Как Вы видили до этого, возможно настраивать основы темы Magento такие как логотип, файл favicon и изменять разметку страниц в вашем магазине. В этой главе рассматриваются более сложные методы тематизации Magento, которые вам покажутся полезными в создании Magento темы с нуля:
- Начало новой Magento 1.4 темы
- Настройка области заголовка вашего магазина
- Настройка общих аспектов центральной области контента вашего иагазина
- Настройка нижней часть вашего Magento магазина
Начало новой Magento 1.4 темы
В Magento 1.3, Вы могли скопировать и вставить тему, такую как Пустую тему в полном объеме и затем отредактировать требуемые различные стили, изображения, шаблоны и файл макеты. В Magento 1.4, изменена иерархия и структура тем, что означает что Вы можете работать таким путем, что когда придет время обновляться Вы сделаете это с наименьшими потерями для вашего Magento магазина.
Дизайн для обучения
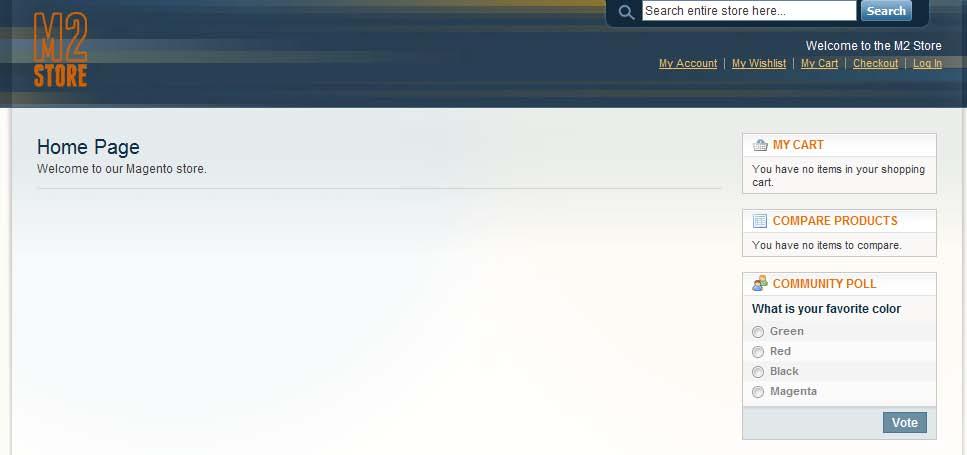
Тема пример для магазина M2—эти примеры с целью создания темы подходящей для Magento для приспособления этого дизайна:

Создание директорий новой темы
Первым шагом в создании новой темы является создание две новых директории. Во-первых, вам нужно создать директорию для хранения файлов макетов и шаблонов новой Magento темы: так как в качестве примера у нас Магазин M2, мы назовем ее m2. Имея это ввиду, вам необходимо создать директорию называемую /app/design/frontend/default/m2, где m2 является именем директории вашей новой темы.
Цитата
Имя директории темы
Наилучшей практикой в присвоении имени директории для вашей новой темы является использование полностью строчных букв без пробелов (хотя Вы можете использовать дефисы и подчеркивания).
Наилучшей практикой в присвоении имени директории для вашей новой темы является использование полностью строчных букв без пробелов (хотя Вы можете использовать дефисы и подчеркивания).
Внутри только, что созданной директории, Вы теперь должны создать две дополнительные директории: директорию /app/design/frontend/default/m2/layout для файлов макетов для нашей новой темы и /app/design/frontend/default/m2/template для файлов шаблонов, которые мы решим изменить в процессе настройки нашего проекта.
После создания директории /app/design/frontend/default/m2/layout, создайте новый файл макет, называемый local.xml (Вы можете оставить его пока пустым, мы воспользуемся им вскоре).
Во-вторых, Вы должны создать директорию для файлов оболочки вашей новой темы Magento (стилей и изображений) в /skin/design/frontend/default/m2. В этой новой директории оболочки создайте новый файл, называемый local.css внутри другой поддиректории называемой /css (опять же, мы вернемся к нем позже). Вы также можете захотеть создать поддиректорию называемую /skin/design/frontend/default/m2/images для любых связанных изображений для вашей новой темы.
Цитата
Сохранение иерархии каталогов в Magento теме
Важно придерживаться структуры каталогов для новых тем Magento, чтобы Magento могла найти соответствующие файлы там где и ожидает их.
Важно придерживаться структуры каталогов для новых тем Magento, чтобы Magento могла найти соответствующие файлы там где и ожидает их.
Базисный файл макет local.xml
Далее, вам необходим исходный файл local.xml для вашей темы, сообщающий что файл local.css находится в директории /skin/design/frontend/default/m2/css. Используя следующий макет XML, говорим Magento, что ваша новая тема теперь имеет новый ассоциированный с ней файл стилей (local.css, созданный ранее):
<?xml version="1.0" encoding="UTF-8"?> <layout> <default> <reference name="head"> <action method="addCss"> <stylesheet>css/local.css</stylesheet> </action> </reference> </default> </layout>
На этом этапе, Вы также можете пожелать удалить некоторые ненужные элементы из темы используя действие remove макета Magento. Например, удалить выноски отображаемые в левой и првой колонках и логотип PayPal:
<default> <layout> <!-- some omitted XML from above --> <remove name="left.permanent.callout"/> <remove name="right.permanent.callout"/> <remove name="paypal.partner.right.logo"/> </default> </layout>
Активация новой темы
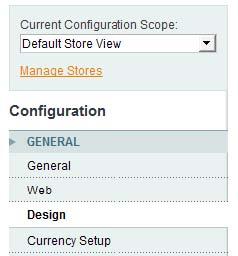
Вы теперь можете активировать новую тему и начать настраивать Magento. Для активации новой темы авторизуйтесь в административной панели и перейдите в Система(System) | Конфигурация(Configuration):

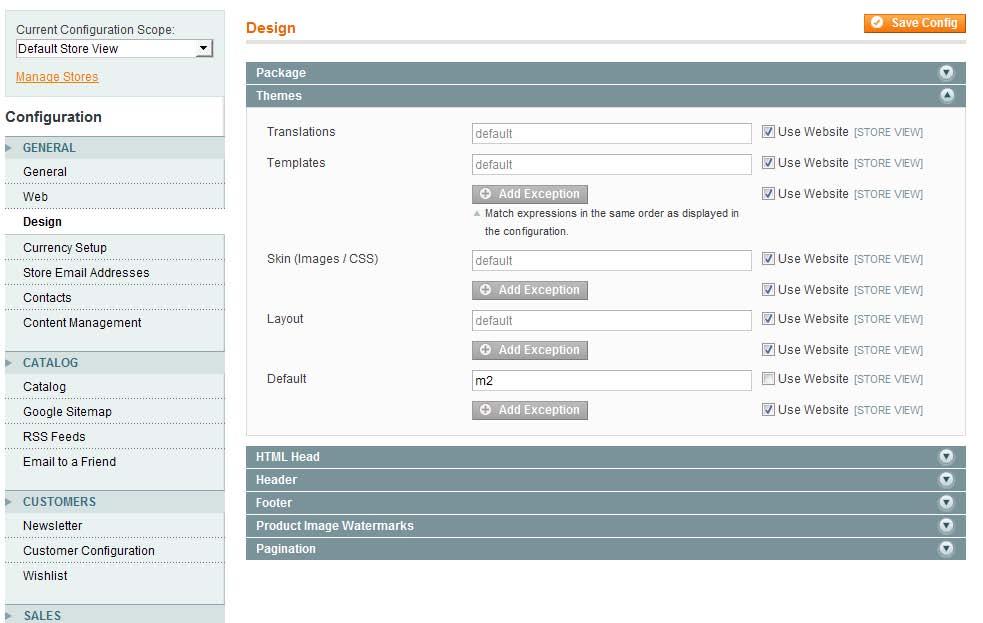
Далее, выберите закладку Дизайн(Design) с левой стороны, убедитесь что поле Область Текущей Конфигурации(Current Scope Configuration) установлено в Стандартное Представление Магазина(Default Store View) (Вы найдете его в в верхнее левом углу экрана):

После нажатия кнопки Сохранить Конфигурацию(Save Config) в верхнем правом углу экрана, обновите фронтэнд магазина Magento чтобы увидеть, что новые инструкции разметки имеют эффект, удалились выноски и логотип PayPal:

Стилизация заголовка вашего магазина
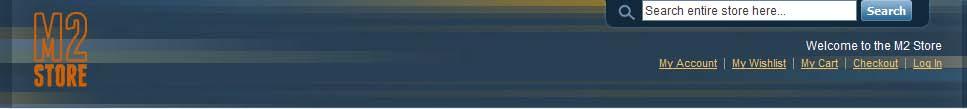
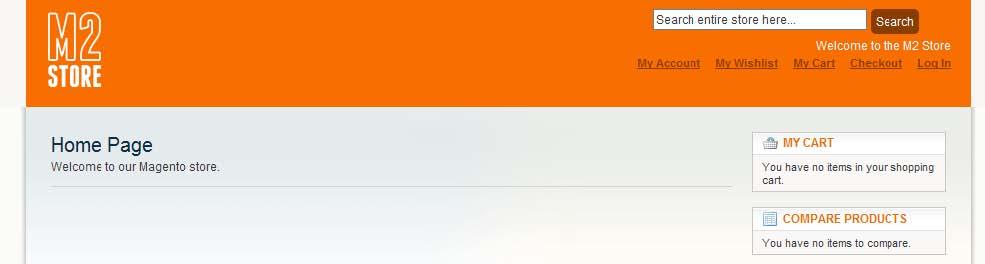
Вы можете найти более легким начать дизайн с верха магазина, с верхнего колонтитула. В настоящее время, заголовок магазина выглядит следующим образом:

Принимая это во внимание, вам может понадобиться изменить логотип магазина (рассматривалось в предыдущей главе), чтобы соответствовать создаваемой теме. Область верхнего колонтитула магазина структурирована аналогично разметке представленной далее:
<div class="header-container"> <div class=”header”> <!-- header content --> </div><!--/end of .header--> </div><!--/end of .header-container-->
Тэг <div> с классом .header-container обеспечивает фон области верхнего колонтитула на всю ширину экрана, в то время как <div> с классом .header относится к элементу, который содержит логотип, форму поиска и ссылки учетной записи в центре экрана.
Начнем стилизацию области верхнего колонтитула добавив CSS в ваш новый файл local.css темы в директории /skin/frontend/default/m2/css. Сначала у элемента .header-container удалим фоновую картинку с цветовыми атрибутами и темно-синюю границу, примененную к верхней и нижней части элемента:
.header-container { background: none; border-width: 0 } В этом пункте, также стоит стилизовать элемент .header, изменив его цвет фона:
.header { background: #f76300 }
Далее, вам необходимо применит стиль к элементу <body>, чтобы удалить темно-синюю полосу все еще очевидно присутствующую в элементе .header-container:
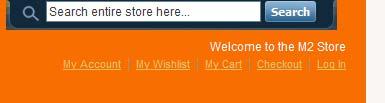
body { background: #f7f6f4 } После обновления магазина, Вы увидите, что фон вокруг области верхнего колонтитула становится цвета бледно коричневого/серого:

Под конце Вы можете стилизовать логотип чтобы он становился немного прозрачным, когда посетители вашего магазина наводят на него, что убеждает их, что они могут щелкнуть на него чтобы вернуться на главную страницу сайта:
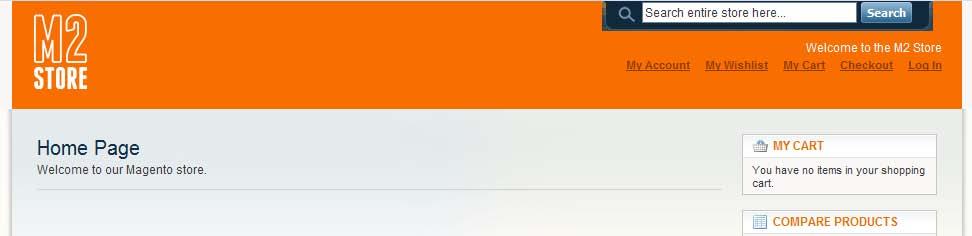
a.logo:hover img { opacity: 0.6 } Если Вы теперь обновите ваш магазин Magento и наведете на логотип, Вы увидите что он становится немного прозрачнее:

Цитата
Кросс-браузерная поддержка прозрачности
Хотя атрибут прозрачности CSS поддерживается большинством браузеров, таких как Opera, Firefox, Safari, and Chrome, Вы найдете что этот эффект не работает в более старых версиях Internet Explorer.
Хотя атрибут прозрачности CSS поддерживается большинством браузеров, таких как Opera, Firefox, Safari, and Chrome, Вы найдете что этот эффект не работает в более старых версиях Internet Explorer.
На этом основные стилизации верхнего колонтитула вашей новой Magento темы закончены! Вы теперь можете перейти к стилизации других элементов внутри области верхнего колонтитула.
Стилизация ссылок учетной записи пользователя
Следующим в списке является стилизация ссылок учетной записи пользователя, которые содержатся в верхнем колонтитуле в верхнем правом углу экрана под формой поиска:

Поскольку они занимаю расположение, которое довольно характерно для подобных ссылок (то есть, где большинство клиентов, вероятнее всего, будут искать их), мы можем не изменять их позиционирование и сконцентрироваться на улучшении контраста цветов для нашей новой темы Magento. Имея это ввиду, вернемся к файлу local.css новой темы и продолжим добавлять стиль:
.quick-access .links a {
color: #803300;
font-weight: bold
}
.quick-access .links a: hover {
color: #FFF
} Здесь, Вы добавили CSS чтобы изменить цвета ссылок и разделителей на более оранжевый чем фон элемента .header измененный вами ранее. Не менее важно, Вы также изменили в CSS состояние :hover ссылок, чтобы изменялись ссылки в то время когда посетитель вашего магазина наводит на них, для подкрепления посетителей чтобы они могли взаимодействовать с этой частью вашего магазина.
Нашей следующей задачей является удаление вертикальных линий между элементами ссылок учетной записи пользователя. Они устанавливаются как фоновое изображение элемента <li> в элементе .quick access <div>:
.quick-access .links li {background: none} Если Вы сейчас обновите фронтэнд вашего магазина, Вы увидите, что эти изменения вступили в силу:

Настройка приветственного сообщения
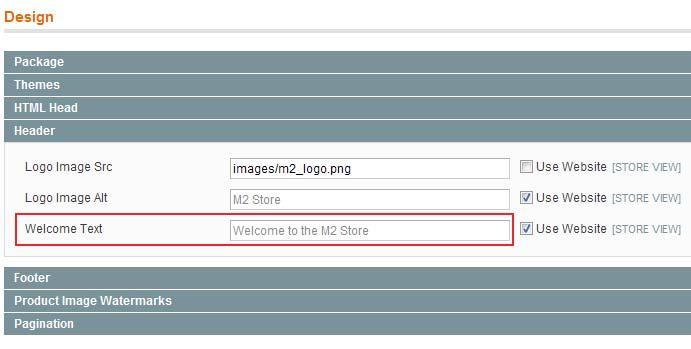
Вы можете настроить приветственное сообщение, содержащееся в элементе .quick-access верхнего колонтитула вашего магазина, обсуждаемого ранее, в административной панели Magento. Авторизуйтесь в административную панель вашего магазина и перейдите в Система(System) | Конфигурация(Configuration) и в область Стандартного Представления Магазина(Default Store View) (выбрав из выпадающего списка в верхнем левом углу экрана), выберите закладку Дизайн(Design) в левой колонке:

В разделе Заголовок(Header) в области основного контента, измените значение поле Приветственный Текст(Welcome Text) чтобы отразить приветственное сообщение, которое Вы хотите чтобы отображал ваш магазин:

Стилизация поля поистка
Поле поиска вашего магазина на данный момент выглядит следующим образом:
Поле поиска (упоминаемое в Magento как 'search mini form') содержится в элементе <form> под id = search_mini_form:
<form id="search_mini_form" action="http://www.example.com /magento/index.php/catalogsearch/result/" method="get"> <div class=”form-search”> <label for="search">Search:</label> <input id="search" type="text" name="q" value="" class="input-text"/> <button type="submit" title="Search" class="button"> <span><span>Search</span></span> </button> <!-- autocomplete JavaScript etc omitted --> </div> </form>
Вы можете применить стили CSS в файле local.css вашей темы к элементам внутри индентификатора #search_mini_form. Во-первых, удалим фоновое изображение из .form-search <div> внутри элемента формы, так что поле поиска интегрируется с нашим новым дизайном темы. Вы также можете предусмотреть небольшой отступ для элемента .form-search от вершины, чтобы расположить его с интервалом от вершины окна браузера:
#search_mini_form .form-search { background: transparent; padding-top: 10px } Ваши успехи на данный момент должны быть следующими:
На данном этапе, Вы также можете стилизовать кнопку Поиск(Search), которая является элементом <button> с классом .button примененным к ней:
#search_mini_form .button { background: #803300; border-radius: 5px; color: #FFF; padding: 5px } Этот CSS устанавливает цвет фона темно-оранжевым и создает закругленные углы вокруг нее, для тех браузеров, которые поддерживают атрибут border-radius CSS. Хотя, если Вы обновите вашу страницу сейчас, Вы увидите, что элемент <button> все еще имеет синий фон, как и в предыдущем скриншоте, хотя и с оранжевой границей вокруг нее:
Это происходит, потому что элемент <button> использует два элемента <span> вложенных внутрь него, чтобы создать кросс браузерную совместимость, масштабируемую кнопку поиска с закругленными углами и градиентный фон:
<button type="submit" title="Search" class="button"> <span> <span>Search</span> </span> </button>
Существует два возможных решения для этого:
- Вы можете стилизовать элементы <span> используя CSS, чтобы убрать фоновые изображения которые создают этот эффект.
- Вы можете отредактировать соответствующий файл шаблона Magento чтобы удалить излишни элементы <span> из разметки вашей Magento темы.
В этот момент, Вы выберите второй вариант, чтобы изучить шаблоны Magento более детально.
Настройка файлов шаблонов Magento
На этом этапе вам придется оторваться от редактирования файлов оболочки Magento, чтобы настроить файлы шаблонов Magento. Во-первых, Вы должны определить шаблон, который поставляет разметку мини форму поиска для Magento: Вы можете воспользоваться функцией Magento – подсказки путей шаблонов.
Цитата
Памятка функции подсказки путей шаблонов
Авторизуйтесь в вашей административной панели Magento и перейдите в Система(System) | Конфигурация(Configuration). Убедитесь, что Вы находитесь в области Стандартного Представления Магазина(Default Store View) и не в области Стандартной Конфигурации(Default Config). В закладке Разработчик(Developer), раскройте секцию Отладка(Debug) и установите Подсказки Путей Шаблонов(Template Path Hints) в Да(Yes), и затем нажмите Сохранить Конфигурацию(Save Config).
Более детальное руководство этой возможности в предыдущей главе.
Авторизуйтесь в вашей административной панели Magento и перейдите в Система(System) | Конфигурация(Configuration). Убедитесь, что Вы находитесь в области Стандартного Представления Магазина(Default Store View) и не в области Стандартной Конфигурации(Default Config). В закладке Разработчик(Developer), раскройте секцию Отладка(Debug) и установите Подсказки Путей Шаблонов(Template Path Hints) в Да(Yes), и затем нажмите Сохранить Конфигурацию(Save Config).
Более детальное руководство этой возможности в предыдущей главе.
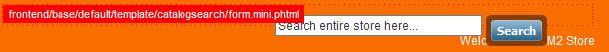
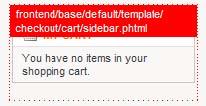
Теперь подсказки путей шаблонов активированы, обновите фронтэнд вашего магазина Magento и посмотрите на значение представленное для мини формы поиска:

Значение отображаемое в красном прямоугольнике теперь видимое frontend/base/default/template/catalogsearch/form.mini.phtml. Скопируйте этот файл в директорию шаблонов вашей новой темы(т.е., /app/frontend/default/m2/template/ catalogsearch/form.mini.phtml). Теперь откройте файл для редактирования и найдите строку, которая гласит:
<button type="submit" title="<?php echo $this->__('Search') ?>" class="button">
<span> <span><?php echo $this->__('Search') ?></span>
</span>
</button>Удалите элемент <span> оттуда, так что строка теперь гласит следующее:
<button type="submit" title="<?php echo $this->__('Search') ?>" class="button">
<?php echo $this->__('Search') ?>
</button> Вы теперь можете сохранить и перезагрузить файл в установку Magento. Если вы обновите фронтэнд вашего магазина, Вы увидите <button> стилизованным ка к Вы задумывали с самого начала:
Верхний колонтитул вашей новой темы Magento закончен, по крайней мере на данный момент:

Цитата
Методы доступа к данным и областям в Magento
Для большей информации по доступу к данным используемым в ваших темах Magento, Вы можете you can обратится к Magento Wiki: http://www.magentoco..._various_scopes.
Для большей информации по доступу к данным используемым в ваших темах Magento, Вы можете you can обратится к Magento Wiki: http://www.magentoco..._various_scopes.
Стилизация зоны контента вашего магазина
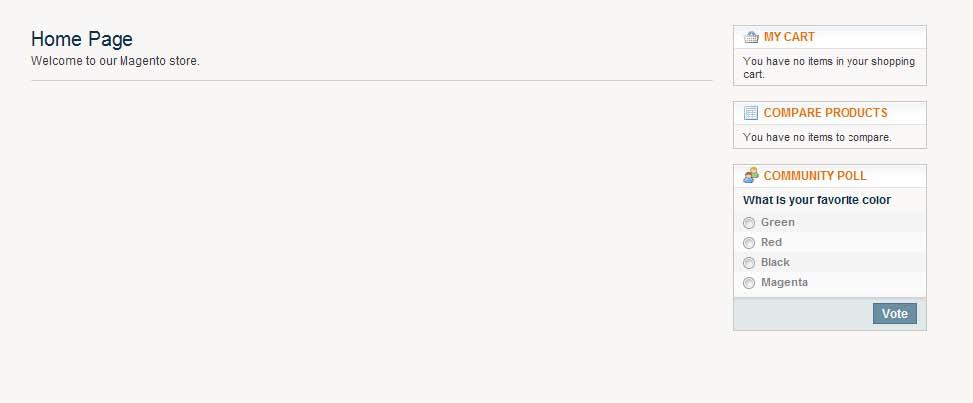
Следующей очевидной областью для настройки является зона основного контента (то есть, секция между верхним и нижним колонтитулами вашего магазина). Вашей первой задачей является стилизация областей ближайших к области верхнего колонтитула, которую Вы только что настроили. В настоящий момент, область контента будет очень похожа на следующую:

Взгляните на структуру HTML этой области вашего магазина. Вы увидите, что ее основная структура похожа на верхний колонтитул вашего магазина, с элементом .main-container охватывающим полную ширину и высоту области контента и элементом <div> с классом .main используемый как обертка вокруг всего контента, центрируя в центр экрана:
<div class="main-container"> <div class=”main”> <!-- main content area content --> </div><!--/end of .main--> </div><!--/end of .main-container-->
Откройте файл темы local.css снова (помните он расположен в директории skin/frontend/default/m2/css), и удалите background-image связанный с элементом .main-container:
.main-container { background: transparent } На этом этапе, Вы также можете удалить фоновое изображение и цвет связанные с элементом .main, как показано ниже:
.main-container,
.main {
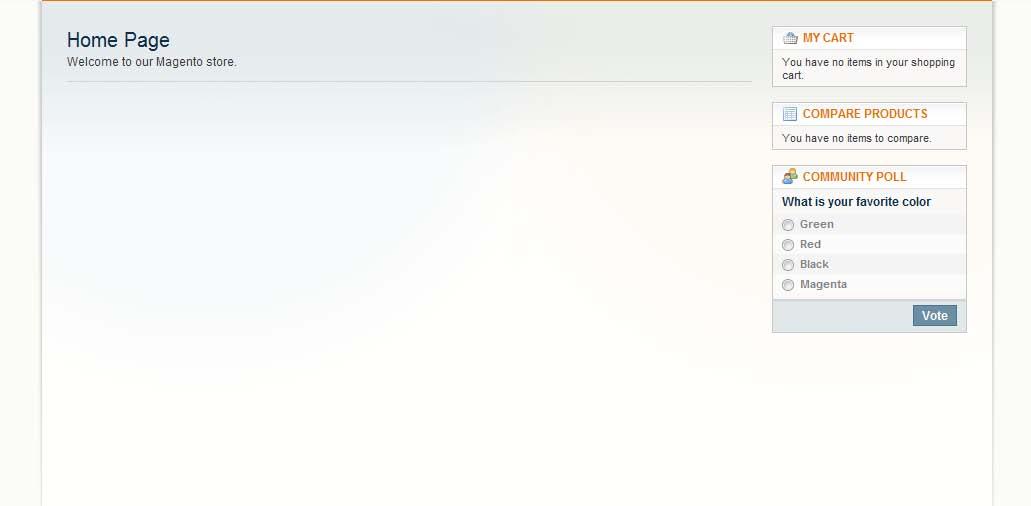
background: transparent } Если Вы теперь обновите фронтэнд вашего магазина снова, Вы увидите что ваш вновь добавленный CSS достиг желаемого эффекта:

Стилизация колоночных блоков
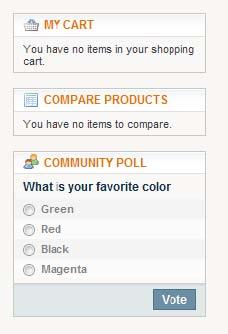
Ваша новая тема потихоньку начинает обретать форму! Вашей следующей задачей является стилизовать блоки которые выводятся в левой и правой колонках вашего магазина, таких как блоки МОЯ КОРЗИНА(MY CART), СРАВНЕНИЕ ТОВАРОВ(COMPARE PRODUCTS) и ОПРОС(COMMUNITY POLL) показанных на главной тсранице:

Хотя существует довольно большое их количество, все они содержатся в <div> с классом .sidebar по умолчанию, дополнительный класс -.col-right или .col-left – определяет выводятся ли блоки в левой или правой колонке соответственно. Все блоки следуют единой HTML структуре:
<div class="block block-name"> <div class=”block-title”> <strong><span>(Block title)</span></strong> </div><!--/end of block-title--> <div class=""> <!-- content of this block --> </div><!--/end of block-content--> </div><!--/end of block-->
Здесь несколько задач, которые Вы можете решить:
- Настроить соответствующие шаблоны, чтобы сделать текст в элементе .block-title семантически пригодным используя элементы <h3> вместо <strong>.
- Настроить внешний вид этих блоков в целом (Вы можете вернуться к настройке конкретных блоков позднее).
Настройка блока корзина боковой панели
Работая с вверху вниз в боковой панели, начнем с блока МОЯ КОРЗИНА(MY CART):

Активируйте подсказки путей шаблонов в вашей административной панели Magento и затем обновите фронтэнд магазина, и Вы увидите что файл вам необходимый называется sidebar.phtml, расположенный в директории /app/frontend/base/default/template/checkout/cart:

Скопируйте файл sidebar.phtml в соответствующую директорию в вашей новой теме (that is, /app/frontend/default/m2/template/checkout/cart). Откройте файл и найдите строку гласящую:
<strong> <span> <?php echo $this->__('My Cart') ?> </span> </strong> Удалите элементы <strong> и <span>, замените их единственным элементом <h3> что бы обернуть PHP, который выводит имя блока (Моя Корзина(My Cart), в этом блоке):
<h3>
<?php echo $this->__('My Cart') ?>
</h3> Если Вы теперь загрузите sidebar.phtml и обновите фронтэнд вашего магазина, Вы увидите что заголовок отображается по-другому, чем ранее:

Это потому что элемент <h3> еще не стилизован, как должен быть: это будет раскрыто позже в этой главе.
Настройка блока COMPARE PRODUCTS боковой панели
Блок СРАВНЕНИЕ ТОВАРОВ(COMPARE PRODUCTS) располагается ниже блока Моя Корзина(My Cart) в боковой панели:

Воспользовавшись подсказками путей шаблонов снова, Вы обнаружите что блок 'compare products' расположен в директории /app/frontend/base/default/template/catalog/product/compare и называется sidebar.phtml, как это было в случае с блоком Моя Корзина(My Cart):

Скопируйте и вставьте sidebar.phtml в соответствующей директорию вашей новой темы и начните его редактировать, как мы делали с блоком Моя Корзина(My Cart), найдите строку гласящую:
<strong> <span> <?php echo $this->__('Compare Products') ?>
<?php if($this->helper(‘catalog/product_compare’)¬>getItemCount()>0): ?> <small> <?php echo $this->__('(%d)', $this->helper('catalog/product_compare')->getItemCount()) ?> </small> <?php endif; ?>
</span> </strong>Как и ранее, замените элементы <strong> и <span> единственным элементом <h3>, оставляя фрагмент <?php>, предполагая, что Вы хотите, чтобы сохранялось количество сравниваемых товаров. Новый код будет следующим:
<h3>
<?php echo $this->__(‹Compare Products') ?>
<?php if($this->helper('catalog/product_compare')¬
>getItemCount()>0): ?>
<small>
<?php
echo $this->__('(%d)',
$this->helper('catalog/product_compare')->getItemCount()) ?>
</small>
<?php endif; ?>
</h3> Если Вы загрузите файл и обновите фронтэнд вашего магазина, Вы увидите заголовок отображаемый в таком же стиле как заголовок блока Моя Корзина(My Cart):

Настройка блока опроса боковой панели
В такой же манере как для блоков 'cart' и 'compare products' для боковой панели, Вы можете настроить разметку для блока опрос.

Вместо этого, Вы можете использовать макет Magento чтобы удалить блок опрос из вашего магазина. Откройте файл local.xml вашей новой темы, расположенный в директории /app/design/ frontend/default/m2/layout и найдите строку гласящую следующее, которую Вы добавили ранее:
<remove name="left.permanent.callout"/> <remove name="right.permanent.callout"/> <remove name="paypal.partner.right.logo"/>
Ниже строки которая гласит
<removename="paypal.partner.right.logo"/>но выше
</default>, добавьте эту новую инструкцию макета чтобы удалить блок опрос из левой и правой боковых панелей:
<remove name="right.poll"/> <remove name="left.poll"/>
Загрузите этот файл в директорию layout вашей темы и обновите фронтэнд вашего магазина чтобы увидеть что юлок опрос не отображается на боковой панели вашего магазина:

Стилизация блоков боковой панели
Теперь, когда Вы закончили изменение разметки блоков боковой панели, Вы можете начать стилизовать ее. Вернемся к редактированию файла local.css темы Magento, расположенный в директории /skin/frontend/default/m2/css вашей установки Magento.
Во-первых, имеет смысл стилизовать блок в целом, т.е. применить CSS к элементу .block внутри области .sidebar. Здесь, Вы можете удалить границу, примененную вокруг всех блоков и заменить ее пунктирной границей 2 пикселя шириной по нижнему краю блока, а также применить небольшой отступ от низа блока, чтобы придать большее значение пространству между элементами:
.sidebar .block {border-color: #b3b3b3; border-style: dotted; border-width: 0 0 2px 0; padding-bottom: 5px} Далее, вернемся к стилизации заголовков блоков. Как Вы только что видели, заголовки блоков содержатся в элементе <div> класса .block-title, так что Вы можете применить следующий стиль к ним:
.sidebar .block-title {background: none; border-bottom: none} .sidebar .block-title h3 {color: #f76300; font-size: 125%}Этот CSS возвращает заголовкам оранжевый цвет, уменьшает размер используемого текста, а также удаляет градиент фонового изображения, примененный к элементу .block-title ранее. Если Вы теперь обновите ваш магазин, Вы должны увидеть, что название блока теперь болеешь вписывается в наш новый дизайн:

Стилизация конкретного блока боковой панели
Вы сейчас стилизовали блоки боковой панели вашей Magento темы в целом, но есть возможность определить стиль, направленный на конкретный блок боковой панели, если Вы желаете. Чтобы сделать это, Вы для начала должны найти класс связанный с конкретным блоком. В этом примере, Вы воспользуетесь блоком Моя Корзина(My Cart), который должен отображаться на главной странице вашего магазина (и других страницах) в правой колонке.
Чтобы найти класс, ссылающийся на элемент <div> который необходимо стилизовать, Вы можете использовать браузер 'Inspect Element', Панель Инструментов Разработчика, такой как Dragonfly в Opera, расширение Вэб Разработчик в Firefox, или 'Inspect Element' в Google Chrome. В противном случае Вы можете просто посмотреть на исходный код страницы.
В любом случае, Вы увидите, что классом необходимого нам блока Моя Корзина(My Cart) является .block-cart (обычно, классы соответствуют шаблону .block-имя функции с которой связан блок). Вы теперь можете добавить конкретную стилизацию к этому блоку! Для этого примера, Вы добавите иконку корзинки на фон блока Моя Корзина(My Cart). Само изображение выглядит следующим образом, увеличенное:

Откройте файл local.css вашей темы (в директории /skin/frontend/default/m2/css) и добавьте следующий CSS, чтобы показать на фоне изображение корзины, и задать ему отступ справа, так чтобы контент не перекрывал фоновое изображение, уменьшая его удобочитаемость:
.sidebar .block-cart .block-content {background: transparent url("../images/sidebar_cart_bg.png") no-repeat right center; padding-right: 50px }Если Вы обновите фронтэнд вашего магазина после загрузки файла local.css заодно и изображение sidebar_cart_bg.png (которое необходимо поместить в директорию /skin/frontend/default/m2/images) и посмотрите на блок Моя Корзина(My Cart), Вы увидите что иконка отображается в блоке боковой панели:

Стилизация нижнего колонтитула вашего магазина
Последней областью вашего магазина для стилизации является область нижнего колонтитула. Вы могли заметить, что некоторые из предшествующих изменений в теме означают что стилизация области нижнего колонтитула сбилась(не отличий между текстом и цветом фона):

Еще раз редактируем файл local.css вашей новой темы. Также как верхний колонтитул и область основного контента, нижний колонтитул состоит из внешней 'обертки' <div>, с классом .footer-container, который включает еще один <div>, с классом .footer, который уже содержит актуальный контент нижнего колонтитула вашего магазина.
Во-первых, воспользуемся CSS чтобы удалить светло-синею границу вдоль верхней части области нижнего колонтитула и отключим background-color для полной ширины экрана, сохраняя дизайн нашей темы фиксированной ширины:
.footer-container { background:transparent; border-width: 0 } Также сейчас хорошее время для изменения цвета фона, чтобы сделать контент отчетливее и вернуть отступ в элементе .footer ровно на 10 пикселей (10px) с верхнего, правого, нижнего и левого краев элемента <div>:
.footer { background: #803300; padding: 10px } Если Вы сохраните и загрузите ваш файл local.css и посмотрите на фронтэнд вашего магазина еще раз , Вы увидите разницу, ваш нижний колонтитул выглядит так:

Нижний колонтитул вашего магазина Magento 1.4 в основном стилизован! Теперь Вы можете перейти к более детальной настройке.
Изменение ссылок нижнего колонтитула
Одним из способов, которым Вы можете настроить нижний колонтитул вашего магазина это изменение содержимого в нижнем колонтитуле вашего магазина. В частности, нецелесообразно рекламировать версию Magento вашего магазина это поможет избежать потенциальных провалов в безопасности вашего магазина, связанные с уязвимостью данной версии Magento.
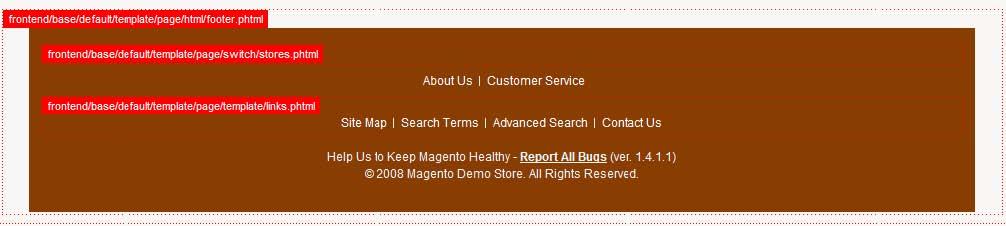
Чтобы изменить нижний колонтитул вашего магазина, вам необходимо включить подсказки путей шаблонов в вашей административной панели Magento чтобы выяснить какой файл шаблона необходимо редактировать, как Вы делали это ранее. Вы увидите, что подсказки путей шаблонов сообщат нам, что файл шаблона нижнего колонтитула расположен в директории /app/design/frontend/default/m2/template/page/html:

Также как и в другие разы, когда Вы изменяли файла шаблонов вашей темы, вам необходимо скопировать footer.phtml из /app/design/frontend/base/default/template/page/html в директорию шаблона вашей темы в /app/design/frontend/default/m2/template/page/html. Содержимое этого файла является относительно небольшим по сравнению с другими файлами шаблонов Magento, которых Вы могли видеть:
<div class="footer-container">
<div class="footer">
<?php echo $this->getChildHtml() ?>
<p class="bugs"><?php echo $this->__('Help Us to Keep Magento Healthy') ?> - <a href="http://www.magentocommerce.com/bug-tracking"
onclick="this.target='_blank'"><strong><?php echo $this->__('Report
All Bugs') ?></strong></a> <?php echo $this->__('(ver. %s)',
Mage::getVersion()) ?></p> <address><?php echo $this->getCopyright() ?></address> </div> </div>Выражение PHP <?php echo $this->getChildHtml()?> извлекает содержимое, связанное с областью нижнего колонтитула. Вы можете редактировать его при помощи функции CMS Magento.
Строки, содержащиеся в элементе <p> с классом .bugs, это то что вставляет версию Magento в область нижнего колонтитула, так что мы удалим их. Ваш файл footer.phtml теперь должен выглядеть следующим образом:
<div class="footer-container"> <div class="footer"> <?php echo $this->getChildHtml() ?> <address><?php echo $this->getCopyright() ?></address> </div> </div>
Оставшаяся строка, <address><?php echo $this->getCopyright() ?></address>, вставляет сообщение об авторских правах, который Вы могли видеть в нижнем колонтитуле ранее:
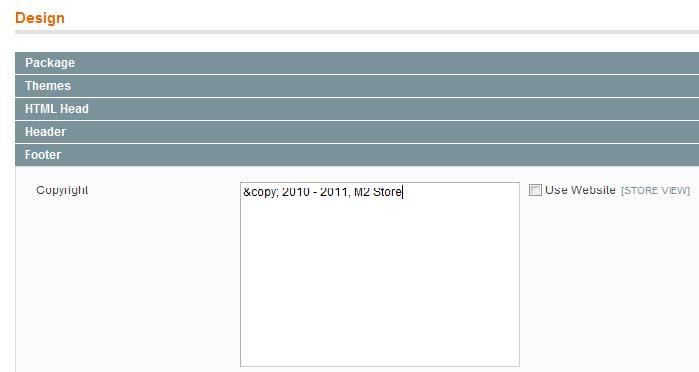
Вы сожжете редактировать сообщение об авторских правах в административной панели Magento. Авторизуйтесь и перейдите в Система(System) | Конфигурация(Configuration) и затем выберите вкладку Дизайн(Design) на левой стороне экрана. Убедитесь, что Область Текущей Конфигурации(Current Configuration Scope) установлена в Стандартное Представление Магазина(Default Store View), раскройте секцию Footer в области основного содержимого справа от вашего изображения:

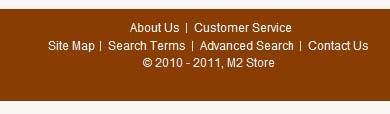
Нажмите на Сохранить Конфигурацию(Save Config) в верхнем правом углу экрана и затем посмотрите фронтэнд вашего магазина, чтобы увидеть новый контент в нижнем колонтитуле:

[color="#FF0000"][b]Стандартное значение объявление об авторских правах [/b] Стандартное значение располагается в файле config.xml в директории Magento [i]/app/code/core/Mage/Page/etc[/i], но не рекомендуется редактировать этот файл ядра Magento, чтобы сохранить возможность легкого обновления Magento в будущем.[/color]
Тема на данный момент
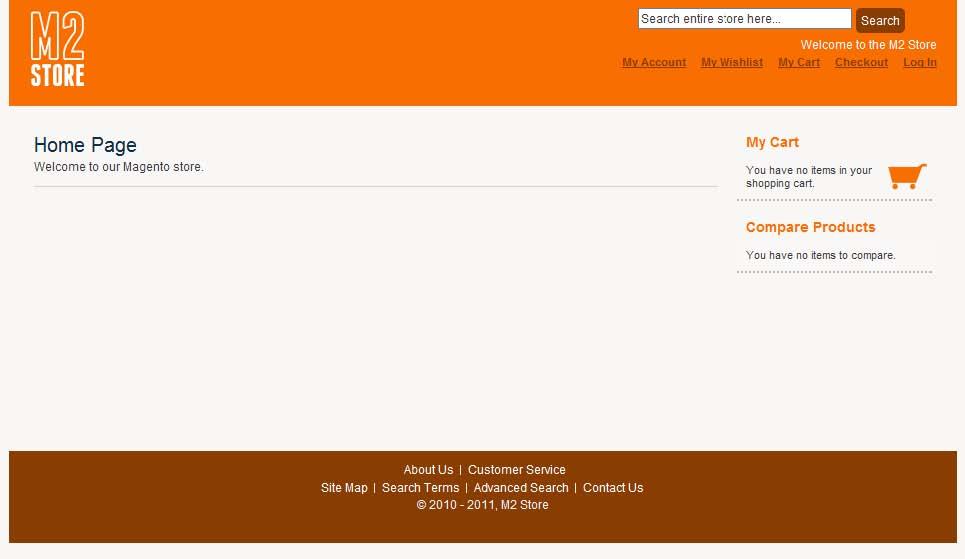
К этому моменту, Вы сделали очень большой прогресс в настройке внешнего вида вашего магазина Magento:

Однако, Вы могли заметить что все еще много чего можно сделать для более полной настройки вашего магазина!
Резюме
В этой главе, Вы начали настраивать тему Magento с нуля. В частности, Вы познакомились:
- Как настраивать общие элементы верхнего колонтитула вашего магазина Magento, включая:
- Форму мини поиска
- Логотип вашего магазина
- Ссылки учетной записи пользователя 'быстрого доступа'
- Форму мини поиска
- Как стилизовать основные структурные элементы области основного контента вашего магазина Magento, включая блоки боковой панели такие как: ° Блок Моя Корзина(My Cart)
- Блок Сравнения Товаров(Compare Products)
- Блок Опрос(Community Polls)
- Блок Сравнения Товаров(Compare Products)
- Как стилизовать область нижнего колонтитула вашего магазина
При этом, Вы настроили вашу тему, используя множество аспектов тематизации Magento, таких как смена оболочки, изменение макета и изменение шаблона. В грядущих главах, Вы продолжите настраивать ваш магазин, рассматривая более подробно другие аспекты темы Magento, которые могут потребовать настройки.

 Вход
Вход Регистрация
Регистрация Помощь
Помощь

