при попытке установить html код калькулятора шин и дисков, WYSIWYG редактор обрезает часть html кода, даже его отключение не помогает.
Помогите пожалуйста, уже не знаю что и делать :-(
Что делаю: захожу в админку, CMS/Страницы/Главная/Содержимое и прописываю код:
<?php
require('libs/db_vehicle_sample.class.php');
$config['dbHost'] = 'localhost';
$config['dbUser'] = 'user';
$config['dbPassword'] = 'password';
$mysql_link_id = mysql_connect($config['dbHost'], $config['dbUser'], $config['dbPassword']) or die("Could not connect: ".mysql_error());
mysql_select_db('test');
$db = new DBVehicleSample();
$vendor = ( isset($_GET['vendor']) && $_GET['vendor'] != "" ) ? mysql_real_escape_string($_GET['vendor']) : null;
$car = ( isset($_GET['car']) && $_GET['car'] != "" ) ? mysql_real_escape_string($_GET['car']) : null;
$year = ( isset($_GET['year']) && $_GET['year'] != "" ) ? (int) $_GET['year'] : null;
$mod = ( isset($_GET['mod']) && $_GET['mod'] != "" ) ? mysql_real_escape_string($_GET['mod']) : null;
?>
<html>
<head>
<title></title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<style>
body {font-family:arial;font-size: 12px;}
h3, h4 {margin:0;padding:0;}
h3 {font-size: 14px;}
h4 {font-size: 12px;}
table {margin-top: 10px;font-size: 12px;}
table td {width: 250px; vertical-align:top;}
</style>
</head>
<body>
<form id="vehicle" action="page_db_vehicle_sample.php">
Производитель:
<br>
<select name="vendor" id="vendor" onchange="$('#car').val(0); $('#year').val(0); $('#mod').val(0); $('#vehicle').submit();" style="width:200px">
<option value="">Выберите производителя</option>
<?php
$db->_print_options($db->get_vendors(), 'vendor', $vendor);
?>
</select>
<br><br>
Модель:
<br>
<select name="car" id="car" onchange="$('#year').val(0); $('#mod').val(0); $('#vehicle').submit();" style="width:200px">
<option value="">Выберите модель</option>
<?php
if (null != $vendor)
$db->_print_options($db->get_cars($vendor), 'car', $car);
?>
</select>
<br><br>
Год выпуска:
<br>
<select name="year" id="year" onchange="$('#mod').val(0); $('#vehicle').submit();" style="width:200px">
<option value="">Выберите год</option>
<?php
if (null != $vendor && null != $car)
$db->_print_options($db->get_years($vendor, $car), 'year', $year);
?>
</select>
<br><br>
Модификация:
<br>
<select name="mod" id="mod" onchange="$('#vehicle').submit();" style="width:200px">
<option value="">Выберите модификацию</option>
<?php
if (null != $vendor && null != $car && null != $year)
$db->_print_options($db->get_modifications($vendor, $car, $year), 'modification', $mod);
?>
</select>
<br><br>
<?php
if (null != $vendor && null != $car && null != $year && null != $mod)
$db->_print_data($db->get_data($vendor, $car, $year, $mod));
?>
</body>
</html>
а в результате остается только эта часть:
<!--?php
require('libs/db_vehicle_sample.class.php');
$config['dbHost'] = 'localhost';
$config['dbUser'] = 'user';
$config['dbPassword'] = 'password';
$mysql_link_id = mysql_connect($config['dbHost'], $config['dbUser'], $config['dbPassword']) or die("Could not connect: ".mysql_error());
mysql_select_db('test');
$db = new DBVehicleSample();
$vendor = ( isset($_GET['vendor']) && $_GET['vendor'] != "" ) ? mysql_real_escape_string($_GET['vendor']) : null;
$car = ( isset($_GET['car']) && $_GET['car'] != "" ) ? mysql_real_escape_string($_GET['car']) : null;
$year = ( isset($_GET['year']) && $_GET['year'] != "" ) ? (int) $_GET['year'] : null;
$mod = ( isset($_GET['mod']) && $_GET['mod'] != "" ) ? mysql_real_escape_string($_GET['mod']) : null;
?-->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<form id="vehicle" action="page_db_vehicle_sample.php">Производитель: <br /><select id="vendor" style="width: 200px;" name="vendor" onchange="$('#car').val(0); $('#year').val(0); $('#mod').val(0); $('#vehicle').submit();"> <option value="">Выберите производителя</option> <!--?php
$db--->_print_options($db->get_vendors(), 'vendor', $vendor); ?> </select> <br /><br /> Модель: <br /><select id="car" style="width: 200px;" name="car" onchange="$('#year').val(0); $('#mod').val(0); $('#vehicle').submit();"> <option value="">Выберите модель</option> <!--?php
if (null != $vendor)
$db--->_print_options($db->get_cars($vendor), 'car', $car); ?> </select> <br /><br /> Год выпуска: <br /><select id="year" style="width: 200px;" name="year" onchange="$('#mod').val(0); $('#vehicle').submit();"> <option value="">Выберите год</option> <!--?php
if (null != $vendor && null != $car)
$db--->_print_options($db->get_years($vendor, $car), 'year', $year); ?> </select> <br /><br /> Модификация: <br /><select id="mod" style="width: 200px;" name="mod" onchange="$('#vehicle').submit();"> <option value="">Выберите модификацию</option> <!--?php
if (null != $vendor && null != $car && null != $year)
$db--->_print_options($db->get_modifications($vendor, $car, $year), 'modification', $mod); ?> </select> <br /><br /> <!--?php
if (null != $vendor && null != $car && null != $year && null != $mod)
$db--->_print_data($db->get_data($vendor, $car, $year, $mod)); ?></form>
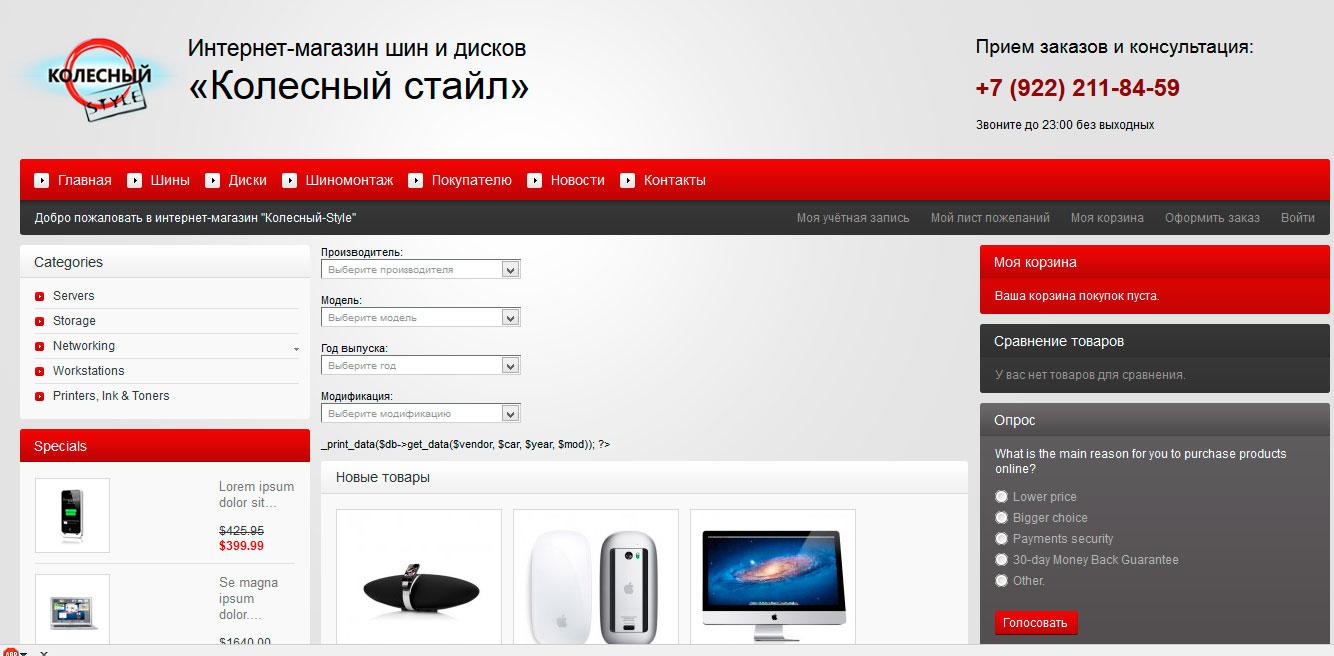
и на сайте отображается как в скриншоте
помогите пожалуйста, может я что то не так делаю или как отключить автообрезку кода.
С уважением, Василий

 Вход
Вход Регистрация
Регистрация Помощь
Помощь Тема закрыта
Тема закрыта