connect (как тема магазина Cheesy Cheese), максимальная ширина для графиков выноски составляет 195 пикселей.
Теперь нам нужно создать файл шаблона, который использует график выноски правой колонки в нашей нестандартной теме. Мы можем сделать это путем копирования эквивалентного файла в стандартной теме Magento, app/design/frontend/default/default/template/callouts/right_col.phtml, в в то же место в рамках нашей нестандартной темы app/design/frontend/default/christmas/template/callouts/right_col.phtml.
Вам нужно будет создать каталог под названием "christmas" и его подкаталоги здесь.
Код в настоящее время выглядит следующим образом (интересующий нас код выделен):
<?php /** * Magento * * NOTICE OF LICENSE * * This source file is subject to the Academic Free License (AFL 3.0) * that is bundled with this package in the file LICENSE_AFL.txt. * It is also available through the world-wide-web at this URL: * [code]http://opensource.org/licenses/afl-3.0.php[/code] * If you did not receive a copy of the license and are unable to * obtain it through the world-wide-web, please send an email * to license@magentocommerce.com so we can send you a copy immediately. * * DISCLAIMER * * Do not edit or add to this file if you wish to upgrade Magento to newer * versions in the future. If you wish to customize Magento for your * needs please refer to http://www.magentocommerce.com for more information. * * @category design_default * @package Mage * @copyright Copyright © 2008 Irubin Consulting Inc. DBA Varien (http://www.varien.com) * @license http://opensource.or...ses/afl-3.0.php Academic Free License (AFL 3.0) */ ?> [b]<div class="box"> <img src="<?php echo $this-> getSkinUrl('images/media/col_right_callout.jpg') ?>" width="195" alt="<?php echo __('Keep your eyes open for our special Back to School items and save A LOT!') ?>" style="display:block;" /> </div>[/b]
Отметим, что комментарии, отображаемые в верхней части этого файла, содержатся в <?php> тегах (метках), которые означают, что комментарии не вставлены в XHTML-код нашего магазина.
Нам нужно изменить два значения в коде нашего нового баннера выноски. Они есть расположение графика выноски, который мы хотим использовать, и alt атрибут изображения.
<div class="box">
<img src="<?php echo $this->getSkinUrl([b]'images/media/col_right_callout.jpg'[/b]) ?>" width="195"
alt="<?php echo __([b]'Keep your eyes open for our special Back to
School items and save A LOT!'[/b]) ?>" style="display:block;" />
</div>В нашем новом col_right.phtml файле в каталоге app/design/frontend/default/christmas/template/callouts/, мы изменим имя изображения, которое будет использоваться для нового имени файла графика нашей новой выноски col_right_christmas.jpg. Мы также меняем значение alt текста на более значимое сообщение (например, Christmas delivery discounts):
<div class="box">
<img src="<?php echo $this->getSkinUrl([b]'images/media/col_right_christmas.jpg'[/b]) ?>" width="195" alt="<?php echo __([b]Christmas delivery discounts'[/b]) ?>" style="display:block;" />
</div>Если вы объявляете скидки на поставку, не забудьте убедиться, что вы сдержите обещание на скидку. Все, что вам нужно сделать, это просто настроить Magento на применение скидок для Вас!
В административной панели вашего Magento магазина в разделе Settings, Configuration, Design вы должны будете установить значения Skin (Images/CSS) и Templates под соответствующей областью (обычно Default Config) к christmas:

Новый график выноски теперь отображается в нашем магазине, в правой колонке:

Когда выноски не больше нужного, можно вернуться к настройкам, которые используют нестандартную тему.
Резюме
Эта глава была сосредоточена на создании и использовании нестандартных тем с нашим магазином Magento. Наряду с поиском применений для нестандартной темы и иерархии тем в Magento, мы рассмотрели:
• Как стандартные и нестандартные темы влияют на ваш магазин
• Изменение изображения заголовка Вашего магазина с нестандартной темой
• Изменение файлов шаблона вашего магазина с нестандартной темой
• Настройка нестандартной темы на отображение для посетителей

 Вход
Вход Регистрация
Регистрация Помощь
Помощь

