Вы познакомитесь с несколькими довольно простыми приемами по настройке вашего магазина Magento, так что сейчас как раз время погрузится поглубже в тематизацию Magento. Эта глава раскроет следующее:
- Определение терминологии в макетах Magento
- Включение подсказок по расположению шаблонов, чтобы облегчить настройку
- Включение подсказок имен блоков
- Введение в XML
- Изменение макета страницы Magento через макет XML
Эта глава будет больше сфокусирована на настройки уже существующей темы Magento, последующие главы охватят начинание темы Magento сначала.
Терминология макетов Magento
Файлы Макетов(Layout) в Magento определяют какие контетн блоки, определяемые в файлах шаблонах Magento (.phtml), размещены в шаблонах каркаса Magento (который также в формате .phtml), что определяет полную структуру темы магазина. Файлы макета Magento в формате XML (.xml) и располагаются в директории app/design/frontend/your_interface/your_theme/layout/ установки Magento.
В то время как Вы столкнетесь с большим количеством определений, используемых, чтобы провести различие между аспектами макета в Magento, на данный момент есть два определения к использованию:
- Стандартный макет(Default layout)
- Обновления макета(Layout updates)
Стандартный макет
Стандартный макет(Default layout) в Magento относится к уже существующему макету, который определяет блоки всей вашей темы Magento: стандартный макет точно указывает вашему магазину в каком структурном блоке (например, верхний колонтитул, нижний колонтитул, левая колонка) размещать более мелкие блоки (например, поле поиска, корзина, форма подписки на рассылку) и как правило, определены в основной теме установки Magento.
Обновления макета
Обновления макета(Layout updates) в Magento переписывают стандартный макет для конкретных представлений в Magento, таких как страница оформления заказа или страница описания товара. В Magento, обновление макетов используются для изменения части макета основной темы, вместо полной переписи определенного макета. Например, ваша тема может использовать обновление макета для изменения блоков отображенных в колонке вашей темы для конкретной страницы, такой как домашняя страница, но для других страниц будет использоваться стандартный макет, чтобы определить, какие блоки и где будут показываться.
Подсказки путей к шаблонам и подсказки названий блоков
Как Вы видили, темы Magento могут озадачивать тех, кто незнаком с тем как Magento и Magento темы работают. Полезные инструменты чтобы помочь преодолеть это, когда разрабатываются темы Magento являются Подсказки Путей к Шаблонам(Template Path Hints) и Подсказки Названий Блоков(Block Name Hints). Подсказки путей к шаблонам отображают (относительный) путь к каждому из блоков темы Magento в структуре директорий, что облегчает вам, как дизайнеру темы Magento настройку необходимых файлов для изменения темы Magento.
Включение Подсказок Путей к Шаблонам
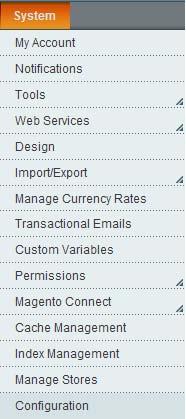
Включение Подсказок Путей к шаблонам(Template Path Hints) отображает путь к каждому шаблону используемому в теме Magento. Чтобы включить эту возможность Magento, авторизуйтесь в административной панели магазина Magento и перейдите в Система(System) | Конфигурация(Configuration):

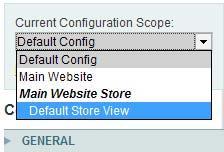
Далее, вам необходимо изменить Область Текущей Конфигурации(Current Configuration Scope) на Представление Основного Сайта(Main Website) или Представление Стандартного Магазина(Default Store View), так как опция не доступна в области Стандартной Конфигурации(Default Config):

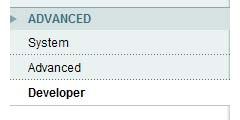
Из левой колонки выберите Разработчик(Developer) из раздела РАСШИРЕННОЕ(ADVANCED):

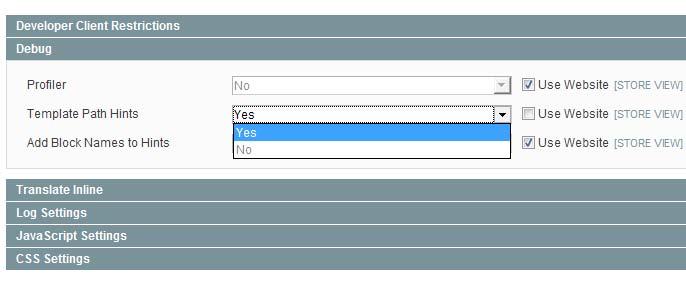
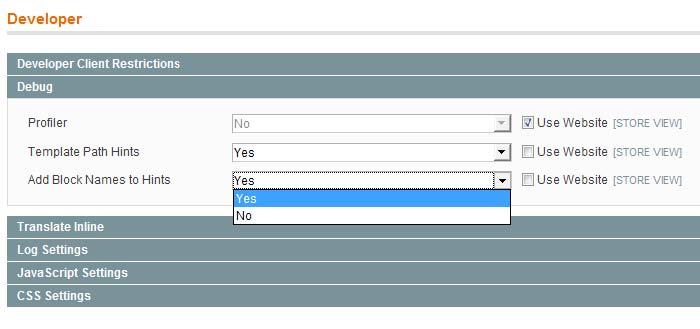
Если Вы теперь раскроете секцию Наладка(Debug) в правой колонке страницы, Вы должны увидеть три пункта, а именно:
- Профайлер(Profiler)
- Подсказки Путей к Шаблонам(Template Path Hints)
- Добавить Подсказки с Названиями Блоков(Add Block Names to Hints)
На данный момент, вам необходимо воспользоваться только пунктом Подсказки Путей к Шаблонам(Template Path Hints), так что снимите галочку с флаговой кнопки рядом с ним и выберите Да(Yes) из выпадающего поля, чтобы включить эту возможность:

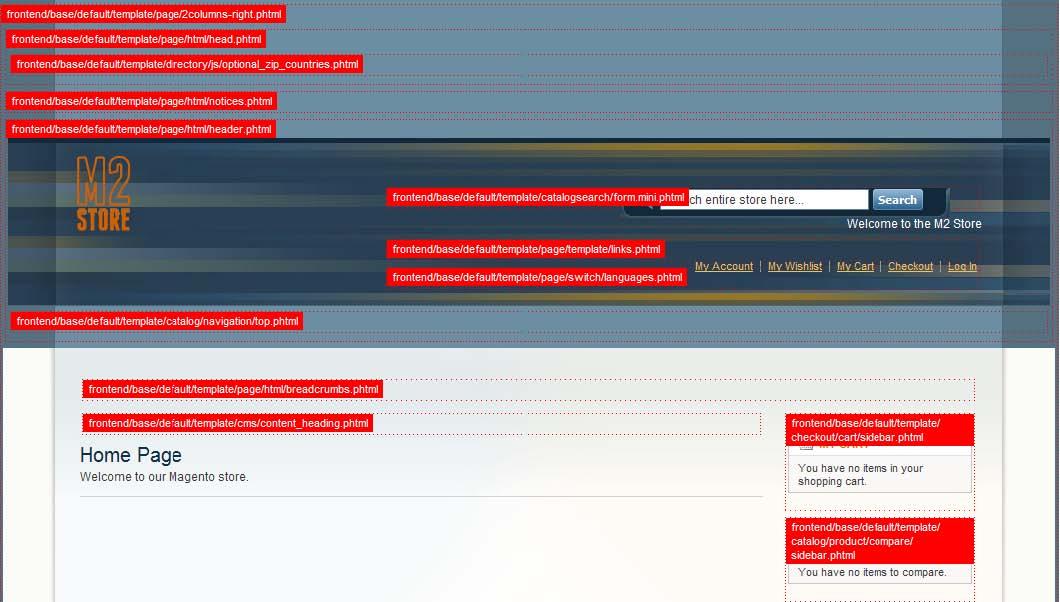
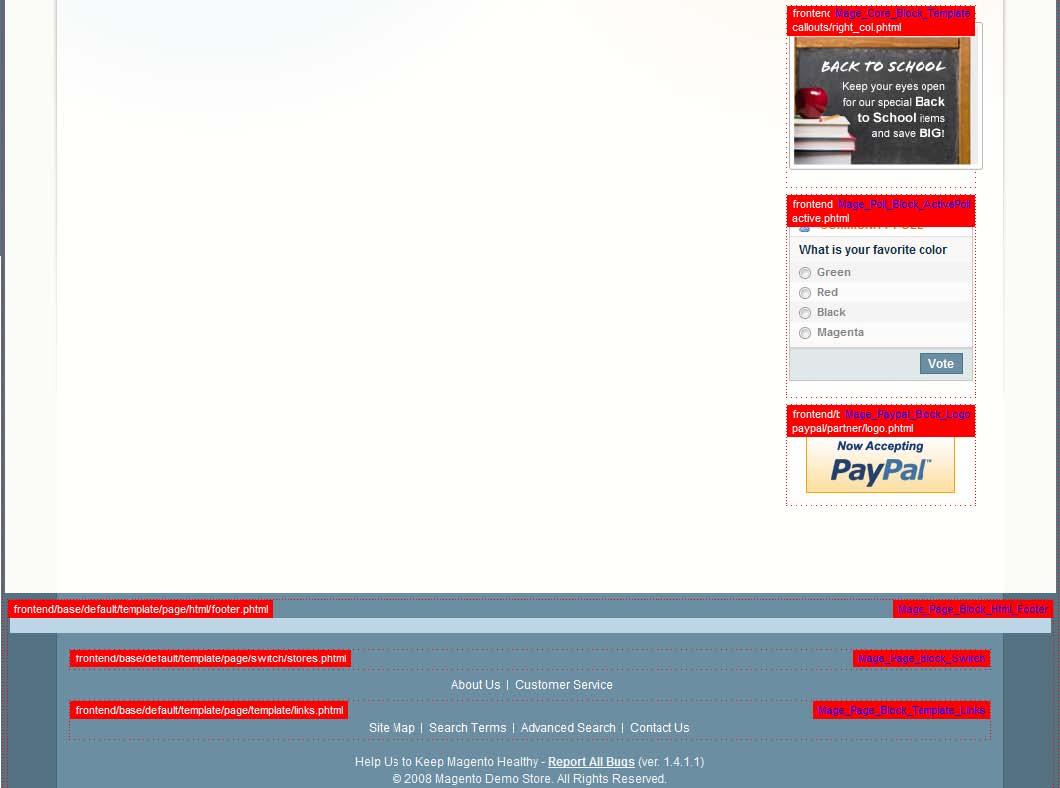
Если Вы теперь нажмете кнопку Сохранить Конфигурацию(Save Config) в верхнем правом углу экрана, Подсказки путей к шаблонам(Template Path Hints) должны быть включены. Чтобы увидеть их просто обновите фронтэнд магазина:

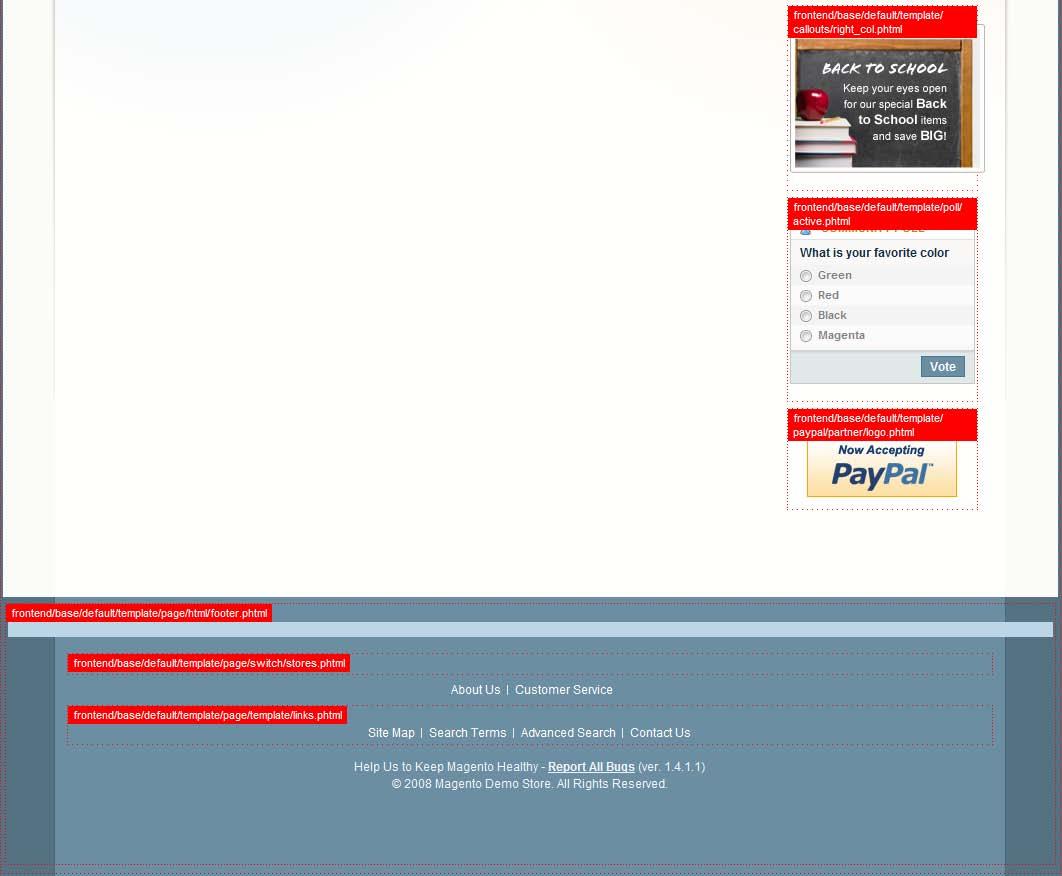
Вы также видите, что нижний колонтитул имеет отображенные относительные пути к файлам:

Вот теперь Подсказки Путей к Шаблонам(Template Path Hints) включены. Если Вы будите смотреть на форму поиска, Вы увидите что отображенный на экране путь к шаблону связан относительно корневой директории установки Magento, значением: frontend/base/default/template/ catalogsearch/form.mini.phtml:
Другие шаблоны отображаются аналогично, позволяя вам отчетливо видеть где содержится в теме Magento определенный блок, что очень помогает при разработке простых тем Magento.
Включение Подсказок Имен Блоков
Как дополнительный уровень помощи при создании и изменении тем, Magento также имеет опцию Подсказки Имен Блоков(Block Name Hints), которая полезна в отладке макета темы Magento, поскольку она выводит на экран имя атрибута используемого в файлах макетах Magento. Оставайтесь в секции Система(System) | Конфигурация(Configuration) | Расширенное(Advanced) | Разработчик(Developer) административной панели магазина Magento, откройте раздел Отладка(Debug) в правой колонке страницы, убедитесь что Вы как и ранее в области представлений Стандартного Магазина(Default Store) или Основного сайта(Main Website) вместо области Стандартной Конфигурации(Default Config).
Снимите галочку с флаговой кнопки рядом с Добавить Подсказки Названия Блоков(Add Block Names to Hints) и выберите Да(Yes) из выпадающего поля, чтобы включить эту возможность.

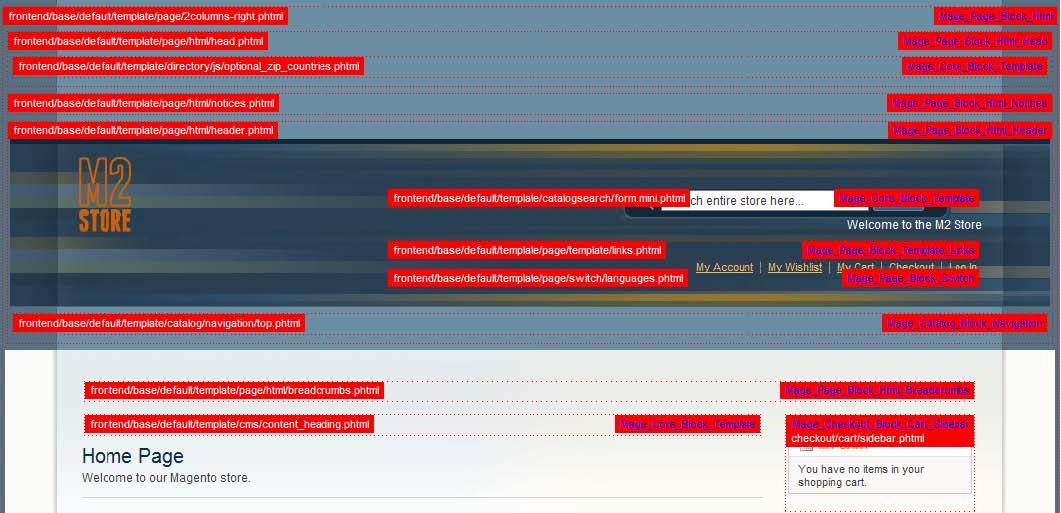
Сохраните эти изменения нажав кнопку Сохранить Конфигурацию(Save Config) в верхнем правом углу экрана (Вы можете оставить Подсказки Путей к Шаблонам(Template Path Hints) установленным в Да(Yes)). Если Вы теперь посмотрите на фронтэнд вашего магазина Magento, Вы увидите, что Подсказки имен блоков появились, отобразившись в верхнем правом углу каждого блока:

Нижний колонтитул также имеет блоки и пути к шаблонам отображаемые в схожей манере:

Если Вы сново посмотрите на форму поиска, теперь, когда Подсказки Имен Блоков(Block Name Hints) включены, Вы увидите, что значение имени блока отображено как Mage_Core_Block_Template:
Подсказки Имен блоков показывают вам как блок классифицируется в Фреймворке использованном для построения Magento. Так что, Mage_Core_Block_Template говорит вам что этот блок классифицируется как 'block template' в Magento, что полезно, когда дело доходит до определения типа атрибута в файлах макетах вашей темы. Соответствующий макет этого блока может быть похож на следующий пример, взятый из файла catalogsearch.xml в директории the /app/ design/frontend/base/default/layout, с типом атрибута определенным как core/template:
<reference name="header"> <block type=”core/template” name=»top.search» as="topSearch" template="catalogsearch/form.mini.phtml"/> </reference>
Цитата
Долее подробная информация о имене блока
Вы можете найти более подробную информацию по именам блоков и другом в документации Magento по адресу http://docs.magentocommerce.com.
Вы можете найти более подробную информацию по именам блоков и другом в документации Magento по адресу http://docs.magentocommerce.com.
В качестве дополнительного примера, возьмите следующий XML файл макета, который добавляет статичный блок называемый widget созданный в CMS Magento в правую колонку вашей темы:
<reference name="right"> <block type="cms/block" name="widget" after="-"> <action method="setBlockId"> <block_id>widget</block_id> </action> </block></reference>
Здесь тип(type) атрибута говорит Magento чтобы ожидалос содержимое типа cms/block, которое будет отображено в инструменте подсказок имен блоков как Mage_Cms_Block_Widget_Block.
В контрасте с подсказками путей к шаблонам, которые отображаются относительно пути установки Magento, подсказки имен блоков отображаются более абстрактным значением, которое используется в XML файлах макета Magento.
Ограничения на тех кто может видет подсказки
Подсказки путей к шаблонам и имен блоков действительно полезны для дизайнеров таких как Вы сами, но они могут привести в замешательство если Вы работаете на живом магазине Magento внося незначительные изменения. К счастью, Magento позволяет указывать IP адреса которым позволено видеть эти подсказки, разрешая обычным пользователям просматривать ваш магазин непрерывно.
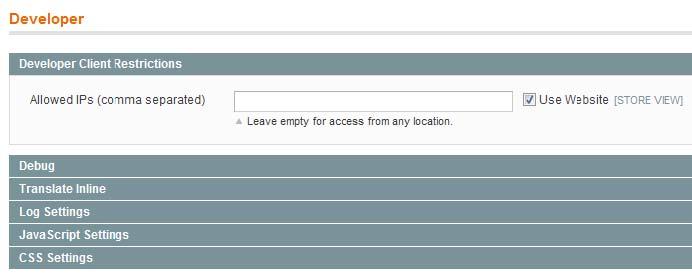
В зоне Система(System) | Конфигурация(Configuration) административной панели Magento, оставаясь в зоне Расширенно(Advanced) | Разработчик(Developer), где Вы ранее просматривали, чтобы включить подсказки путей к шаблонам и имен блоков. Раскройте раздел Ограничения Клиента Разработчика(Developer Client Restrictions) этой страницы:

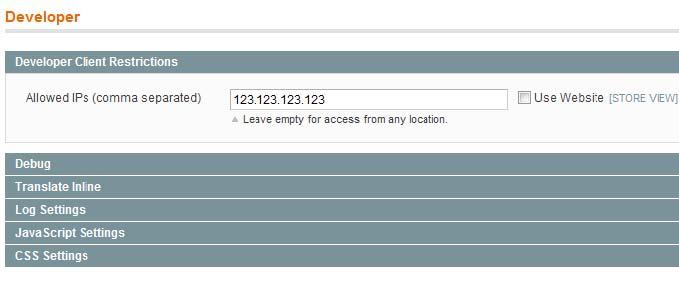
Снимите галочку с флаговой кнопки для поля Использовать Сайт(Use Website), и введите ваш IP адрес(са) в поле Допускаемые IP(Allowed IPs) (разделенные запятой):

Если вы хотите позволить нескольким IP адресам видеть эту возможность Magento, просто разделите их запятой, например 123.123.123.123, 123.123.123.124.
Цитата
Определение вашего IP
Вы можете определить ваш IP используя сервис, такой как What Is My IP? (http://www.whatismyip.com) или What Is My IP Address? (http://whatismyipaddress.com).
Вы можете определить ваш IP используя сервис, такой как What Is My IP? (http://www.whatismyip.com) или What Is My IP Address? (http://whatismyipaddress.com).
Вы теперь можете видеть подсказки имен блоков и путей к шаблонам, в то время как другие видят ваш магазин Magento без них.
Короткое руководство по XML
Файлы макетов в Magento используют XML—расширяемый язык разметки(eXtensible Markup Language). Может быть не понятно при первой встрече с XML—особенно если Вы не знакомы с XHTML, но это достаточно просто.
Существует одно простое правило при создании хорошо отформатированного XML: каждый элемент должен быть закрыт. Элемент в XML может быть закрыт двумя путями.
- Элемент мажет быть самозакрывающийся
- Элемент может быть закрыт закрывающимся тэгом такого же типа
Самозакрывающиеся элементы в XML
Самозакрывающийся элемент в XML это элемент который сам себя закрывает. Возьмем в качестве примера, XML элемент <thing>. Обычно, этот элемент будет выглядеть следующим образом:
<thing>Какие-то данные</thing>
Если этот элемент самозакрывающийся, он выглядит следующим образом:
<thing />
Если Вы хотите включить данные в элемент <thing>, это может быть похоже на следующее:
<thing data= "некоторые данные " />
Обычное закрытие XML элементов
Другой путь закрыть XML элемент это закрыть тэгом такого же типа как тэг открытия. Так что, тот же тэг <thing>, будет выглядеть правильно оформленным XML элементом следующим образом:
<thing>Значение (если необходимо)</thing>
Сущности маскируемые в XML
Как в HTML (Язык гипертекстовой разметки) и XHTML, XML требует чтобы некоторые символы были замаскированы чтобы предотвратить неправильное толкование данных в XML файле. Символы за которыми Вы должны следить в XML файле следующие:
| Символ | Описание | Маскировка |
| & | Амперсанд | & |
| > | Больне чем | > |
| < | Меньше чем | < |
| ' | Апостров | &apos |
| " | Кавычки | &qout |
Например, если Вы хотите отобразить A & B > C < D 'E' "F" в вашем XML файле, это должно выглядеть следующим образом:
A & B > C < D 'E' "F"
Теперь, чтобы мы имели более понятный XML, мы можем посмотреть более внимательно на изменение разметки с использованием макета XML в Magento.
Изменение разметки страницы
Существует три способа, которыми Вы можете изменить разметку страницы в Magento:
- Страница за страницей, если она контролируется системой управления содержимом (CMS) Magento, выбрав макет страницы из выпадающего списка
- С помощью CMS Magento, в закладке Дизай(Design) в поле Обновление макета XML(Layout Update XML)
- С помощью, файлов макетов XML
Для справки, оба этих метода охвачены далее.
Изменение разметки страницы с помощью административной панели Magento
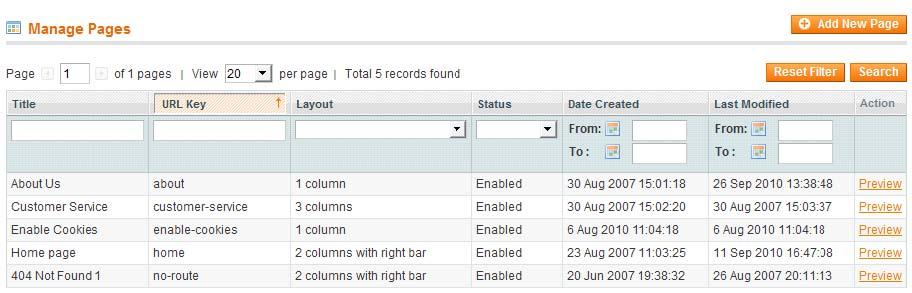
Авторизуйтесь в административной панели Magento (размещающейся по адресу http://www. example.com/magento/admin если ваша установка Magento находится по адресу http:// www.example.com/magento). Перейдите в CMS | Страницы(Pages):

Здесь, представлен список страниц, которые управляются CMS Magento:

Примите во внимание значение поля URL Key, который соответствует страницы со значением О нас(About Us) в колонке Название(Title). В этом случае, необходимым нам значением является about:
Цитата
По умолчанию: импортируемые примеры данных
Это значение установлино в about-magento-demo-store если Вы импортировали примеры данных в ваш магазин Magento.
Это значение установлино в about-magento-demo-store если Вы импортировали примеры данных в ваш магазин Magento.
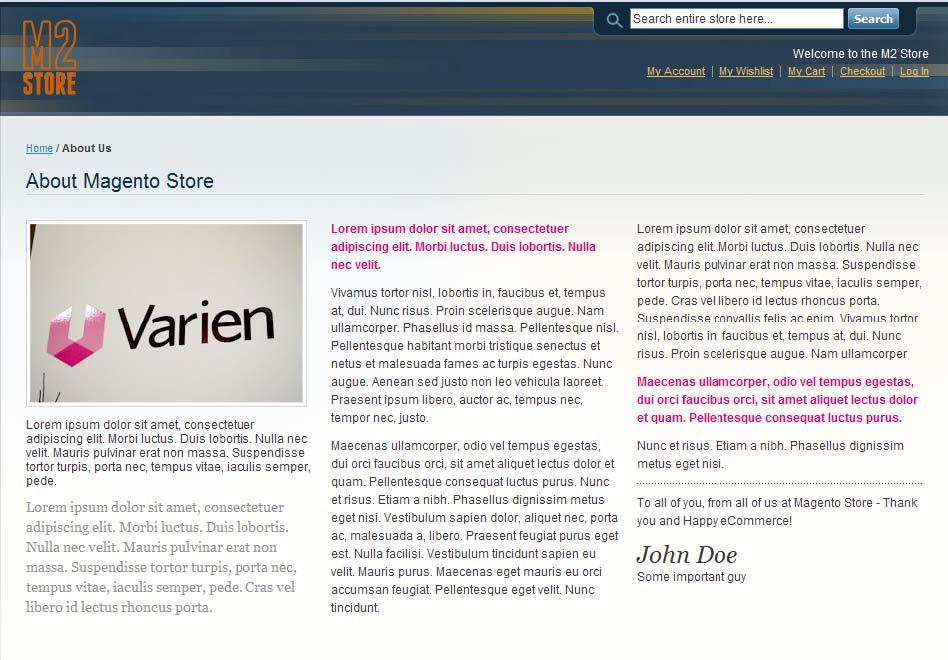
Чтобы увидеть эту страницу на фронтэнде вашего магазина(то есть, представление которое будут видеть ваши покупатели), напечатайте адрес по которому установлена ваша Magento в панель адресов вашего броузер а и затем добавьте значение отображенное в колонке URL Key только что вами веденное:
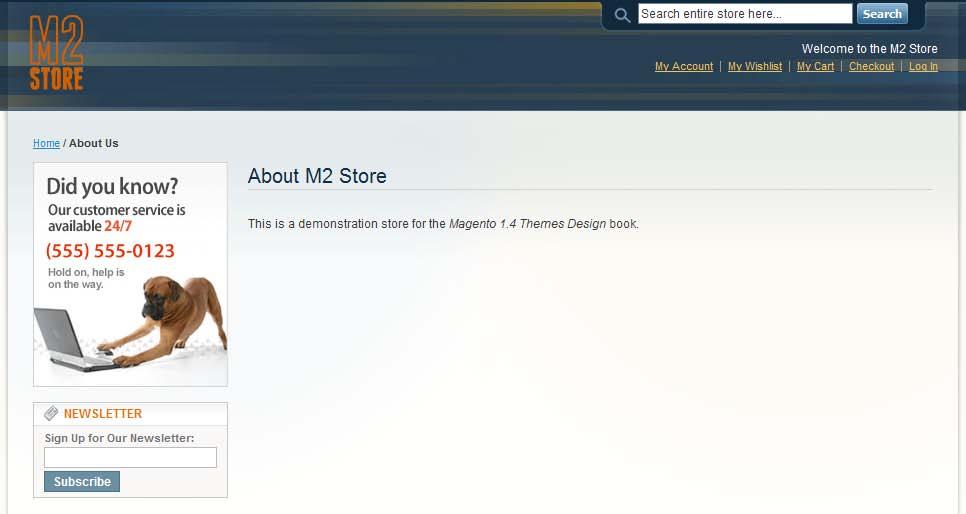
Послее этого загрузится страница, Вы увидите что страница О нас(About Us) имеет трех колонную разметку:

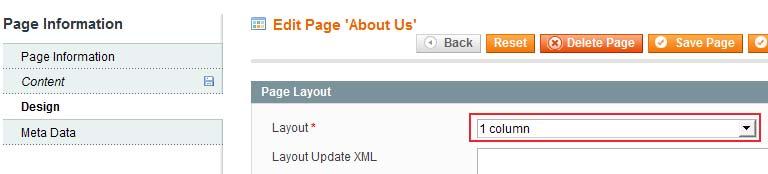
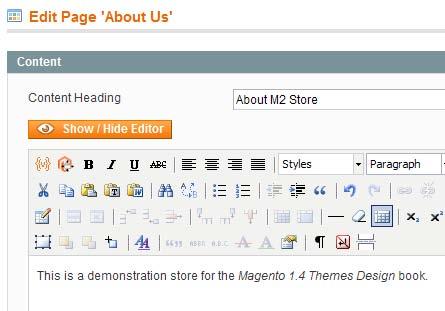
Если вы посмотрите более подробно на административную панель Magento, на вкладке Дизайн(Design) в левой части (отображается если только вы в режиме редактирования страницы в CMS Magento's), однако, Вы видите что на этой странице Разметка установлена в 1 колонка(1 column):

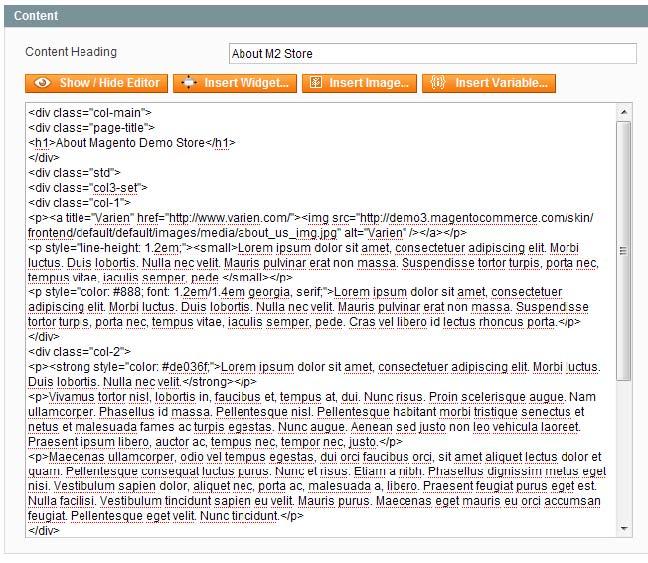
Если вы отключите редактор кнопкой Показать/Скрыть Редактор(Show/Hide Editor) и посмотрите на HTML представленный в текстовом виде, Вы увидите что три колонки достигаются при помощи контента в CMS, ссылка CSS класса .col3-set что окружает три тэга <div>; .col-1, .col-2 и .col-3:

Переключитесь назад в режим редактора нажав кнопку Показать/Скрыть Редактор(Show/Hide Editor) снова, замените заполненный контент для страницы about чем-нибудь соответствующим вашему магазину:

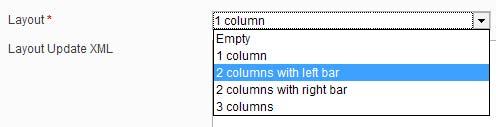
Для того чтобы изменить разметку страницы, выберите их выпадающего списка Разметка( Layout) вариант 2 колонки с левой панелью(2 columns with left bar):

Нажмите кнопку Сохранить страницу(Save Page) в верхней правой части экрана чтобы принять изменения:
Если Вы сейчас обновите страницу на фронтэнде вашего магазина Magento, Вы увидите левую колонку, содержащую выноску (рекламное объявление) и форму регистрации для функции Magento - рассылки новостей:

Настройка страницы Magento при помощи поля Обновление Макета XML
Чтобы изменить разметку страницы при помощи поля в Обновление Макета XML(Layout Update XML) CMS Magento, перейдите в страницу, которую Вы желаете изменить в разделе CMS административной панели Magento. В левой части экрана, выберите закладку Дизайн(Design):

Подготовьте макет XML, которым Вы хотите изменить конкретную страницу. В нашем случае, Вы добавите 'выноску' рекламного объявления в левую колонку вашего магазина:
<reference name="left"> <block type=”core/template” name=”left.permanent.callout” template=”callouts/left_col.phtml” /> </reference>
Если вы теперь нажмете кнопку Сохранить Страницу(Save Page) в верхней правой части административной панели и вернетесь во фронтэнд вашего магазина, чтобы посмотреть страницу, которую Вы только что отредактировали (в нашем примере, это страница О нас(About Us), Вы можете увидеть выноску отображенную в левой колонке страницы:

Вы успешно воспользовались полем Обновление Макета XML(Layout Update XML) в CMS Magento чтобы изменить ваш магазин!
Настройка страницы Magento при помощи файлов макетов
Хотя разметка некоторых страниц в магазине Magento может быть изменена при помощи CMS, другие страницы должны изменять свою разметку при помощи файлов XML. В этом примере, Вы увидите, как изменить разметку страницы оформления заказа в Magento. Во-первых, посмотрите на фронтэнд Оформления Заказа(Checkout) вашего магазина:

Цитата
Размещение Оформления Заказа в Magento
Вы можете обнаружить оформление заказа в вашем магазине нажав на ссылке обозначенную Оформление заказа(Checkout) ниже формы поиска в Стандартной теме Magento, или посетив адрес http://www.example.c...o/checkout/cart, предполагается что Magento установлена по адресу http://www.example.com/magento/.
Вы можете обнаружить оформление заказа в вашем магазине нажав на ссылке обозначенную Оформление заказа(Checkout) ниже формы поиска в Стандартной теме Magento, или посетив адрес http://www.example.c...o/checkout/cart, предполагается что Magento установлена по адресу http://www.example.com/magento/.
Если Вы хотите изменить разметку этого вида в вашем магазине Magento чтобы отобразить две колонки, вам необходимо определить файл макета который контролирует этот данный вид. Чтобы сделать это, Вы можете найти полезным (ре)активировать инструмент подсказок путей к шаблонам, как описывалось ранее.
Так как на данный момент используется в магазине Стандартная тема, стандартная разметка для представления оформления заказа определено в файле checkout.xml директории app/design/frontend/base/default/layout. Если вы откроете этот файл, Вы увидите, что разметка задается в дескрипторе shopping_cart_index со следующим XML:
<reference name="root"> <action method="setTemplate"><template>page/1column.phtml</template></action> </reference>
Хотя в Magento 1.3 Вы могли редактировать прямо этот файл, чтобы поддерживать нашу версию Magento 1.4 возможной к обновлениям, вам необходимо создать файл checkout.xml в директории пакета Стандартный: app/design/frontend/default/default/layout. Возможно выяснится что необходимо создать подпапку /layout, если еще никаких изменений не производилось в этой теме. В новый файл checkout.xml, вставьте содержимое старого файла checkout. xml из директории app/design/frontend/base/default/layout и найдите следующий XML:
<action method="setTemplate"> <template>page/1column.phtml</template> </action>
Замените значение в элементе <template> следующим:
<action method="setTemplate"> <template>page/2columns-left.phtml</template> </action>
Путь устанавливаемый в элементе <template> относителен директории /template, соответсвующей иерархии Magento которая была описана в ранних главах. Если вы сейчас обновите страницу оформления заказа, после того как загрузите checkout.xml в директорию the app/design/ frontend/default/defaultlayout вашей установки Magento, Вы должны увидеть обновленную разметку:

Обратите внимание, что левая колонка пустая: вам необходимо убрать еще одну строчку из нового файла checkout.xml чтобы увидеть контент представленный здесь. Найдите линии, которые гласят:
<checkout_cart_index translate="label"> <label>Shopping Cart</label> <remove name="right"/> <remove name="left"/>
Закомментируйте линию со следующим содержание <remove name="left"/>:
<checkout_cart_index translate="label"> <label>Shopping Cart</label> <remove name="right"/> <!--<remove name="left"/>-->
Если вы теперь загрузите этот файл снова и обновите страницу Оформить заказ(Checkout), Вы увидите полность обновленную разметку:

Стандартные и не стандартные дескрипторы в макете Magento
Как Вы видели ранее, в Magento имеется два типа дескрипторов(handles) которые используются в файлах макетах:
- Стандартные дескрипторы(Default handles), которые влияют (почти) на каждую страницу вашего магазина Magento
- Не стандартные дескрипторы(Non-default handles), которые могут быть использованы для влияния на разметку определенных страниц в магазине Magento
Что такое дескриптор?
Дескриптором является ссылочное имя, которое Magento использует для обращения к конкретному представлению (или группе представлений) в магазине Magento. Например, дескриптор <cms_page> использует поздний контроль разметки страниц в магазине Magento созданных в системе управления контентом (CMS).
Стандартный дескриптор
Дескриптор <default> определяет, что является стандартным поведением для расположения в пределах определенного представления. Так что, если макет для представления Оформление заказа(Checkout) в Magento является определенным стандартным дескриптором для показа в макете с двумя колонками с левой панелью, это и будет макет, который Вы увидите в вашем магазине, Если Вы не воспользуетесь не стандартным дескриптором чтобы изменить разметку определенного представления. Например, Вы можете изменить представление одностраничного Оформления заказа не стандартным дескриптором, чтобы помочь упростить выбор покупателя, когда приходит время офрмления заказа в вашем магазине.
Не стандартные дескрипторы
Если дескриптор не <default>, обновления вложенные в XML ниже его будут относится к соответствующей странице(ам) в вашем магазине Magento. Давайте посмотрим на часть XML макета в файле cms. xml, размещенном в директории app/design/frontend/base/default/layout:
<layout version="0.1.0"> <!-- omitted layout XML --> <cms_page> <!-- omitted layout XML --> <reference name=”content”> <block type="cms/page" name="cms_page"/> </reference> <!-- omitted layout XML --> </cms_page> <!-- omitted layout XML --> </layout>
Цитата
Дескрипторы макетов для страниц CMS
Magento не предоставляет дескриптор макета для каждой страницы в магазине, так что в действительности возможно добиться эффекта сразу ко всем страницам контролируемых CMS в магазине при помощи изменения файла XML макета, хотя Вы можете изменить разметку отдельной страницы через интерфейс CMS как описывалось ранее.
Magento не предоставляет дескриптор макета для каждой страницы в магазине, так что в действительности возможно добиться эффекта сразу ко всем страницам контролируемых CMS в магазине при помощи изменения файла XML макета, хотя Вы можете изменить разметку отдельной страницы через интерфейс CMS как описывалось ранее.
Дескриптор <default> применяет разметку к любой страницы, которая имеет разметку, определенную в файле cms.xml. Не стандартным дескриптором в макете является <cms_page>, который контролирует разметку страниц созданных в CMS Magento. Предыдущий макет просто говорит Magento куда вставлять контент на странице.
Полезность дескрипторов в Magento
Дескрипторы макета в Magento полезны так как являются идентификаторами, которые позволяют вам выделить определенную страницу или секцию из магазина Magento, как следующие:
| Дескриптор XML | Определяемая им страница в Magento | XML файл макета имеющий ссылку на дескриптор |
| catalog_category_default | Стандартное представление категории товаров | catalog.xml |
| customer_account | Страница учетной записи покупателя, показывается после авторизации покупателя в магазине | customer.xml |
| catalog_product_view | Представление страницы товара(это страница, которая показывается для конкретного товара) | catalog.xml |
| cms_page | Страницы созданные с помощью Системы управления Контентом | cms.xml |
| checkout_cart_index | Стандартное представление Оформление заказа | checkout.xml |
| cms_index_defaultnoroute | Стандартная страница ошибки для ошибки 404 'Страница не найдена' | cms.xml |
| cms_index_defaultindex | Домашняя страница магазина Magento | cms.xml |
Существует много других дескрипторов доступных вам, но так как Magento расширяется они будут изменятся и развиваться.
Цитата
Так как Вы хотите только тематезировать Magento, вам не следует изменять эти дескрипторы(вместо этого вы будете ссылаться на них в файлах макетов), но все равно будет полезно знать что они делают.
Резюме
В этой главе, Вы рассмотрели, что подсказки путей к шаблонам и иен блоков могут сделать полезного для нас и основы файлов макетов в Magento:
- Некоторые полезные определения, используемые в Magento для разметки
- Настройка разметки, используя CMS и редактируя файлы XML макетов
- Руководство по дескрипторам в файлах макетов Magento
- Введение в XML
- Изменение разметки страницы в Magento используя XML макет
В следующей главе, Вы начнете создавать тему Magento с нуля.

 Вход
Вход Регистрация
Регистрация Помощь
Помощь

