В предыдущий главе, Вы начали создавать пользовательскую тему Magento с самого начала. В этой главе, Вы продолжите рассматривать тематизацию вашего магазина Magento различными техниками, включая следующие:
- Внедрение необычных шрифтов в ваш магазин Magento используя @font-face
- Настройка представление продукта
- Стилизация дополнительных областей магазина Magento включая страницу авторизации
- Создание и настройка навигации вашего магазина
Тема на данный момент
Если Вы помните, ваша новая Magento тема M2 в настоящее время выглядит следующим образом:

В этой главе, Вы познакомитесь, как можно более детально настроить ваш магазин Magento 1.4, добившись, чтобы он выглядел более элегантно:

Использование @font-face с Magento 1.4
Для дизайнеров и разработчиков один и самых разочаровывающих моментов при создании вэб-сайтов и магазинов было отсутствие поддержки пользовательской типографии на сайтах. CSS атрибут @font-face позволяет вам более надежно отображать специфические шрифты посетителям вашего сайта.
Цитата
Лицензирование шрифта
Многие шрифты не лицензированы для использования с @font-face, как существует возможность для скачивания всеми оригинальных файлов шрифтов. Воспользовавшись сервисами такими как Google Webfonts (http://code.google.com/webfonts) и Font Squirrel (http://www.fontsquirrel.com) предлагающих огромное количество шрифтов с открытой лицензией.
Многие шрифты не лицензированы для использования с @font-face, как существует возможность для скачивания всеми оригинальных файлов шрифтов. Воспользовавшись сервисами такими как Google Webfonts (http://code.google.com/webfonts) и Font Squirrel (http://www.fontsquirrel.com) предлагающих огромное количество шрифтов с открытой лицензией.
Логотип магазина M2 использует шрифт Franchise (http://derekweathersbee.com/franchise/) от Derek Weathersbee, который - к счастью –пригоден для использованию с @font-face.
Преобразование шрифтов для @font-face
Есть целый ряд доступных форматов шрифтов, которые используются с @font-face. Обычно, Вы можете использовать шрифт только одного формата, такого как TrueType или OpenType. Чтобы обеспечить наибольший выбор шрифтов доступных вашему магазину Magento, Вы можете захотеть преобразовать в различные форматы.
Существует целый ряд онлайн сервисов преобразования @font-face, которые генерируют необходимые вам CSS и шрифты, включая Генератор Шрифта Font Squirrel (http://www.fontsquir...tface/generator).
Кросс браузерная поддержка @font-face
Обеспечивается удивительно хорошая поддержка для @font-face даже в самых старых версиях браузеров.
EOT: Internet Explorer
Формат шрифтов EOT (Embedded Open Type) поддерживается во всех версиях Internet Explorer.
TTF: Safari, Opera, Chrome, и Firefox
Safari с версии 3.2 и далее, Opera с версии 10 и далее, Firefox с версии 3.5 и далее и все версии Chrome поддерживают шрифты TTF (TrueType Format) в @font-face.
OTF: Safari, Opera, Chrome, и Firefox
Аналогично формату TrueType, OTF (OpenType Format) поддерживается Safari с версии 3.2 и далее, Opera с версии 10 и далее, Firefox с версии 3.5 и далее и все версии Chrome.
SVG: iPhone и Chrome
Формат SVG (Scalable Vector Graphics format) поддерживается браузерами iPhone и Chrome. Файлы шрифтов SVG особого формата, который содержит векторное изображение для каждого символьного знака и буквы, приводя к легкому масштабированию.
WOFF: Firefox
Формат WOFF (Web Open Font Format) на данный момент поддерживается Firefox, но постепенно становится стандартом для всех основных браузеров, включая Opera, Microsoft, и Mozilla.
CSS для @font-face
Скрипт CSS использующий атрибут @font-face достаточно простой. В файле local.css вашей новой темы (в директории /skin/frontend/default/m2/css), добавьте следующее в самом верху файла:
@font-face
{
font-family: 'FranchiseRegular';
src: url('../types/franchise-webfont.eot');
src: local('?'), url('../types/franchise-webfont.woff') format('woff'), url('../types/franchise-webfont. ttf') format('truetype'), url('../types/franchise-webfont. svg#webfontgvcdROVT') format('svg');
font-weight: normal; font-style: normal;
}
Цитата
Обратите внимание на порядок, в котором различные форматы шрифтов представлены в CSS, это максимизирует браузерную поддержку.
Теперь загрузите преобразованные файлы шрифтов в директорию /skin/frontend/default/m2/types. В итоге, Вы можете просто ссылаться на @font-face в атрибуте CSS font-family в вашем файле local.css:
h1, h2, h3, h4, h5, h6 { font-family: FranchiseRegular, sans-serif; }Так как шрифт Franchise использует маленькие заглавные буквы для строчных букв, заголовки будут выглядеть намного лучше полностью прописными буквами, так что Вы можете добавить text-transform: uppercase в CSS тоже:
h1, h2, h3, h4, h5, h6 {font-family: FranchiseRegular, sans-serif; text-transform: uppercase }Вы можете вспомнить, что заголовки блоков правой колонки вашего сайта стилизованы вами до этого в оранжевый цвет, используя стандартные шрифты вашего магазина:

Если Вы сохранили и загрузили изменения только что сделанные, Вы увидите новый шрифт, Franchise, отображаемый в заголовках:

Аналогично, в других заголовках, которые используют элемент <h1>, <h2>, <h3>, <h4>, <h5> или <h6> в вашем магазине Magento, этот новый шрифт будет отображаться. Если Вы посмотрите на название главной страницы вашего сайта, Вы вспомните что оно выглядело таким образом:

После добавления декларации @font-face, Вы должны видеть, что ваш заголовок выглядеть следующим образом:

Регулирование размера шрифта
Различные шрифты имеют тенденцию к использованию различных x-heights (то есть, вертикальную высоту символа в шрифте). Вы можете учесть это в ваших стилях используя атрибут CSS font-size-adjust в:
h1, h2, h3, h4, h5, h6 { font-family: FranchiseRegular, sans-serif; text-transform: uppercase font-size-adjust:0.5; } Цитата
Вы можете найти больше информации об атрибуте font-size-adjust по адресу http://www.quackit.c...properties/css_ font-size-adjust.cfm.
Better results for different weights of a typeface
Для более согласующихся результатов толщин различных шрифтов (на пример, жирно отформатированный текст в элементе <strong>), может оказаться полезным использовать различные файлы для различных толщин. На пример, если Вы имеет утолщенную версию шрифта Franchise, Вы можете применять его к элементу strong:
/* Определение нового утолщенного шрифта Franchise */
@font-face
{
font-family: 'FranchiseBold';
src: url('../types/franchisebold-webfont.eot');
src: local('?'), url('../types/franchisebold-webfont. woff') format('woff'), url(../'types/franchisebold-webfont. ttf') format('truetype'), url(../'types/franchisebold-webfont. svg#webfontgvcdROVT') format('svg');
font-weight: normal;
font-style: normal;
}
h1 strong
{
font-family: FranchiseBold, sans-serif;
} Представление учетной записи пользователя Magento
Наряду с такими представлениями как, список категорий и различные элементы страницы товара, ключевой областью, которую Вы можете настроить в Magento является область учетной записи пользователя, которая состоит из:
- Представление авторизации пользователя в учетной записи
- Представление создания учетной записи
Стилизация представления авторизации
Вы можете перейти к представлению авторизации в вашем магазине Magento по средствам ссылок 'быстрого доступа' расположенных в верхней правой части вашего магазина, нажав на Авторизоваться(Log In):

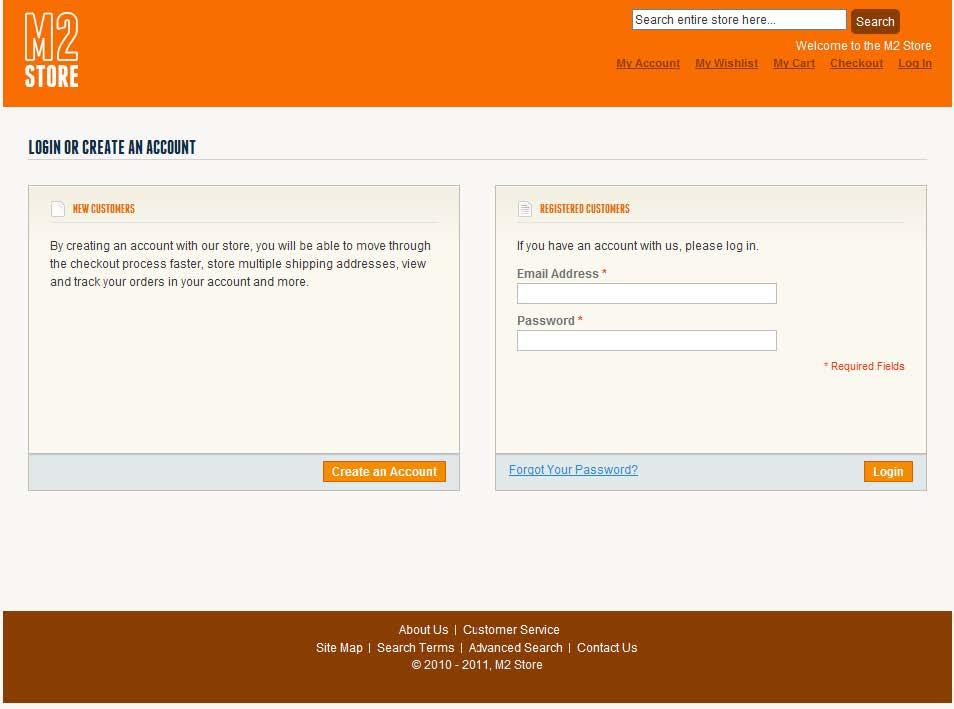
Как Вы можете видеть к представлению авторизации уже применен стиль из основного пакета Magento:

Как Вы делали ранее, включите функцию Magento Подсказки Путей Шаблонов(Template Path Hints) в административной панели в Система(System) | Конфигурация(Configuration) | Разработчик(Developer) и Вы увидите что соответствующий файл шаблона находится в директории app/design/frontend/base/default/template/customer/form и называется login.phtml.
Скопируйте этот файл в директорию app/design/frontend/default/m2/template/customer/form и откройте его для редактирования: ваша цель сделать блок Создать Учетную Запись(Create An Account) более понятным для пользователей пытаясь увеличить количество регистрирующихся клиентов на вашем сайте. В файле login.phtml перейдите к следующим линиям:
<div class="content">
<h2><?php echo $this->__('New Customers') ?></h2>
<p><?php echo $this->__('By creating an account with our store,
you will be able to move through the checkout process faster, store
multiple shipping addresses, view and track your orders in your
account and more.') ?></p>
</div>Добавьте изображение под параграфом, заключая его в элемент параграф класса create-an-account-image для более легкой стилизации в будущем:
<div class="content"> <h2><?php echo $this->__('New Customers') ?></h2> <p><?php echo $this->__('By creating an account with our store,
you will be able to move through the checkout process faster, store multiple shipping addresses, view and track your orders in your account and more.') ?></p>
<p class="create-an-account-image">
<a href="<?php echo Mage::getBaseUrl(Mage_Core_Model_Store::URL_ TYPE_WEB); ?>customer/account/create"> <img src="<?php echo $this->getSkinUrl('images/get-an-account.png');
?>" alt="Get an account" /> </a> </p> </div>Обратите внимание на использование метода getSkinUrl(): он вставляет путь к директории оболочек (то есть, /skin/frontend/default/m2) на страницу без необходимости помнить его каждый раз когда он вам необходим.
Цитата
Использование этого метода также гарантирует, что Вы сможете легко скопировать и вставить этот файл в другие темы Magento и создать без обновления путей к директории изображений вашей темы.
Метод getBaseUrl() вставляет корневую директорию Magento на страницу, к которой Вы добавляете основную страницу регистрации учетной записи. Далее, вам необходимо загрузить картинку под названием get-an-account.png в директорию /skin/frontend/default/m2/images:

Если Вы сейчас обновите страницу после сохранения и загрузки этих изменений, Вы увидите отображение нового изображения:

Вашей следующей задачей является стилизование этих блоков для обеспечения большего соответствия с вашим новым дизайном темы. Исследуя код HTML страницы Вы увидите, что две колонки на странице – блок Новый Покупатель(New Customers) слева и блок Зарегистрированный Покупатель(Registered Customers) справа—содержащиеся в элементе <div> класса .account-login. Каждая колонка имеет класс .col-1 и затем добавляется класс определяющий ее назначение: .new-users и .registered-users соответственно. Внутри этих элементов следующий элемент <div> класса .content, который является к чему применяется в настоящий момент стилизация фона. Кнопки Создать Учетную Запись(Create an Account) и Авторизоваться(Log In) внизу этих колон с их собственными элементами <div> с классом .buttons-set.
Удалите фоновое изображение этих элементов <div>, используя CSS в файле local.css вашей темы в директории /skin/frontend/default/m2/css и установите белый цвет фона этих элементов:
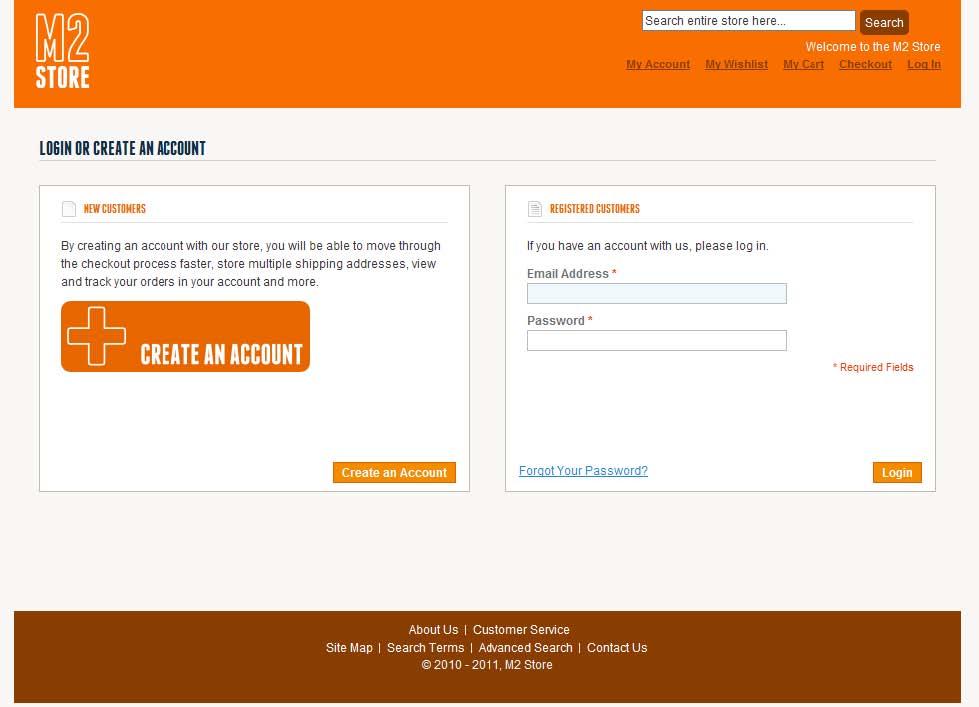
div.new-users div.content, div.registered-users div.content, div.new-users div.buttons-set, div.registered-users div.buttons-set { background: #FFF } После того как Вы сохраните эти изменения, обновите страницу чтобы увидеть обновленную стилизацию блоков:

Вы можете увидеть, что эти изменения больше подходят дизайну вашей новой темы, чем ранее. Вашей последней задачей здесь является изменение стилизации применяемой, когда пользователь фокусируется на одном из полей в блоке Зарегистрированные Пользователи(Registered Customers). На данный момент, Если Вы установите фокус на поле Адрес Электронной Почты(Email Address) перейди при помощи клавиши Tab или кликнув на него мышкой, Вы увидите что цвет фона изменится на голубой:

Как только вновь откроете файл local.css вашей новой темы и примените следующий код, чтобы изменить поведение всех текстовых и парольных типов <input>:
input[type="text"]:focus, input[type="password"]:focus, input[type="file"]:focus, textarea:focus, select:focus { background: #fff0e7 } Обратите внимание, что этот эффект относится для большинства элементов формы во всем вашем магазине Magento. Вы можете указать этот блок конкретно изменив ваш CSS чтобы он был более конкретный:
.registered-users input[type="text"]:focus, .registered-users input[type="password"]:focus, .registered-users input[type="file"]:focus, .registered-users textarea:focus,
.registered-users select:focus { background: #fff0e7 } Если Вы сейчас сохраните и загрузите эти изменения и обновите представление авторизации вашего магазина, Вы должны увидеть фон поля ввода меняющимся на светло-оранжевый цвет, когда оно оказывается в фокусе:

Теперь представление авторизации вашего магазина стилизовано, однако, теперь когда Вы знаете как стилизуются различные компоненты и структуры, Вы в состоянии настроить их представление как вам хочется.
Цитата
Функция Запомнить меня на странице авторизации
Вы можете настроить ваш магазин Magento чтобы отображал опцию 'Запомнить меня' на странице авторизации, так что посетители которые активируют эту опцию оставались авторизованными в течении долгого времени и не помнили постоянно свой пароль. Руководство по этому на сайте Magento по адресу http://www.magentoco...wthread/196359/.
Вы можете настроить ваш магазин Magento чтобы отображал опцию 'Запомнить меня' на странице авторизации, так что посетители которые активируют эту опцию оставались авторизованными в течении долгого времени и не помнили постоянно свой пароль. Руководство по этому на сайте Magento по адресу http://www.magentoco...wthread/196359/.
Стилизация представления регистрации учетной записи
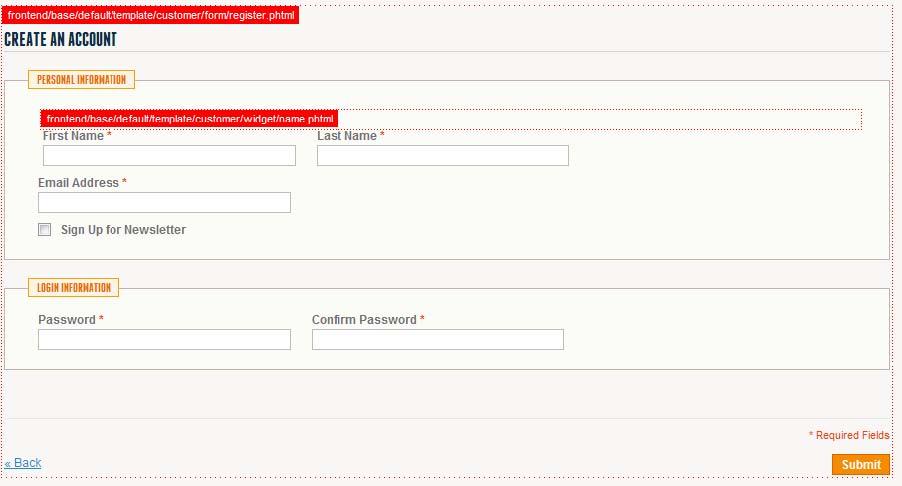
Теперь когда представление авторизации вашего магазина стилизовано, Вы также можете стилизовать регистрационную форму вашего магазина. Один простой способ перейти к этому представлению нажать кнопку Создать Учетную Запись(Create an Account) добавленную вами в представление авторизации Magento ранее. Альтернатива этому, перейти в браузере к адресу http://www.example.c...account/create/, если ваша Magento установлена в директорию /magento домена example.com. Вы увидите что представление Создать Учетную Запись(Create an Account) вашего магазина все еще похоже на основную тему.
Вы увидите что соответствующий файл шаблона называемый register.phtml в директории app/frontend/base/default/template/customer/form/ если Вы воспользовались сервисом подсказок путей шаблонов:

Вы можете оставить app/design/frontend/base/default/template/customer/widget/name.phtml как есть; этот файл шаблона, который используется для генерации полей Имя(First Name) и Фамилия(Last Name).
На этой стадии Вы сфокусируетесь на стилизации этого представления вместо редактирования шаблона, так что перейдем к стилизации этих блоков, как Вы делали, это ранее добавив CSS в файл local.css вашей темы:
div.fieldset { background: #FFF }Поскольку обе формы ПЕРСОНАЛЬНАЯ ИНФОРМАЦИЯ(PERSONAL INFORMATION) и РЕГИСТРАЦИОННАЯ ИНФОРМАЦИЯ(LOGIN INFORMATION) заключенные в элементы <div> с классом .fieldset, сравнительно легко убрать стиль через эти элементы:

Навигация в Magento
Одну вещь, которую Вы могли заметить что на данный момент упущена это навигация. Если Вы включите подсказки путей шаблонов в адмнистративной панели, Вы увидите, что шаблон для навигации присутствует в нашем макете, но на данный момент ничего не отображает:

Вы можете видеть, что соответствующий файл расположен в директории app/design/frontend/base/default/template/catalog/navigation и называется top.phtml. Вы видите, что файл на данный момент выглядит так:
<?php $_menu = $this->renderCategoriesMenuHtml(0,'level-top') ?> <?php if($_menu): ?> <div class="nav-container"> <ul id="nav"> <?php echo $_menu ?> </ul> </div> <?php endif ?>
В вашей новой теме, категории будут отображаться в другом месте вашего магазина, так что замените содержимое файла следующим:
<div class="nav-container"> <ul id="nav">
<li> <a href="<?php echo $this->getUrl('')?>"> <?php echo $this->__('Home') ?>
</a> </li>
<li> <a href="<?php echo $this->getUrl('about')?>"> <?php echo $this->__('About') ?>
</a> </li>
<li> <a href="<?php echo $this->getUrl('customer-service')?>"> <?php echo $this->__('Customer Service') ?> </a> </li>
</ul> </div> Обратите внимание на использование метода getUrl() чтобы вставить путь к каждой странице. Если Вы возьмете ссылку Customer Service в качестве примера—<?php echo $this->getUrl('customer-service')?>—Вы увидите, что Вы создаете ссылку к странице с URL.
Если Вы теперь сохранитесь и обновите фронтэнд вашего магазина, Вы увидите отображение ссылок в вашем магазине:

Стилизация для навигации унаследована из основного пакета стандартного интерфейса, так что Вы можете переписать это в local.css в директории skin/frontend/default/m2/css, превратив навигационную панель в темно-оранжевую:
.nav-container { background: none } ul#nav { background: #803300 }Вы также можете стилизовать цвет ссылок чтобы:
#nav li a { color: #999 } #nav li a:hover { color: #FFF } Вот и все, навигация стилизована под ваш новый магазин Magento:

Вам также может оказаться полезным Magento вики, если Вы хотите непосредственно кодировать домашнюю ссылку в навигации вашей темы, но хотите оставить оставшуюся часть меню для динамической генерации в Magento: http://www.magentoco...ink_to_menu_bar.
Цитата
Сокрытие пунктов меню в CSS
Вы можете скрыть элементы навигации при помощи CSS изменив Magento так чтобы связать каждый элемент в меню с id, которые потом могут быть скрыты из файла local.css вашей темы используя display: none. Смотрите Magento вики по адресу: http://www. magentocommerce.com/wiki/4_-_themes_and_template_customization/catalog/hide_navigation_item_s_with_css.
Вы можете скрыть элементы навигации при помощи CSS изменив Magento так чтобы связать каждый элемент в меню с id, которые потом могут быть скрыты из файла local.css вашей темы используя display: none. Смотрите Magento вики по адресу: http://www. magentocommerce.com/wiki/4_-_themes_and_template_customization/catalog/hide_navigation_item_s_with_css.
Представление товара Magento
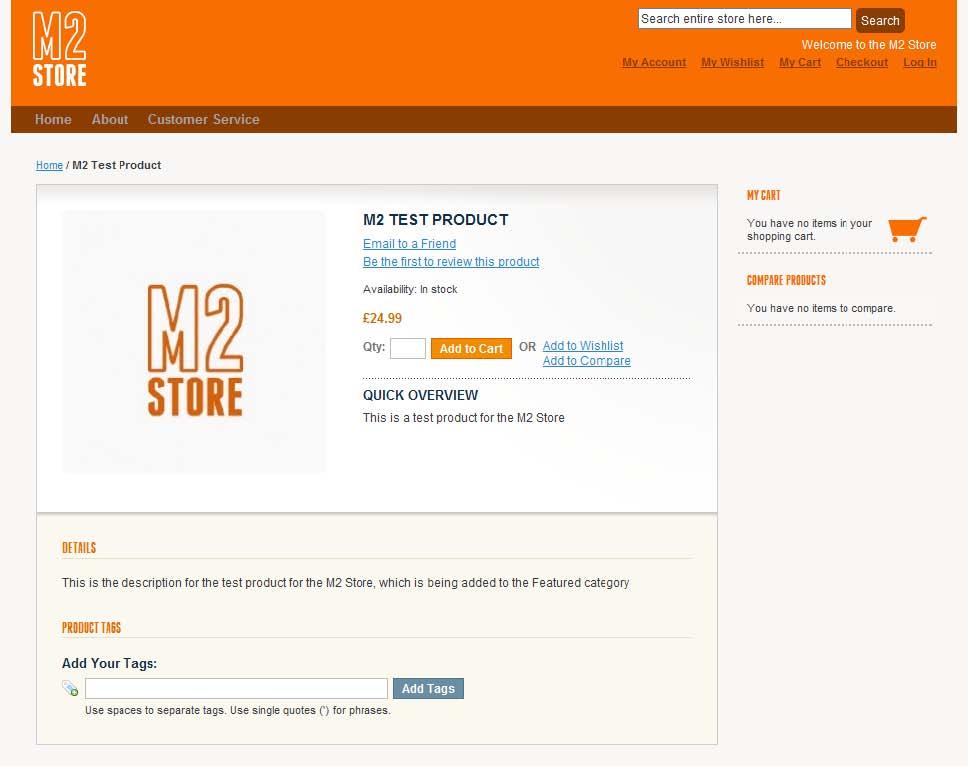
Одним из фундаментальных представлений магазина, которые до сих пор не получало достаточного внимания является представление товара:

Цитата
На складе?
Если Вы не можете найти ваш товар используя поисковые возможности вашего магазина, вам необходимо изменить установку Отображать Товары Отсутствующие на Складе(Display Out of Stock Products) в административной панели Magento (Система(System) | Конфигурация(Configuration) | Запасы(Inventory)) в Да(Yes) вместо значение по умолчанию Нет(No).
Если Вы не можете найти ваш товар используя поисковые возможности вашего магазина, вам необходимо изменить установку Отображать Товары Отсутствующие на Складе(Display Out of Stock Products) в административной панели Magento (Система(System) | Конфигурация(Configuration) | Запасы(Inventory)) в Да(Yes) вместо значение по умолчанию Нет(No).
Как Вы можете видеть, базовая стилизация товаров вашего магазина достаточно полна, но как всегда Вы можете настроить Magento в соответствии с вашими потребностями. Для этого примера, Вы удалите возможность Отослать Письмо Другу(Email to a Friend), а так же возможность Оставить Первым Отзыв о Товаре(Be the first to review this product) и добавите новый блок в правую колонку.
Настройка шаблона представления товара
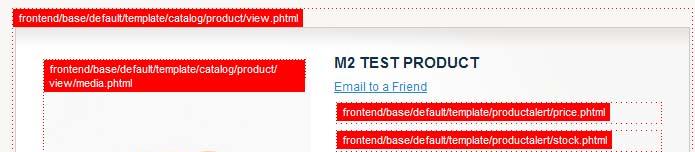
Как Вы видели, первой задачей является убрать опцию Отослать Письмо Другу(Email to a Friend) отображаемое под названием товара:

Если Вы активируете подсказки шаблонов в административной панели Magento, Вы сможете увидеть расположение файла в верхней правой часть следующего изображения, который вам необходимо изменить:

Скопируйте файл view.phtml в директории app/design/frontend/base/default/template/catalog/product и вставьте в директорию app/design/frontend/default/m2/template/catalog/product (вам может понадобится создать эту директорию, если она до сих пор еще не существует). Перейдите к линиям которые гласят следующее и удалите их:
<?php if ($this->canEmailToFriend()): ?>
<p class="email-friend"><a href="<?php echo $this->helper('catalog/
product')->getEmailToFriendUrl($_product) ?>"><?php echo $this->__
('Email to a Friend') ?></a></p>
<?php endif; ?> Теперь сохраните этот файл в вашу установку Magento и обновите фронтэнд вашего магазина и ссылка Отправит Письмо Другу(Email to a friend) не должно отображаться:

Как альтернатива, Вы можете установить значение Mage_Sendfriend в Отключено(Disabled) в секции Система(System) | Конфигурация(Configuration) | Расширенные(Advanced) вашей административной панели Magento; это отключает эту возможность во всей теме, которая может быть достаточно полезной если клиенту не требуется такая возможность или дизайн темы не позволяет этого.
Отключение отзывов при помощи CMS
Вы можете также отключить возможность Оставить Первым Отзыв о Товаре(Be the first to review this product) отключив функцию отзывов в Magento если Вы сделаете следующее: Настройка вам необходимая называется Mage_Review расположенная в секции Система(System) | Конфигурация(Configuration) | Расширенные(Advanced) административной панели Magento. Установите это значение в Отключено(Disable) и обновите кэш если необходимо:

Нажмите Сохранить Конфигурацию(Save Config) в верхнем правом углу экрана и функция отзывов Magento должны быть отключены.
Настройка макета представления товара
Вашей следующей задачей является убрать блок СРАВНИТЬ ТОВАРЫ(COMPARE PRODUCTS) из правой колонки этой страницы, упростив страницу товара, максимизировав воздействие описание товара и его изображения:

Откройте файл макета local.xml вашей темы и добавьте следующие строки чтобы убрать блок СРАВНЕНИЯ ТОВАРОВ(COMPARE PRODUCTS):
<!—пропущенный макет --> <catalog_product_view> <remove name="catalog.compare.sidebar"/> </catalog_product_view> </ layout>
Если Вы теперь обновите представление товара на фронтэнде этот блок не будет отображаться:

Резюме
В этой главе, Вы заглянули в тематизацию Magento более подробно и у вас есть дополнительные навыки настройки темы M2, которая выступает в качестве обучающей темы Magento 1.4:
- Использование атрибута @font-face в CSS с Magento
- Стилизация представлений авторизации и регистрации Magento
- Добавление и настройка навигации в Magento
- Настройка представления товара в вашем магазине
В следующих главах, Вы продолжите копаться в тематизации Magento 1.4, включая интеграцию элементов социальных сетей от Twitter и Facebook в ваш магазин.

 Вход
Вход Регистрация
Регистрация Помощь
Помощь

