Теперь у нас есть четкое представление о том, что тема Magento из себя представляет , мы можем приступить к дизайну новой темы для нашего нового магазина. В этой главе мы рассмотрим основы дизайна темы Magento и запуск интернет-магазина, в том числе:
• Изменение логотипа магазина на логотип вашей собственной компании
• Удаление выноски баннеры, которые приходят с умолчанию Magento темы
• Изменение цветовой схемы существующей темы Magento в соответствии с вашими бизнес-потребностями
• Настройка вашей новой темы Magento, как темы по умолчанию, для вашего магазина
Наш пример: магазин Cheesy Cheese
Магазин Cheesy Cheese хочет простую настроенную тему для его нового магазина Magento. Хотя в интернете существует много магазинов сыра, большинство из них специализированы под более зрелого, консервативного клиента. Магазин Cheesy Cheese будет ориентирован на молодых сыроманов из возрастной группы 18 - 24 лет.
Что нам нужно для рассмотрения продуманного дизайна? (design-wise)
Как и в любом сайте электронной коммерции, существует несколько основных элементов, которые мы будем требовать:
• Ваш логотип магазина.
• Корзина.
• Возможность для клиентов входить в просмотр состояния их предыдущих заказов
• Функция поиска.
• Навигационные элементы, чтобы помочь посетителям легко находить каждую страницу вашего магазина. Это включает в себя ссылки на политику возврата вашего магазина и термины бизнеса, которые обычно находятся в нижнем колонтитуле сайта.
• Достаточное планирование, чтобы принимать товары на счет, которые будут продаваться в магазине, и лучшие способы отобразить эти, как отдельные товары и как группы товаров. Группы товаров будут использоваться для страницы категорий товаров и страниц с результатами поиска вашего магазина
Все эти факторы должны быть учтены, когда мы проектируем магазин.
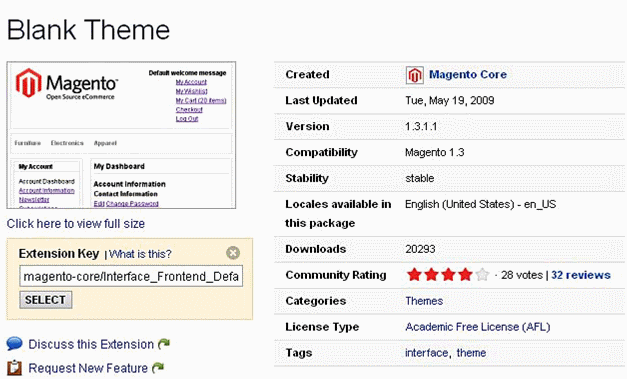
Пустая тема из Magento Connect
Blank Theme является упрощенной Magento темой, включающей наименьшими графиками. Blank Theme позволяет легче настраивать ваш магазин, так как она не содержит ненужные графики или какие-либо другие элементы. Это тема Magento в своей простейшей форме.
Доступ к Blank Theme
Для использования этой темы необходим ключ расширения, чтобы разрешить Magentoустановить ее. Вы можете свободно получить ключ расширения от Magento Connect на сайте
http://www.magentocommerce.com/extension/518/blank-theme. В заказе, чтобы увидеть ключ расширения, нажмите на кнопку Get extension key, расположенную в нижней части скриншота темы.
После того как вы прочитали и приняли это соглашение, нажмите на кнопку Get Extension Key , и вам будет представлено текстовое окно, содержащее ключ расширения Blank Theme.

Чтобы установить тему, мы должны помнить (или скопировать и вставить) значение в текстовое поле, и открыть панель управления Magento.
Вашему браузеру нужен включенный JavaScript для того, чтобы иметь возможность доступа к ключу расширения.
Панель управления в Magento обычно можно найти, перейдя по /admin пути туда, где ваш Magento установлен. Например, если Magento установлен на
http://example.com/magento, то в ваша административная панель может быть найдена на
http://example.com/magento/admin.
Очистка кэша Magento
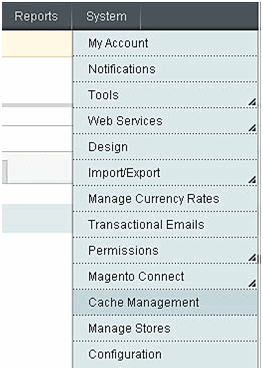
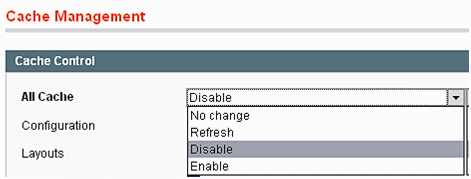
Чтобы убедиться, что мы можем видеть изменения, проведенные нами в нашей темы, мы должны отключить кэш Magento. Это позволит предотвратить наши изменения от скрытия от старой версии Magento тема, которая является сохраненной. Мы можем отключить кэш из панели уапрвления в разделе System | Cache Management.

Выберите значение Disable из раскрывающегося списка значений для All Cache и сохраните страницу. Кэш Magento теперь отключен!

Установка Magento Blank Theme
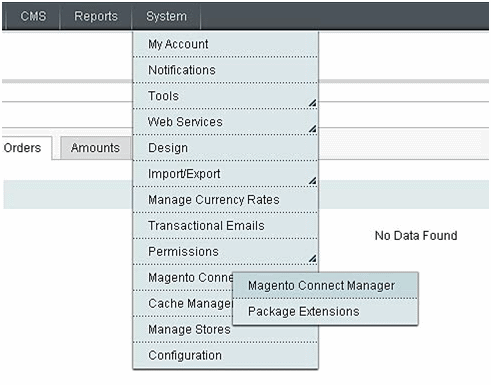
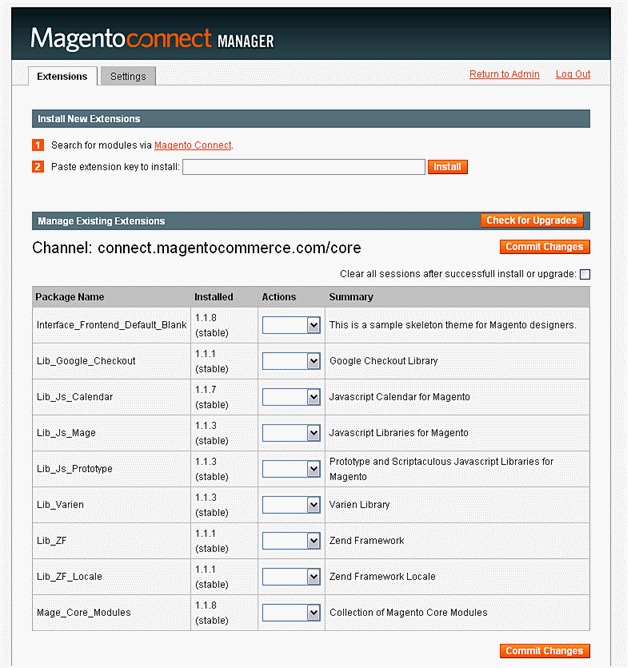
Для установки Blank Theme Magento убедитесь, что вы все еще находитесь в Вашей административной панели, и выберите System | Magento Connect | Magento Connect Manager.

Для использования Magento Connect в админ-панели все каталоги в установке Magento потребуют полный доступ на чтение, редактирование и выполнение для всех групп пользователей, так что новые расширения могут быть установлены правильно.

Если вы не установите соответствующие права на каталоги, в которые Magento нужно установить новую тему, то вы получите сообщение об ошибке.
Изменение разрешений каталогов
Один из способов изменить разрешение вашего каталога - это с помощью программыFTP, как описано в процессе установки Magento на странице
http://www.magentocommerce.com/wiki/magento_installation_guide.
Создание темы по умолчанию в Magento
Чтобы изменить текущую тему на Blank Theme, вам сейчас нужно вернуться в админку вашего магазина Magento, что вы можете сделать, нажав на ссылку Return to Admin в правом верхнем углу экрана.
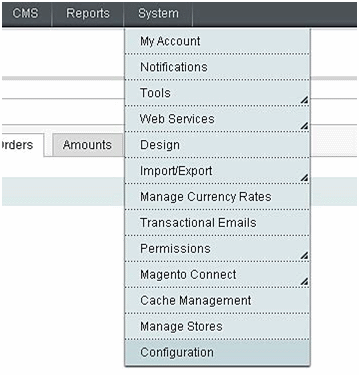
Единожды в панели управления интернет-магазина вы можете изменить тему на новую Blank Theme, которую мы только что скачали, выбрав опцию System | Configuration из панели навигации.

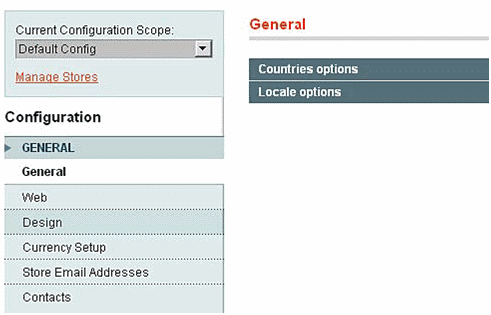
После это выберите опцию Design из левой части меню.

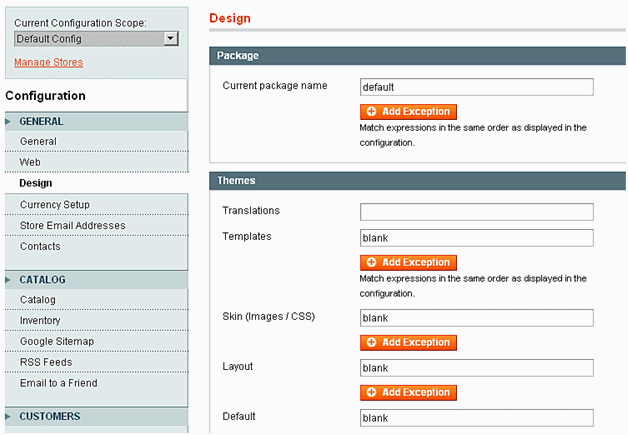
После того, как вы окажетесь в области конфигурации дизайна панели управления Magento магазином, вам нужно ввести новые значения для Templates, Skin, Layout и Default. Каждое из этих значений должно быть изменено на пустое с тем, чтобы Magento мог отображать новые темы.

Теперь, если вы выберите кнопку Save Config в правом верхнем углу экрана, то вы сможете показать blank theme в использовании в вашем магазине Magento.
Как должна выглядеть Бланк тема?
Теперь, когда Бланк тема установлена, мы можем увидеть ее в интерфейсе нашего магазина Magento. Мы можем сделать это путем закрытия административной панели нашего магазина, и возвращения в корневой каталог установки Magento. Таким образом, если панелью управдения интернет-магазина является
http://example.com/magento/admin, то вам нужно перейти
http://example.com/magento, чтобы увидеть новую тему.
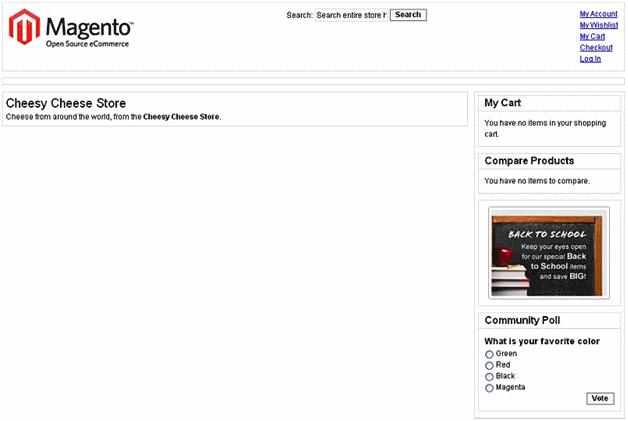
На данный момент у нас нет какого-либо контента в нашем магазине Magento, так что главная страница выглядит немного «голой». Мы можем добавить контент на главной странице через Magento's Content Management System.
Добавление контента с CMS Magento
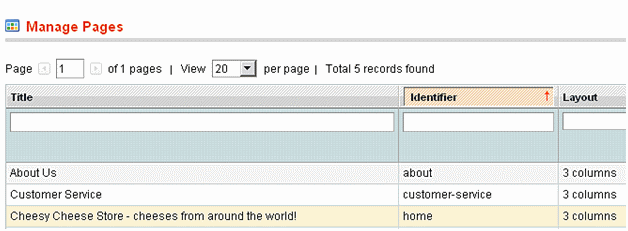
Чтобы получить доступ к Magento Content Management System (CMS), нам нужно снова войти в панель управления Magento (в /admin из вашей установки Magento. Из опции CMS выберите Manage Pages в навигационной панели.
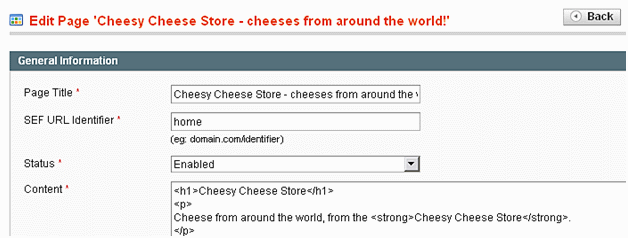
Из списка страниц выберите страницу с Identifier of home.

Мы можем вставить содержимое, отформатированное в HTML, на главную страницу нашего магазина отсюда.

Как только страница будет сохранена, мы можем вернуться к внешнему интерфейсу магазина, чтобы увидеть контент (содержание), который мы только что добавили (например, http://example.com/magento/ вместо http://example.com /magento / admin).

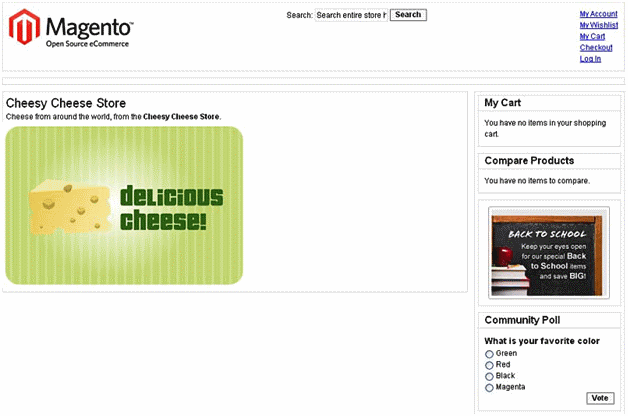
Мы можем сделать исходную страницу нашего магазина более интересной, добавив график для продвижения наших товаров.
Если мы сохраняем этот график, как сыр-homepage.png в каталог скина темы (например, http://example.com/m...t/blank/images/), то мы можем использовать его на главной странице нашего магазина, вставив следующий HTML-код в содержательной блок на главной странице внутри Magento's Content Management System:
<h1>Cheesy Cheese Store</h1> <p> Cheese from around the world, from the <strong>Cheesy Cheese Store</strong>. </p> <img src = "http://example.com/magento/skin/frontend/default/blank/images/cheese-homepage.png" alt="Cheesy Cheese Store - delicious cheese!" />
Как только эта страница сохраняется, обновление главной страницы нашего магазина показывает новый график.

Для того, чтобы увидеть изменения, необходимо отключить кэш Magento!
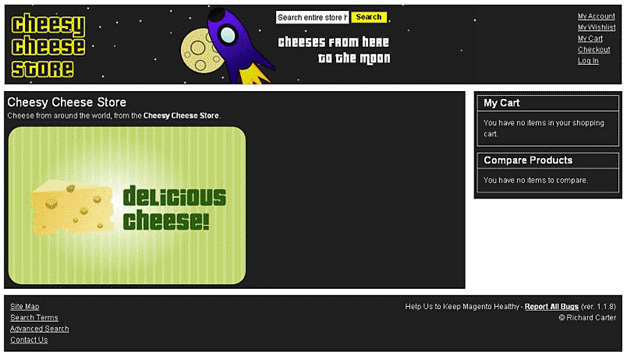
Для удобства сейчас мы будем держать тот же макет для нашего нового магазина, добавив наш собственный талант к теме. Здесь мы введем новую тему магазина Cheesy Cheese.

Как вы можете видеть, может быть достигнута весьма заметная разница. Логотип и изображения космического корабля нацелены на нашу аудиторию молодых сыроманов, и цвета много более привлекательны, чем они были ранее.
Тема Magento магазина Cheesy Cheese
Это делает его невероятно легким для нас, чтобы приступить к настройке Magento под себя. Есть только несколько шагов, которые необходимо принять для того, чтобы создать нашу собственную основную тему Magento. Вот эти шаги:
• Изменение дизайна вашего магазина
• Изменение логотипа вашего магазина
• Удаление выносок
Изменение дизайна вашего магазина
Чтобы изменить цветовую схему магазина в соответствии с нашим оригинальным дизайном для магазина Cheesy Cheese, необходимо снова изменить файл styles.css в каталоге skin/frontend/default/blank/css/.
Заголовок
Следующее, что мы можем сделать, это изменить цвет фона и фоновое изображение заголовка путем редактирования стиля, связанного с .header:
.header {
padding:10px; border:1px solid #ddd;
}Мы можем изменить цвет фона и изображения, добавив следующий код в CSS:
.header {
background: #333 url("../images/body_bg.png") top left no-repeat;
padding:10px; border:1px solid #ddd;
}
Фон нашего магазина должен теперь быть темно-серым, но изображение не появится, пока мы не загрузим его в правильный каталог, skin/frontend/default/blank/images/. Заголовок нашего магазина должен выглядеть следующим образом:

Форма поиска
Форма поиска в заголовке – наш следующий элемент в разработке дизайна. Мы будем держать его по центру гармонично нашему дизайну для магазина Cheesy Cheese. HTML код для формы довольно простой и позволяет нам определить, что нам нужно для разработки дизайна в CSS:
<form id="search_mini_form" action="http://www.yourstore.com/magento/index.php/catalogsearch/ result/" method="get">
<fieldset class="form-search">
<legend>Search Site</legend>
<label for="search">Search:</label>
<input id="search" type="text" class="input-text" name="q"
value="" />
<button type="submit" class="button"><span>Search</span></button>
<div id="search_autocomplete" class="search-autocomplete"></div>
<script type="text/javascript">
//<![CDATA[
var searchForm = new Varien.searchForm('search_mini_form', 'search', 'Search entire store here...');
searchForm.initAutocomplete('http://www.yourstore.com /magento/index.php/catalogsearch/ajax/suggest/', 'search_autocomplete');
//]]>
</script>
</fieldset>
</form>Такой инструмент, как Firebug for Firefox, может быть полезным для просмотра HTML вслед за Magento, но функция View Source, доступная в большинстве браузеров, может быть одинаково полезна.
Мы скроем лейбл для поисковой формы и перестилизуем кнопку подчинения .button петем добавления нового стиля к шаблону styles.css.
.header label {display: none}
.header .button {background: #FFFF00}Наша поисковая форма должна выглядеть более полной с заголовком.
Пользовательские ссылки
Следующие элементы, которые мы можем стилизовать, - пользовательские ссылки в заголовке, которые сгруппированы в неупорядоченном списке класса .links.
Они сейчас не очень ясны, но мы можем решить это с маленьким ( :mellow:with a little ) CSS.
header .links a {color: #FFF}После этого они легче читаются посетителями нашего магазина.
Стилизация страниц
Мы можем достаточно легко стилизовать содержание главной страницы, взглянув на следующий CSS:
/* Base Columns */
col-left { float:left; width:230px; border:1px solid #ddd; padding:5px 5px 0; }
col-main { float:left; width:736px; border:1px solid #ddd; padding:5px; }
col-right { float:right; width:230px; border:1px solid #ddd; padding:5px 5px 0; }Мы удалим границы из каждой из них и дадим им наши новые цвета фона (темно-серый), и убедимся, что все содержимое можно увидеть, сделав передний план белым.
/* Base Columns */
col-left, .col-main, .col-right
{background: #333;color: #FFF}
col-left {float:left; width:230px; padding:5px 5px 0; }
col-main {float:left; width:736px; padding:5px; }
col-right {float:right; width:230px; padding:5px 5px 0; }Обратите внимание, что мы должны стилизовать ссылки тоже, которые мы можем сделать со следующим CSS:
col-left a, .col-main a, .col-right a {color: #FFF}
Мы также скроем сообщение out of stock, которое появляется с тех пор, как мы не используем Magento для отслеживания ассортимента магазина Cheesy Cheese. Для этого мы просто добавляем эту CSS в файл styles.css:
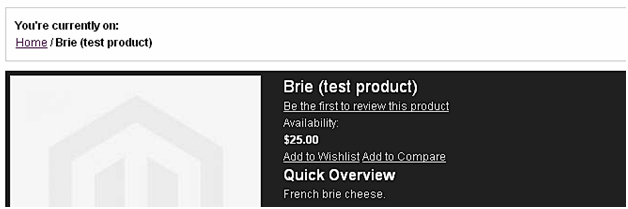
span.out-of-stock {display: none}Наконец, изменение ссылок Add to Wishlist и Add to Compare для небольшого приведения вещей в порядок, делая их меньше и менее очевидными, так как сам товар должен заслуживать большего внимания.
ul.add-to-links li {display: inline}
ul.add-to-links li a {color: #DDD;font-size: 90%}Наш содержание страницы теперь выглядит намного продуманнее:

Стилизация колонтитула вашего магазина
Колонтитул относительно легче стилизовать, хотя HTML код немного подробнее:
<div class="footer">
<ul>
<li>
<a href="http://www.yourdomain.com/magento/index.php/ about-magento-demo-store">About Us</a></li>
<li class="last">
<a href="http://www.yourdomain.com/magento/index.php/ customer-service">Customer Service</a></li>
</ul>
<ul class="links">
<li class="first">
<a href="http://www.yourdomain.com/magento/index.php/catalog/ seo_sitemap/category/" title="Site Map" >Site Map</a>
</li>
<li>
<a href="http://www.yourdomain.com/magento/index.php/ atalogsearch/term/popular/" title="Search Terms" > Search Terms</a>
</li>
<li>
<a href="http://www.yourdomain.com/magento/index.php/ catalogsearch/advanced/" title="Advanced Search" > Advanced Search</a>
</li>
<li class="last">
<a href="http://www.yourdomain.com/magento/index.php/ contacts/" title="Contact Us" >Contact Us</a>
</li>
</ul>
<p>Help Us to Keep Magento Healthy –
<a href="http://www.magentocommerce.com/bug-tracking" onclick="this.target='_blank'">
<strong>Report All Bugs</strong></a> (ver. 1.1.8)
</p>
<address>© Richard Carter</address>
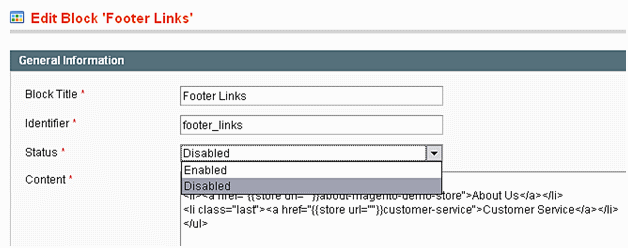
</div>Мы не хотим ссылки на customer service или страницы about в магазине Cheesy Cheese, поэтому мы будем вынуждены удалить их. Чтобы сделать это, нам нужно войти в панель управления нашего магазина Magento, и выбрать опцию Static Blocks в соответствии с вариантом навигации CMS. Выберите статический блок footer_links, установите его статус на disabled и выберите опцию Save Block.

Теперь, эти ссылки не будут отображаться в нижней части. Что касается других ссылок, мы можем стилизовать их с CSS и применять его в .footer .list, но сначала мы будем стилизовать сам .footer div. В настоящее время он читает:
.footer { border:1px solid #ddd; padding:10px; }Для его стилизации, как и остального в нашем магазине, мы будем вынуждены удалить границу и снова добавить цвет фона:
.footer {
background: #333;
color: #FFF;
padding:10px;
}Мы также стилизуем ссылки в нижней части, чтобы убедиться, что они видны:
.footer a {color: #FFF}Колонтитул нашего магазина теперь стилизован.

Оформление страниц с описанием товара
Теперь, когда главная страница стилизована, есть только несколько изменений в левой части, которые нам нужно сделать для оформления страницы товара таким же образом, и создать согласованный вид через наш магазин Magento. Первый тег коллекций div, .breadcrumbs, которые в настоящее время появляются в белом цвете.

Это быстро фиксируется путем добавления класса коллекций для нашего существующего CSS:
.breadcrumbs,
.col-left, .col-main, .col-right
{background: #333;color: #FFF}Цвет ссылки в коллекции также нуждается в некотором CSS:
.breadcrumbs a,
.col-left a, .col-main a, .col-right a {color: #FFF}Breadcrumb сейчас стилизована подобно всему остальному в магазине.
Изменение логотипа магазина Magento
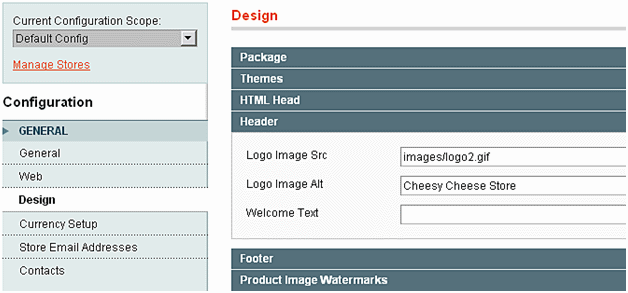
Одной из самых очевидных вещей, которые мы можем сделать для настройки нашего Magento магазина, является изменение логотипа на наш собственный. Чтобы изменить логотип магазина, в панели управления Magento перейдите в раздел Design под опцией Configuration в меню System.
После того, как вы окажетесь на странице, выберите раздел Header.
Отсюда вы можете изменить свой файл логотипа используемый текст, если логотип не отображается. Это полезно для поисковых систем, если вы установите это в качестве имени вашего магазина (в нашем случае, Cheesy Cheese).
Сам логотип хранится в каталоге /skin/frontend/default/blank/images/, в котором вы должны будете загрузить новый файл логотипа. Для магазина Cheesy Cheese наш логотип выглядит следующим образом:

Мы сохраним файл с логотипом как logo2.gif, и установим прозрачность цвета серого фону, так что в конечном итоге звездочки смогут светиться сквозь логотип. Теперь нам нужно сохранить новое значение для имени логотипа (то есть, заменить logo.gif с logo2.gif, или любое другое им, которое вы дали новому логотипу).

Если мы не обновляем наш Magento магазин, то теперь мы должны видеть новый логотип.

Т.к. наш новый логотип больше, чем старый логотип магазина Magento, необходимо изменить некоторые CSS, которые мы можем найти в каталоге skin/frontend/default/blank/css/ нашей установки Magento. Поместите CSS в styles.css файл, который гласит:
.logo {
float:left; width:200px; height:63px; overflow:hidden;
}Нам нужно удалить overflow: скрытую декларацию и изменить значения высоты и ширины к высоте и ширине нашего нового логотипа:
.logo {
float:left; width:122px; height:109px;
}Мы также должны изменить размеры ссылки логотипа так, чтобы посетители нашего магазина могли по-прежнему кликнуть на логотип, чтобы вернуться на главную страницу магазина. CSS для этого – это несколько строк в декларации .logo:
.header .logo a {
display:block; width:175px; height:200px;
}Эти значения нуждаются в изменении тем ниже нашего нового логотипа, который составляет 122 пикселей в ширину и 109 пикселей в высоту:
.header .logo a {
display:block; width:122px; height:109px;
}Полный логотип теперь должен появиться (хотя это будет выглядеть немного странно, так как это псевдонимы для темного фона).

Изменение Favicon вашего магазина
Многие неопытные дизайнеры забывают о том, что такое favicon магазина: маленький значок, обычно отображающийся рядом с адресной строкой браузера и хранящийся в закладке вашего браузера. Стандартный (по умолчанию) favicon в Magento является логотипом Magento, масштабируемый до меньшего размера.
Хороший favicon обычно:
• Можно узнать по небольшому размеру: Favicon составляет 16 на 16 пикселей
• Относится к вашему логотипу или к товарам магазина
Конечно, это всего лишь предположения. Правила, здесь должны быть нарушены, но это того стоит, удерживают тему вашего favicon закрытой к теме товаров вашего магазина. Исходя из этого, мы изменим Favicon магазина Cheesy Cheese от значка Magento по умолчанию на этот связанный с сыром значок.
Favicon файл для нашей темы находится в каталоге /skin/frontend/default/default/ установки Magento и называется favicon.ico.
Создание файла favicon
Есть целый ряд онлайн-инструментов, которые позволят вам создать favicon файлы, в том числе Dynamic Drive's Favicon Generator (
http://tools.dynamicdrive.com/favicon/).
Удаление выносок
Выноски - это графические объявления, встроенные в большинство стандартных тем Magento, чтобы позволить вам продвижение определенных товаров в вашем магазине. Например, в нашей пустой теме выноска отображается под корзиной и сравнивает функции в правой колонке.
Конечно, вы можете настроить эти графики своим способом, но, т.к. магазин Cheesy Cheese нуждается в простой теме, мы будем вынуждены удалить их.
Графики выноски
Графики выноски хранятся в каталоге skin/frontend/default/blank/images/media/ установки Magento (если ваша тема называется blank).
Для удаления графиков выноски из темы нашего магазина нам нужно изменить макет-файл с именем catalog.xml, который расположен в app/design/frontend/default/blank/layout/.
Удаление выносок на правой стороне
Для удаления выноскок в правой колонке темы Magento вам необходимо найти следующий код в файле catalog.xml и закомментировать или удалить выделенный ниже код:
<reference name="right">
<block type="core/template" before="cart_sidebar" name="catalog.compare.sidebar" template="catalog/product/compare/sidebar.phtml"/>
<block type="core/template" name="right.permanent.callout" template="callouts/right_col.phtml"/>
</reference>Теперь код должен быть таким:
<reference name="right">
<block type="core/template" before="cart_sidebar" name="catalog.compare.sidebar" template="catalog/product/compare/sidebar.phtml"/>
<!--
<block type="core/template" name="right.permanent.callout" template="callouts/right_col.phtml"/>
-->
</reference>Удаление выносок на левой стороне
Найдите следующий блок кода:
<block type="core/template" name="left.permanent.callout" template="callouts/left_col.phtml">
<action method="setImgSrc">
<src>images/media/col_left_callout.jpg</src>
</action>
<action method="setImgAlt" translate="alt" module="catalog">
<alt>Our customer service is available 24/7. Call us at (800) DEMO-NUMBER.</alt>
</action>
<action method="setLinkUrl">
<url>checkout/cart</url>
</action>
</block>Чтобы удалить выноски, вы можете либо удалить код выше, либо закомментировать его тем же способом, каким вы закомментировали HTML:
<!--
<block type="core/template" name="left.permanent.callout" template="callouts/left_col.phtml">
<action method="setImgSrc"><src>images/media/col_left_callout.jpg
</src></action>
<action method="setImgAlt" translate="alt" module="catalog"><alt>Our customer service is available 24/7 . Call us at (800) DEMO-NUMBER.</alt></action>
<action method="setLinkUrl"><url>checkout/cart</url></action>
</block>
-->Теперь, если вы сохраните и загрузите файл на сервер, вы должны увидеть то, что выноски, отображающиеся на правой и левой колонке, ушли.
Отображение популярных товаров на главной странице
Многие магазины показывают популярные товары на их домашней странице, и это есть то, что мы тоже можем сделать в Magento.
Создание категории "Популярные"
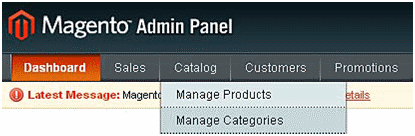
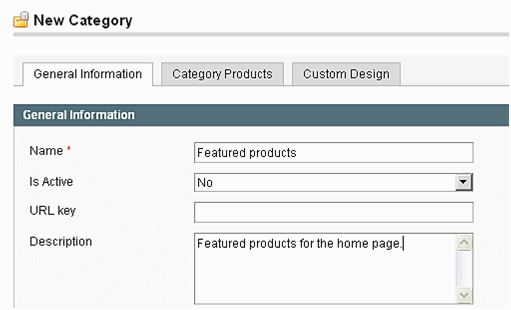
Один из самых простых способов отображения популярных товаров на главной странице магазина - это создание категории, содержащей товары, которые вы хотите показать, и отображение содержимого этой категории на главной странице магазина. Чтобы создать новую категорию, выберите опцию Catalog | Manage Categories из меню панели управления:

Выберите кнопку Add Root Category слева и создайте новую категорию под названием Featured products. Для уверенности настройте значение для Is Active на No: Это означает, что категория не будет отображаться в других местах магазина.

После того, как вы сохранили категорию, запишите его ID, который отображается в скобках, справа от имени категории:

В более ранних версиях Magento вы должны были изучить адрес категории в панели администрирования. Например, если он заканчивается на /edit/5, то ID категории является 5.
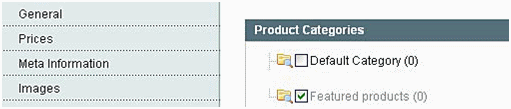
Чтобы назначить товар этой категории, выберите товар из магазина (или создать его, если вы еще не сделали этого) и перейдите на вкладку Categories слева от него. Вы можете проверить категорию Featured products, которую мы только что создали здесь:

Отображение категории "featured" через систему управления контентом (CMS)
Для отображения популярных товаров на главной странице по-прежнему вошли в панель управления интернет-магазина (как правило, на
http://example.com/magento/admin), и вернитесь к системе управления контентом. Выберите CMS, а затем Manage Pages из меню.
Выберите главную страницу интернет-магазина снова. Те ли вы идентификатор созданной нами категории featured? Здесь мы должны использовать его при вставке популярных товаров ниже нашего вводного текста:
<h1>Cheesy Cheese Store</h1>
<p>
Cheese from around the world, from the <strong>Cheesy Cheese
Store</strong>.
</p>
{{block type="catalog/product_list" category_id="5"
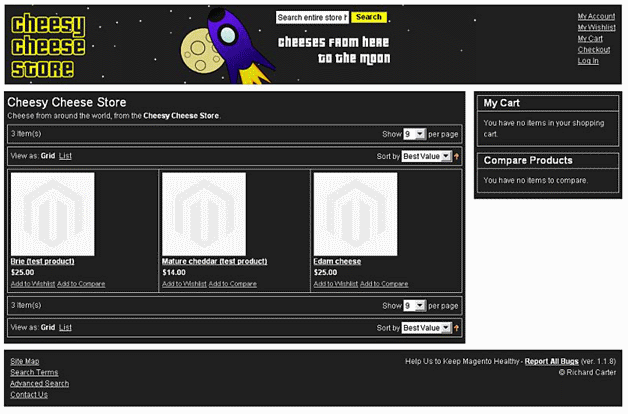
template="catalog/product/list.phtml"}}Как только страница сохранится, обновите главную страницу интернет-магазина (например, http://example.com/magento), и все товары, которые связаны с категорией популярных товаров, будут показаны:

Магазин Cheesy Cheese до сих пор
Наш магазин теперь выглядит более интересно, чем это было с темами Magento по умолчанию, и ориентирован на, скорее всего, на наших основных клиентов магазина. Если вы решили не показывать популярные товары на главной странице, как и выше, ваша домашняя страница будет выглядеть примерно следующим образом:

Есть еще много того, что мы можем сделать, чтобы стилизовать и настроить наш Magento магазин, и это именно то внимание к деталям, которое делает веб-дизайн таким интересным.
Резюме
Мы изучили основы оформления темы для Magento, а также вещи для рассмотрения, прежде чем начать новый бизнес электронной коммерции, в том числе:
• Установка темы из Magento Connect
• Основные методы для оформления вашего Magento магазина, в том числе изменние логотипа и изменение цветов вашего магазина
• Изменение файла значка (favicon) вашего магазина
В следующей главе мы рассмотрим изменение макета вашего магазина Magento и передовые методы для изменения темы вашего магазина.

 Вход
Вход Регистрация
Регистрация Помощь
Помощь

