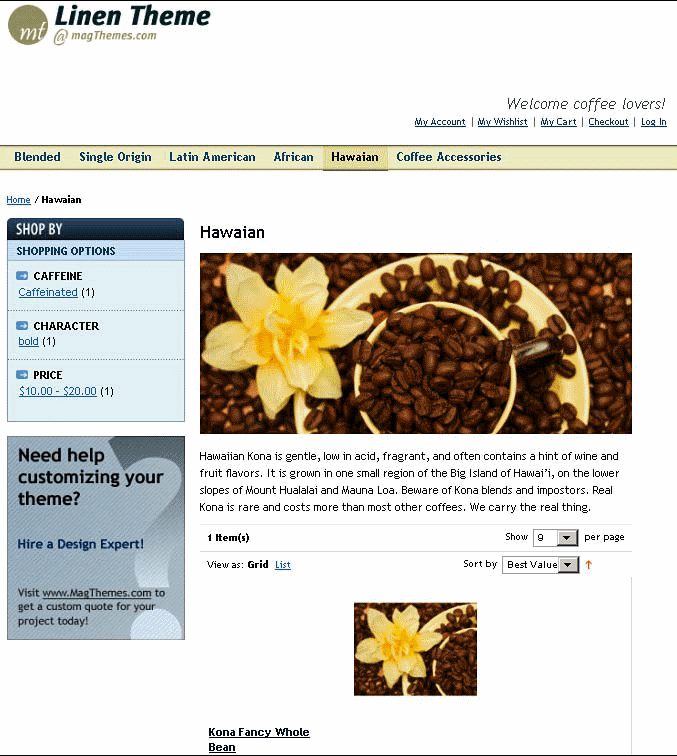
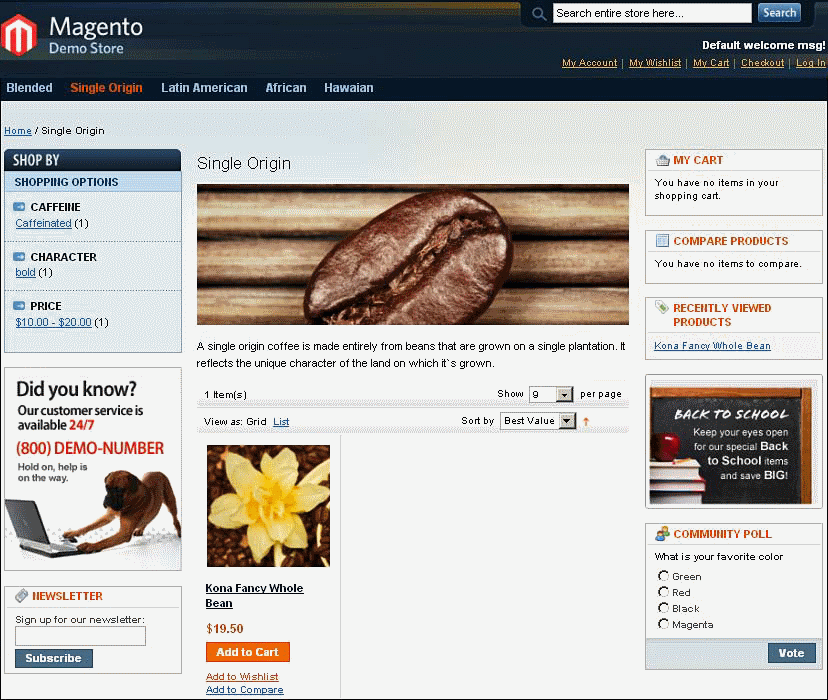
Давайте посмотрим, как наш магазин выглядит до сих пор. Мы посмотрим и на страницу категории и на стартовую страницу.
Наш магазин до сих пор
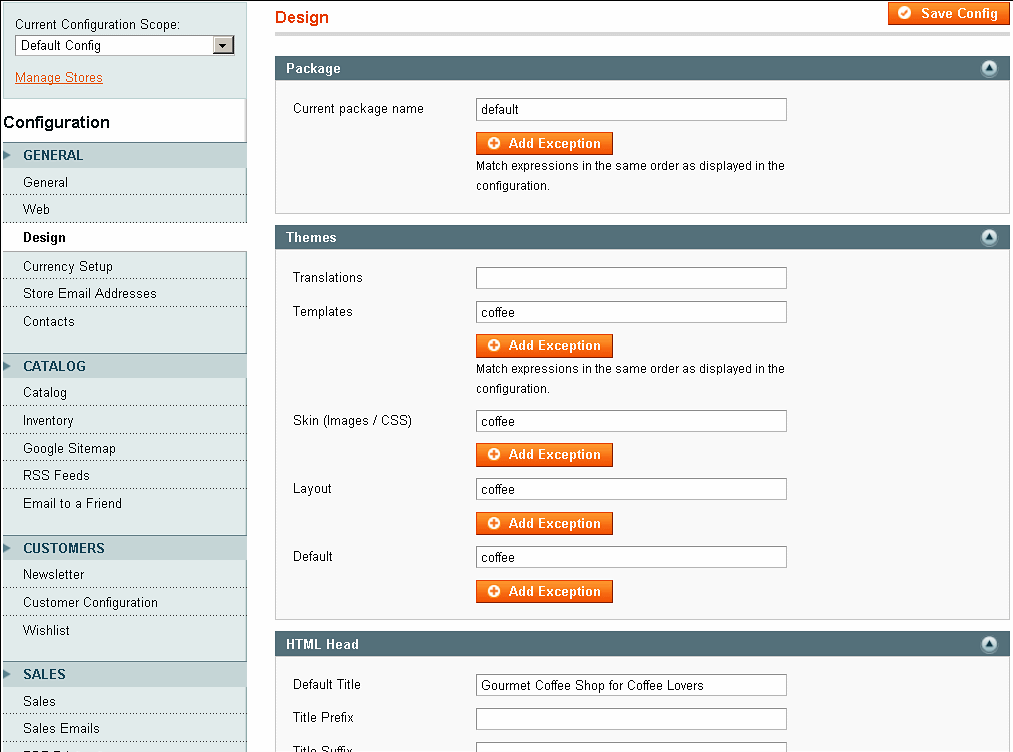
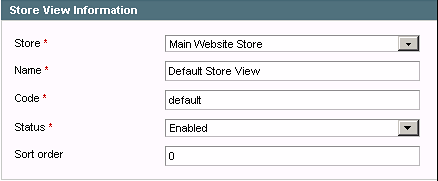
Давайте посмотрим на свойства магазина Magento по умолчанию. Далее в этой главе мы узнаем,как настроить каждое из них.
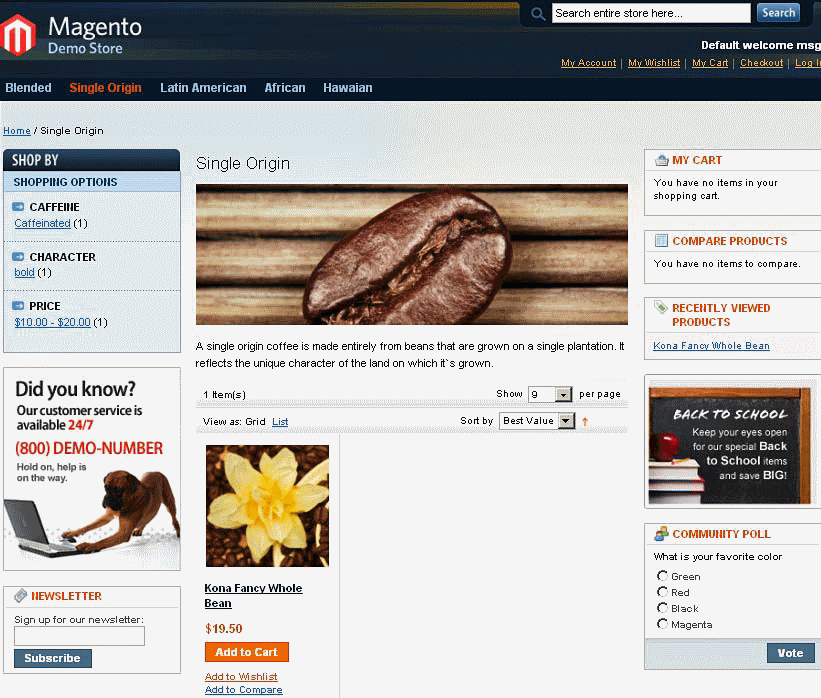
Страница категории по умолчанию
Страница категории по умолчанию содержит много общих функций с главной страницей по умолчанию и некоторые уникальные для страницы категории.

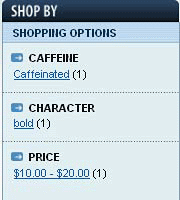
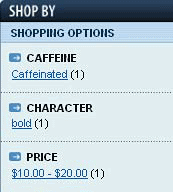
Многоуровневое меню навигации

Обратите внимание на блок Shop By в левом верхнем углу? Это многоуровневое меню навигации. Это меню содержит атрибуты, которые мы назначили, как фильтруемые. Если эта категория имела дочерние категории, они бы также появились в этом меню.
Блоки: My Cart, Compare Products и Recently Viewed Products
(Моя корзина, Сравните продукты и недавно просмотренные товары)

Эти блоки отображаются по умолчанию. Руководство дизайнера Magento содержит подробные инструкции по настройке содержания и разработке страниц вашего магазина.
Однако, вам не нужно настраивать эти блоки для функционирования вашего магазина. Поэтому в данном руководстве мы не узнаем, как настроить эти стандартные блоки.
Руководство дизайнера Magento может быть найдено на странице:
http://www.magentocommerce.com/design_guide.
Выноски
В схеме по умолчанию вы можете видеть две сноски на каждой странице каталога: Did you know? и Back to School. Это графики на левой и правой сторонах. Очевидно, что эти выноски не подходят для большинства магазинов. Мы узнаем, как можно убрать или заменить их с выносками, которые подходят для вашего магазина.

Рассылка
Magento страница по умолчанию содержит блок, который дает своим клиентам возможность подписаться на рассылку.

Мы будем учиться скрывать этот блок.
Опрос

Magento страница по умолчанию содержит блок, который отображает опрос. Мы узнаем, как скрыть этот блок.
Приветствие
В правом верхнем углу страницы, обратите внимание на «Default welcome msg!». Мы узнаем, как настроить это приветствие.
Название магазина
В левом верхнем углу страницы обратите внимание на название магазина - Magento Demo Store. Мы узнаем, как настроить название и логотип магазина.
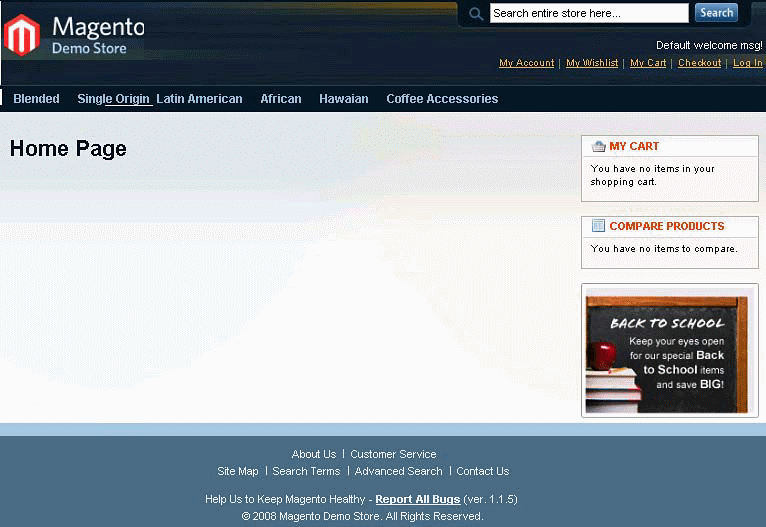
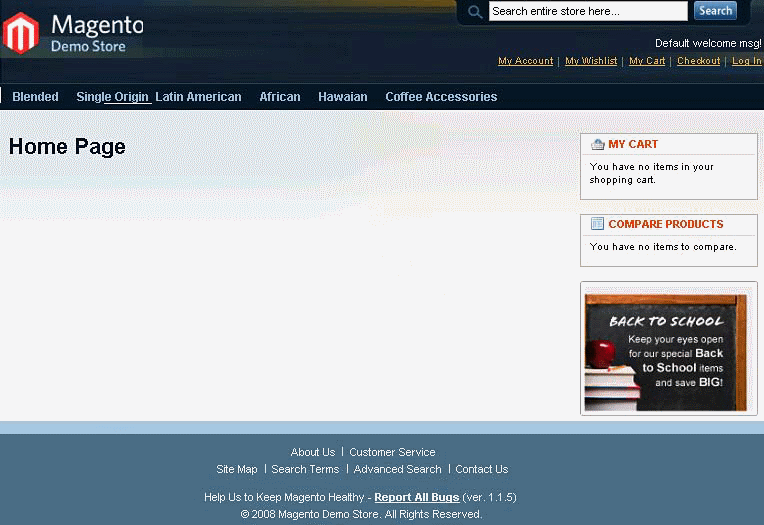
Главная страница по умолчанию
Главная страница по умолчанию проще, чем страница каталога по умолчанию. Однако она содержит некоторые ссылки в нижней части страницы, которые также есть на страницах каталога, как показано на следующем скриншоте:

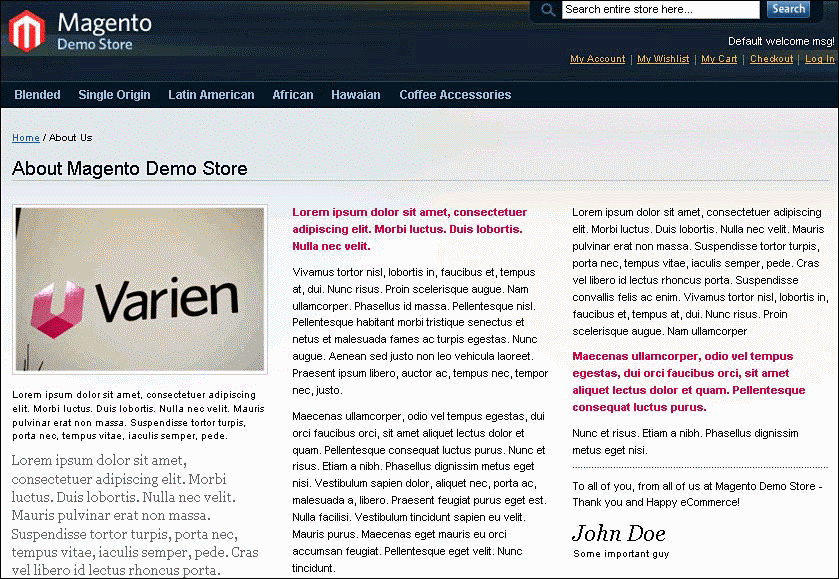
Страницы по умолчанию о нас и обслуживании клиентов
Эти страницы содержат фиктивный текст и графику, которые вы можете редактировать, как показано на следующем скриншоте:

Позже мы узнаем, как настроить эти страницы. Поскольку процесс для настройки страниц О нас и обслуживания клиентов одинаков, мы рассмотрим их вместе.
Ссылки: Карта сайта, условия поиска, расширенный поиск и связь с нами
Как и почти все остальное в Magento, вы можете настроить эти ссылки. Однако вы можете не настраивать их для функционирования вашего магазина. Мы не будем рассматривать настройки этих ссылок в данном руководстве.
Настройка многоуровневого меню навигации

Обратите внимание, что многоуровневое меню навигации позволяет покупателю «фильтровать» товары с помощью трех атрибутов: кофеин, свойство и цена.
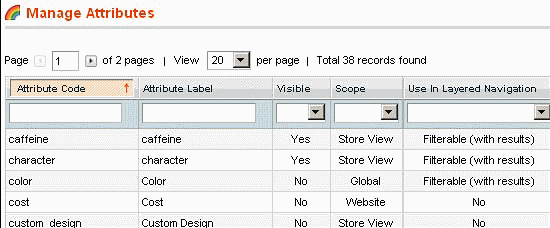
На следующем скриншоте страницы Manage Attributes, вы можете видеть два из атрибутов, нами созданных: кофеин и свойство. Они были назначены Filterable, как показано на следующем скриншоте:

Поскольку эти два атрибута фильтруемые и не пустые, они появляются в многоуровневом меню. Помните, только якорь категории появляются в этом Меню, и затем вы увидите фильтруемые атрибуты под этими категориями.
Вы также можете увидеть один из атрибутов Magento по умолчанию - Color, который также фильтруемый. Тем не менее, он не появляется в блоке Shop By, потому что мы не сделали его видимым, как вы можете из опции No в третьем столбце.
Большинство владельцев магазинов выбирают для использования многоуровневое меню навигации. Если вы не хотите его использовать, вы можете редактировать шаблоны вашего сайта для удаления этого блока. Однако это очень сложно сделать. Вместо этого просто сделайте все атрибуты, которые вы используете, not filterable, и блок исчезнет.
Настройка Выноски
Давайте посмотрим, как можно настроить по умолчанию выноски. Обратите внимание, что выноски отображаются в левой и правой колонках:

Теперь посмотрим на основную страницу по умолчанию. Обратите внимание, что у нее нет столбца слева от основной зоны. Таким образом, левая выноска не отображается на главной странице. Тем не менее, правая колонка и правая выноска отображаются на главной странице, как показано на следующем скриншоте:

Левая выноска, которая не появляется на основной странице, дает ссылку на корзину покупателя в магазине.
Чтобы настроить эти выноски, вам нужно сделать две вещи:
1. Заменить по умолчанию графику для каждой выноски.
2. Заменить Alt текст по умолчанию для каждой выноски.
Оба шага рассматриваются в следующем разделе.
Время действия: Замена графики по умолчанию для выноски
1. Перед заменой графики для выноски, вам следует создать его замену. Следующие графики выноски по умолчанию – 195 пикселей в ширину:

2. Убедитесь, что вы назвали новую графику col_right_callout.jpg или col_left_callout.jpg, в зависимости от того, что вы заменяете.
3. Перейдите в каталог Magento \skin\frontend\default\default\images\media.
4. Переименовать существующий col_right_callout.jpg или col_left_callout.jpg на что-то другое, как ORIGINAL_col_right_callout.jpg. Это сохраняет оригинальную графику так, что Вы можете вернуться к первоначальному состоянию.
5. Скопируйте новую графику \skin\frontend\default\default\images\media и назовите ее col_right_callout.jpg или col_left_callout.jpg, в зависимости от того, что вы заменяете.
Замена Alt текста по умолчанию для выноски
Если браузер клиента не может отобразить графики, он будет отображать альтернативный текст вместо этого графика. Мы называем это alt text. Кроме того, поисковые системы используют Alt текст графики, чтобы помочь им классифицировать страницу. При замене графики для выноски (ок), вы также должны заменить альтернативный текст для тех графиков.

Время действия: Замена Alt текста для правой выноски
1. Перейдите в каталог Magento \app\design\frontend\default\default\template\callouts.
2. Найдите файл right_col.phtml.
3. Перед изменением файла, сделайте дубликат. Назовите его чем-то вроде ORIGINAL_right_col.phtml.
4. Откройте файл в текстовом редакторе, например, WordPad, или в редакторе HTML, таком как Dreamweaver.
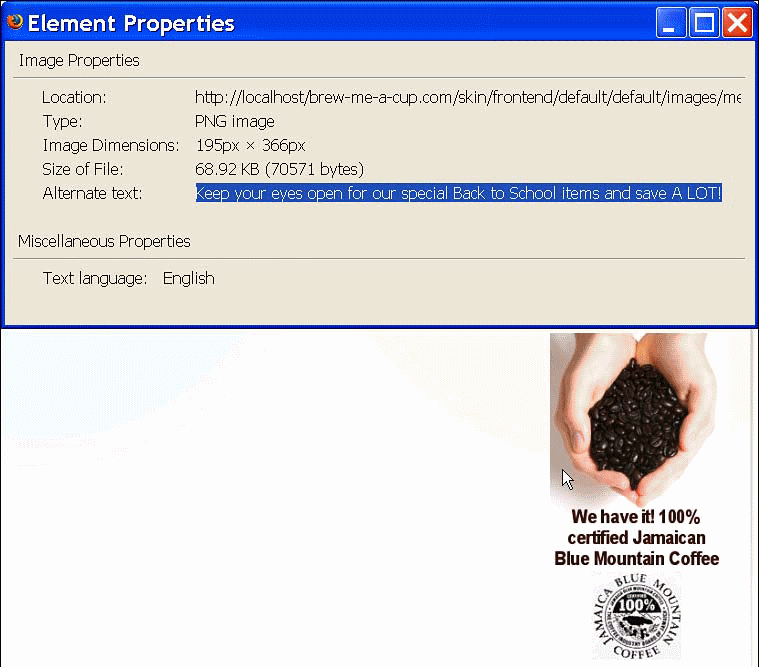
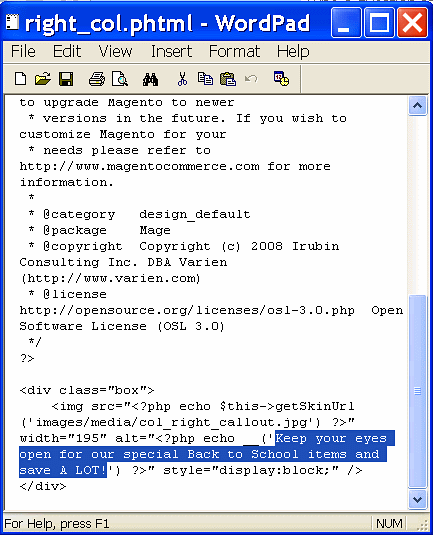
5. В текстовом файле, найдите alt текст, как показано на следующем скриншоте:

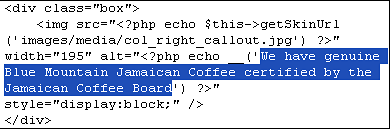
6. Замените Alt текст вашим собственным, как показано на следующем скриншоте:

7. Сохраните файл.
Время действия: Замена Alt текста и ссылки для левой выноски
1. Перейдите в каталог Magento \app\design\frontend\default\default\layout.
2. Найдите файл catalog.xml.
3. Перед изменением файла, создайте его дубликат. Назовите его чем-то вроде ORIGINAL_catalog.xml.
4. Откройте файл в текстовом редакторе, например WordPad, или в редакторе HTML, таком как Dreamweaver.
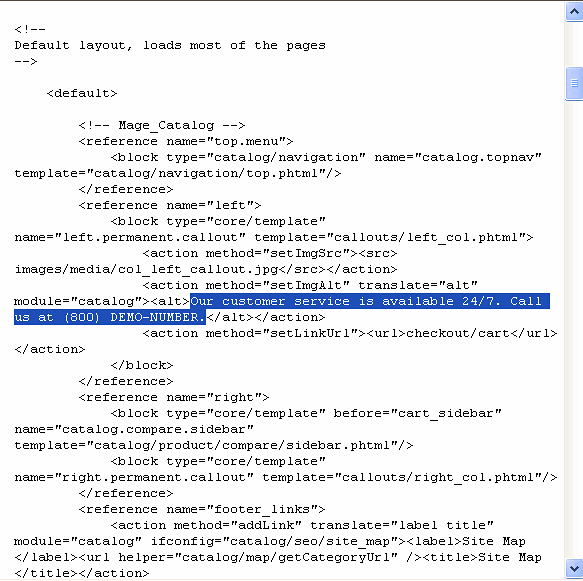
5. Найдите Alt текст по умолчанию. Простой способ сделать это состоит в использовании поиска (800) DEMO-NUMBER.

6. Замените Alt текст вашим собственным.
7. В следующей строке обратите внимание на ссылку: checkout/cart. Замените ее ссылкой по вашему выбору. Например, вы можете использовать одну из следующих ссылок:
Для ссылки на эту страницу в вашем магазине:
Customer Service
Contact Us
Замените по умолчанию ссылку с таким текстом:
customer-service
contacts
8. Сохраните файл
Что произошло?
Вы только что заменили графику, Alt текст и ссылки на сноски. Для этого вам необходимо было выйти из Magento и работать с файлами непосредственно в каталоге Magento. Вы еще не могли видеть изменения на странице, что мы рассмотрим в следующем разделе.
[size="4"]Отключение кэш

 Вход
Вход Регистрация
Регистрация Помощь
Помощь