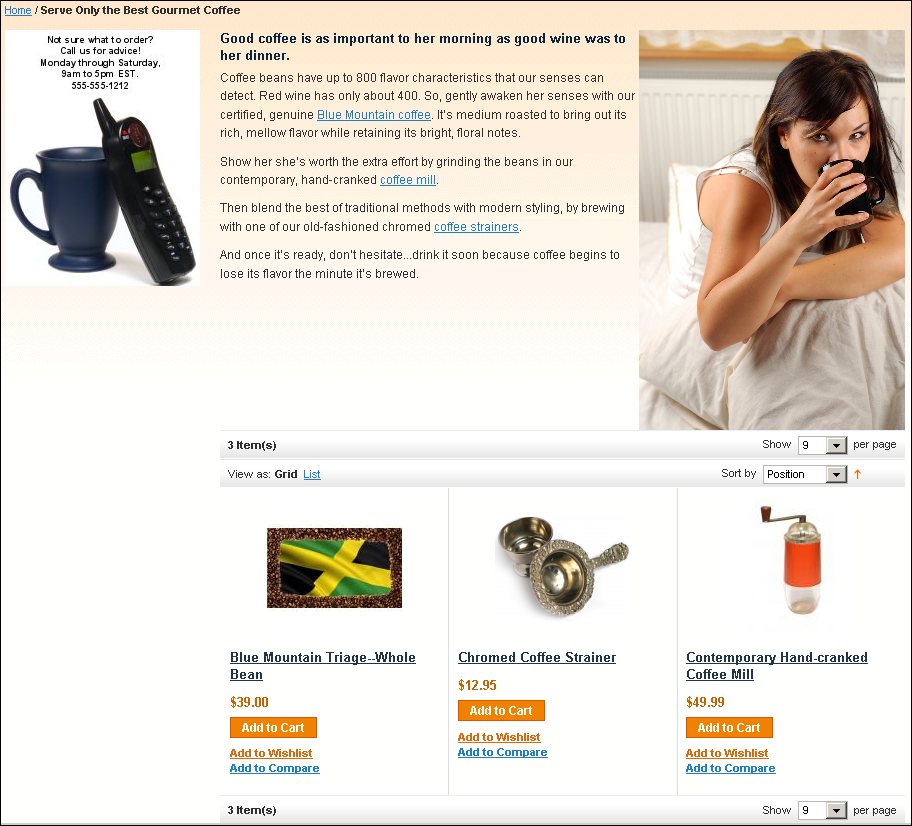
Этот раздел покажет вам, как создать базовую целевую страницу со статическим текстом. В Magento, мы называем эту страницу CMS. Эта страница будет выглядеть следующим образом:

Подготовка
Перед тем, как приступить к созданию целевой страницы, как на изображении вверху, вы должны:
1. Подготовить графику, используемую на странице.
2. Подготовиться к загрузке графики на ваш сайт.
3. Запишите все ссылки, которые вы хотите включить в страницу.
4. Напишите текст для страницы. Редактор неформатированного текста отлично подойдет для этой цели.
5. Решите, какой URL вы хотите для этой страницы. В нашем примере мы использовали http:// brew-me-a-cup. com/gourmet-coffee-in-bed.
6. Прикрепите объявление к URL целевой страницы.
Как это сделать ...
Начнем с загрузки графики на ваш сайт:
1. Запустите FTP приложение, и укажите ему на свой сайт Magento.
2. Перейдите в каталог /media.
3. Добавьте графику в каталог /media.

Создание страницы:
1. Войдите во внутренний интерфейс вашего сайта, или в Панель Управления.
2. Выберите CMS →Manage Pages (CMS →Управление страницами). Отобразится страница Manage Pages (Управление страницами). На этой странице должне появиться список CMS страниц (или "статических страниц") вашего магазина.
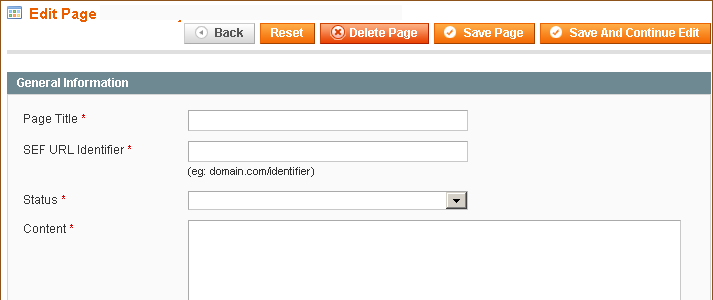
3. Нажмите на кнопку Add New Page (Добавить новую страницу). Отобразится страница Edit Page (Редактировать страницу). Перед вами вкладка General Information (Общая информация).

4. Введите название страницы. Оно будет отображаться в заголовке окна браузера посетителя.
5. Введите SEF URL Identifier (Идентификатор SEF URL). Он будет добавлен в ваше доменное имя для формирования URL этой страницы. Например, мы ввели gourmet-coffee-in-bed, URL нашей страницы будет - http:// brew-me-a-cup. com /gourmet-coffee-in-bed.
6. Для активации этой страницы, в разделе Status (Статус) выберите Enabled (Включено).
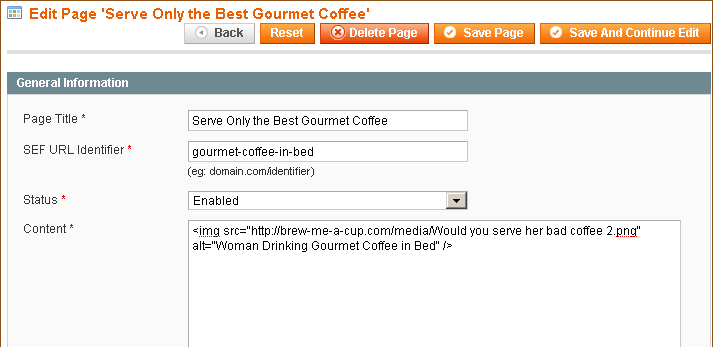
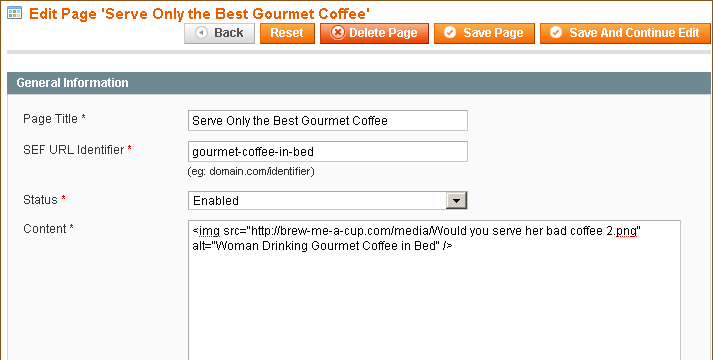
7. В поле Content (Содержание), введите HTML код для этой страницы.
Например, мы ввели этот HTML код:
<img src="http://brew-me-a-cup.com/media/ Would you serve her bad coffee 2.png" alt="Woman Drinking Gourmet Coffee in Bed" height=400 width=266 />
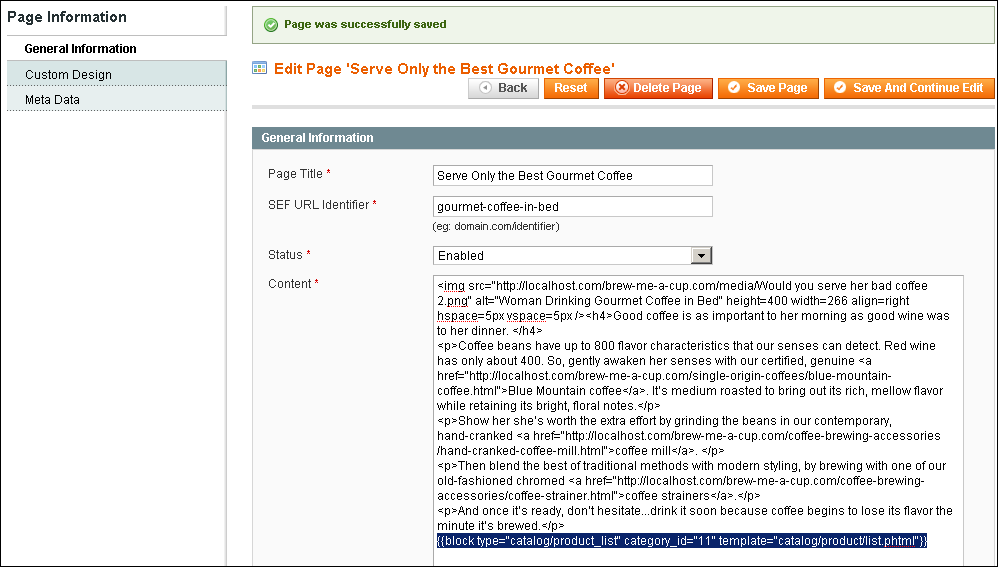
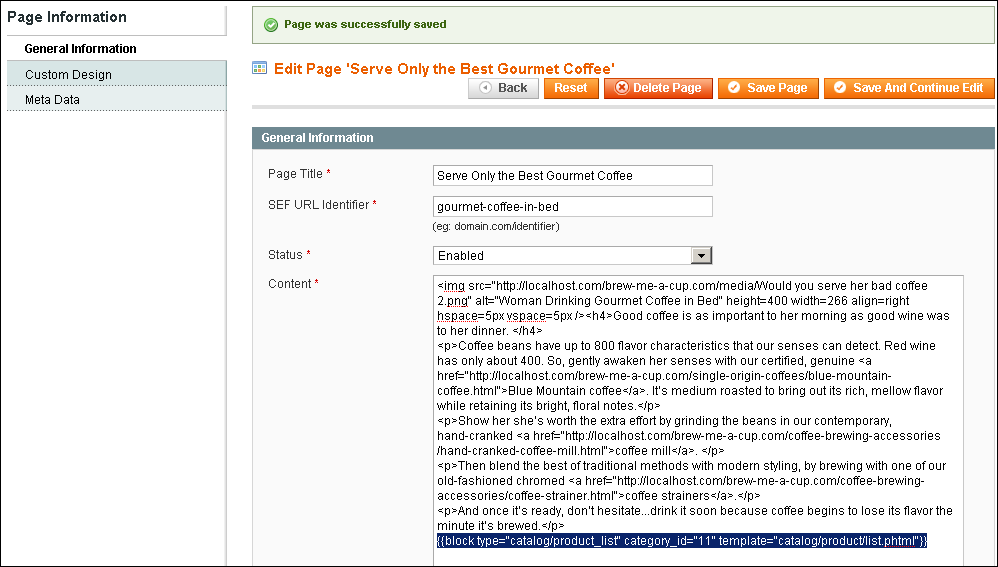
Наша Edit Page (Редактировать страницу)выглядит следующим образом:

И получившаяся в результате CMS страница, отображает это в браузере посетителя:

Очевидно, что на этой странице нам нужно больше, чем просто графика. Давайте продолжим создание этой страницы.
8. Добавьте остальной HTML код на страницу CMS. Сохраните и просмотрите страницу, чтобы убедиться, что вы создаете страницу так, как вы хотите.
Например, мы ввели следующий HTML код:

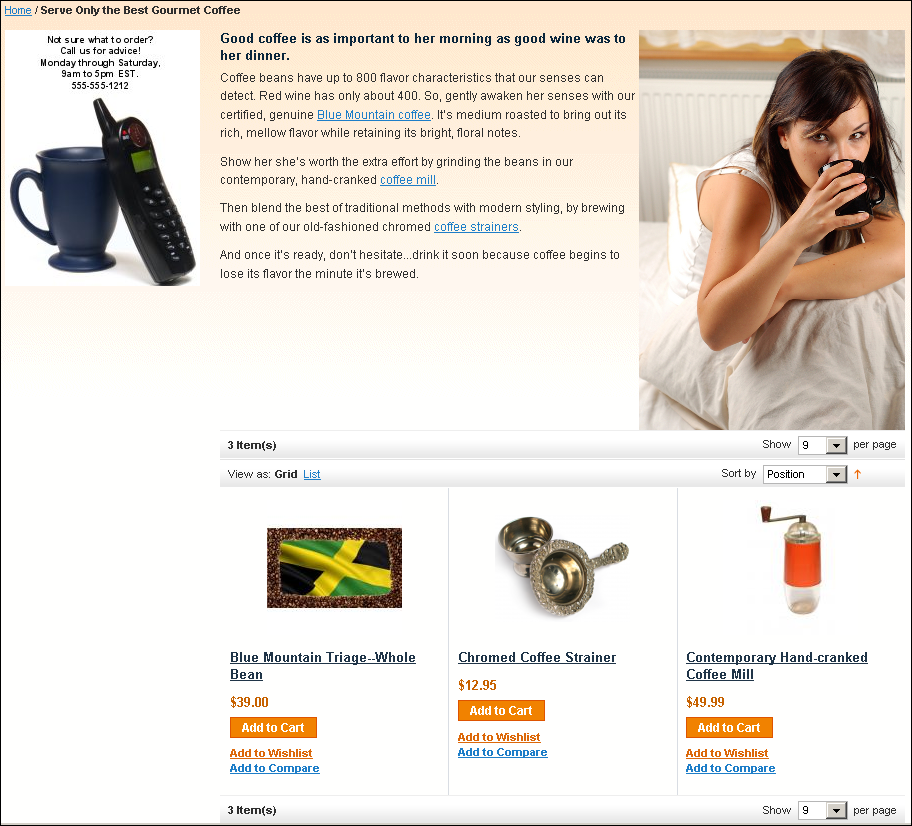
В результате страница выглядит следующим образом:

Применение шаблона формата к CMS странице:
Наш HTML код работает хорошо. Однако обратите внимание, что на этой странице не хватает всех других функций, которые мы обычно используем на наших страницах Magento. Нет колонтитулов, строки меню в верхней части, цветовой гаммы, окна поиска, и так далее. Мы должны выполнить еще один шаг, чтобы добавить эти функции.
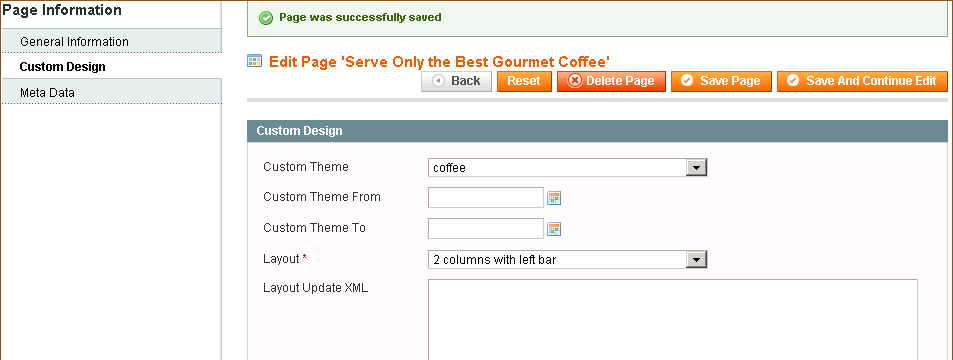
1. Выберите вкладку Custom Design (Индивидуальный дизайн).
2. Если вы используете индивидуальную тему, то в выпадающем списке Custom Theme (Индивидуальная тема) выберите название этой темы.
3. В выпадающем списке Layout (Формат) выберите тип планировки, который вы хотите применть к этой статической странице. В нашем примере мы выбрали 2 columns with left bar (две колонки с левой панелью).
4. Сохраните и просмотрите. Вы должны увидеть, что шаблон Magento был применен к CMS странице. Содержимое (HTML код), который вы ввели, появляется на странице Magento. Теперь у вас есть базовая целевая страница.

Как это работает ...
Все, что можно поставить на веб-страницу с помощью HTML можно поставить на вашу страницу CMS. Эти CMS страницы могут быть полностью автономными или же к ним можно применять шаблон формата.
Дополнителная информация ...
Базовая CMS страница, которую мы создали, является статической. На ней нет никакого динамического содержания. То есть, на ней нет никакого содержания, которое образуется во время просмотра страницы. Вы можете сделать страницу динамичной, с помощью добавления динамических блоков Magento на эту страницу. В следующем разделе вы увидите, как добавить товары на страницу с помощью блока. Этот блок будет отображать товары, упомянутые на этой странице. В следующем примере, мы добавили товары на простую целевую страницу, которую мы только что создали:

ДОБАВЛЕНИЕ БЛОКА ТОВАРОВ НА ЦЕЛЕВУЮ СТРАНИЦУ
В предыдущем примере, мы добавили товары на простую целевую страницу. Для этого мы:
1. Создали категорию товаров, только для этой целевой страницы.
2. Добавили 3 товара, которые вы видите в этой категории.
3. Добавили блок на страницу, которая отображает все товары этой категории.
Каждый из них рассматривается в подразделе ниже. Вы можете добавить другие блоки на CMS страницу Magento. Например, блоки Search (Поиск) и Related Products (Сопутствующие товары). В качестве примера мы будем использовать блок Category Product (Категория товаров).
Как это сделать ...
Создание категории товаров для целевой страницы:
1. Войдите в административный интерфейс сайта.
2. Выберите Catalog →Manage Categories (Каталог→ Управление категориями).
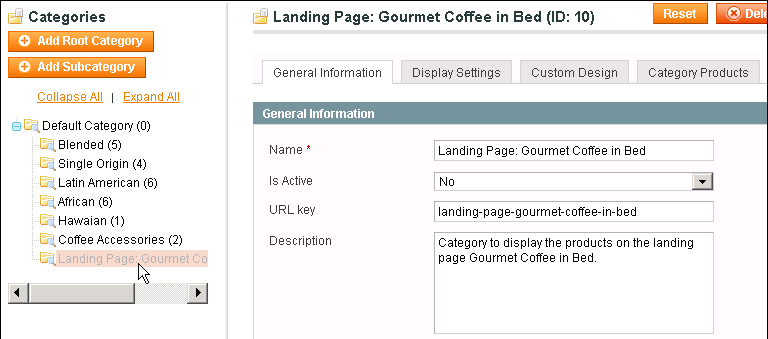
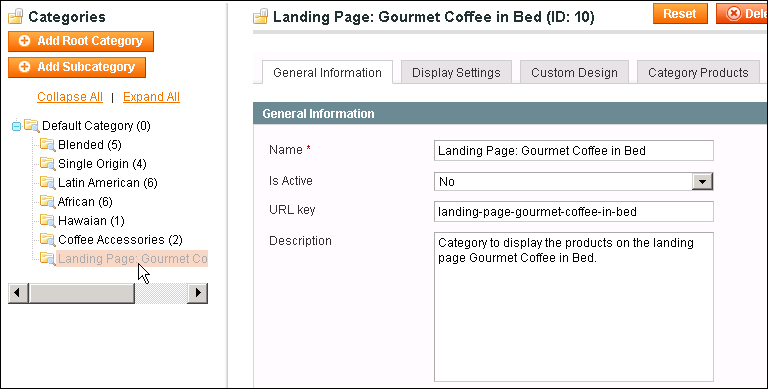
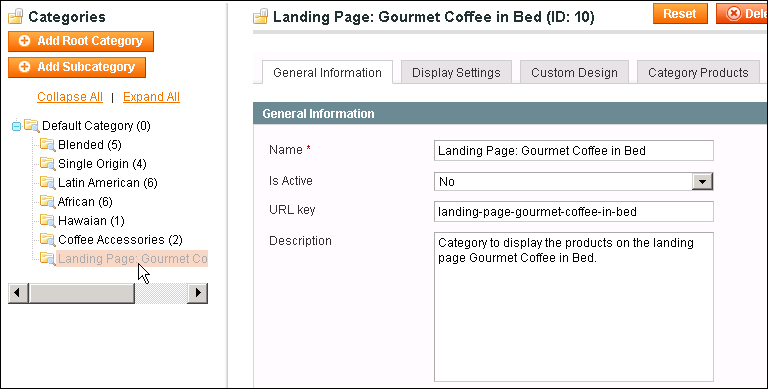
3. Добавьте новую подкатегорию в поле Default category (Категория по умолчанию).
4. В поле Name (Название) вы можете написать "Целевая страница" или нечто подобное. При назначении товаров этой категории, вы увидите это название.
5. В поле Is Active(Активна), выберите No (Нет). Это позволит предотвратить отображение категории в меню навигации. Помните, что вы хотите использовать эту категорию только для целевой страницы. Вам не нужно, чтобы она появлялась в меню навигации.

6. Ключ URL не имеет значения. Эта категория не будет иметь свою собственную страницу. Она всегда будет встроена в целевую страницу. Таким образом, URL товаров этой категории - URL целевой страницы.
7. Вы можете заполнить поле Description (Описание) тем, что поможет вам запомнить назначение данной категории.
8. Вы можете пропустить остальные поля и вкладки в этой категории. Сохраните категорию.
9. Посмотрите в строке заголовка идентификационный номер категории. Запишите его, так как он вам понадобится позже.
Добавление товаров в категорию целевой страницы:
1. Выберите Catalog →Manage Products (Каталог→Управление товарами). Откроется страница Manage Products (Управление товарами). На этой странице должен появиться список товаров вашего магазина.
2. Для товара, который будет отображаться на странице, нажмите ссылку Edit (Изменить). Отобразится страница Product Information (Информация о товаре). Появится вкладка General (Общее).
3. Выберите вкладку Categories (Категории).
4. Из списка категорий товаров, выберите категорию, которую вы создали для вашей целевой страницы. Она должна быть серого цвета, поскольку категория не активна.

5. Сохраните товар.
6. Повторите эту процедуру для каждого товара, который вы хотите видеть на целевой странице.
Добавление категории «Целевая страница» на целевую страницу:
1. Выберите CMS →Manage Pages (CMS→Управление товарами). Откроется страница Manage Products (Управление товарами). На этой странице должен появиться список CMS страниц («статичных страниц») вашего магазина.
2. Из списка страниц, выберите целевую страницу.
3. Когда страница отобразится, нужно выбрать вкладку General Information (Общая информация). Нажмите, чтобы поместить курсор в поле Content (Содержание).

4. Введите код, который будет отображать на этой странице блок категории товаров. В нашем примере, код:
{{block type="catalog/product_list" category_id="11"
template="catalog/product/list.phtml"}}где:
block – размещает блок на странице.
type - тип блока.Тип блока определяет, что он делает.
category_id - это идентификационный номер категории товара.
template - HTML код, определяющий формат блока. Шаблон определяет, как он выглядит.
5. Сохраните и просмотрите. Вы должны увидеть, что блок был добавлен на страницу.

Как это работает ...
Целевая страница, которую мы создали работает почти так же, как обычная страница категории. Помните, что и целевая страница и блок категории товара, а также страница отображения категории, отображают товары из выбранной категории.
Итак, в чем разница между этой целевой страницей и обычной страницей категории? Наиболее важным отличием является то, что для категории товаров, используемой на этой целевой странице настройка Is Active (Активна) установлено на значение No (Нет), т.е. она не будет отображаться в меню навигации в левой части страницы или в верхней части страницы. Обыяная категория, как правило, активна, потому что вы хотите, чтобы она отображалась в меню категорий.
Дополнительная информация ...
Чтобы создать целевую страницу на этом этапе, мы использовали функцию статических страниц. Статическая страница может быть целевой страницей, страницей дающей информации о вашем магазине или страницей полезных советов о том, как лучше всего пользоваться вашими товарами, а также о многом другом.

 Вход
Вход Регистрация
Регистрация Помощь
Помощь

