На данный момент Ваша тема Magento обрела формы, но как и ранее, еще остаются задачи которые Вы можете выполнить, что продолжить настройку вашего магазина Magento:
- Стилизация сообщений об ошибках для лучшей помощи покупателям, когда происходят ошибки в Вашем магазине или запрашивается страница, которая более не существует
- Стилизация «Хлебных крошек» Вашего магазина
- Создание собственных блоков для использования в макете магазина
- Добавление эффекта Lightbox на страницы товаров вашего магазина
- Создание собственного файла translate.csv для перевода надписей во всем магазине Magento
- Добавление собственного блока на страницы, контролируемые через систему управления контентом(CMS) Magento
Сообщения об ошибках в Magento и представения
Как комплексная система, Magento показывает достаточный набор сообщений об ошибках. Вы можете сосредоточится на трех сообщениях, с которыми ваши покупатели могут сталкиваются:
- Представление The 'not found', выводится когда посетитель вашего магазина пытается запросить страницу, которая больше не существует
- Сообщение об ошибки при отсутствии JavaScript
- Стандартное 'справочное сообщение', которое выдает информацию покупателю, как правило в отношении действий, которые они только что произвели
Настройка представления 404 — not found
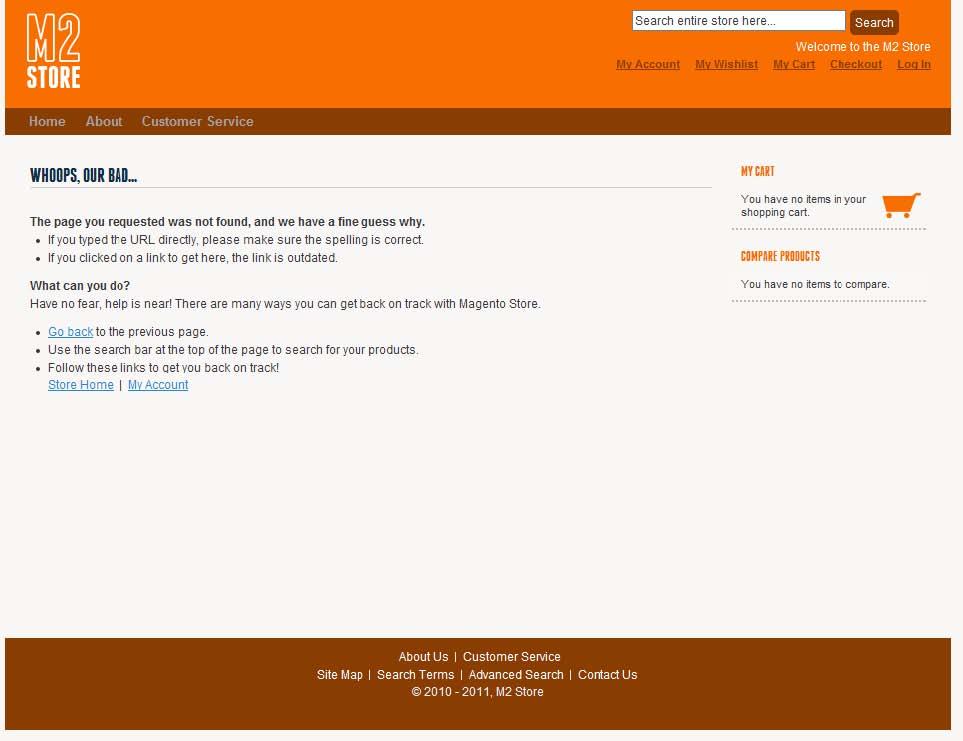
Начинем настраивать представление 'не найден' в вашем магазине Magento. Для начала, перейдите на страницу, которая не существует в Вашем магазине Magento. Например, http://www.example.c...agedoesnotexist должно работать, если Ваша установка Magento сделана по адресу http://www.example.com/magento.

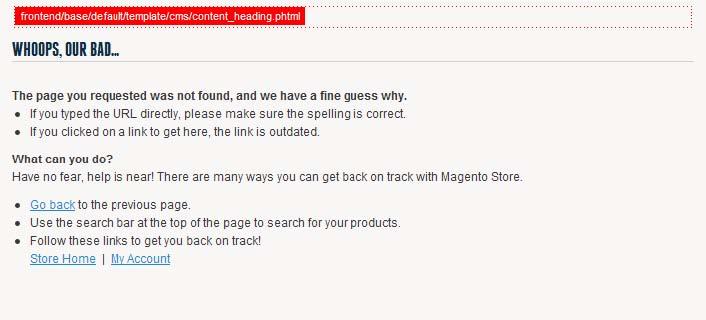
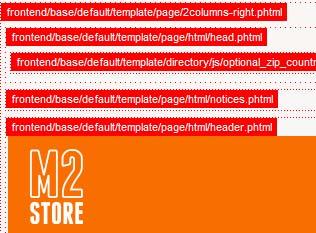
Ваше следующее действие является определение, какой шаблон Magento используется для предоставления этой страницы; как Вы делали ранее, активируйте инструмент Подсказки Путей Шаблонов(Template Path Hints) в административной панели Magento (помните, это находится на странице Система(System) | Конфигурация(Configuration) | Разработчик(Developer)):

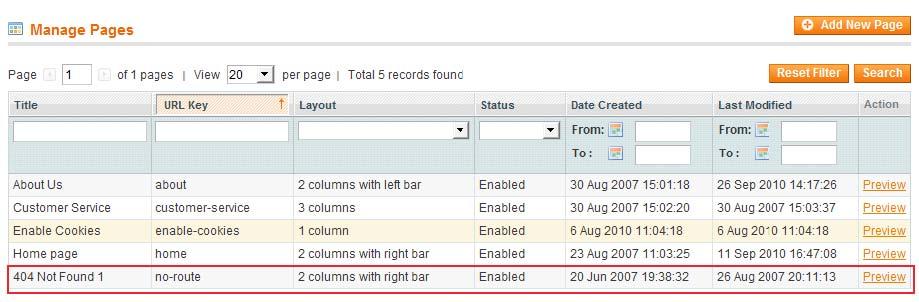
Как Вы видите, не существует отдельного шаблона связанного с этой страницей; это реализовано на CMS в Magento. Оставаясь авторизованным в административной панели вашего магазина, перейдите в CMS | (Страницы)Pages и изучите список страниц там представленных:

Цитата
Назначение страниц 404 ошибка в CMS Magento
Вы можете назначить пользовательскую страницу 404 ошибка в CMS Magento перейдя в (Система)System | (Конфигурация)Configuration | (Вэб)Web | (CMS Страница Нет Маршрута)CMS No Route Page в административной панели вашего магазина.
Вы можете назначить пользовательскую страницу 404 ошибка в CMS Magento перейдя в (Система)System | (Конфигурация)Configuration | (Вэб)Web | (CMS Страница Нет Маршрута)CMS No Route Page в административной панели вашего магазина.
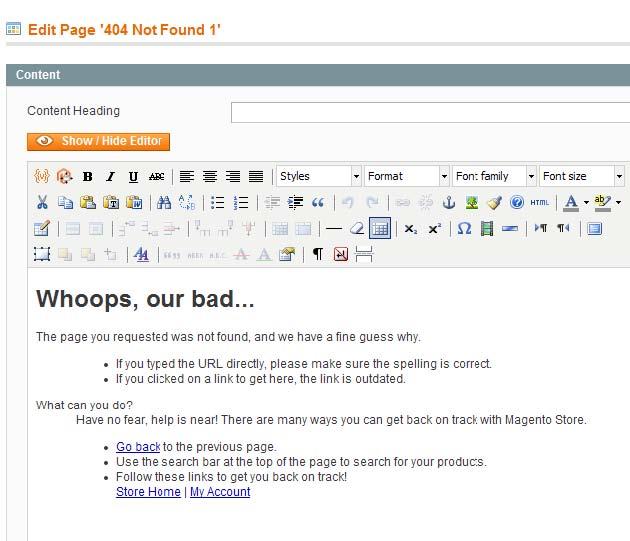
Вы должны увидеть страницу со значением 404 Not Found 1 в колонке Заголовок(Title) (если такой страницы нет – создайте новую страницу и убедитесь что значение URL Key задано как no-route). Кликнете на нее и затем выберите закладку Контент(Content) на левой стороне экрана:

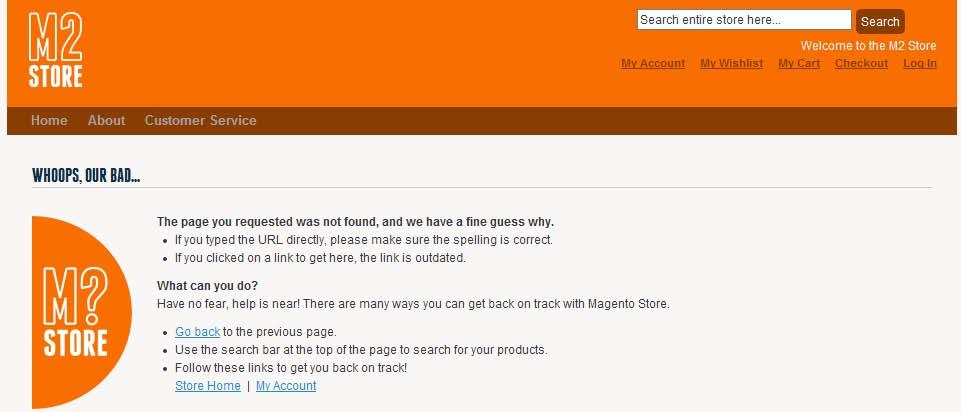
Теперь Вы можете наблюдать содержимое, представленное на этой странице, включая заголовок Whoops, our bad представленный ниже:

Целью создания новой темы является создание более похожего вида страницы ошибки 'not found' на ваш магазин, так что сейчас самое время изменить слова, если Вы желаете этого и настроить внешний вид отличный от Default темы Magento.
Цитата
Удаление значений по умолчанию из содержимого Magento
Если Вы воспользовались содержимым по умолчанию Magento при установке Magento, Вы почти наверняка захотите изменить слова 'Magento Store' в названии вашего магазина!
Если Вы воспользовались содержимым по умолчанию Magento при установке Magento, Вы почти наверняка захотите изменить слова 'Magento Store' в названии вашего магазина!
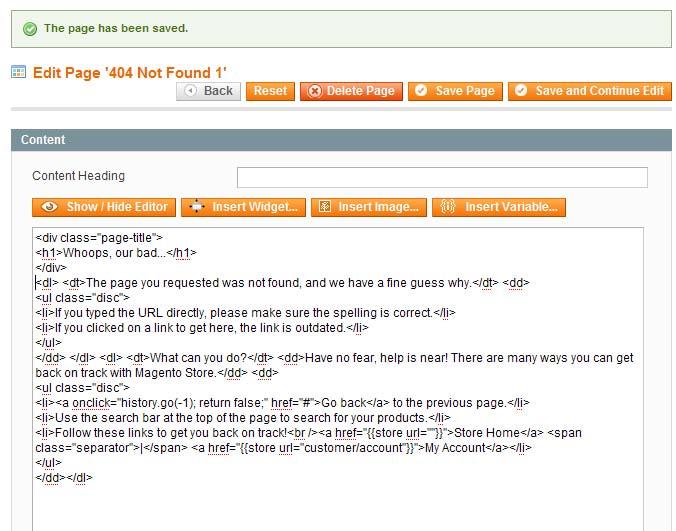
Отключите Расширенный Редактор Текста(RTE) для поля контент, нажав кнопку Показать/Скрыть Редактор(Show/Hide Editor). Будет показан HTML, который определяет содержимое мтраницы.
Вы теперь можете видеть разметку страницы, которая похожа на следующее:

Для справки, следующее является разметкой содержащейся в поле контента этой страницы по умолчанию:
<div class="page-title">
<h1>Whoops, our bad...</h1>
</div>
<dl>
<dt>The page you requested was not found, and we have a fine guess
why.</dt>
<dd>
<ul class="disc">
<li>If you typed the URL directly, please make sure the spelling is
correct.</li>
<li>If you clicked on a link to get here, the link is outdated.</li>
</ul>
</dd> </dl> <dl> <dt>What can you do?</dt> <dd>Have no fear, help
is near! There are many ways you can get back on track with Magento
Store.</dd> <dd>
<ul class="disc">
<li><a onclick="history.go(-1); return false;" href="#">Go back</a>
to the previous page.</li>
<li>Use the search bar at the top of the page to search for your
products.</li>
<li>Follow these links to get you back on track!<br /><a
href="{{store url=""}}">Store Home</a> <span class="separator">|</
span> <a href="{{store url="customer/account"}}">My Account</a></li>
</ul>
</dd>
</dl>Обратите внимание на использование {{store url="customer/account"}} в конце этого отрывка, который вставляет корректную ссылку на учетную запись покупателя вашего магазина Magento. Заключить содержимое, исключив элемент <div> с классом .page-title, в новый элемент <div> с классом .error-page-background-image-wrapper:
<div class="page-title"> <h1>Whoops, our bad...</h1> </div>
<div class=”error-page-background-image-wrapper”>
<dl>
<dt>The page you requested was not found, and we have a fine guess
why.</dt>
<dd>
<ul class="disc">
<li>If you typed the URL directly, please make sure the spelling is
correct.</li>
[ 180 ]
<li>If you clicked on a link to get here, the link is outdated.</li> </ul> </dd> </dl> <dl> <dt>What can you do?</dt> <dd>Have no fear, help
is near! There are many ways you can get back on track with Magento Store.</dd> <dd> <ul class="disc"> <li><a onclick="history.go(-1); return false;" href="#">Go back</a> to the previous page.</li> <li>Use the search bar at the top of the page to search for your products.</li>
<li>Follow these links to get you back on track!<br /><a href="{{store url=""}}">Store Home</a> <span class="separator">|</ span> <a href="{{store url="customer/account"}}">My Account</a></li>
</ul> </dd> </dl>
</div><!--/end .error-page-background-image-wrapper --> Сохраните эти изменения, нажав кнопку Сохранить Страницу(Save Page) в верхнем правом углу экрана и затем откройте файл local.css вашей темы (расположенный в директории /skin/frontend/default/m2/css) и добавьте следующий CSS:
.error-page-background-image-wrapper {
background: transparent url("../images/error-page-background-image¬wrapper.png") no-repeat center left; min-height: 200px; padding-left: 125px }
Вам необходимо создать изображение под названием error-page-background-image-wrapper. png в директории вашей темы /images (например, /skin/frontend/default/m2/images). Для магазина , Вы можете использовать это изображение:

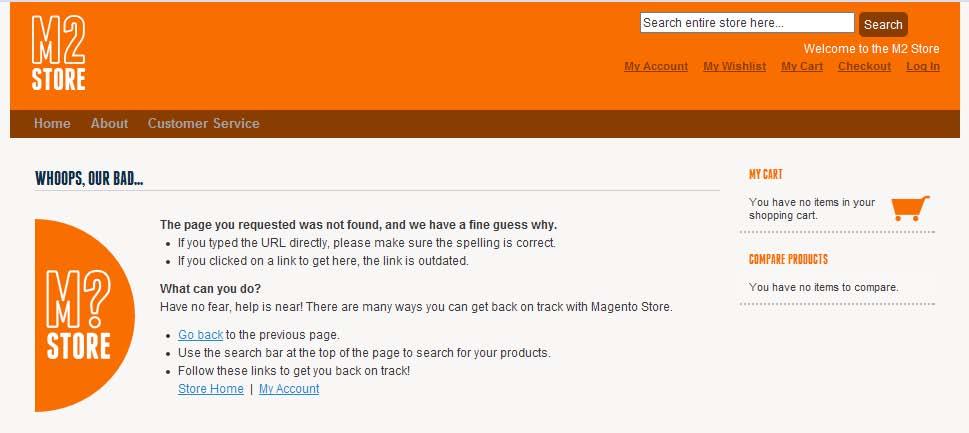
После того как сохраните и загрузите эти изменения, обновите ваш магазин Magento и Вы должны увидеть, что новая стилизация применилась:

Наконец, Вы можете стилизовать страницу для представление в виде единственной колонки, исключив блоки Моя Корзина(My Cart) и Сравнение Товаров(Compare Products) отображаемые в правой колонке. Вернемся в административную панель вашего магазина Magento и изменим страницу 404 Not Found 1 в разделе CMS | (Страницы)Pages, выбрав закладку Дизайн(Design) на левой стороне экрана:

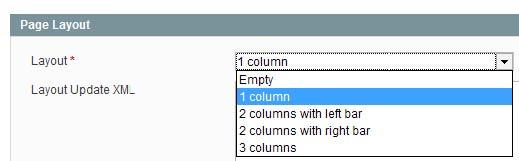
В секции Макет Страницы(Page Layout), выберите 1 column из выпадающего поля Макет(Layout):

Если теперь опять нажать Сохранить Страницу(Save Page) и обновить внешний интерфейс вашего магазина Magento, Вы увидите что разметка страницы изменилась приспособившись под одноколоночный макет:

Теперь представление 'not found' вашего магазина настроено!
Сообщение об ошибки нет JavaScript
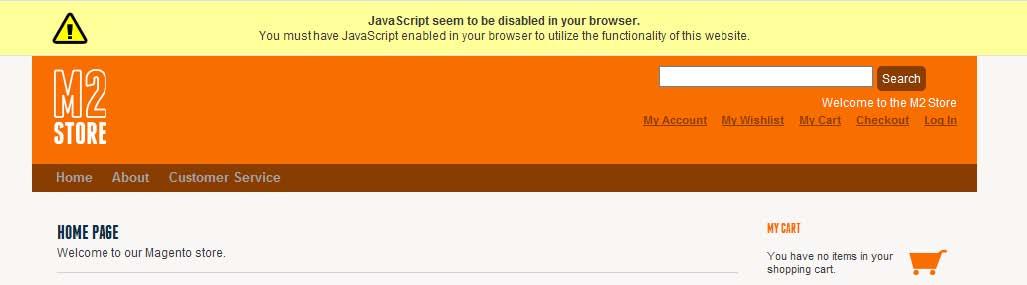
Это сообщение выводится вашим магазином Magento если у посетителя не активирован JavaScript, поскольку Magento в огромной степени использует его. По умолчанию, сообщение появляется в верхней части дизайна вашего магазина, как показано:

По умолчанию, это сообщение не очень дружелюбно, так что Вы можете изменить его, чтобы быть более доброжелательным к потенциальным покупателям вашего магазина. К настоящему моменту Вы уже привыкли делать это, активируйте инструмент Magento подсказки путей шаблонов и обновите внешний интерфейс вашего магазина, чтобы необходимые шаблоны Magento для редактирования:

Путь к файлу шаблона интересующего Вас расположен /app/design/frontend/base/default/template/page/html/notices.phtml: определите файл в вашей инсталляции Magento и скопируйте его в директорию /app/design/frontend/default/m2/template/page/html и откройте его для редактирования; раздел интересующий нас выделен далее:
<?php if ($this->displayNoscriptNotice()): ?> <noscript>
<div class="noscript"> <div class="noscript-inner"> <p><strong><?php echo $this->__('JavaScript seem to be disabled in
your browser.'); ?></strong></p> <p><?php echo $this->__('You must have JavaScript enabled in your browser to utilize the functionality of this website.'); ?></p> </div>
</div> </noscript> <?php endif; ?>
<?php if ($this->displayDemoNotice()): ?>
[ 184 ]
<p class="demo-notice"><?php echo $this->__('This is a demo store. Any orders placed through this store will not be honored or fulfilled.') ?></p>
<?php endif; ?> Замените текст внутри выражения $this->__(), который содержится внутри элемента <noscript>:
<?php if ($this->displayNoscriptNotice()): ?> <noscript> <div class="noscript"> <div class="noscript-inner">
<p><strong><?php echo $this->__(‘Hi! JavaScript seem to be disabled in your browser.’); ?></strong></p> <p><?php echo $this->__('Hi there! Welcome to the M2 Store.'); ?></p>
<p><?php echo $this->__('You will need to enable JavaScript in your browser to use our store. If you are really stuck, you can call us on 555 6849626 and we will do our best to help'); ?></p>
</div>
</div> </noscript> <?php endif; ?>Если Вы сохраните этот файл и обновите внешний интерфейс Magento с отключенным JavaScript, Вы увидите новое сообщение об ошибки:

Далее, Вы можете стилизовать сообщение об ошибки, добавив CSS в ваш файл local.css (опять же, он расположен в директории /skin/frontend/default/m2/css). Существующий стиль применяется к элементам div.noscript и div.noscript-inner:
.noscript { background: #ffefe4; border-bottom: 1px #f76300 solid }
.noscript-inner { background-position: center 10px !important; padding-top: 65px !important }
Обновите внешний интерфейс вашего магазина, чтобы увидеть вновь стилизованное сообщение об ошибки, которое предоставляет альтернативный контактный номер для покупателей, не имеющих возможность включить JavaScript:

Стилизация стандартных сообщений в Magento (.note-msg)
Наконец Вы можете стилизовать стандартное сообщение вашего магазина Magento. Чтобы добиться его появления попробуйте найти в вашем магазине что-то что не существует (например, найдите This does not exist):
На результирующей странице в Magento, которую Вы увидите после исполнения этого запроса, будет сообщение которое Вы хотите стилизовать будет показано сообщение Ваш запрос не вернул результатов(Your search returns no results):

Короткое исследование исходного кода этой страницы показывает что элемент необходимый для стилизации в нашем новом CSS файле темы Magento является p.note-msg. Структура исходного HTML для этого сообщения следующая:
<p class="note-msg"> Your search returns no results. </p>
Это определяет общую структуру этих сообщений, где Вы видите их появление в Magento. Откройте файл local.css вашей темы в директории /skin/frontend/default/m2/css и настройте вид этих сообщений так чтобы они выводились более согласующимися с остальным дизайном вашей новой темы, в тоже время отличались от основного содержания вашего магазина:
p.note-msg {
background: #f76300;
border: 2px #e45b00 solid;
border-radius: 10px;
color: #FFF;
padding: 10px;
text-align: center;
}Теперь изменив цвета фона и переднего плана и изменив выравнивание текста внутри сообщения, сохраните и загрузите новый файл local.css, затем обновите результирующую страницу поиска сгенерированную ранее:

Поздравляю, Вы сделали начальную стилизацию ошибок и сообщений вашего магазина!
Цитата
Отображение системных ошибок для разрабатываемых сайтов
Существует руководство в Magento wiki, которое Вы можете найти полезным, если Вы хотите отображать ошибки генерируемые Magento в процессе разработки: http://www.magentoco...e.com/wiki/3_-_ store_setup_and_management/configure_magento_error_ page.
Существует руководство в Magento wiki, которое Вы можете найти полезным, если Вы хотите отображать ошибки генерируемые Magento в процессе разработки: http://www.magentoco...e.com/wiki/3_-_ store_setup_and_management/configure_magento_error_ page.
Вы также можете столкнуться с ошибкой 'белого экрана' в Magento, который означает, что Magento наткнулась PHP ошибку во время выполнения, и она не может восстановиться от этого; самое легко что можно сделать это посмотреть файл протокола ошибок сервера для определения проблемы.
Стилизация «Хлебных крошек» вашего магазина
Элементом, который можно увидеть в магазине Magento, но который все еще не был, упомянут, является «Хлебные крошки». Чтобы увидеть «хлебные крошки», перейдите на одну из страниц в верхней навигации дизайна вашего магазина, такую как Услуги (Customer Service). «Хлебные крошки» выводятся ниже навигации и отображают где находится покупатель в структуре вашего сайта:

«Хлебные крошки» так же отображаются на страницах товаров, таких как следующая страница товара называемого M2 Test Product:

Если Вы включите инструмент Подсказки Путей Шаблона в административной панели вашего магазина и обновите внешний интерфейс вашего магазина, Вы увидите соответствующий шаблон, используемый в Magento для определения «Хлебных крошек»:

Файл шаблона Magento называемый breadcrumbs.phtml и расположенный в директории /app/design/frontend/base/default/template/page/html. Скопируйте файл breadrcumbs.phtml из этой директории в директорию вашей темы (например, /app/design/frontend/default/m2/template/page/html) и откройте его для редактирования:
<?php if($crumbs && is_array($crumbs)): ?> <div class="breadcrumbs"> <ul> <?php foreach($crumbs as $_crumbName=>$_crumbInfo): ?> <li class="<?php echo $_crumbName ?>"> <?php if($_crumbInfo['link']): ?> <a href="<?php echo $_crumbInfo['link'] ?>" title="<?php echo $this->htmlEscape($_crumbInfo['title']) ?>"><?php echo $this- >htmlEscape($_crumbInfo['label']) ?></a> <?php elseif($_crumbInfo['last']): ?> <strong><?php echo $this->htmlEscape($_crumbInfo['label']) ?></ strong> <?php else: ?> <?php echo $this->htmlEscape($_crumbInfo['label']) ?> <?php endif; ?> <?php if(!$_crumbInfo['last']): ?> <span>/ </span> <?php endif; ?> </li> <?php endforeach; ?> </ul> </div> <?php endif; ?>
Этот код по существу вставляет «Хлебные крошки» внутрь страницы как элемент неупорядоченный список (<ul>) с заключенным в элемент списка (<li>) каждого раздела вашего сайта связанного с ним. Теперь Вы можете настроить «Хлебные крошки» для вашего сайта, изменив символ слэша (/), который разделяет каждую позицию, символом стрелки, представленной в HTML как →:
<?php if($crumbs && is_array($crumbs)): ?> <div class="breadcrumbs"> <ul> <?php foreach($crumbs as $_crumbName=>$_crumbInfo): ?> <li class="<?php echo $_crumbName ?>"> <?php if($_crumbInfo['link']): ?> <a href="<?php echo $_crumbInfo['link'] ?>" title="<?php echo $this->htmlEscape($_crumbInfo['title']) ?>"><?php echo $this- >htmlEscape($_crumbInfo['label']) ?></a> <?php elseif($_crumbInfo['last']): ?> <strong><?php echo $this->htmlEscape($_crumbInfo['label']) ?></ strong> <?php else: ?> <?php echo $this->htmlEscape($_crumbInfo['label']) ?> <?php endif; ?> <?php if(!$_crumbInfo['last']): ?> <span>→ </span> <?php endif; ?> </li> <?php endforeach; ?> </ul> </div> <?php endif; ?>
Если Вы сейчас сохраните и загрузите файл breadcrumbs.phtml и обновите внешний интерфейс вашего магазина, Вы должны увидеть маленькую стрелку расположенную в правом углу экрана на месте слэшей используемых ранее:

Теперь Вы можете также стилизовать «Хлебные крошки» сосредоточившись на div.breadcrumbs в вашем файле local.css, изменив цвет ссылок на оранжевый магазина M2 Store со стандартного синего цвета и добавив немного пространства ниже «Хлебных крошек» чтобы сделать более равные расстояния сверху и снизу «хлебных крошек»:
div.breadcrumbs { padding-bottom: 12px; }
.breadcrumbs li { color: #666; }
.breadcrumbs li a { color: #f76300 }
После сохранения и загрузки измененного вами файла local.css, Вы увидите, что стиль который Вы только что применили отображается на элементе «хлебные крошки»:

Вы можете также определить «хлебные крошки» в других файлах шаблонов (.phtml) включенных в файлы вашей темы Magento.
<?php
echo $this->getLayout()->getBlock('breadcrumbs')->toHtml();
?>Вы также можете настроить «хлебные крошки» используя функцию addCrumb():
<?php
$breadcrumbs = $this->getLayout()->getBlock(‘breadcrumbs’);
$breadcrumbs->addCrumb('home', array('label'=>Mage::helper('
cms')->__('Home'), 'title'=>Mage::helper('cms')->__('Home'),
'link'=>Mage::getBaseUrl()));
echo $this->getLayout()->getBlock('breadcrumbs')->toHtml();
?>Функция addCrumb() принимает следующие параметры:
- Внутреннее имя крошки (Home, в предыдущем примере)
- Массив, состоящий из:
- Текст, отображаемый между элементами <a> (метка)
- Заголовок ссылки, связанный с атрибутом title внутри элемента ссылки
- Значение ссылки, которым является адрес «хлебной крошки»(то есть URL этой страницы в «хлебных крошках»)
- Текст, отображаемый между элементами <a> (метка)
Внедрение JavaScript в вашу тему Magento: Эффекты в стиле Lightbox на странице товара Magento
Техника, которую Вы, несомненно, сочтете полезной, когда начнете настраивать свои темы Magento в большей степени, является способностью добавлять файлы JavaScript для использования в Вашем магазине. Хороший пример этого - добавление всплывающих окон в стиле Lightbox для фотографий, используемых на страницах товаров Вашего магазина.
Добавление файла JavaScript используя макет Magento
Первой задачей при внедрении Lightbox в ваш магазин Magento является включение необходимых файлов JavaScript. К счастью, Magento позволяет вам сделать это через файлы макетов.
Цитата
Альтернативный метод
Вы также можете скопировать файл основной темы head.phtml из директории /app/design/frontend/base/default/page/html в соответствующую директорию вашей темы и включите JavaScript внутрь элемента <head>, но метод используемый ранее более правильный и менее вероятно возникновение ошибок во время обновления Magento.
Вы также можете скопировать файл основной темы head.phtml из директории /app/design/frontend/base/default/page/html в соответствующую директорию вашей темы и включите JavaScript внутрь элемента <head>, но метод используемый ранее более правильный и менее вероятно возникновение ошибок во время обновления Magento.
Скачайте Lightbox2 по адресу http://www.huddletog...ects/lightbox2/ и сохраните файлы JavaScript в директорию расположенную в папках вашей темы /js. Сохраните файл lightbox.css в директории вашей темы /skin/frontend/default/m2/css, а затем сохраните изображения в директорию /skin/frontend/default/m2/images.
Откройте файл local.xml вашей темы, размещающийся в директории /app/design/frontend/default/m2/layout, и откройте его для редактирования. Используя элемент <action> разметки Magento с методом addJs набора атрибутов:
<catalog_product_view> <reference name="head"> <action method="addJs"> <script>lightbox/lightbox.js</script> </action> </reference> </catalog_product_view>
Обратите внимание, Вы можете установить загрузку этих файлов только на страницах товаров, используя идентификаторы разметки Magento (<catalog_product_view>), так как это единственное место где они требуется в вашем магазине. Атрибут name=head в элементе <reference> сообщает Magento чтобы применялось это действие к элементу <head> вашего магазина Magento.
Цитата
Вам всего лишь необходимо добавить файл lightbox.js, так как Magento включает prototype.js и scriptaculous.js по умолчанию.
Далее, Вым необходимо включить соответствующий файл CSS чтобы стилизовать Lightbox:
<catalog_product_view> <reference name="head"> <action method="addJs"> <script>lightbox/lightbox.js</script> </action> <action method="addCss"> <stylesheet>css/lightbox.css</stylesheet> </action> </reference> </catalog_product_view>
Редактирование шаблон файла товара чтобы внедрить Lightbox
Следующей задачей является переделать соответствующий шаблон товара, чтобы быть уверенным что Lightbox будет работать, когда кликнешь на изображение. Если Вы опять включите Подсказки Путей Шаблонов, когда просматриваете страницу товара в вашем магазине, Вы увидите что шаблон который контролирует изображение товара называется media.phtml в директории /app/design/frontend/base/default/template/catalog/product/view:

Как обычно, скопируйте и вставте файл в директорию /template вашей собственной темы (например, /app/design/frontend/default/m2/template) и откройте его для редактирования, перейдя к следующей линии:
<p class="product-image">
<?php
$_img = '<img src="'.$this->helper('catalog/image')->init($_
product, 'image')->resize(265).'" alt="'.$this->htmlEscape($this-
>getImageLabel()).'" title="'.$this->htmlEscape($this-
>getImageLabel()).'" />';
echo $_helper->productAttribute($_product, $_img, 'image');
?>
</p>Оберните элементом <a> вокруг элемента <img> сгенерированного здесь, так чтобы он ссылался на большую версию изображения, изменив размер до 500 пикселей в ширину(обратите внимание на использование resize(500)):
<p class="product-image"> <?php $_img = ‘<a rel="lightbox" href="’.$this->helper(‘catalog/ image’)->init($_product, ‘image’)->resize(500).’" title="’.$this- >htmlEscape($_product->getName()).’"> <img src="'.$this->helper(‹catalog/image›)->init($_product, ‹image›)->resize(265).'" alt="'.$this->htmlEscape($this- >getImageLabel()).'" title="'.$this->htmlEscape($this- >getImageLabel()).'" /> </a>’; echo $_helper->productAttribute($_product, $_img, 'image'); ?> </p>
Обратите внимание, что здесь используется rel="lightbox" применительно к элементу <a> , который вызывает использование всплывающего Lightbox-са, если посетитель кликнет на изображение и имеет активированный JavaScript. Также нужно учитывать, что атрибут ссылки title используется в качестве значения заголовка всплывающего изображения (в предыдущем примере вставлено имя товара).
Цитата
Вы также можете применить эту технику к предыдущему коду, применяется к изображению, формируемого в <p class="product-image product-image-zoom">.
Как только, сохраните и загрузите, кликните на фотографию товара на странице товара, чтобы увидеть всплывающий эффект, при условии что Вы имеете JavaScript активированным в вашем браузере:

Цитата
Не всплывает?
Если всплывающие окно не появляется, два раза кликнете, чтобы убедится, что в исходном коде страницы Magento rel="lightbox" используется корректно и убедится, что файлы JavaScript в правильной директории; в противном случае в вашем магазине может использовать товары разного типа, тогда Вам необходимо изменить другой раздел файла шаблона media.phtml, также как и ранее. Расстояния и разрывы строк в PHP также важны; Вам может понадобится удалить разрыв строк между линиями, чтобы увидеть PHP функцию корректно.
Если всплывающие окно не появляется, два раза кликнете, чтобы убедится, что в исходном коде страницы Magento rel="lightbox" используется корректно и убедится, что файлы JavaScript в правильной директории; в противном случае в вашем магазине может использовать товары разного типа, тогда Вам необходимо изменить другой раздел файла шаблона media.phtml, также как и ранее. Расстояния и разрывы строк в PHP также важны; Вам может понадобится удалить разрыв строк между линиями, чтобы увидеть PHP функцию корректно.
Изменение путей изображений в файле JavaScript
Вы можете заметить, что здесь пропущена картинка в нижнем левом углу всплывающего окна. Это определяется в файле lightbox.js сохраненный вами в директории /js/lightbox ранее; Откройте lightbox.js для редактирования и расположитесь на следующих линиях:
fileLoadingImage: 'images/loading.gif', fileBottomNavCloseImage: 'images/closelabel.gif',
Вам необходимо изменить эти значения, чтобы отобразить абсолютные пути к директории /images вашей темы (следующий пример предполагает что Magento установлена в под-директорию /magento, например example.com/magento):
fileLoadingImage: ‘/magento/skin/frontend/default/m2/images/loading. gif’, fileBottomNavCloseImage: ‘/magento/skin/frontend/default/m2/images/ closelabel.gif’,
Теперь Вы должны перезагрузить этот файл и обновить страницу и снова вызвать всплывающее окно, чтобы кнопка Закрыть(Close) отображалась корректно:

Это все, Вы установили эффект Lightbox2 в ваш магазин!
Расширения Lightbox для Magento 1.4
Есть также ряд расширений Lightbox для Magento 1.4, включая Magento
Easy Lightbox, который Вы можете найти в Magento Connect по адресу http://www.magentoco...o-easy-lightbox.
Добавление условных стилей для Internet Explorer в Magento
Как Вы уже видели, Вы можете использовать файлы макетов Magento чтобы вставлять пользовательские файлы CSS в каждый просмотр во всем магазине. Также Magento позволяет добавлять условные стили в ваши темы, чтобы локализовать несовместимости и ошибки в Internet Explorer.
Однажды такая несовместимость ранних версий Internet Explorer может потребовать корректировки (особенно для версий 6 или ниже), такой несовместимостью является неспособность корректно отображать изображения в формате PNG (.png). Заменив любую фоновою картинку используя файл GIF (.gif), Вы можете сохранить прозрачность изображения для удержания посетителей вашего сайта как это только возможно.
Цитата
Существует JavaScript корректирующий это, такой как IE PNG Fix (http://www.twinhelix.com/css/iepngfix/), но это лекарство немного громоздко, работает не зависимо от того имеет или нет посетитель включенный JavaScript в его браузере.
Если Вы помните, в предыдущей главе Вы установили фоновое изображение в блок корзины покупок, отображаемый в правом верхнем углу вашей темы. Эта картинка была в формате PNG и была сделана прозрачной, чтобы было проще изменить цветовую схему магазина, если будет желание в будущем. Как таковой это хороший пример для демонстрации условных стилей в Magento.
Первой вашей задачей будет сделать версию изображения в .gif; для лучшего вида, лучше всего создать псевдоним изображения бледно-оранжевого цвета, который Вы использовали в фоновом изображении вашей Magento темы (так же как применено к элементу <body>):
Сохраните эту картинку в директорию /images вашей темы (например, /skin/frontend/ default/m2/images) по именем sidebar_cart_bg-ie.gif.
Создание новых стилей для предыдущей версии Internet Explorer
Создайте новый файл CSS в директории /css вашей темы Magento (например, /skin/ frontend/default/m2/css) назвав ie6.css и добавьте следующий CSS, чтобы заменить фон изображения в блоке корзина покупок версией .gif, которую Вы только что создали:
.sidebar .block-cart .block-content { background-image: url("../images/sidebar_cart_bg-ie.gif"); } Вам не нужно определять атрибуты background-repeat, background-color или background-position так как они уже определены в вашей теме в файле local.css: Вам просто необходимо здесь переопределить атрибут background-image для IE6.
Цитата
Варианты для тестирования вашего магазина Magento в IE
Если Вы не имеете предыдущую версию Internet Explorer установленной, Вы можете установить прогрпмму называемую IETester по адресу http://www.my-debugb...Tester/HomePage чтобы одновременно запустить несколько версий Internet Explorer на вашем PC. IETester имеет несколько ограничений, так что обязательно прочитайте подробности на сайте перед использованием!
Если Вы не имеете предыдущую версию Internet Explorer установленной, Вы можете установить прогрпмму называемую IETester по адресу http://www.my-debugb...Tester/HomePage чтобы одновременно запустить несколько версий Internet Explorer на вашем PC. IETester имеет несколько ограничений, так что обязательно прочитайте подробности на сайте перед использованием!
Использование макета Magento для установки условных стилей
Следующей задачей стоящей перед вами это сообщить Magento чтобы она загружала новые стили созданные Вами для IE6. Откройте файл local.xml в вашей теме и добавьте следующее действие макета Magento в идентификатор <default>:
<default> <!-- other layout --> <reference name="head"> <action method="addItem"> <type>skin_css</type> <name>css/ie6.css</name> <params/><if>IE 6</if> </action> <!-- other layout --> </reference> </default>
Сохраните и загрузите этот файл в вашу сборку Magento и просмотрите внешний интерфейс вашего магазина Magento в Internet Explorer 6:

Без использования условных стилей и GIF формата, эта область вашего магазина Magento будет выглядеть примерно так в Internet Explorer 6, как ниже показано (обратите внимание на отличающуюся тень серого цвета вокруг иконки корзины):

Если Вы посмотрите исходник страницы, Вы увидите, что соответствующий HTML был добавлен в элемент <head> вашей темы:
<!--[if IE 6]> <link rel="stylesheet" type="text/css" href="http://www.example.com / magento/skin/frontend/default/m2/css/ie6.css" media="all" /> <![endif]-->
Добавление нового блока в вашу тему Magento
Стандартные макеты и шаблоны, которые предоставляет Magento 1.4 достаточно возможностей, но есть, несомненно, моменты, когда Вы захотите создать новый блок для вашей темы Magento. Например, Вы можете захотеть добавить блок демонстрирующий логотипы ваших поставщиков в верхней части нижнего колонтитула:

Несмотря на то, что Вы можете просто отредактировать файл footer.phtml вашей темы в директории /app/design/frontend/default/m2/template, имеет смысл создать новый блок для этого содержимого. Например, если Вы решите переместить логотипы поставщиков на другую позицию внутри вашего магазина в будущем, Вы бы смогли это сделать легко при помощи макета Magento.
Создание статического блока в CMS Magento
Авторизуйтесь в административной панели вашей установки Magento и перейдите в CMS | Статические Блоки(Static Blocks):

Нажмите кнопку Добавить Новый Блок(Add New Block) в верхнем правом углу экрана:
Заполните поля Название Блока(Block Name) и Идентификатор(Identifier) и убедитесь что поле Статус(Status) установлено в Активировано(Enabled):

Далее, Вам необходимо заполнить поле Содержимое(Content), вставив несколько логотипов поставщиков, используя Расширенный Текстовый Редактор(Rich Text Editor) поставляемый в CMS Magento. Нажмите на иконку 'вставить изображение' (изображение дерева):

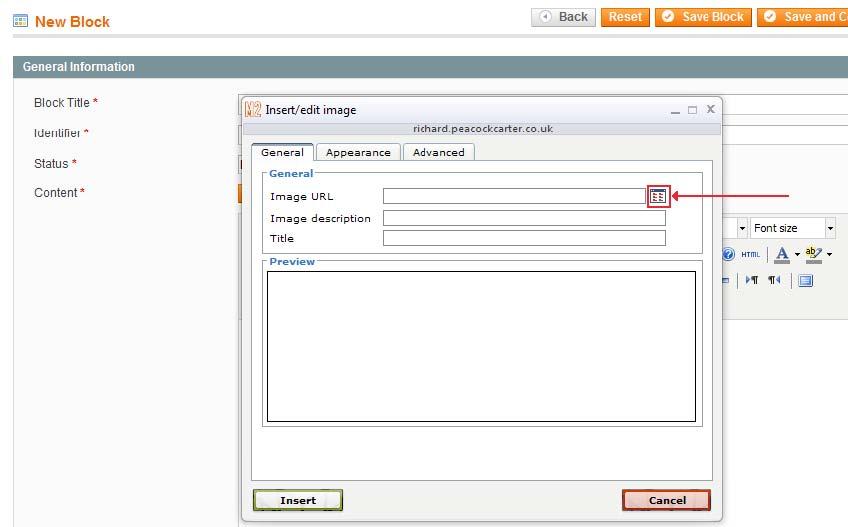
Появится всплывающее окно, чтобы позволить Вам выбрать изображения, которые Вы хотите вставить в этот статический блок, нажмите иконку, которая появляется рядом с полем ввода текста для URL Картинки(Image URL):

Следующее всплывающее окно появится над исходным; Закройте исходное всплывающее окно и нажмите на кнопку Обзор файлов(Browse Files), и выберите файлы, которые Вы хотите использовать в блоке логотип поставщиков:

Как только Вы выберите файлы, который Вы желаете использовать, выберете кнопку Загрузить Файлы(Upload Files) и Вы увидите изображение(я), которые Вы загрузили:

Закройте это всплывающее окно и вернитесь в редактор этого статического блока и опять нажмите на иконку 'вставить изображение' в Расширенном Редакторе Текста(Rich Text Editor). Еще раз нажмите иконку рядом с полем URL Изображения(Image URL) и затем выберите изображение(я), которые Вы хотите использовать, нажав на них и нажмите кнопку Вставит Файл(Insert File) в верхнем правом углу экрана:

Теперь Вы вернулись в первоначальное всплывающее окно и Magento заполнило за Вас поле URL Изображения(Image URL). Заполните поля Описание Изображения(Image description) и Название(Title) и нажмите на кнопку Вставить(Insert) в нижнем левом углу всплывающего окна:

Ваше изображение теперь будет отображаться в поле Содержимое(Content):

Добавьте сколько нужно логотипов поставщиков и нажмите на кнопку Сохранить Блок(Save Block) в верхнем правом углу экрана чтобы сохранить изменения, которые Вы только что сделали. Теперь откройте файл local.xml в вашей теме Magento (например, в директории /app/design/frontend/default/m2/layout) и добавьте следующий макет внутрь идентификатора <default>:
<reference name="footer"> <block type="cms/block" name="affiliates" before="-"> <action method="setBlockId"> <block_id>supplier-logos</block_id> </action> </block> </reference>
Предыдущий Magento макет сообщает вашему магазину, чтобы тот отобразил блок supplier-logos, только что Вами сделанный в CMS (обратите внимание на type="cms/block") в области нижнего колонтитула (<reference name="footer">) пред всем другим содержимым (before="-"). Если Вы теперь посмотрите на нижний колонтитул вашего Magento магазина, Вы увидите отображение логотипов поставщиков:

Для более «бесшовного» эффекта перехода Вы можете воспользоваться PNG изображениями с прозрачным фоном.
Настройка надписей вашего магазина Magento при помощи translate.csv
Вы можете изменить текст который отображается во всем интерфейсе вашего магазина Magento создав пользовательский файл локализации для вашей темы. К примеру, Вы будете менять формулировку ссылки Моя Учетная Запись(My Account) на Ваша Учетная Запись(Your Account):

Откройте директорию /app/design/frontend/default/m2/locale/ru_RU вашей установки Magento, где ru_RU является ISO кодом языка вашего магазина (Вам может понадобится создать эту директорию, если она не существует). Создайте файл назвав translate.csv и добавьте следующее содержимое в него:
My Account, Ваша учетная запись
Вы также можете добавить 'перевод' или изменение для существующих названий ссылок в этот блок добавив дополнительные линии:
My Account, Ваша учетная запись My Wishlist, Ваш лист пожеланий My Cart, Ваша корзина
Заметьте что оригинальное значение названия слева, а новое значение для названия справа после разделителя. Сохраните этот файл в директорию вашей установки Magento/app/design/frontend/default/m2/locale/ru_RU и обновите внешний интерфейс вашего магазина, чтобы увидеть что изменения имеют эффект:

Цитата
Не видите изменений?
Если Вы не видите изменений, убедитесь что Вы настроили ваш магазин Magento на отображение темы M2 в Система(System) | Конфигурация(Configuration) | Разработка(Design). Вы также можете убедится что соответствующий кэш отключен в административной панели в Система(System) | Управление Кэшем(Cache Management).
Если Вы не видите изменений, убедитесь что Вы настроили ваш магазин Magento на отображение темы M2 в Система(System) | Конфигурация(Configuration) | Разработка(Design). Вы также можете убедится что соответствующий кэш отключен в административной панели в Система(System) | Управление Кэшем(Cache Management).
Обратите внимание, что предыдущий пример будет затрагивать названия, только назначенных магазинов локализации M2 в вашей панели администрирования. Если Вы желаете чтобы затрагивались названия всех магазинов управляемых вашей установкой Magento, Вам необходимо отредактировать файлы в директории /app/locale.
Добавление пользовательского блока в страницы CMS Magento
Порой в Magento может быть полезным добавить пользовательский блок в вашу тему. Чтобы сделать это откройте административную панель вашей установки Magento и перейдите на страницу в которую Вы хотите добавить пользовательский блок CMS | Страницы(Pages) (в этом примере, воспользуемся страницу О Нас(About) с левоколонночным макетом). На закладке Разработка(Design) добавьте этот макет в поле XML Обновление Макета(Layout Update XML):
<reference name="left"> <block type="core/template" name="our-address" as="our-address" template="page/address.phtml"/> </reference>
Теперь Вам необходимо создать файл шаблона Magento назвав address.phtml и сохранить его в директорию /app/design/frontend/default/m2/template/page вашей установки. Добавьте некое содержимое в этот файл в форме адреса вашего магазина:
<h2>M2 Store's Address</h2> <p> M2 Store <br /> A Street <br /> A City <br /> United Kingdom </p>
Если Вы теперь обновите внешний интерфейс, Вы увидите адрес выводимый в левой колонке:

Вот и все, Вы вставили новый пользовательский блок в вашу тему Magento!
Резюме
В этой главе, Вы еще дальше настроили вашу тему Magento, с использованием файлов оболочки Magento, файлов макетов и файлов шаблонов. В следующих главах Вы рассмотрите стилизацию Вашего магазина Msgento для вывода на печать, интегращию социальных закладок для Twitter и Facebook и стилизацию e-mail шаблонов Magento.

 Вход
Вход Регистрация
Регистрация Помощь
Помощь

